여러분은 실무에서 작업을 하면서 가장 어려운 점이 무엇이신가요? 제가 가장 어려웠던 점은 UI디자인의 스타일이나 형태는 알고 있는데 정확한 명칭을 알지 못해 비슷한 종류의 레퍼런스를 많이 찾지 못한다는 것이였는데요ㅜㅜ 하지만 최근 좋은 강의를 수강하고 강의 교재로 공부를 하면서 이 고민을 많이 덜게 되었답니다! 그래서 제가 공부하면서 알게 된 UI스타일들과 그에 따른 명칭들을 정리하여 알려드리려고 합니다. 현재까지 제가 공부한 내용들을 몇가지의 카테고리로 분류하고 또 양이 많은 부분은 게시글을 나누어 포스팅하도록 하겠습니다. 먼저 오늘 포스팅할 내용은 컨텐츠 UI디자인의 종류와 명칭들입니다! 많은 도움 되시길 바랍니다~ㅎㅎ
컨텐츠 UI 란?
_
" 디자인을 구성하는 UI 구성요소 중 가장 일반적이고 많이 사용하는 UI입니다.
쉽게 말해 모든 디자인은 컨텐츠 UI들로 구성되어 있습니다. "
소개해드릴 컨텐츠UI디자인 스타일(기법) 명칭은 다음과 같습니다.
03. Broken Grid (Asymmentrical Layout)
04. Card&Grid UI
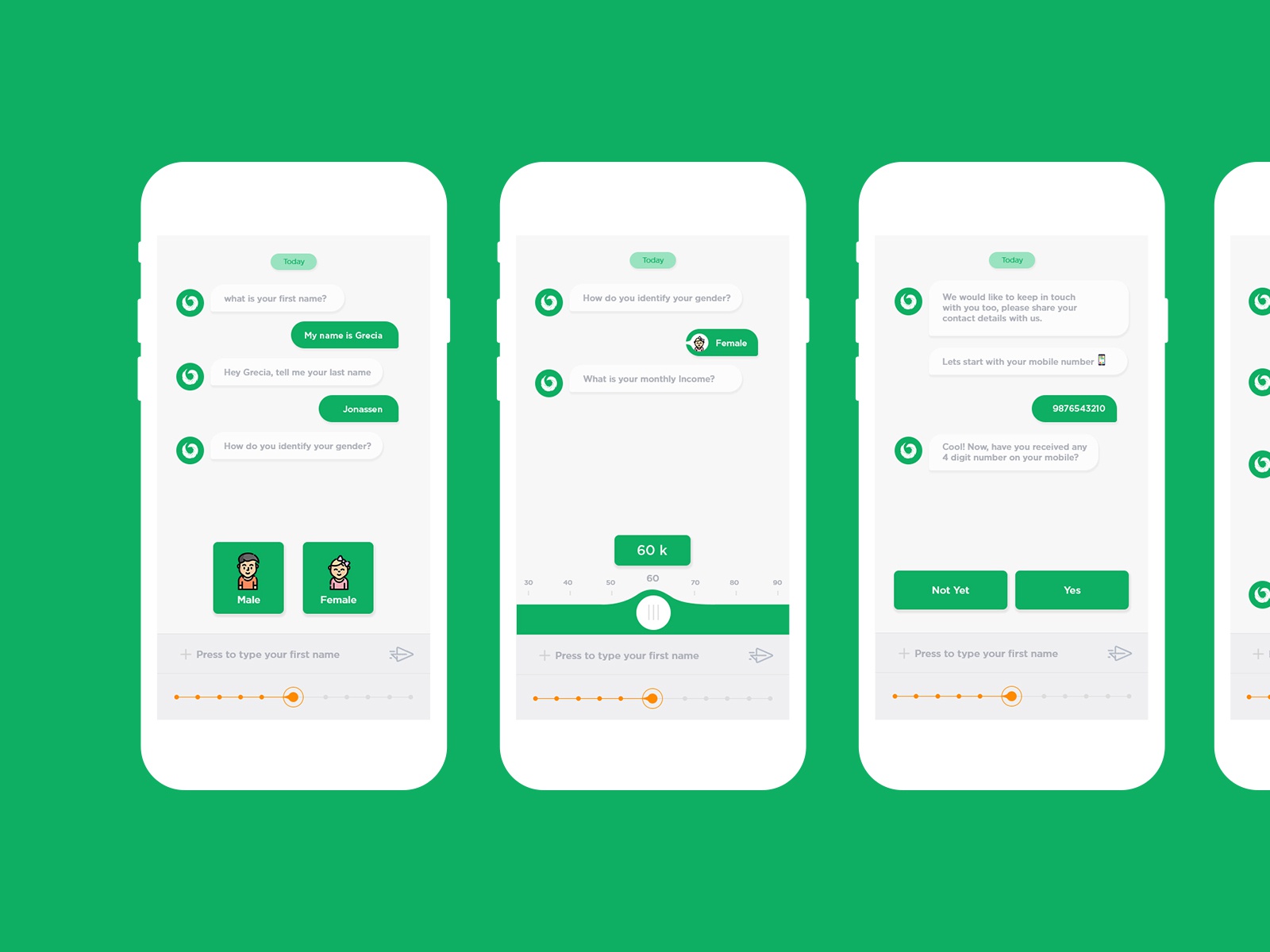
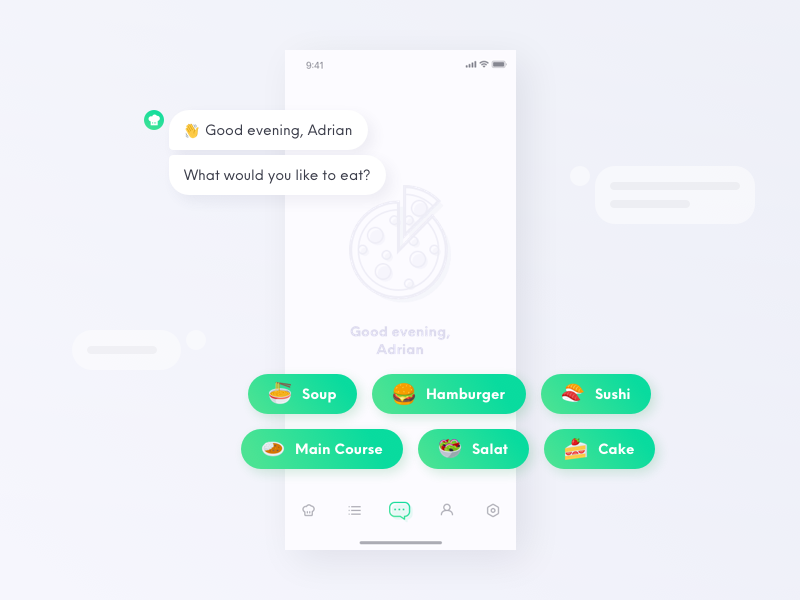
05. Chat bot UI (Machin Learning Style)
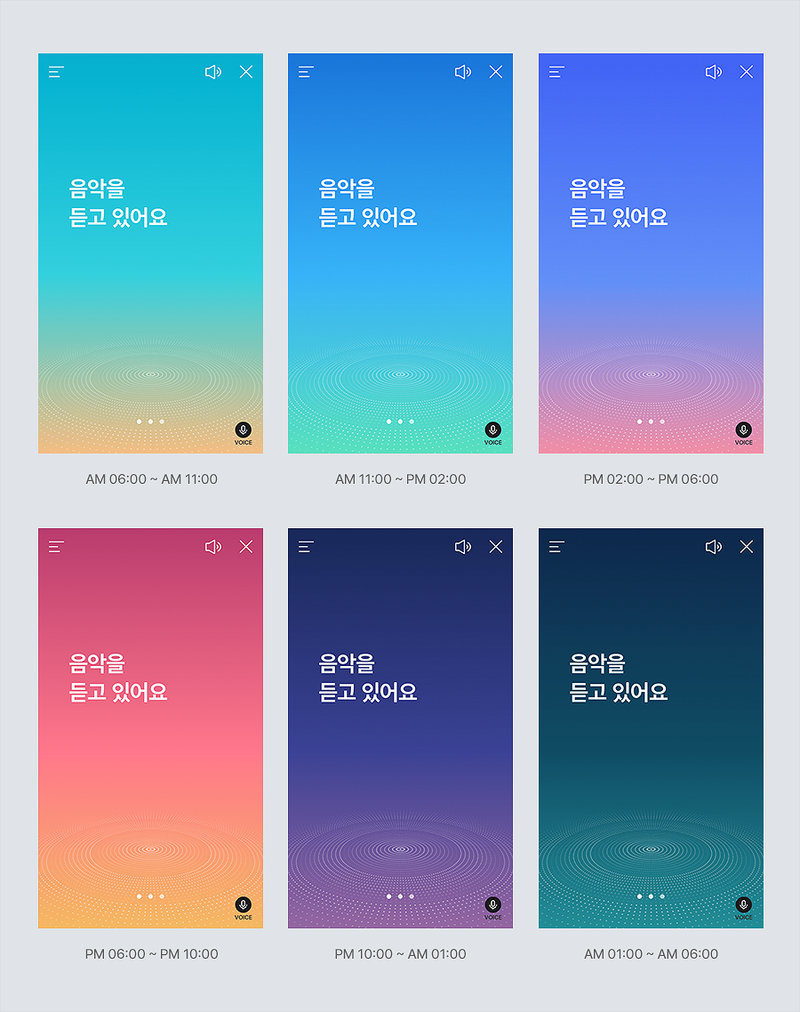
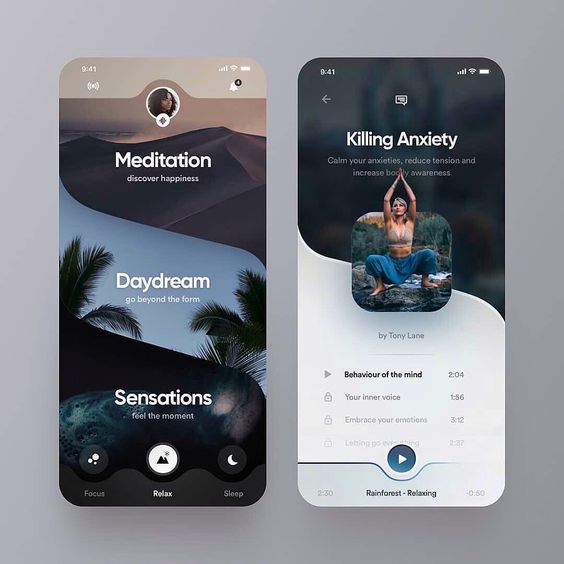
01. 2tone Gradation
2가지의 색을 극점으로 두고 농도가 극점의 색으로 자연스럽게 퍼져 변해가는 계조를 의미합니다. UI디자인에서 주로 배경요소를 표현할 때 많이 사용하고 이미지 등과 혼합하는 형태로도 사용한다고 합니다.



