오늘도 UI의 종류와 명칭에 대해 정리하여 알려드려보려고 합니다! 오늘은 모션 UI의 종류와 명칭에 대해 말씀드릴게요. 많은 도움 되시길 바랍니다~
모션 UI 란?
_
" 최근 들어 많이 뜨고 있는 UI기법 중 하나로 UI 요소들에 모션을 적용하여 전체적인 디자인을 더 풍성하게 만들고 사용자의 흥미를 유발하는 방법입니다. 요소에 모션이 첨가된 인터렉션을 넣는 경우가 대부분이죠! "
소개해드릴 모션UI디자인 스타일(기법) 명칭은 다음과 같습니다.
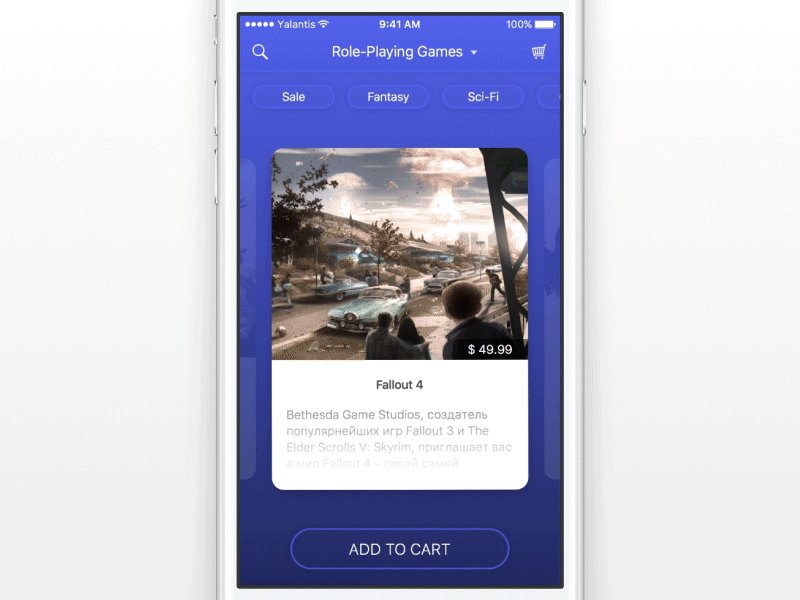
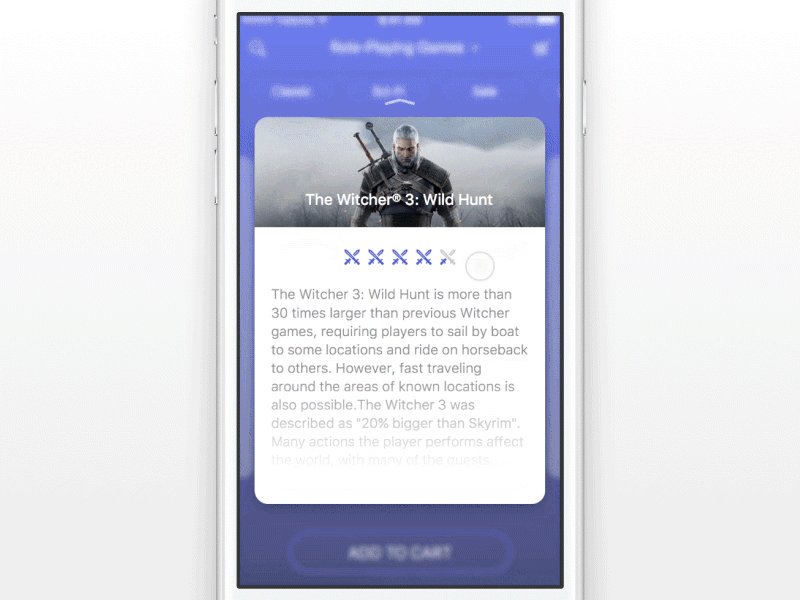
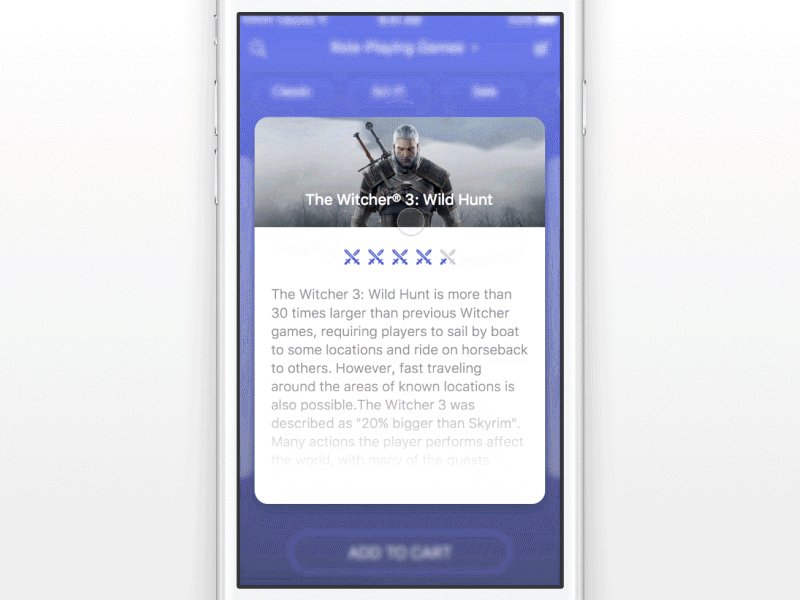
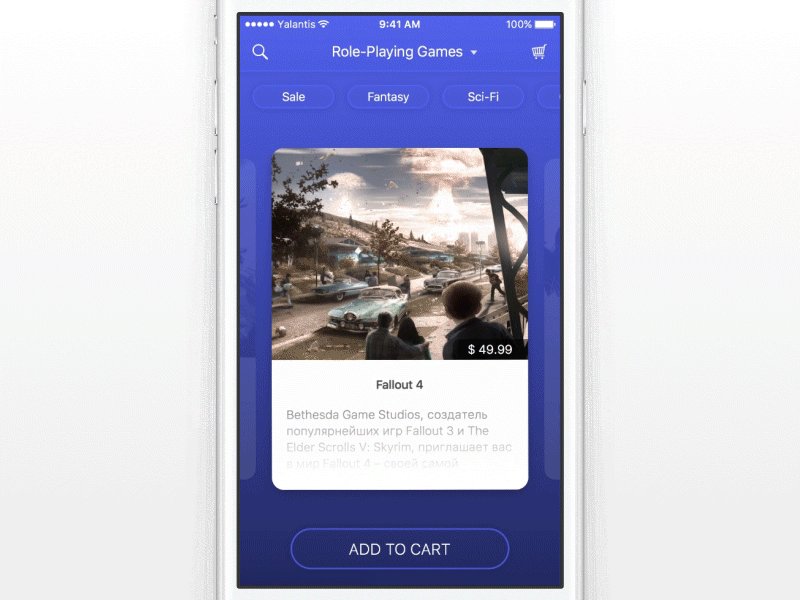
01. 3D Force Touch
02. Folding UI (Dual UI)
03. Magnetic Design
04. Micro Interaction
05. Parallex Scroll
06. Rich Animation
07. Tweening (Morphing)
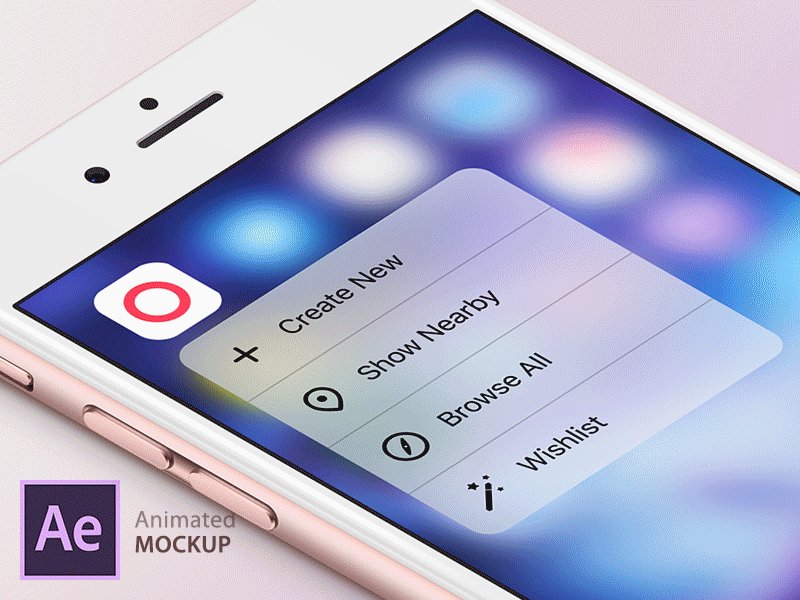
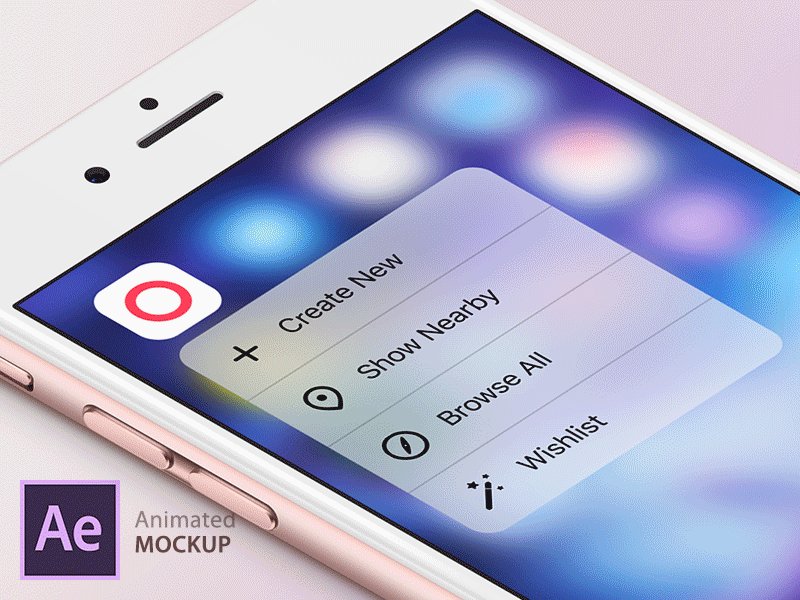
01. 3D Force Touch
애플에서 개발한 기술로 트랙패드와 터치 스크린의 표면을 손가락이 누르는 힘의 강도를 구분하여 UI 요소를 표시해주는 사용자 인터페이스 디자인입니다.



