안녕하세요 여러분~! 정말 오랜만에 하는 포스팅입니다! 제 본업이 갑자기 바빠져 말도 없이 한달정도를 쉬다 돌아오게 되었네요ㅜㅜ 처음 블로그 시작할 때 " 미리미리 컨텐츠와 글을 준비해 정해진 규칙에 맞춰 주기적인 포스팅을 해보자! " 라는 야심찬 계획이 있었는데....ㅎㅎ
어쨌든 서론이 너무 길었네요! 저는 이번에 더욱 체계적인 디자인을 하고 계속해서 공부하며 발전하고 싶은 생각에 디자인 학원을 등록했습니다! 그래서 오늘의 제 포스팅은 제가 학원에서 배웠던 사수가 없는 디자이너나! 이제 막 시작하는 저와 같은 주니어 디자이너분들은 잘 모르고 계실! 아무도 잘 가르쳐주지 않는! 눈치밥으로 얻어 먹어야 하는! 정보들을 몇가지 문답형식으로 정리해 보여드리려고 합니다!!ㅎㅎㅎㅎ 반응이 좋다면 2편까지도 계속해서 만들어 보려고 합니다.
많은 관심 부탁드립니다~ 질문이나 잘못된 정보가 있다면 댓글로 알려주세요!! 그럼 시작합니다~~ :-)
공유해드릴 디자인팁은 다음과 같습니다.
06. 웹에서 보는 본문의 크기는 몇 px이 적당할까?
07. 브라우저에서의 최소 폰트 사이즈는 몇 px일까?
09. 포토샵에서의 자간은 개발할 때 몇으로 측정할까?
10. 폰트의 Ascender영역과 Descender영역
01. 사이트의 로딩속도는 어디에 맞춰 체크할까?
사이트의 로딩속도를 체크할 때는 무조건 3G환경에서 확인해야 합니다. 전세계 사용자들은 대체적으로 대략 10초정도 이내로 사이트가 뜬다면 속도가 괜찮은 편이라고 판단하고 5초 내외면 최고 수준이라고 생각한다고 합니다. (그런 점에서 우리나라는 거의 모든 사이트가 1-2초내에 뜨니 전세계적으로 인터넷 속도가 가장 빠르다고 할 수 있겠네요ㅎㅎ) 예를 들어 사이트의 로딩속도가 10초 이상이 된다면 고객 이탈율이 급격히 높아지기 때문에 사이트의 속도는 많은 영향을 미칩니다.
02. 전세계 5대 브라우저는?
전세계의 5대 브라우저는 점유율을 보고 판단한 기준으로 순서에 상관없이 크롬, 인터넷익스플로러, 사파리, 파이어폭스, 오페라 입니다.
03. 인터넷 익스플로러의 진실
인터넷 익스플로러는 과거에 업데이트 관련 치명적인 실수가 있었습니다.
인터넷 익스플로러는 다른 브라우저들처럼 업데이트가 되면 과거의 버전이 사라지고 그 위에 새로운 기능들과 내용이 엎어쳐지는 방식이 아니라 과거의 브라우저 옆에 업데이트가 된 새로운 브라우저가 생겨나는 방식으로 업데이트를 진행했습니다. 그러다 보니 사용자들은 자연스럽게 과거의 브라우저를 사용하는 사용자들과 업데이트된 브라우저를 사용하는 사용자들로 나뉘게 되었습니다.
인터넷 익스플로러는 6, 7, 8, 9, 10 버전까지 계속해서 업데이트를 진행했고 인터넷 익스플로러를 사용하는 사용자는 업데이트된 가장 최신의 인터넷 익스플로러로 모이는 것이 아니라 각자의 입맛에 맞는 여러가지 버전을 각각 모두 사용하게 되었습니다. 그렇게 되면 업데이트를 하면서 생겨난 새로운 기능을 과거의 브라우저를 사용하는 사용자는 사용할 수 없었고 그러다 보니 디자이너들은 인터넷 익스플로러에 맞춘 디자인을 할 때 버전 별로 디자인을 다르게 작업해주어야 하는 문제가 생겼습니다.
한가지 버전에만 맞추어 디자인을 하면 다른 브라우저에서는 깨진 디자인을 보는 사용자가 생길 수 있고 그렇다보니 여러가지의 버전을 사용하는 다양한 사용자들을 모두 고려할 수 없는 문제가 생긴 것입니다.