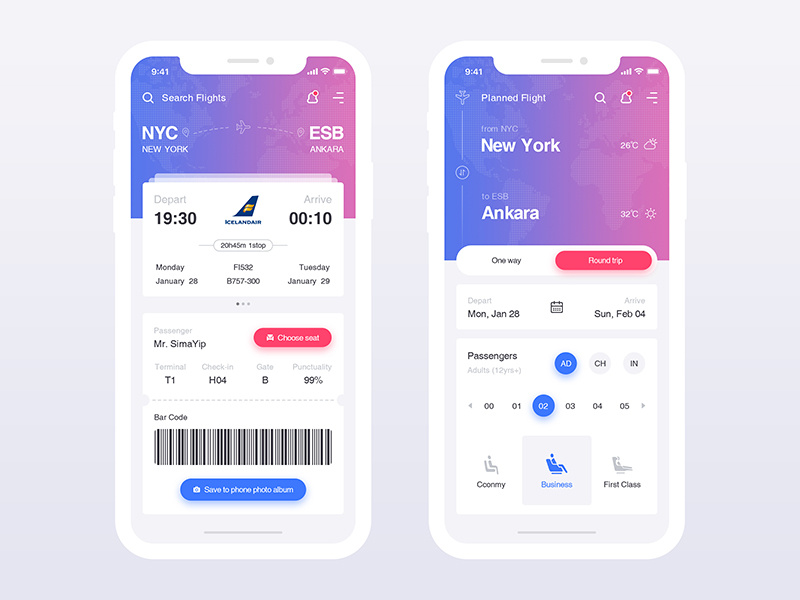
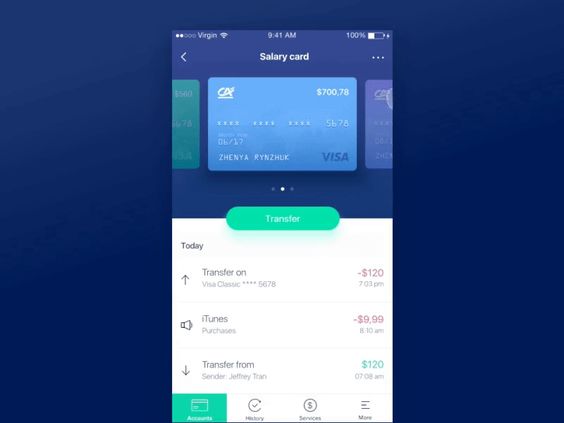
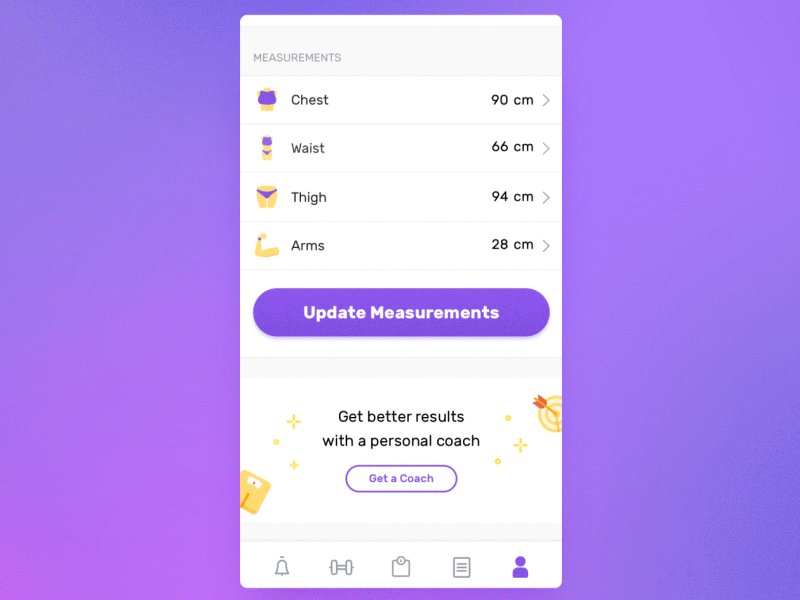
02. Affordance Design
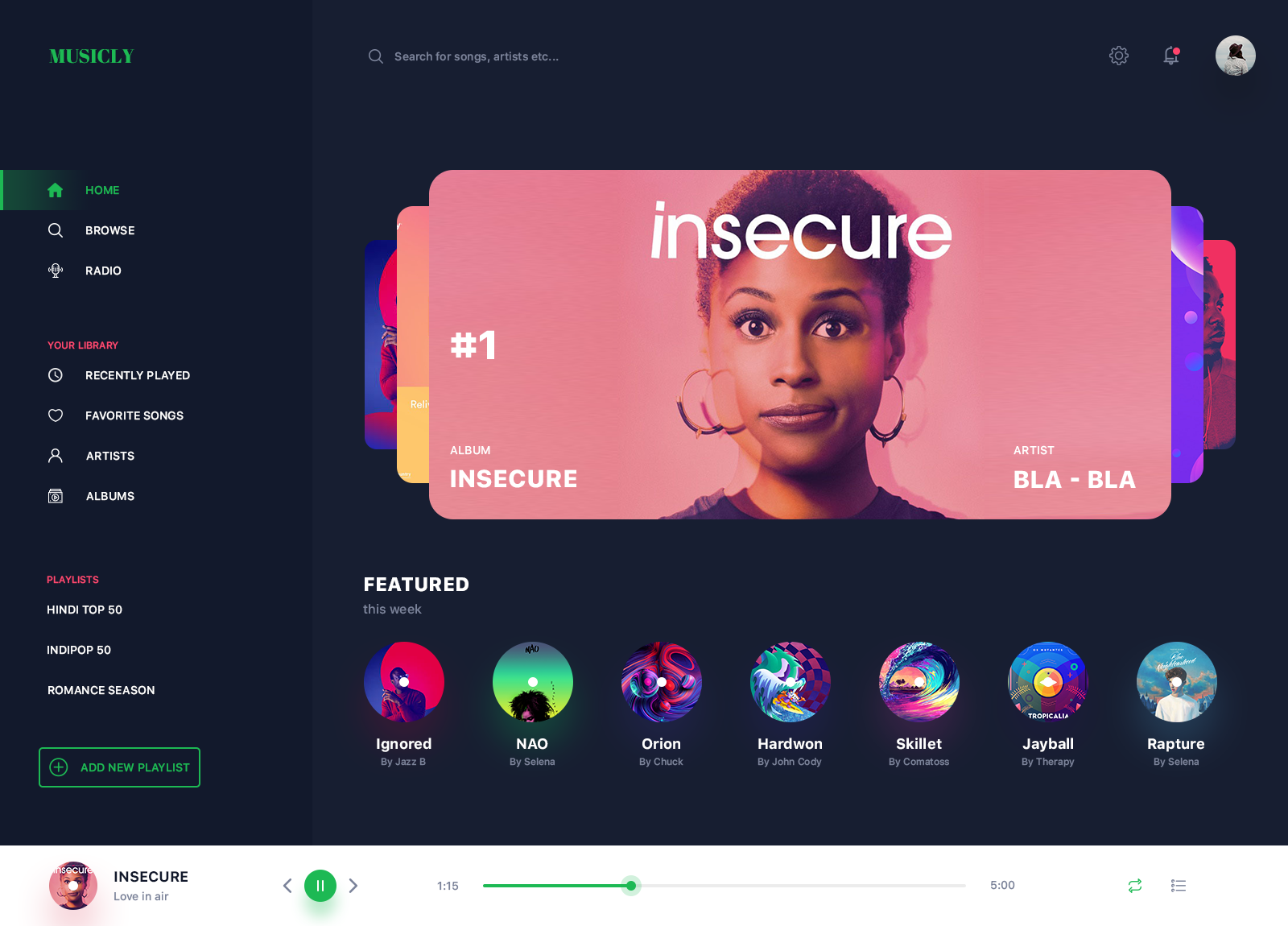
사용자로 하여금 어떠한 행동을 하도록 유도하거나 특정행동을 쉽게 할 수 있도록 도움을 주는 힌트나, 암시등의 디자인입니다. 예를 들면 하단의 컨텐츠를 잘려보이게 디자인하여 하단으로 스크롤을 유도하는 것이 바로 어포던스디자인입니다.