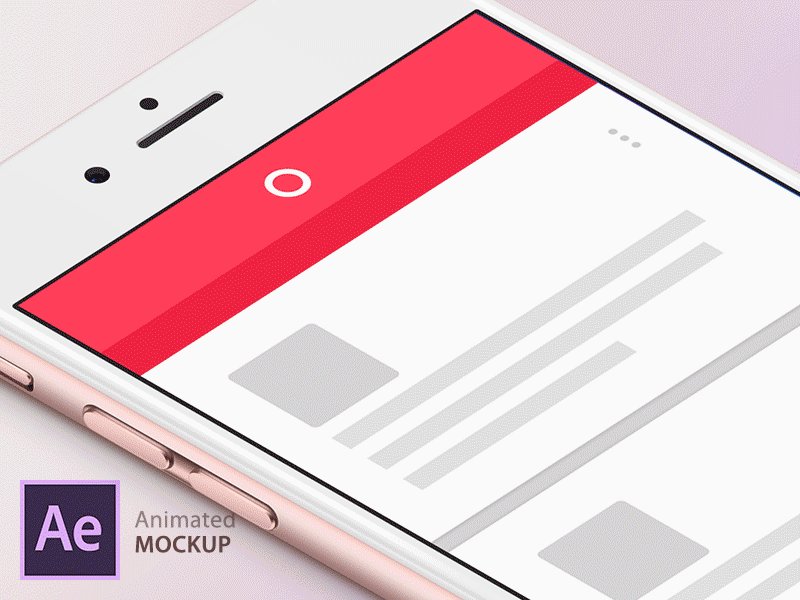
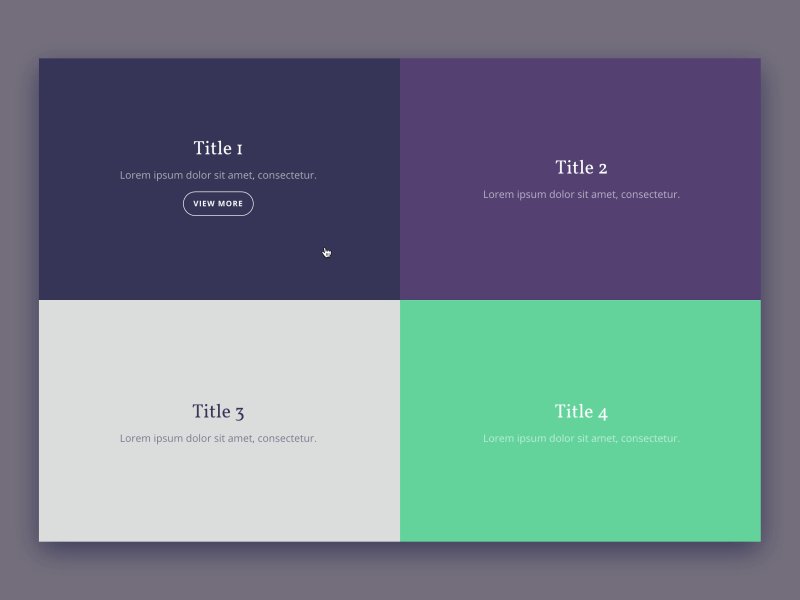
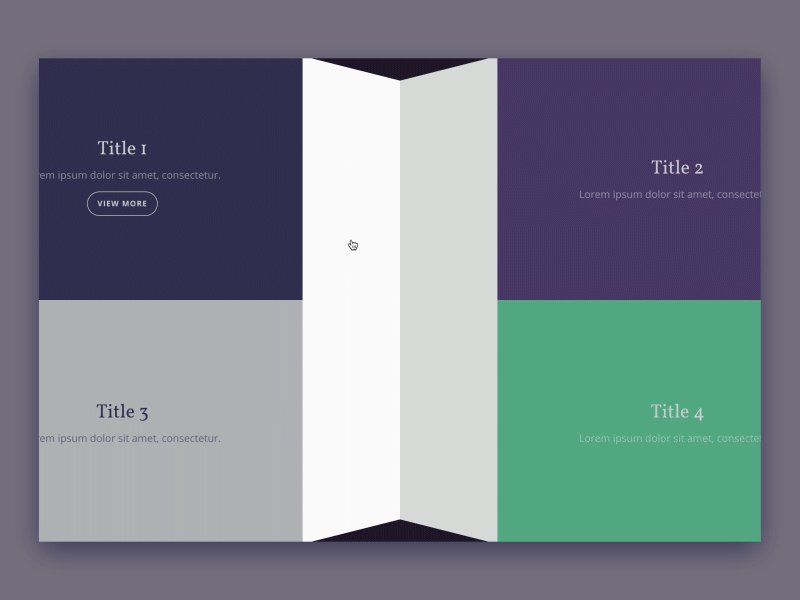
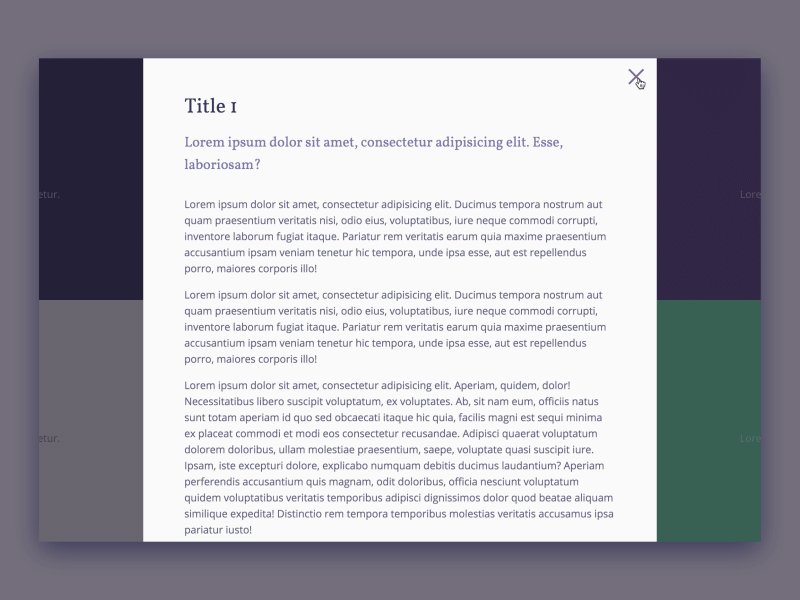
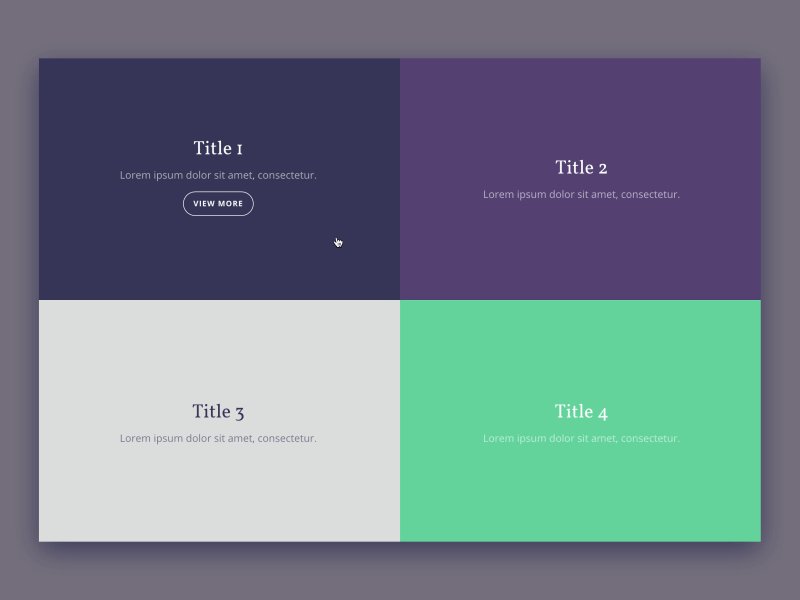
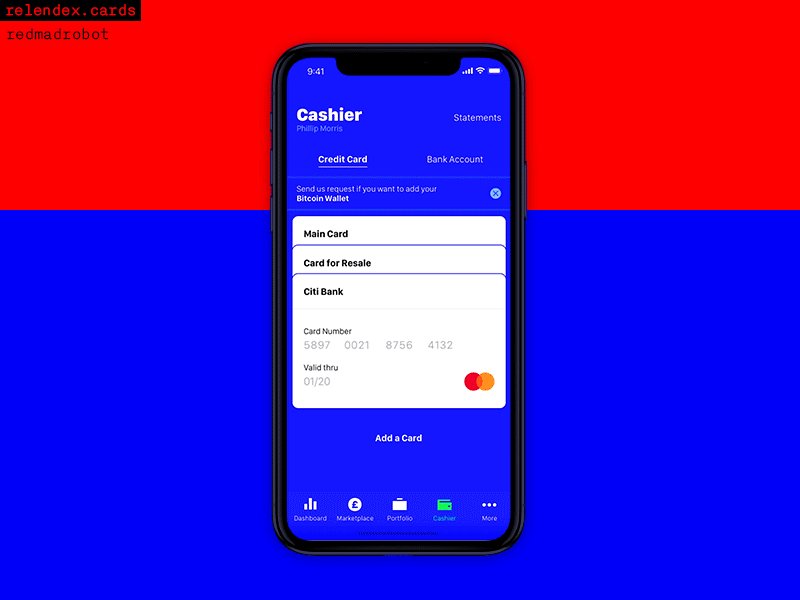
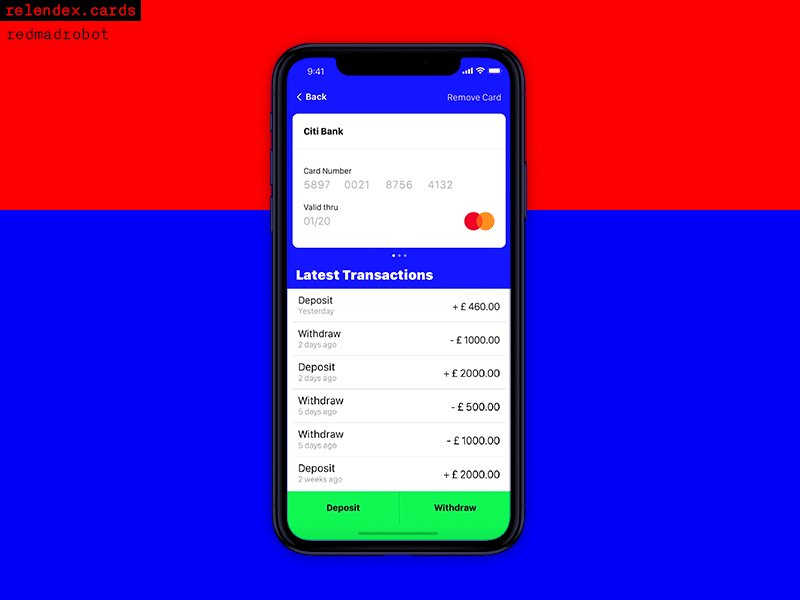