그래서 인터넷 익스플로러는 새로운 신형 브라우저를 만들었습니다. 그것이 바로 지금의 'Microsoft Edge' 브라우저입니다.
그럼 이제 계속해서 일어나던 업데이트 문제는 해결했는데 과거의 브라우저를 사용하는 기존 사용자들은 어떻게 해야 할까요? 그래서 디자이너들은 인터넷 익스플로러를 고려해야 하는 프로젝트를 할 때에 인터넷익스플로러6버전, 인터넷 익스플로러7버전, 인터넷 익스플로러8버전, 그리고 인터넷 익스플로러 9, 10, 11, Edge버전으로 나누어 4가지의 버전으로 디자인을 해주어야 합니다.
최근에 들어서는 대부분의 프로젝트에서 인터넷 익스플로러 6, 7, 8버전을 고려하지 않고 자동업데이트가 되는 9버전부터 고려하여 한가지의 디자인만을 하지만 은행이나 공공기관의 프로젝트와 같은 전 국민을 무조건 고려해야 하는 프로젝트 같은 경우는 아직도 인터넷 익스플로러를 고려하는 디자인을 할 때 4가지 인터넷 익스플로러 버전을 모두 만족시키는 4가지 버전의 디자인을 만들어야 합니다.(ㅜㅜㅠㅠㅜㅠㅠ)
04. 윈도우와 맥의 기본 운영체제 폰트는 무엇일까?
윈도우의 기본 운영체제 폰트는 돋움, 맑은 고딕이며 맥의 기본 운영체제 폰트는 Apple SD Neo 고딕입니다. 여기서 돋움과 맑은 고딕 중, 맑은 고딕은 프린트가 아닌 디지털, 즉 px에 맞추어져 만들어진 글꼴이기 때문에 되도록 돋움보다는 맑은 고딕을 사용하는 것이 좋다고 합니다.
05. 폰트의 px값은 어떻게 측정할까?
폰트의 px값은 폰트의 높이 값을 의미합니다. 예를 들어 24px의 폰트가 있다면 그 폰트의 높이가 24개의 px을 가지고 있는 셈이죠.
06. 웹에서 보는 본문의 크기는 몇 px이 적당할까?
웹에서 보는 본문의 크기는 14~17px이 가장 적당합니다. 그냥 나온 숫자가 아니라 사람들을 모아 실험을 거쳐 통계를 내면 가장 많은 숫자의 사람들이 14~17px정도의 사이즈에서 본문을 읽는 것이 가장 알아보기 쉽다고 이야기한다고 하네요.
07. 브라우저에서의 최소 폰트 사이즈는 몇 px일까?
브라우저에서의 최소 폰트 사이즈는 10px로 맞추는 것이 좋습니다. 다른 브라우저들은 그렇지 않지만 크롬브라우저에서는 최소 폰트 사이즈가 10px로 정해져 있습니다. 결론적으로 디자이너가 10px보다 작은 사이즈로(1~9px) 디자인을 한다고 해도 크롬 브라우저에서는 모두 10px로 보인다는 것입니다. 유의하여 디자인하시는 것이 좋겠죠?
08. 커닝과 자간의 차이점
커닝은 단수 선택을 할 때 사용하고 자간은 복수 선택을 할 때 사용합니다. 예를 들어 "사과는 맛있다." 라는 문장이 있다고 가정해봅시다. 이 문장의 모든 글자 간격을 동일하게 주고 싶을 때에는 자간을 사용하고 이 문장에서 '사과'라는 단어의 글자 간격만 다르게 주고 싶을 때는 커닝을 사용합니다. 단, 참고해야 할 점은 개발을 할때는 커닝을 적용할 수 없고 자간만 적용이 가능하기 때문에 웹디자인을 할 때에는 자간으로 글자 간격을 조절하는 것이 좋을 것 같습니다.
09. 포토샵에서의 자간은 개발할 때 몇으로 측정할까?