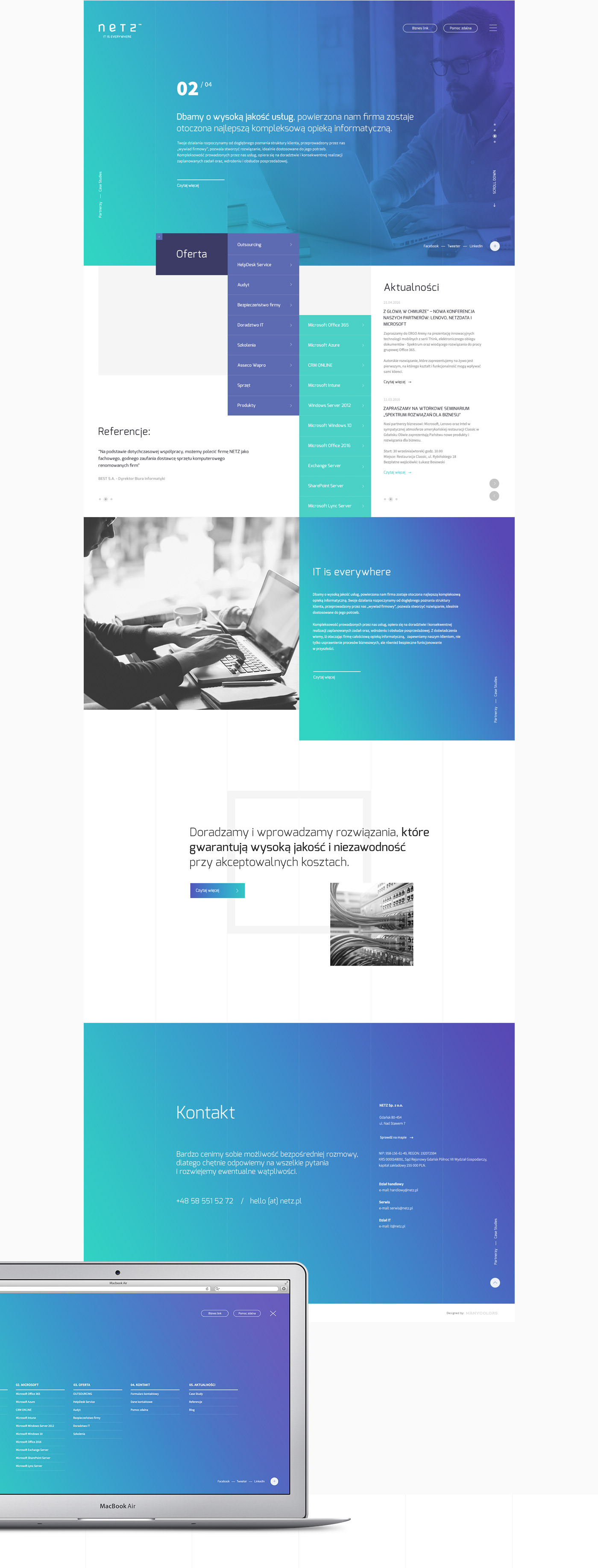
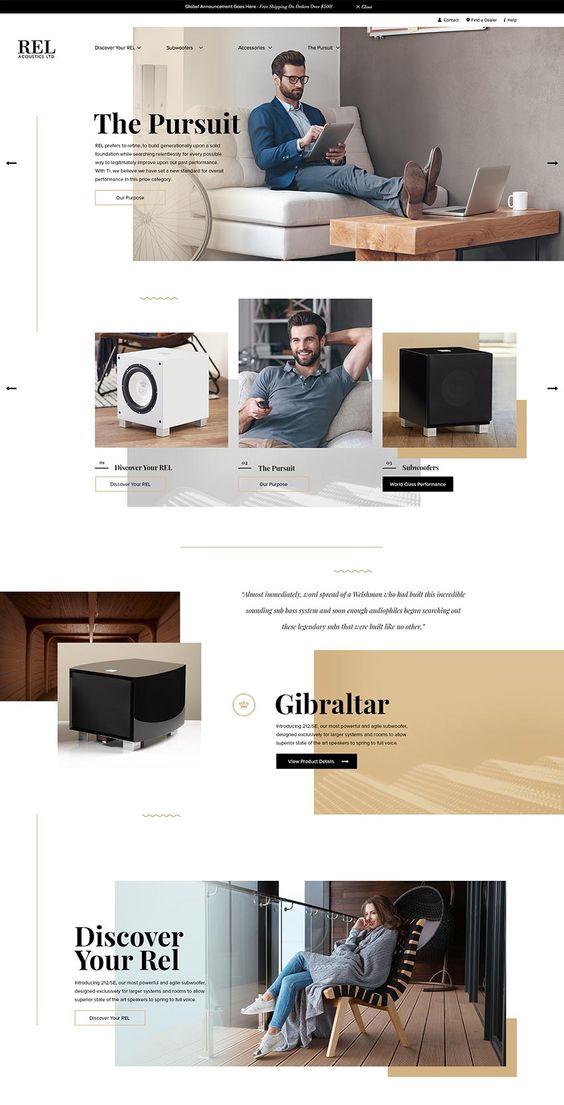
03. Broken Grid (Asymmentrical Layout)
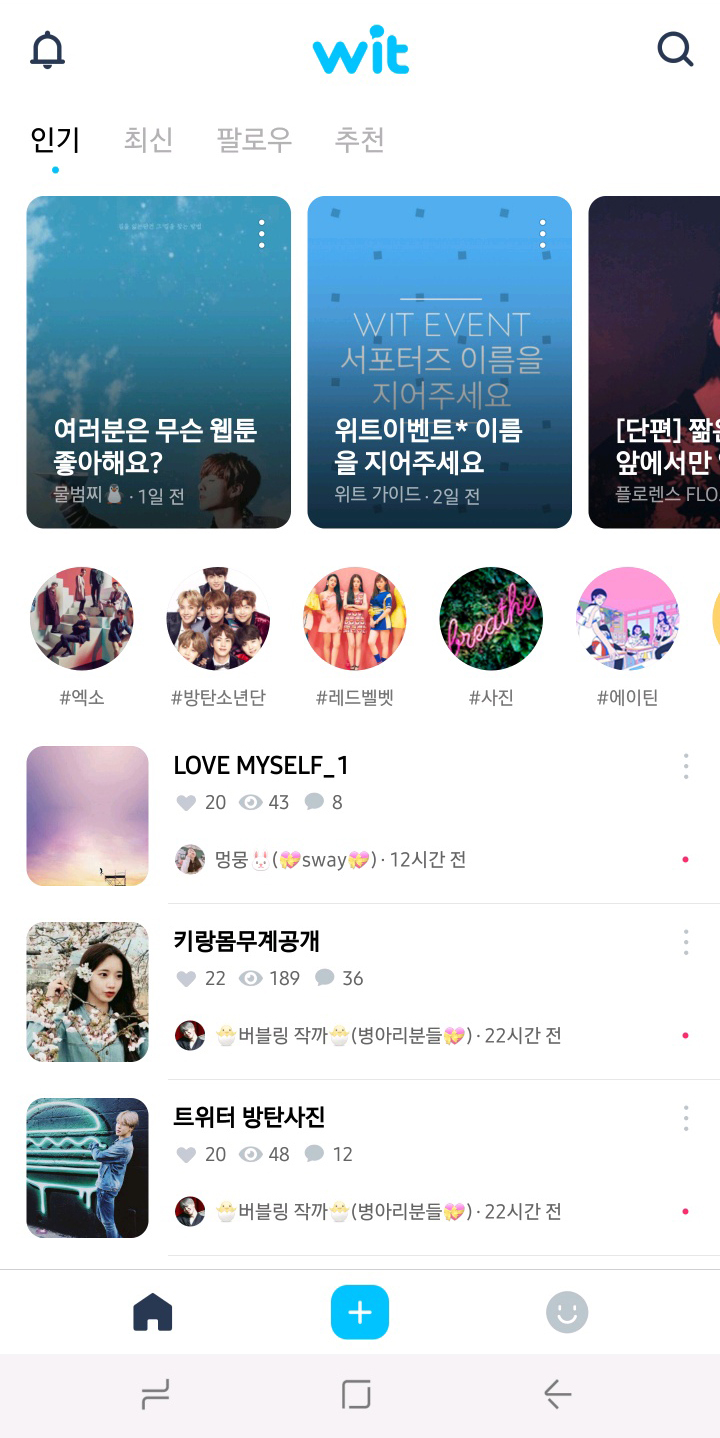
기본적인 UI가이드와는 달리 UI요소들과 요소들을 구성하는 부가적인 UI스타일을 일부러 깨뜨려 만든 디자인입니다. 사용자에게 독특한 인상을 남기고 새로운 패러다임을 제시하기에 좋은 방식입니다.