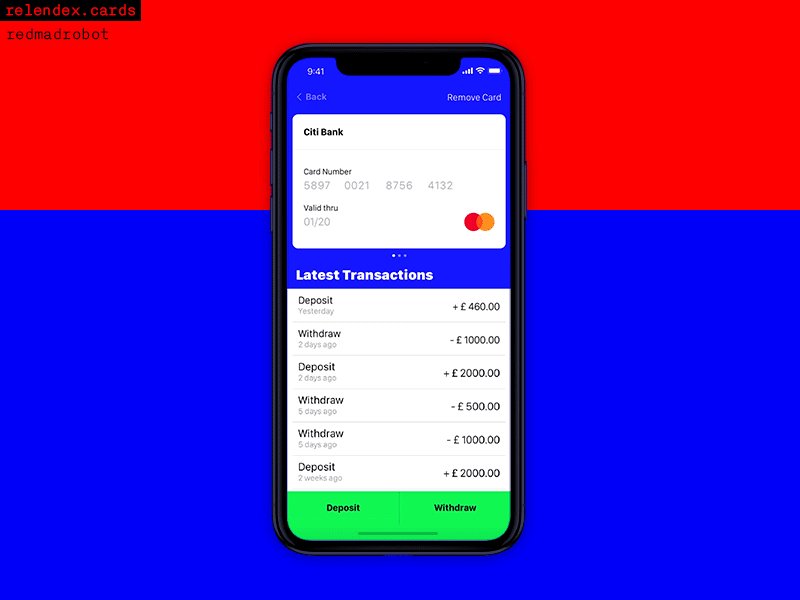
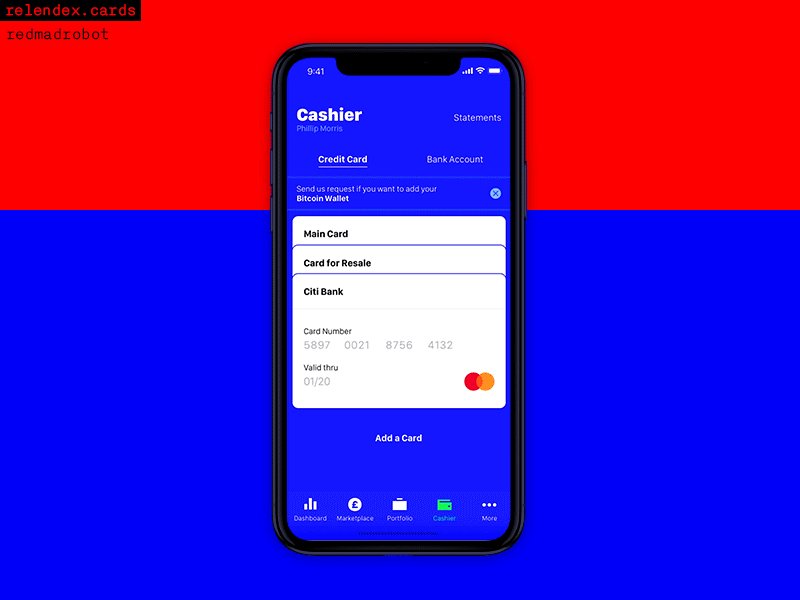
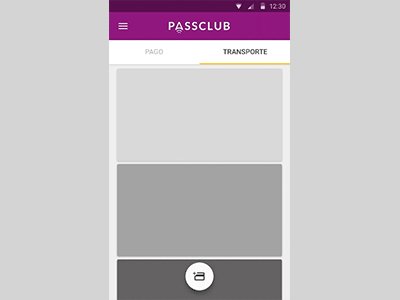
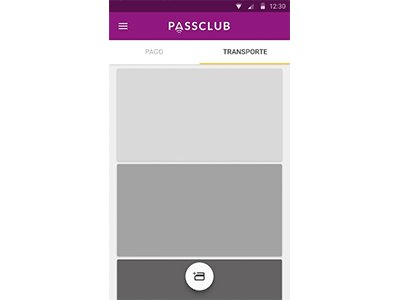
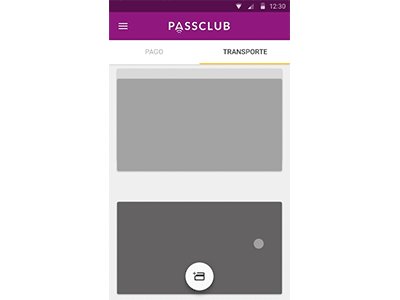
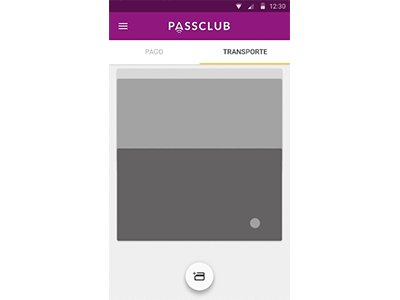