포토샵에서의 자간과 개발할 때의 자간은 크기를 동일하게 측정하지 않습니다. 포토샵에서의 자간 1px은 1/1000em(0.001em)인데 여기서의 em이라는 단위는 상대적인 단위이며 개발에서 자간을 적용할 때 사용하는 단위입니다. 정리하자면 포토샵 자간/1000 = 실제 개발 자간값(em)이 되는 것이죠. 예를 들어 보겠습니다. 포토샵 자간 -20px을 주고 싶을 때는 어떻게 해야 할까요? 공식을 대입해 풀어보면 -20/1000 = -0.02em이 나옵니다. 그럼 개발자에게 "이 본문의 자간은 -0.02em으로 맞추어 주세요." 라고 말하시면 될 것 같네요! 그럼 개발자는 letter spacing : -0.02em; 라는 코드로 자간을 적용하게 되는 것이죠.
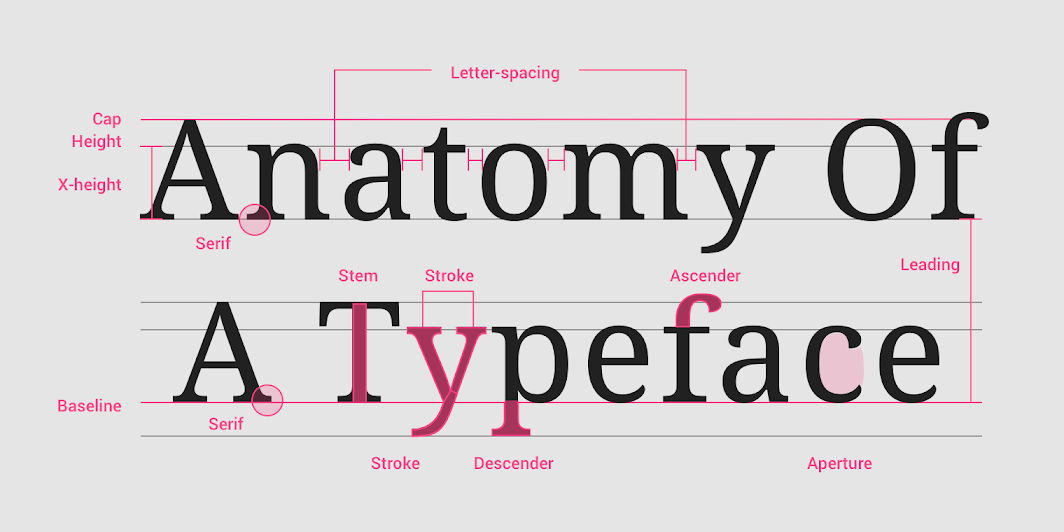
10. 폰트의 Ascender영역과 Descender영역
폰트의 Ascender영역과 Descender영역에 대해 알려면 폰트를 구성하는 요소들에 대해 알아야 합니다. 아래의 이미지를 참고해주세요. (자세한 내용은 이미지 설명에 첨부한 URL로 들어가 확인해보시면 좋을 것 같습니다.)

알아두면 재미있는 팁으로 포토샵에서 한글로 텍스트를 쓰고 영역을 잡아보면(cntrl+T) 폰트의 가장 윗부분과 가장 아랫부분을 잡고 있는 것이 아니라 조금씩 띄워서 잡고 있는 것을 볼 수 있습니다. 이것은 영문에서의 Ascender영역값과 Descender영역값까지 잡고 있기 때문입니다.
끝까지 봐주셔서 감사합니다! :-)
[디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_2편 바로가기 >
[디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_2
안녕하세요 여러분~ㅎㅎ 저번 포스팅에서 나름 좋은 반응을 얻었던 것 같아 웹/앱디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식 2편을 써보았습니다! 오늘도 재미
chaeyeon-chaeyeon.tistory.com
'디자인 + α > 공부' 카테고리의 다른 글
| [디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_3편 (0) | 2020.12.02 |
|---|---|
| [디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_2편 (6) | 2020.11.19 |
| [앱개발방식] 네이티브앱, 하이브리드앱, 모바일웹, 웹앱 차이점 알아보기 (8) | 2020.09.24 |
| [디자인스타일명칭] 메뉴UI디자인 스타일(기법) 명칭 정리하기 (2) | 2020.09.08 |
| [디자인스타일명칭] 모션UI디자인 스타일(기법) 명칭 정리하기 (2) | 2020.08.27 |




댓글