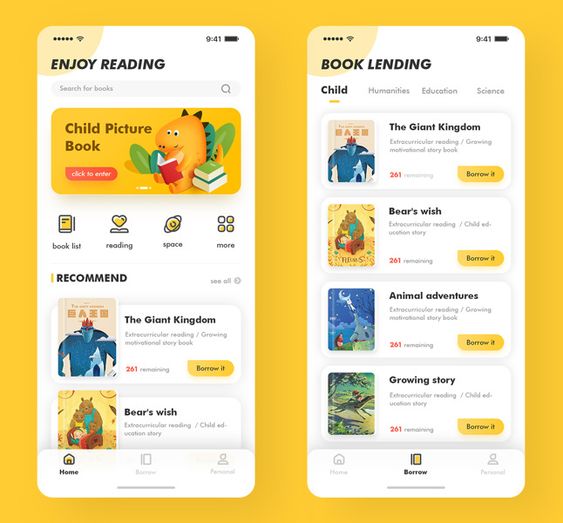
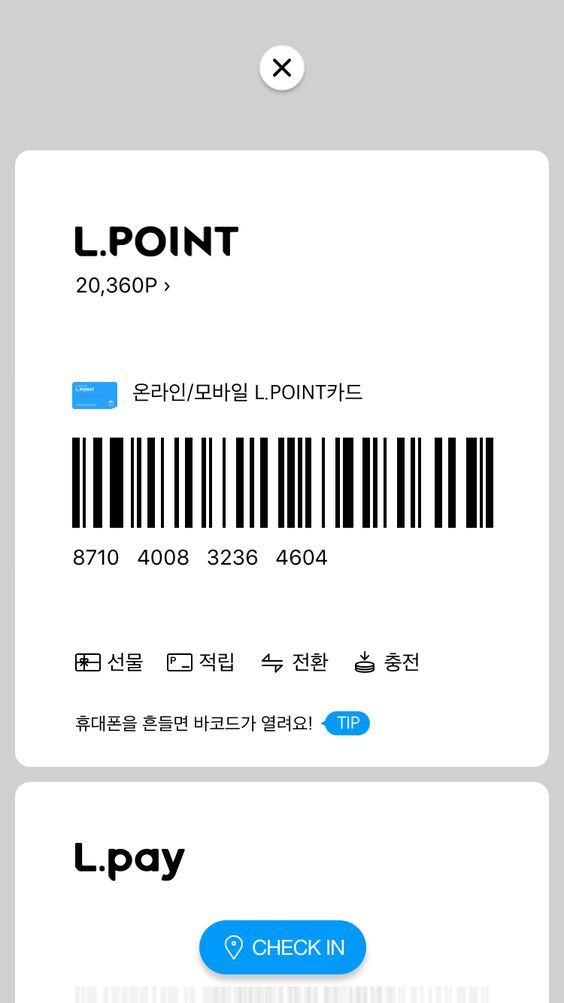
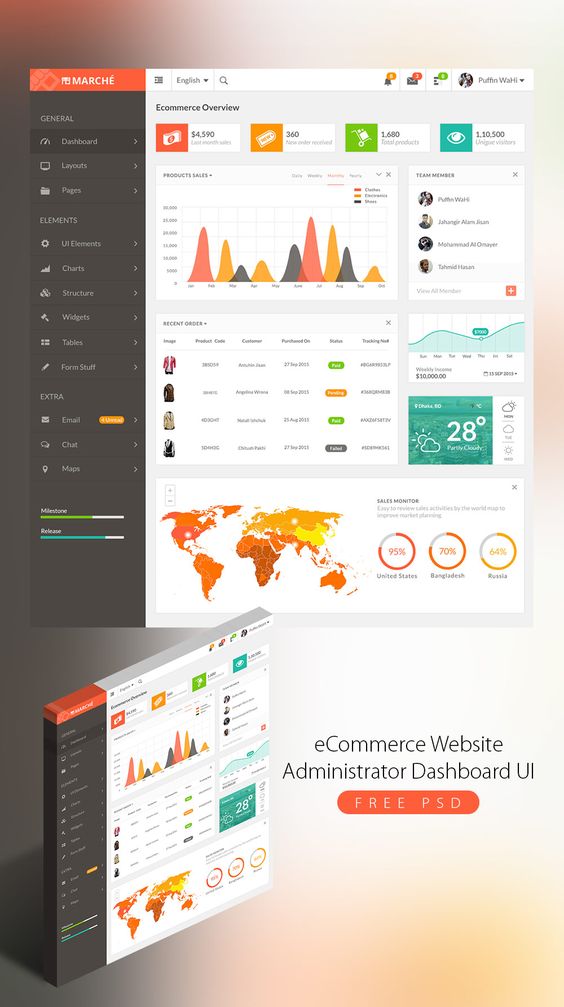
04. Card&Grid UI
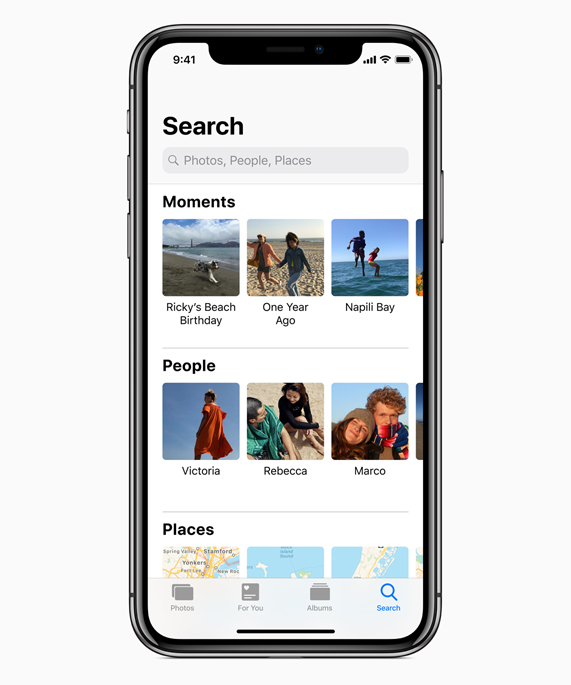
반응형에 맞게 컨텐츠를 넣을 수 있도록 만든 카드 형식의 모듈식 UI디자인입니다. 구글이 안드로이드 디자인 가이드에 적용한 사용자 인터페이스이기도 합니다.