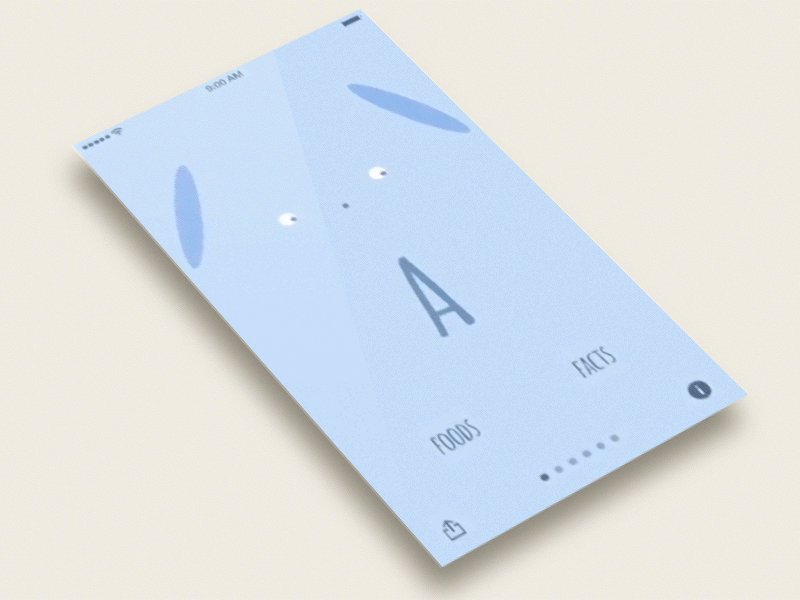
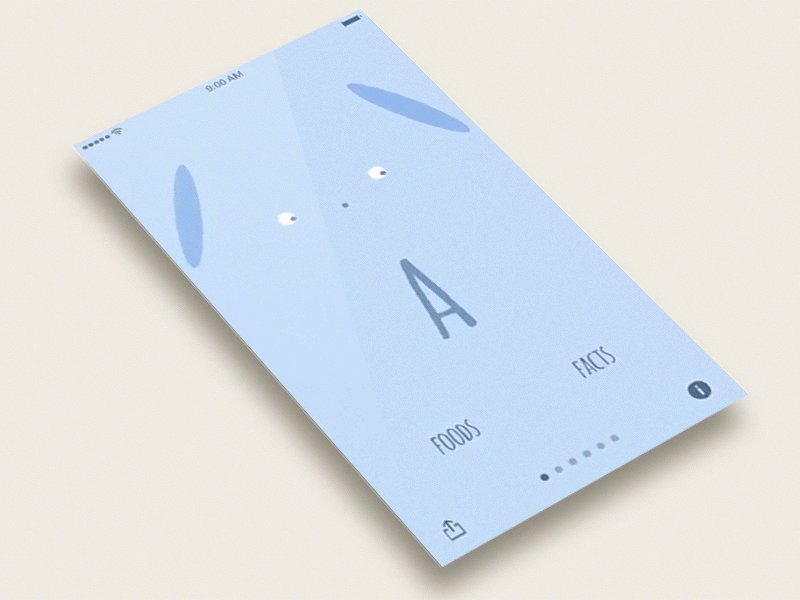
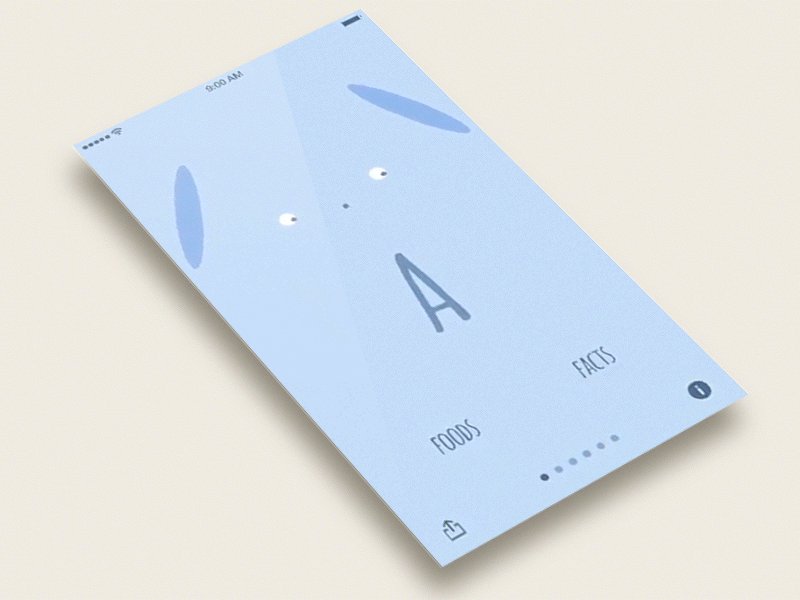
02. Folding UI (Dual UI)
이중적인 UI 컨텐츠가 겹쳐져 접혔다 펼쳐지는 것과 같은 방식의 UI로 표현되는 사용자 인터페이스디자인입니다. 종이가 접히는 듯, 책장이 넘어가는 듯한 인터렉션을 통해 사용자에게 익숙하지 않은 듯하면서도 신선한 느낌을 가져다 주는 UI입니다.