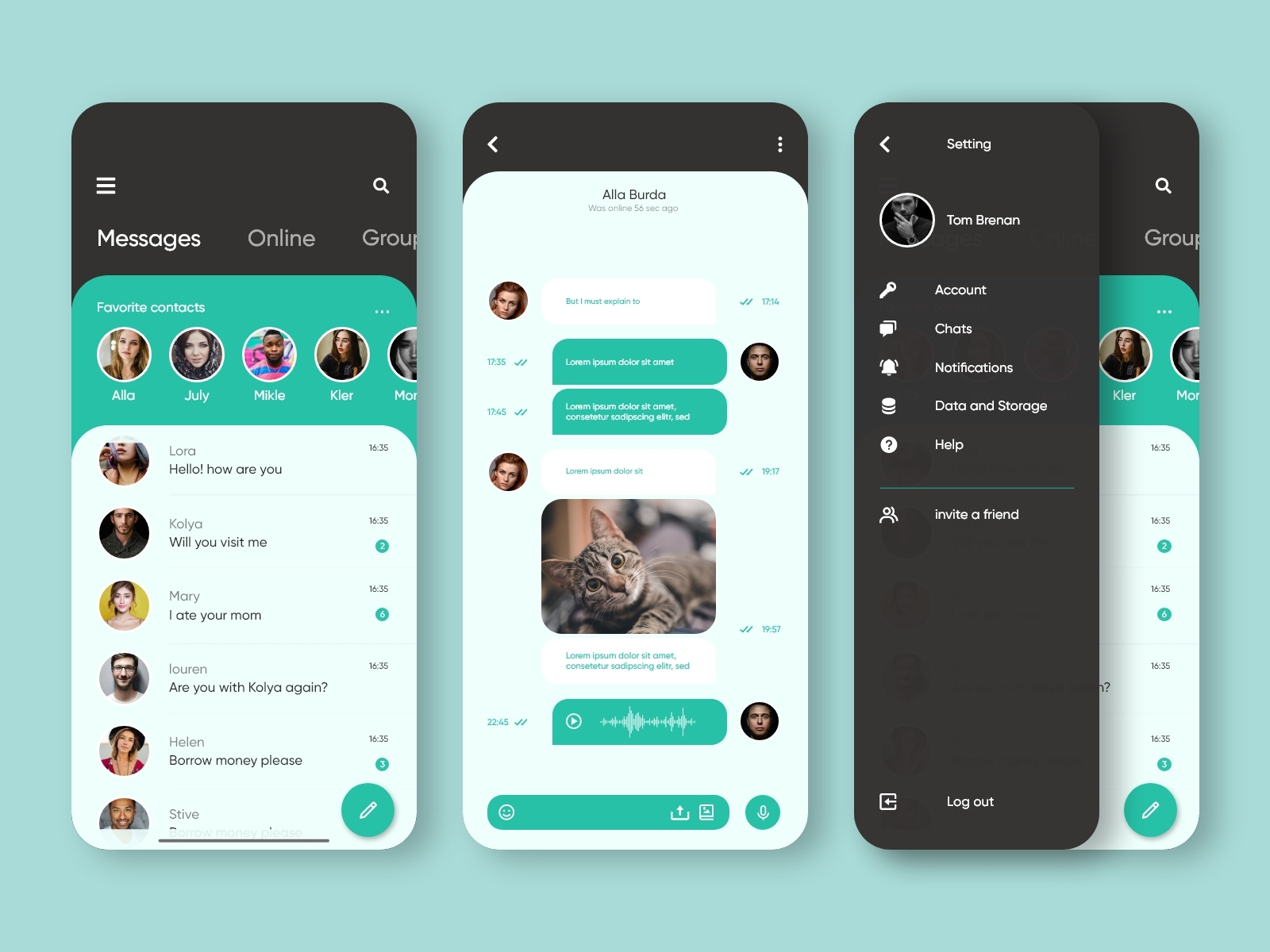
05. Chat bot UI (Machin Learning Style)
문자 메시지와 같은 느낌의 대화를 하는 듯한 형태의 UI로 이루어지며 대부분 텍스트로 구성되며 텍스트가 어떠한 형태의 도형에 둘러싸여 왼쪽에서부터 나타나기 시작해 아래쪽으로 동일한 간격으로 컨텐츠가 늘어나게 되는 디자인 입니다.



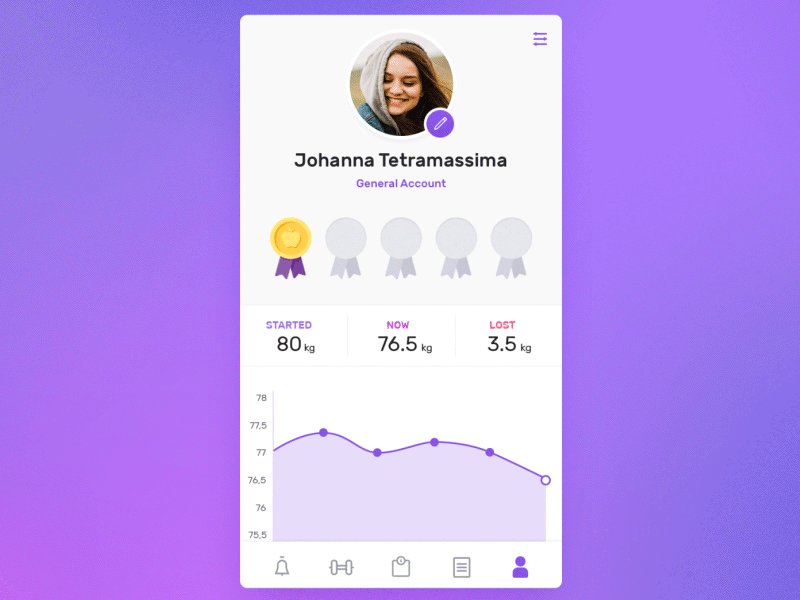
06. Circular design elements
사용하고자 하는 이미지 요소를 둥근 형태의 프레임에 넣어서 표현한 디자인입니다.



07. Collection UI
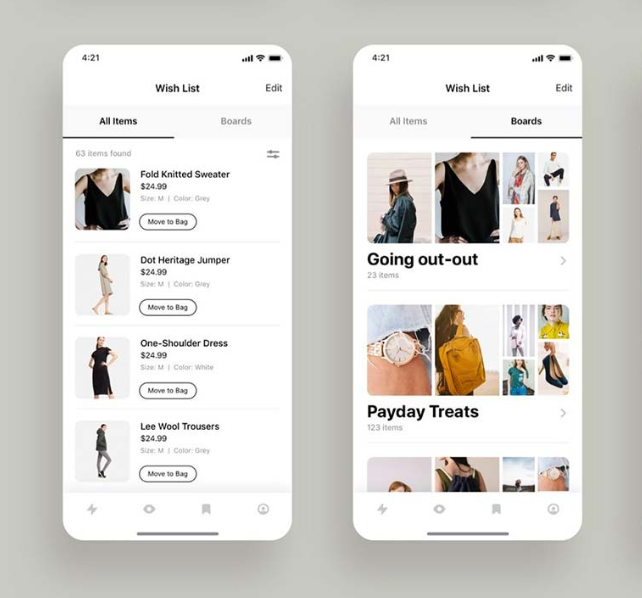
Card&Grid UI 와 비슷한 형태의 카드형식의 모듈식 UI디자인입니다. 하지만 Card&Grid UI는 타이틀이나 소제목이 없이 카드만 나열되어 있고 Collection UI는 카드형태의 UI를 감싸는 타이틀이나 소제목이 있는 것이 특징입니다.



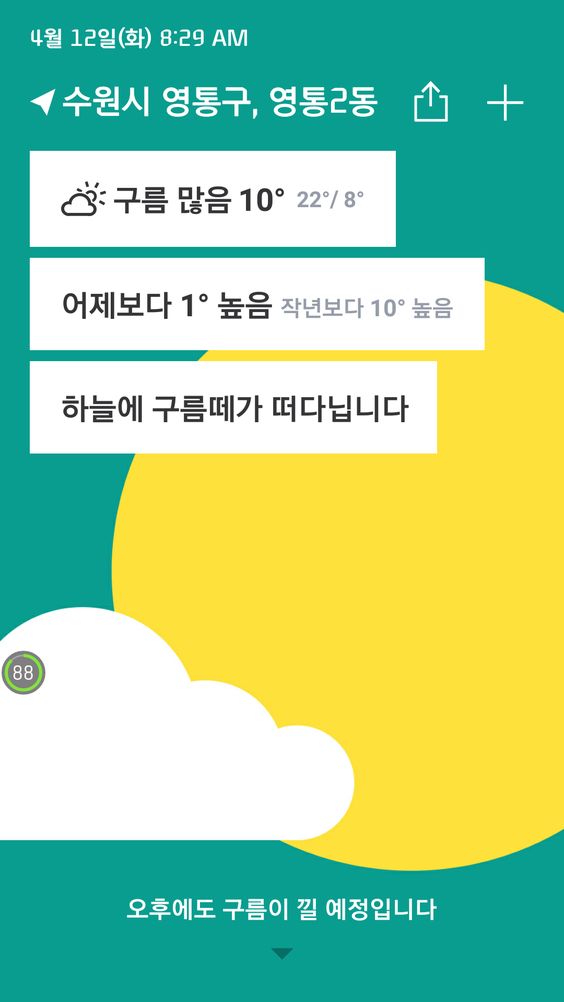
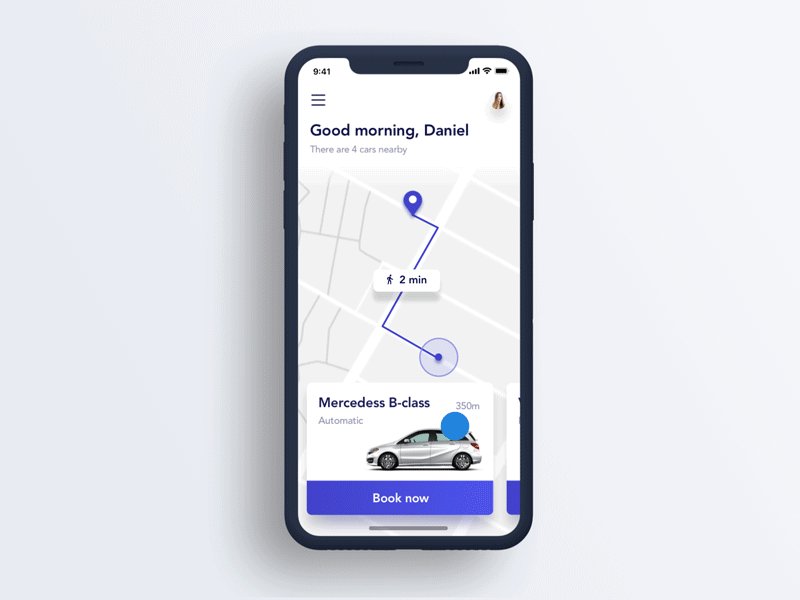
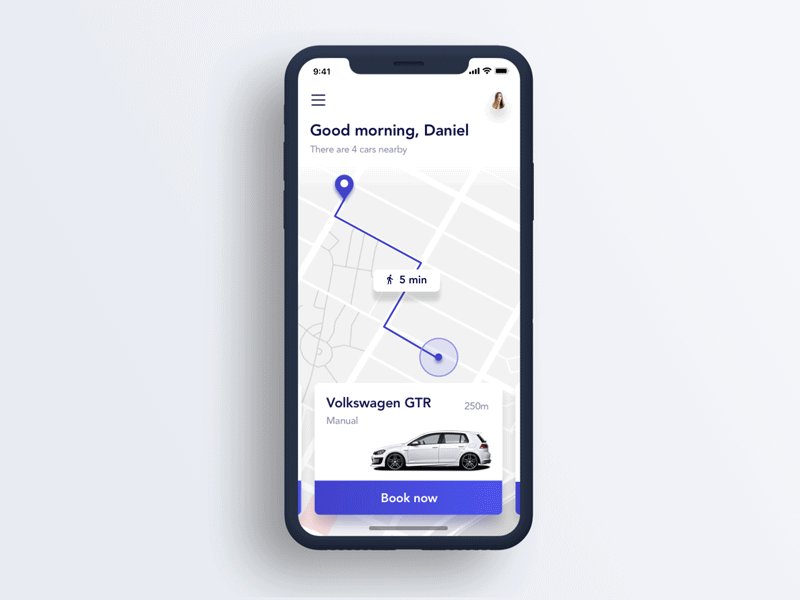
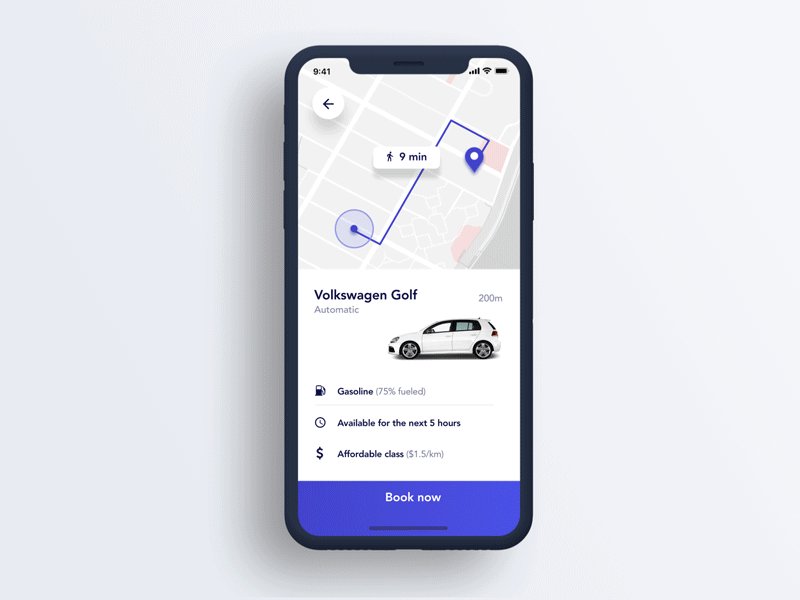
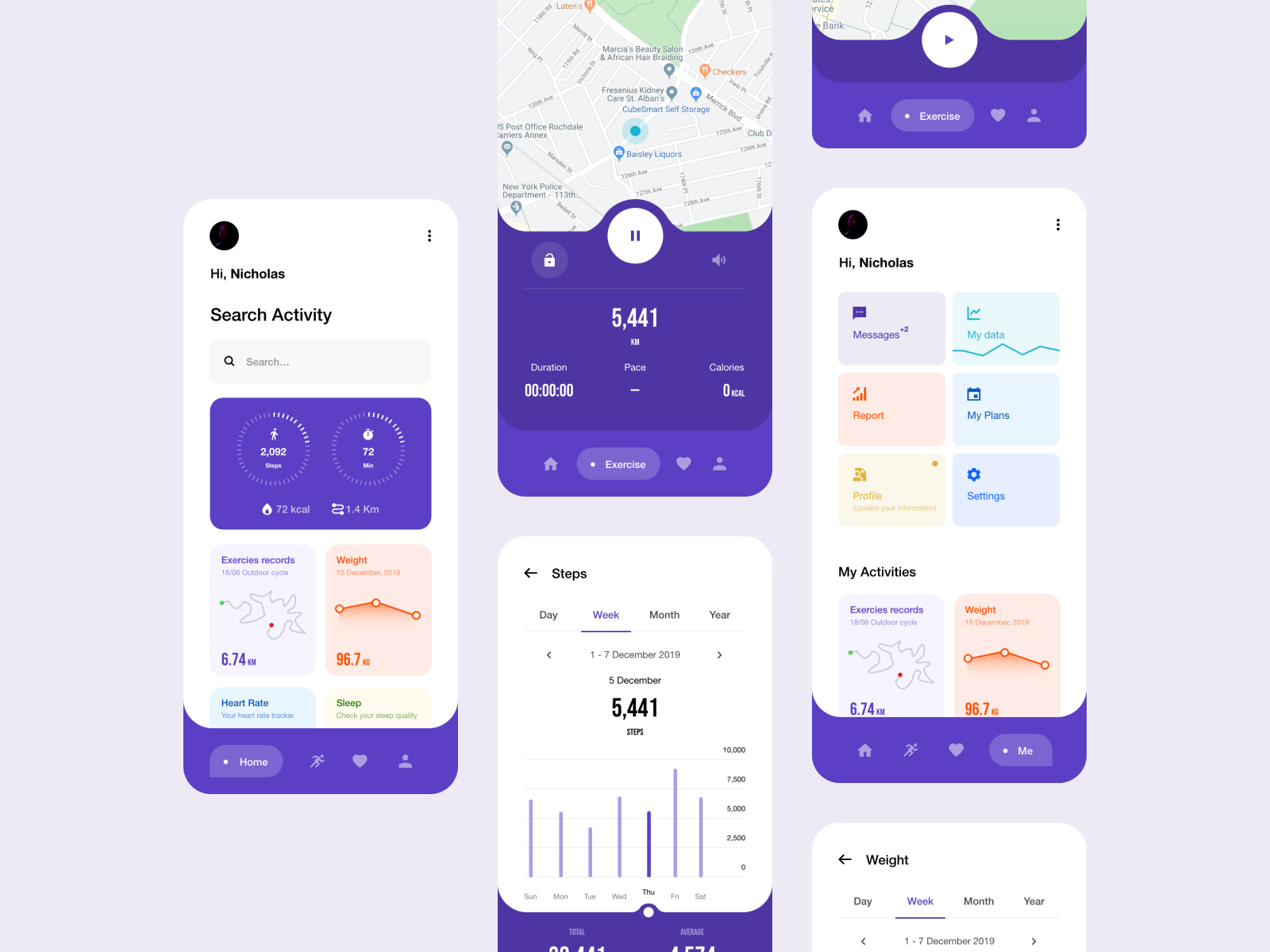
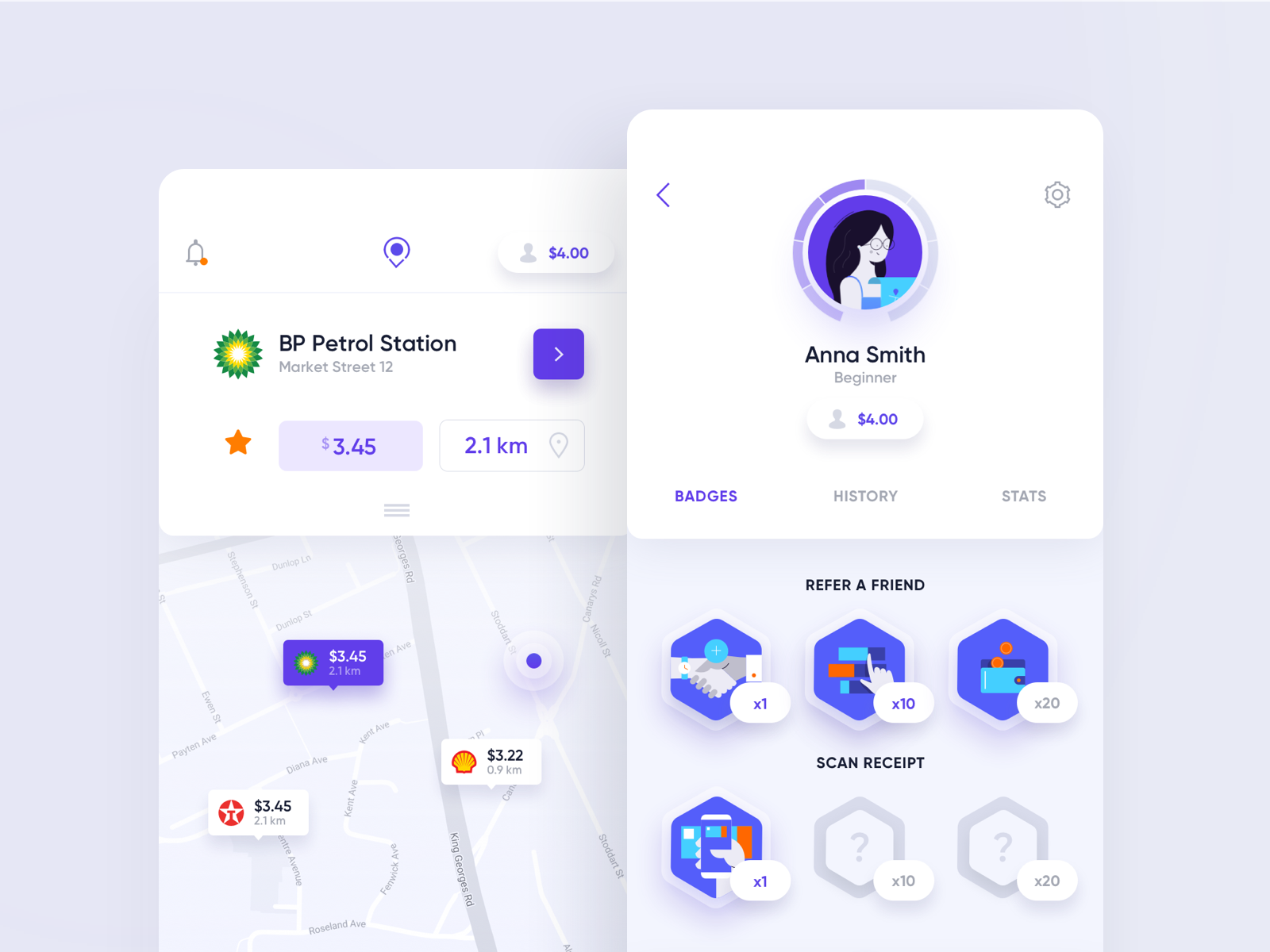
08. Context UI (Sensor UI)