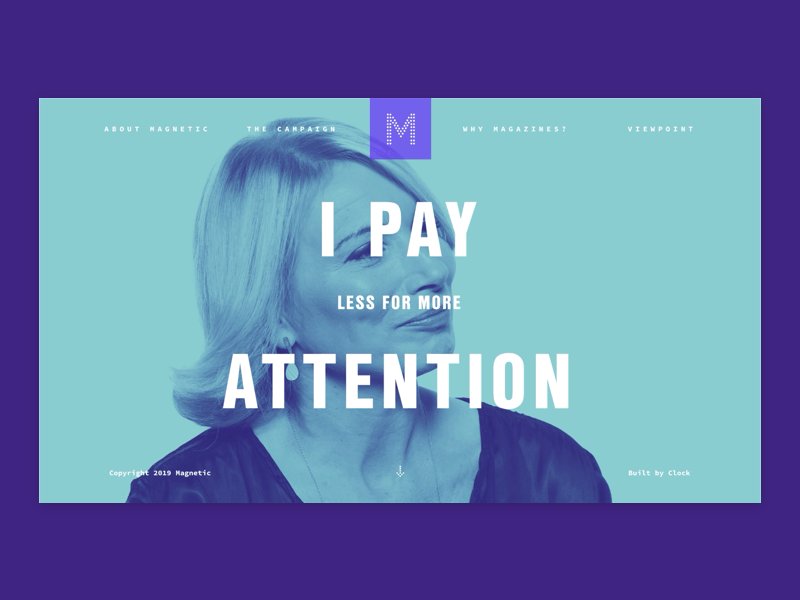
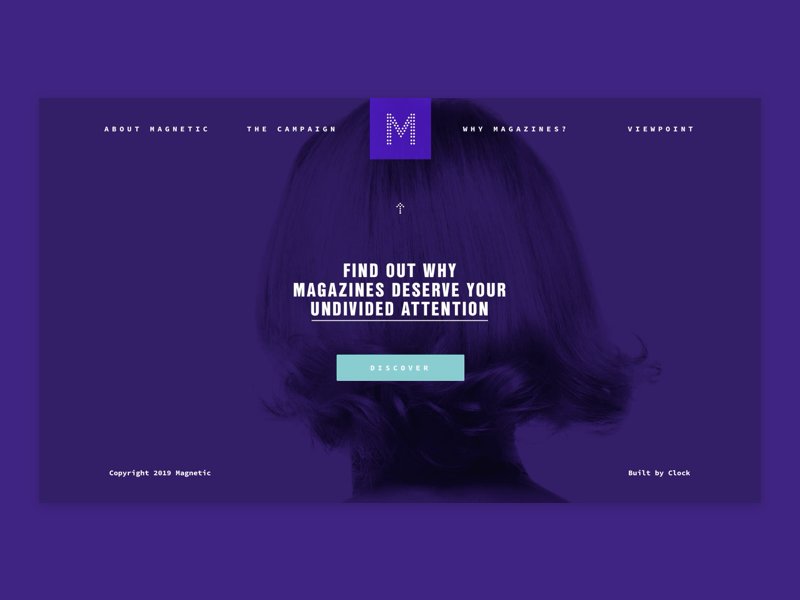
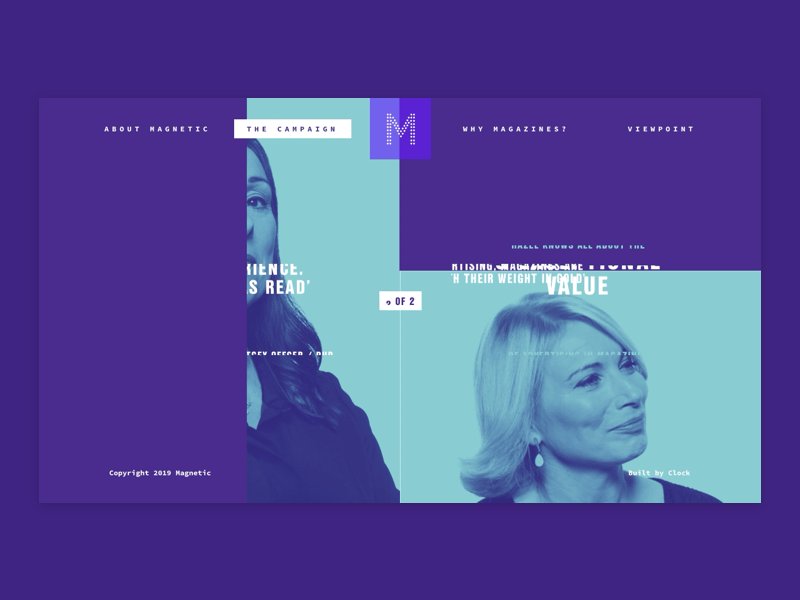
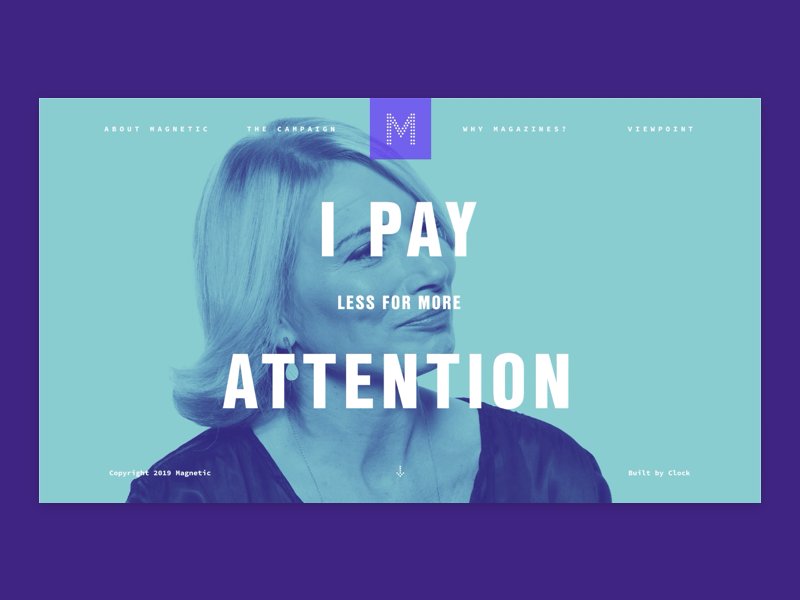
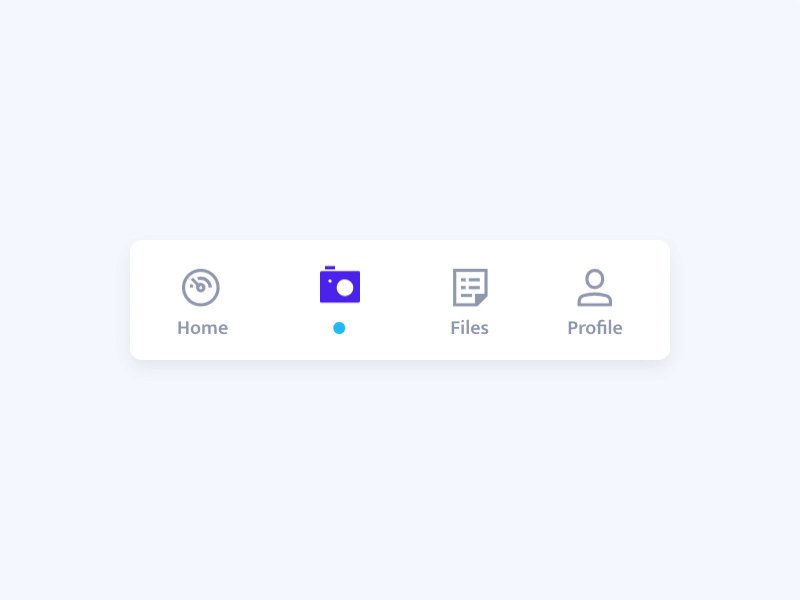
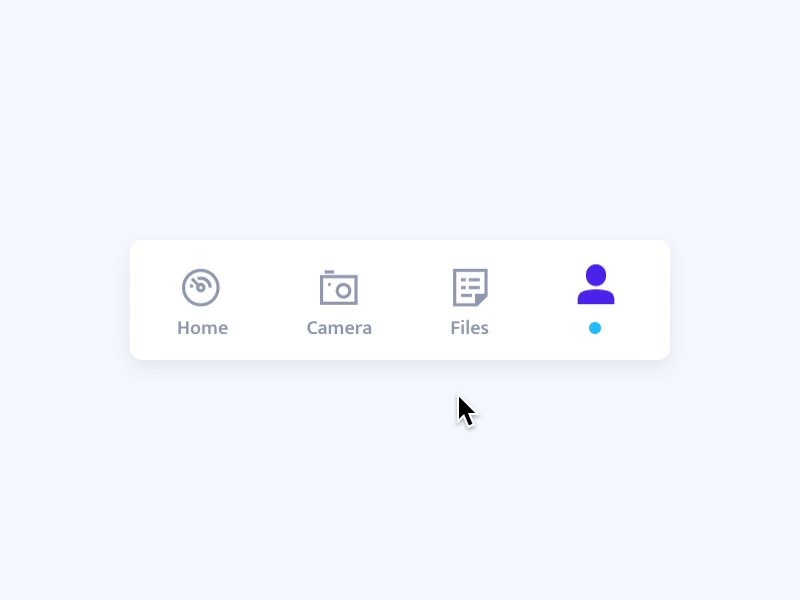
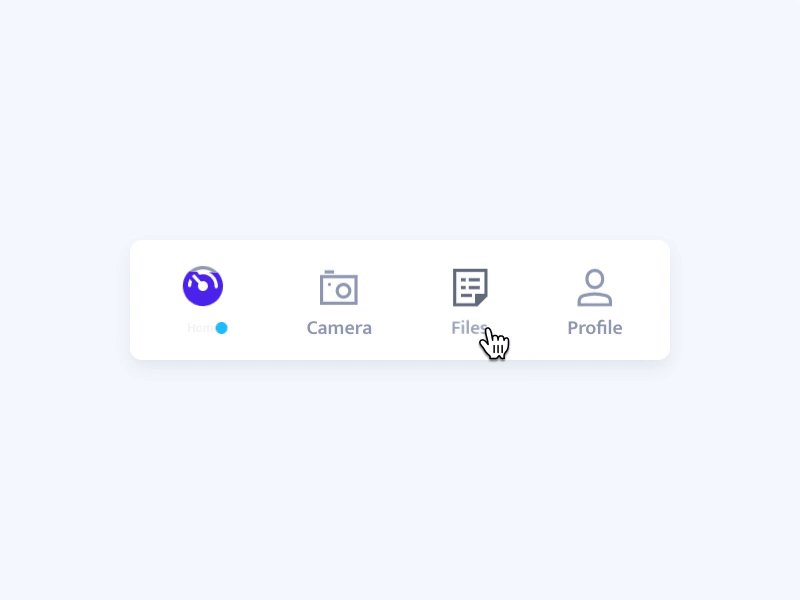