사용자의 상황을 파악하고 인식하여 사용자가 현재 원하고 있는 정보를 다른 조작이 없이 자동으로 제공하는 사용자 인터페이스입니다. 주로 시간과 위치, 근접, 가속도, 대기압, 통신, 이미지 센서 등이 탑재되어 있는 스마트폰에서 많이 사용하며 사용자가 원하는 정보에 더 유연하게 접근할 수 있도록 도와준다고 합니다.



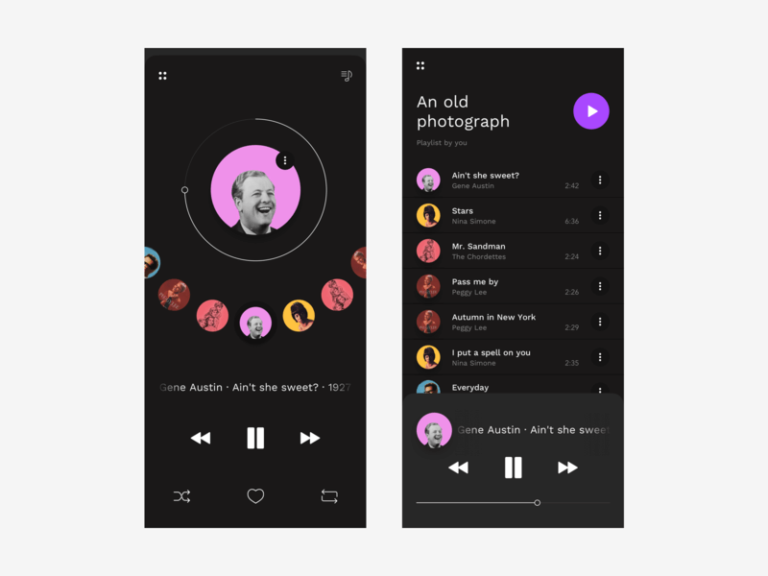
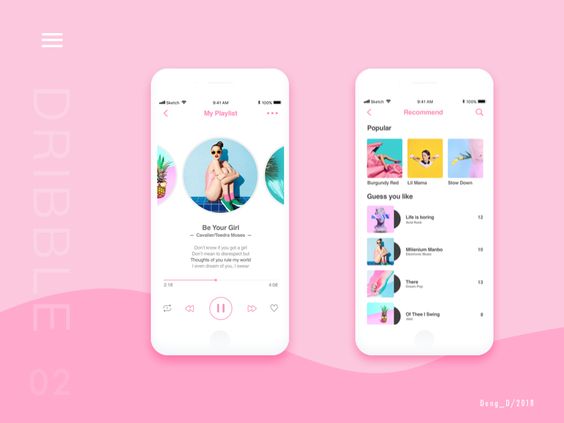
09. Coverflow UI
카드 형태의 컨텐츠들을 좌우로 스크롤될 수 있도록 옆으로 늘어놓고 스크롤을 할때마다 가운데에 현재 보고자 하는 컨텐츠가 포커스되어 놓여지게 되는 UI디자인입니다.