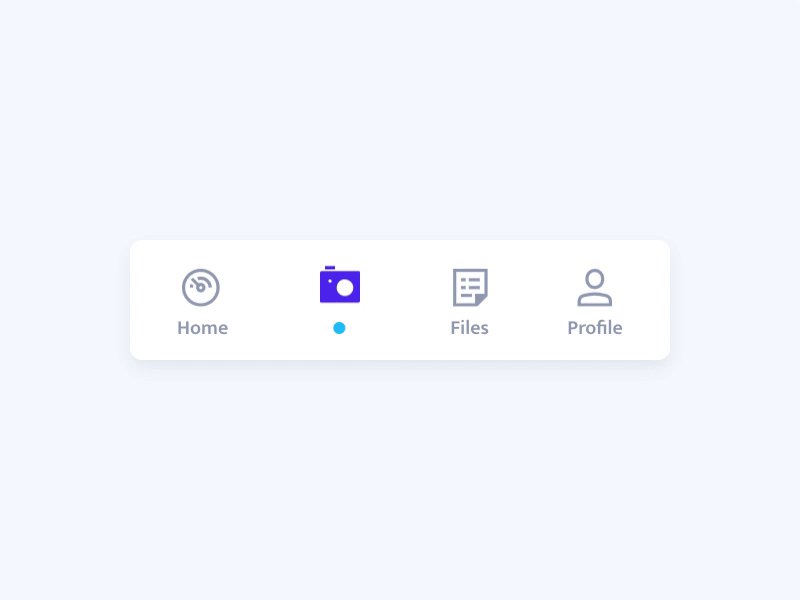
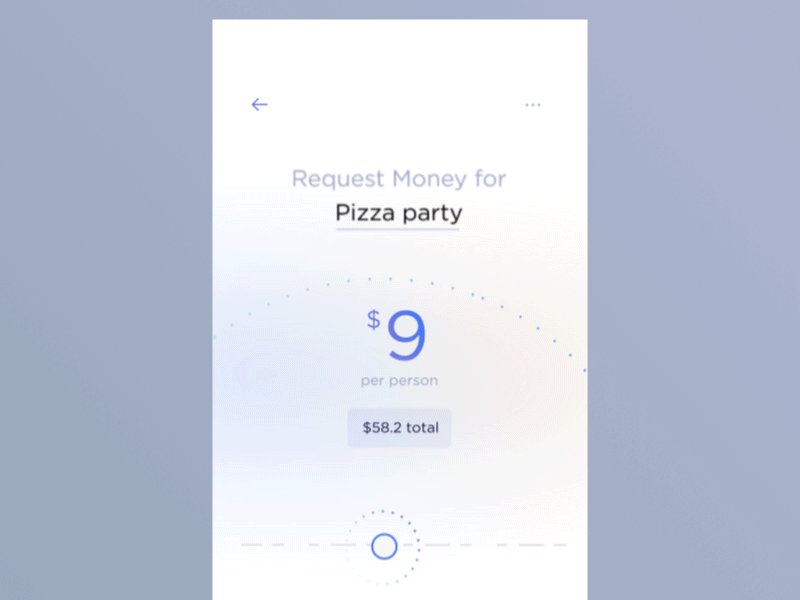
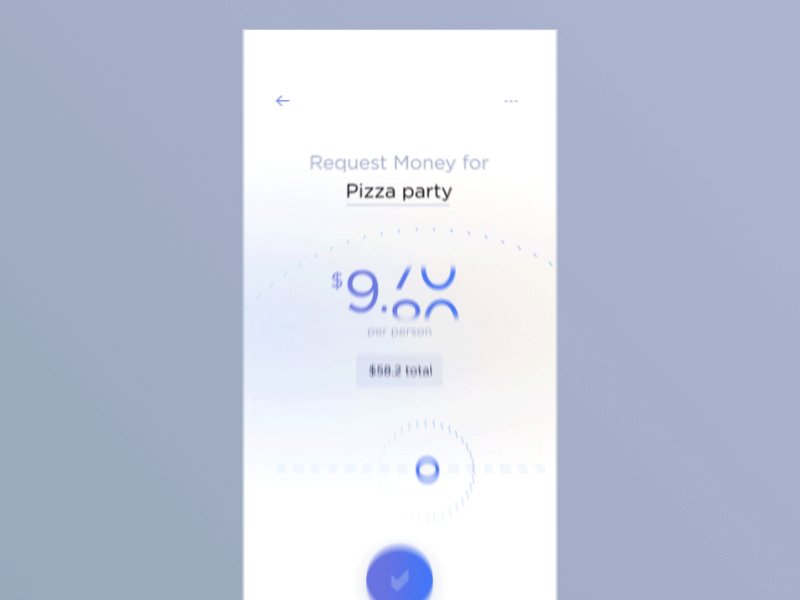
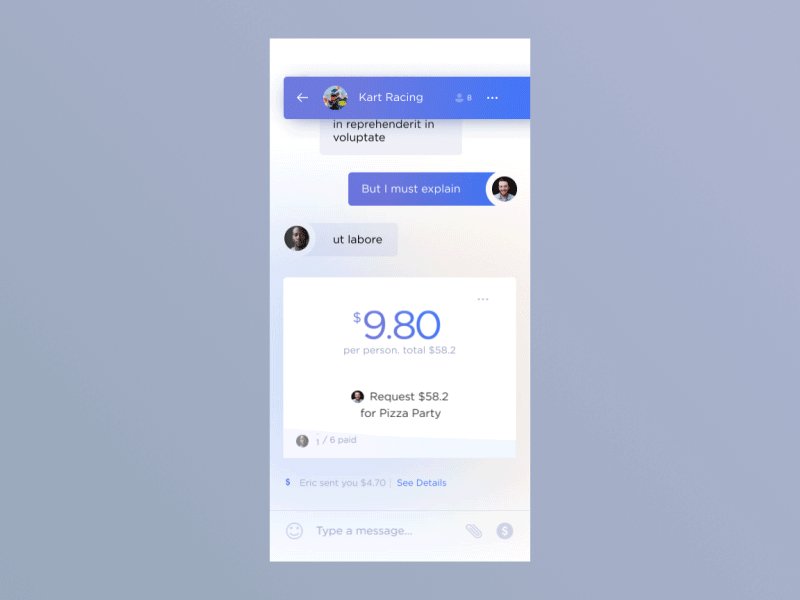
03. Magnetic Design
UI의 모션이 자석처럼 탁 붙는 느낌이 난다고 해서 마그네틱 디자인이라고 불립니다. 모션에 강약이 있어 부드러우면서도 스피드한 느낌이 납니다.