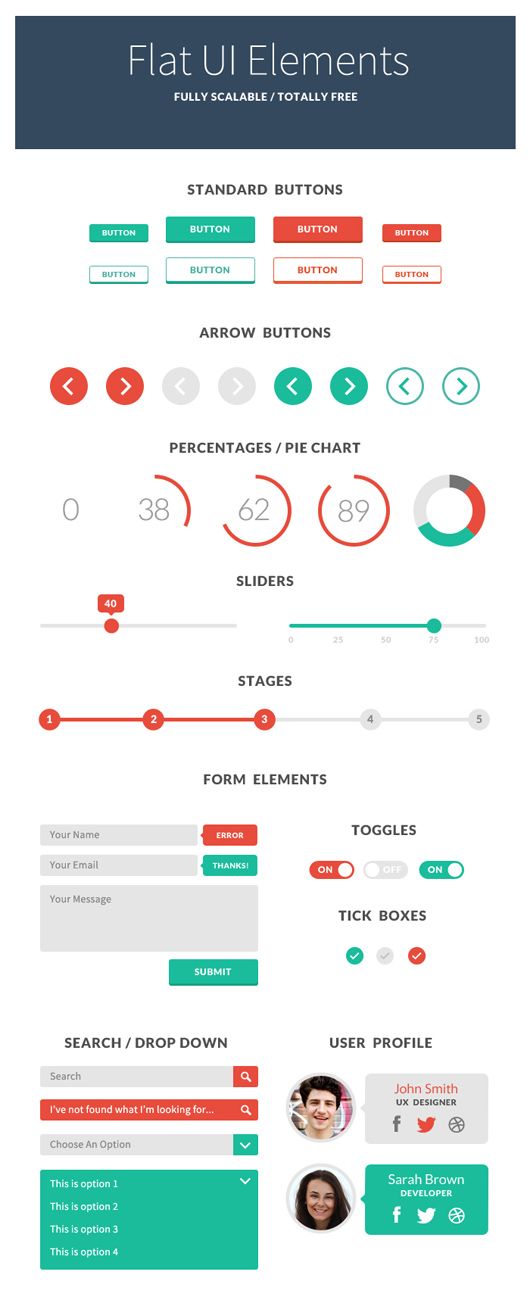
10. Flat UI
사실적이고 입체적인 디자인(스큐어모피즘)에서 벗어나서 장식적인 요소와 입체감 요소들을 제거하여 만든 디자인입니다. 미니멀리즘에 기반하여 평평하고 2차원적인 사용자 인터페이스입니다. 단순한 색상과 구성요소들을 통해 사용자가 직관적으로 인식이 가능하도록 만들었다고 하네요. 최근 보이는 대부분의 UI 스타일이 모두 Flat UI 입니다.



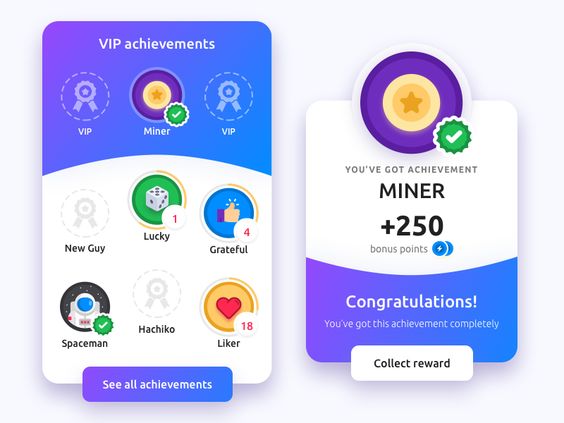
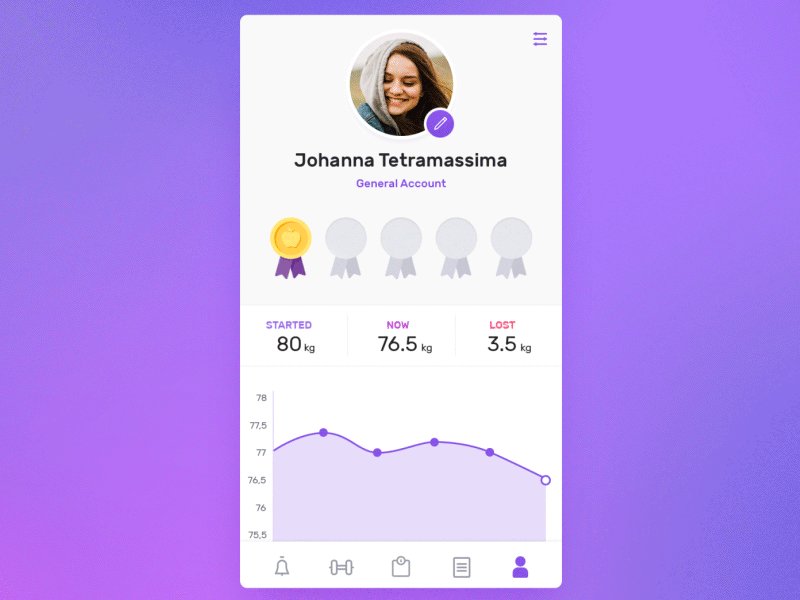
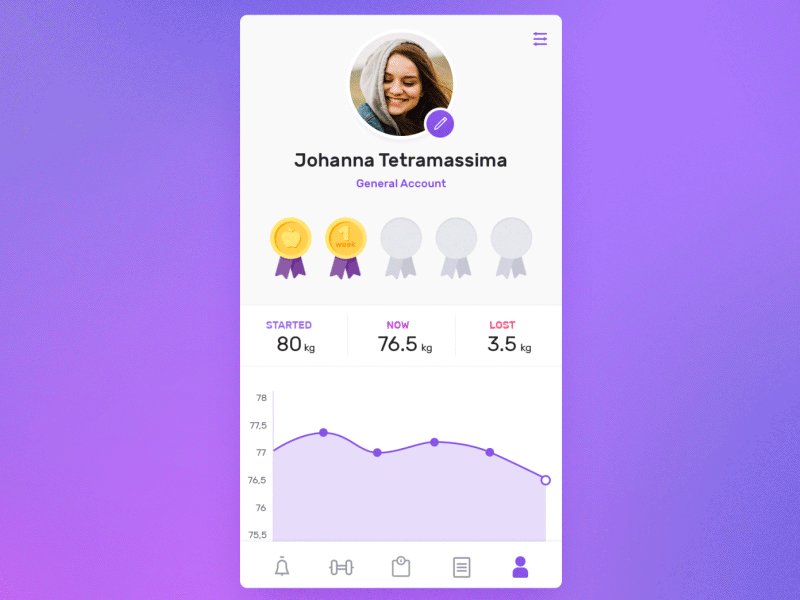
11. Gamification UI
디자인을 게임화시키는 기법으로 서비스가 표현하고자하는 의도가 담긴 컨텐츠활동에 게임 요소들을 접목시켜 사용자의 적극적인 컨텐츠 참여와 충성도를 높이는 디자인 방식입니다.



끝까지 봐주셔서 감사합니다! :-)
[디자인스타일명칭] 컨텐츠UI디자인 스타일(기법) 명칭 정리하기_2편 바로가기 >
[디자인스타일명칭] 컨텐츠UI디자인 스타일(기법) 명칭 정리하기_2편
저번 포스팅에 이어 오늘도 컨텐츠UI디자인 종류와 명칭에 대해 알려드리려고 합니다! 혹시라도 제 설명에 잘못된 내용이 있거나 이해가 어려우시다면 댓글 남겨주시면 감사하겠습니다. 오늘도
chaeyeon-chaeyeon.tistory.com
참고서적
https://book.naver.com/bookdb/book_detail.nhn?bid=13650234
사용자 경험을 창조하는 UX/UI 디자인
<사용자 경험을 창조하는 UX/UI 디자인>은 체계적인 UX 디자인 프로세스를 통해 창의적인 기획과 디자인을 원하는 실무자들을 위해 작성되었습니다. NCS에서 제시하는 UX 디자인 프로세스의 원리를
book.naver.com
'디자인 + α > 공부' 카테고리의 다른 글
| [디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_1편 (12) | 2020.11.03 |
|---|---|
| [앱개발방식] 네이티브앱, 하이브리드앱, 모바일웹, 웹앱 차이점 알아보기 (8) | 2020.09.24 |
| [디자인스타일명칭] 메뉴UI디자인 스타일(기법) 명칭 정리하기 (2) | 2020.09.08 |
| [디자인스타일명칭] 모션UI디자인 스타일(기법) 명칭 정리하기 (2) | 2020.08.27 |
| [디자인스타일명칭] 컨텐츠UI디자인 스타일(기법) 명칭 정리하기_2편 (0) | 2020.08.11 |




댓글