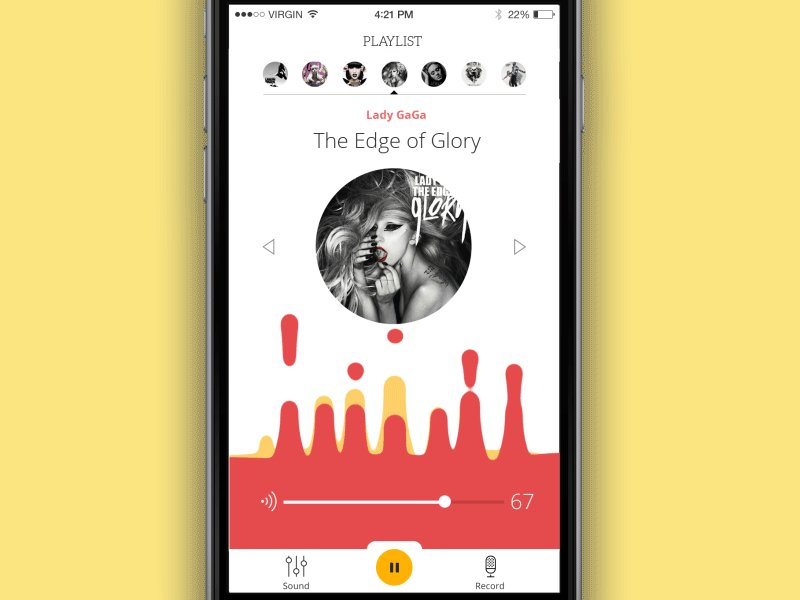
04. Micro Interaction
서비스를 이용할 때에 사용자에게 작은 부분이라도 하나하나 피드백을 계속해서 세밀하게 제공하는 디자인입니다. 사용자가 어떠한 행동을 했을 때에 오는 피드백이나, 에러방지, 행동유도를 위해 이러한 방식을 사용한다고 합니다.


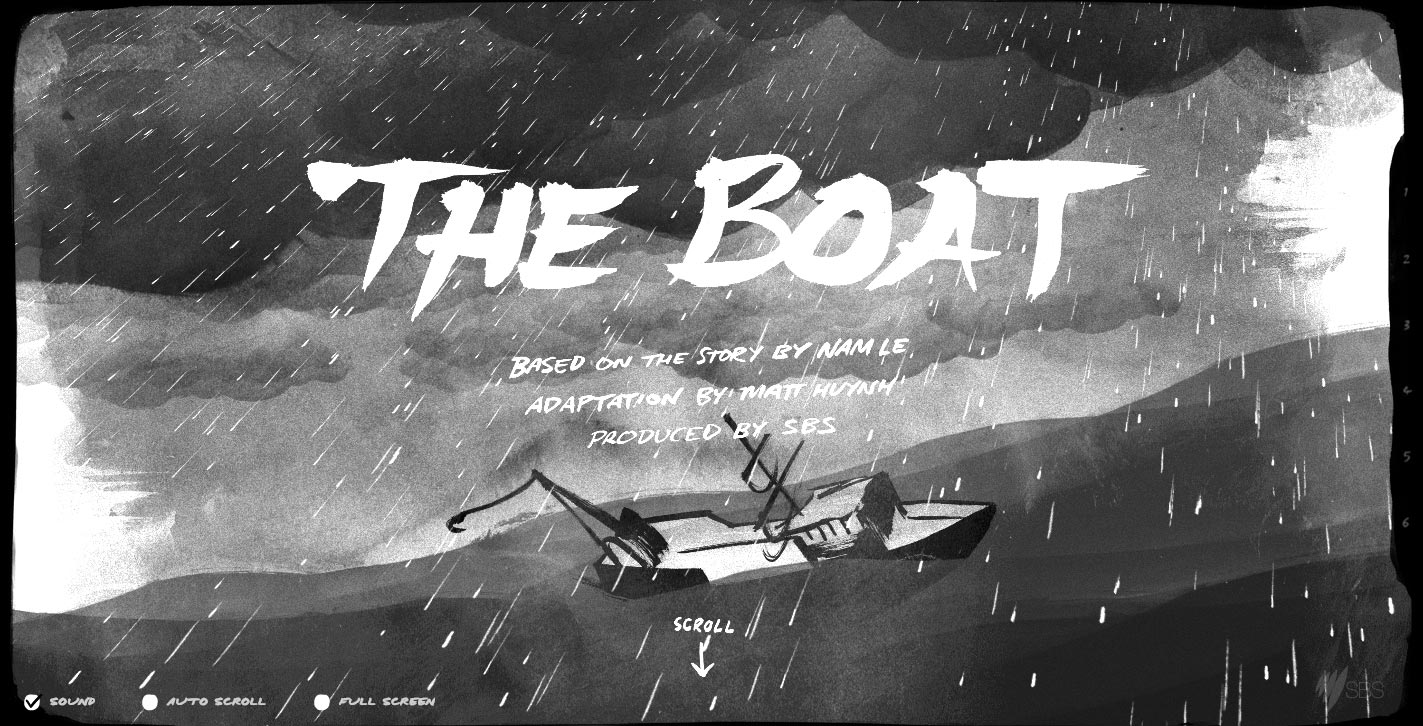
05. Parallex Scroll
시차 스크롤이라는 의미를 가지고 있으며 스크롤의 움직임에 따라 컨텐츠들과 요소, 배경 등이 시간차를 두고 변하게 만든 디자인입니다. 재미있고 독특한 효과를 통해 사용자 경험을 높이고 서비스에 더 오래 머물 수 있도록 돕는다고 하네요!


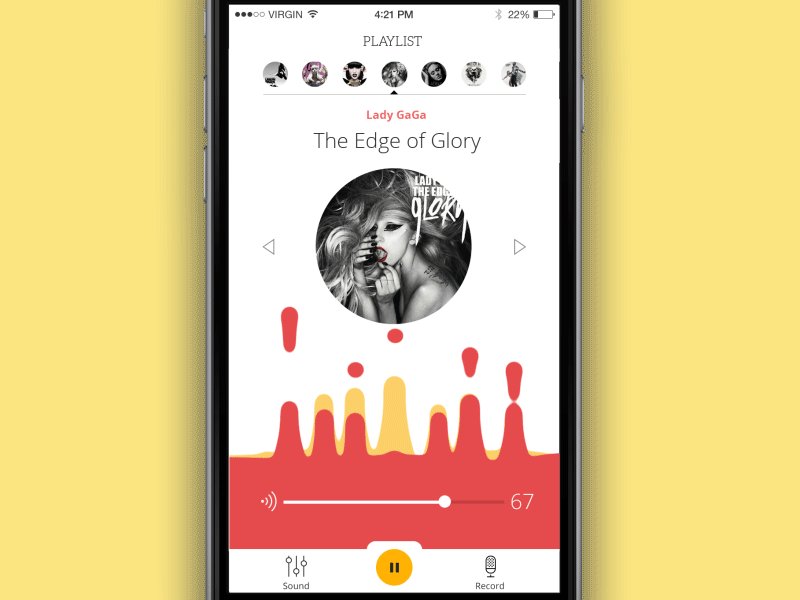
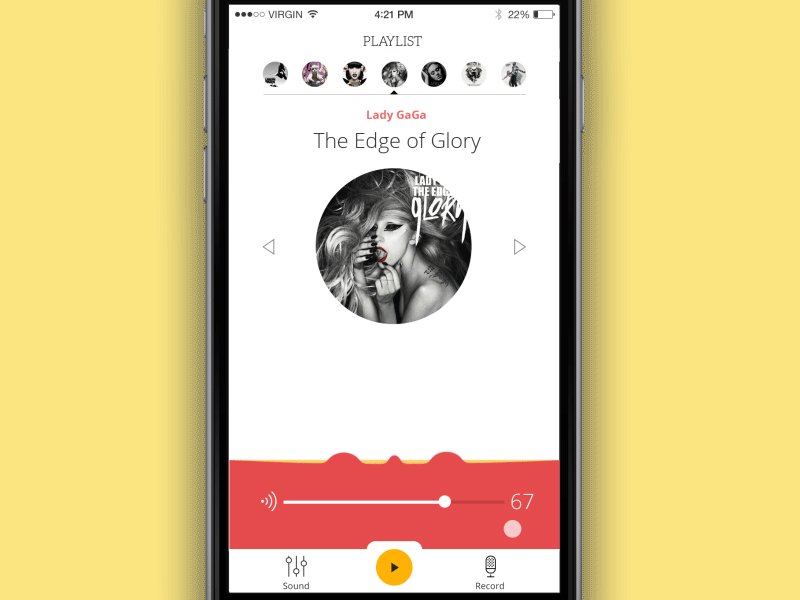
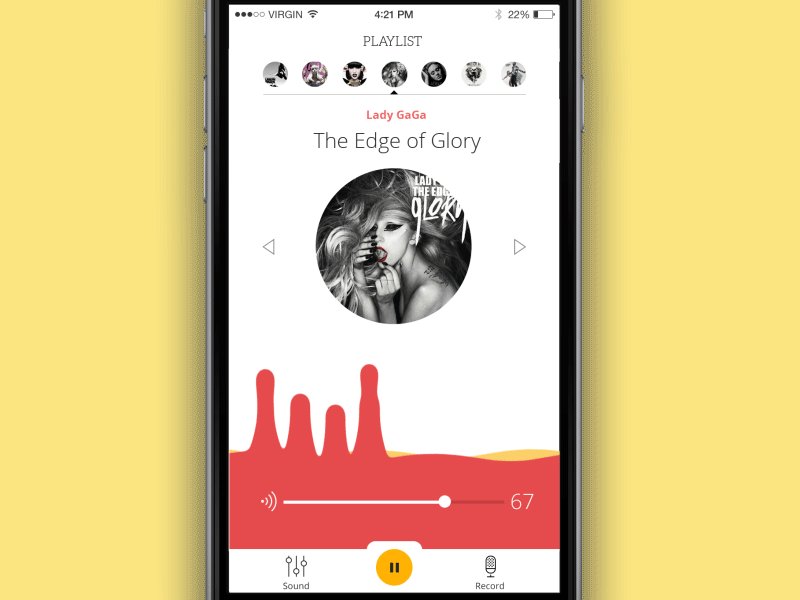
06. Rich Animation
Micro Interaction보다 애니메이션 움직임이나 범위가 큰 동적 요소들로 구성된 디자인 방식입니다. UX요소 중 재미 요소와 즐거움 요소가 포함되어 있고 경우에 따라서는 컨텐츠의 핵심 요소가 되기도 한다고 합니다.



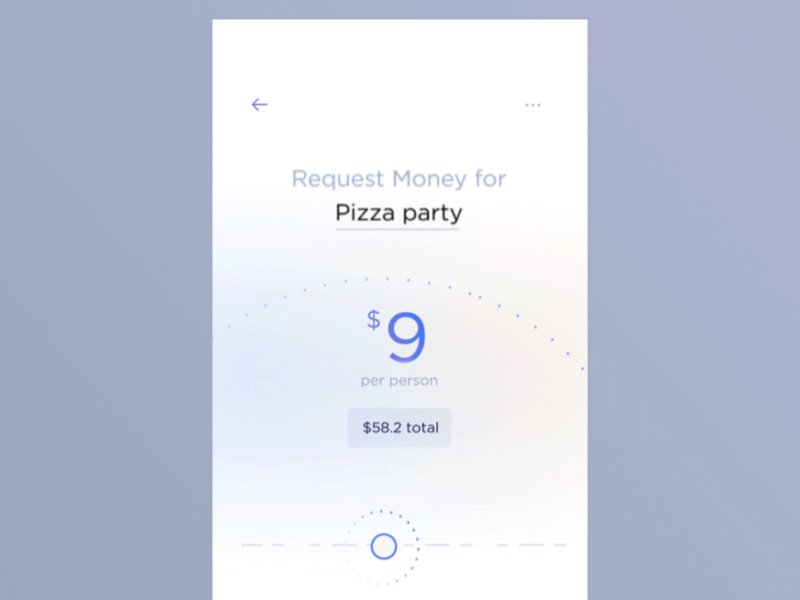
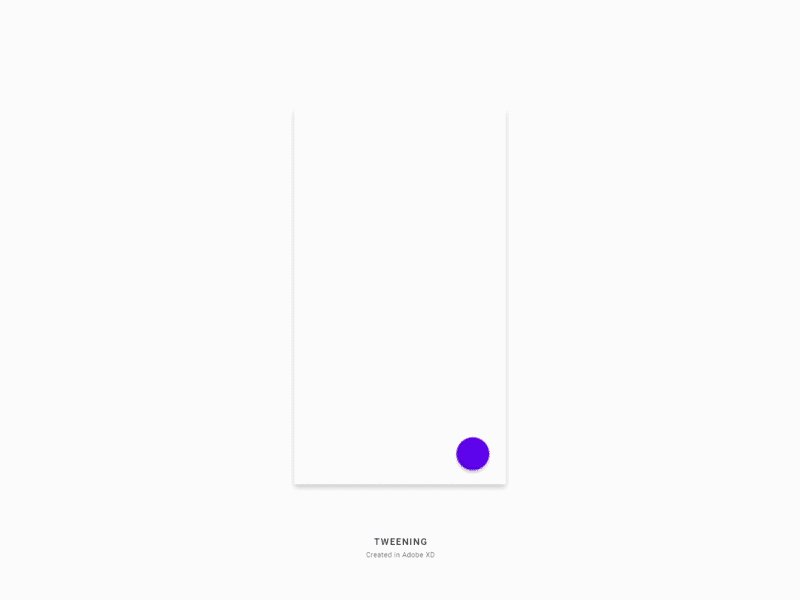
07. Tweening (Morphing)
구성요소나 메뉴 UI에 적용된 인터렉션의 움직임이 끊김이 없이 진행되는 것을 보여주는 효과입니다. 모서리 반경 등을 부드럽게 도달하고자 하는 종착지의 도형으로 변환시키거나 요소의 색상을 자연스럽게 변화시키는 방법 등을 사용합니다.


끝까지 봐주셔서 감사합니다! :-)
[디자인스타일명칭] 메뉴UI디자인 스타일(기법) 명칭 정리하기 바로가기 >
[디자인스타일명칭] 메뉴UI디자인 스타일(기법) 명칭 정리하기
안녕하세요! 오랜만에 글을 쓰는 것 같은 느낌이에요ㅎㅎㅎㅎ 요즘 계속해서 UI의 종류와 명칭에 대해 정리하고 포스팅하는 중인데요. 오늘은 메뉴 UI의 종류와 명칭입니다! 재밌게 보셨으면 좋
chaeyeon-chaeyeon.tistory.com
참고서적
https://book.naver.com/bookdb/book_detail.nhn?bid=13650234
사용자 경험을 창조하는 UX/UI 디자인
<사용자 경험을 창조하는 UX/UI 디자인>은 체계적인 UX 디자인 프로세스를 통해 창의적인 기획과 디자인을 원하는 실무자들을 위해 작성되었습니다. NCS에서 제시하는 UX 디자인 프로세스의 원리를
book.naver.com
'디자인 + α > 공부' 카테고리의 다른 글
| [디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_1편 (12) | 2020.11.03 |
|---|---|
| [앱개발방식] 네이티브앱, 하이브리드앱, 모바일웹, 웹앱 차이점 알아보기 (8) | 2020.09.24 |
| [디자인스타일명칭] 메뉴UI디자인 스타일(기법) 명칭 정리하기 (2) | 2020.09.08 |
| [디자인스타일명칭] 컨텐츠UI디자인 스타일(기법) 명칭 정리하기_2편 (0) | 2020.08.11 |
| [디자인스타일명칭] 컨텐츠UI디자인 스타일(기법) 명칭 정리하기_1편 (4) | 2020.07.25 |




댓글