안녕하세요 여러분! 오늘은 앱이 개발과 구현 방식에 따라 어떻게 다른지, 어떻게 구분할 수 있는지, 장점과 단점은 무엇인지 공부해보았습니다. 제가 공부하고 이해한 방식들을 네이티브앱, 하이브리드앱, 모바일웹, 웹앱 으로 나누어 쉽게 설명해 보았습니다. 재미있게 읽으시고 도움 많이 되셨으면 좋겠습니다~! 제 설명이 어려우시거나 잘못된 부분이 있다면 꼭 댓글 남겨주시면 감사하겠습니당ㅎㅎㅎ
비교해드릴 앱 개발방식은 다음과 같습니다.
01. 네이티브앱
모바일 기기의 안드로이드/iOS 스토어에서 다운로드하여 사용할 수 있는 우리가 흔히 말하는 '어플리케이션' 을 말합니다. 아래 예시로 보이는 모바일 화면 캡쳐 속 어플리케이션들이 전부 네이티브앱인 셈이죠. (하이브리드앱이 있을 수도 있지만.....ㅎㅎ)
네이티브앱은 속도가 빠르고 사용하기에 안정적입니다. 높은 사양의 그래픽을 사용해 다양하고 창의적인 디자인을 많이 입힐 수 있다는 장점도 있습니다. 또한, 디바이스 전체에 엑세스 권한을 가질 수 있기 때문에 기기에 저장된 사진, 주소록, 캘린더 등의 정보들도 사용할 수 있어 편리합니다.
하지만 다른 방식들에 비해 높은 기술력이 필요하고 그로 인해 개발시간과 비용이 많이 소용됩니다. PC로는 접속이 불가능하며 수정사항이 발생할 시 스토어를 통해 지속적으로 업데이트를 해주어야 하는 단점이 있습니다. 또한, 각각의 모바일 운영체제별로 앱을 개발해주어야 하기 때문에 그에 따른 언어와 API를 다루는데 익숙해야 합니다.

02. 하이브리드앱
네이티브앱과 웹앱의 장점을 합친 앱 개발 방식으로 기본적인 기능은 HTML등의 PC로 작업이 가능한 웹문서로 구현하고 디자인과 같은 패키징은 모바일 운영체제별로 구현하는 방법입니다. 네이티브앱에 웹뷰를 보여주어 웹앱을 실행시키는 것이 그 방법이며 이렇게 사용하게 될 시에는 양쪽의 API를 모두 사용할 수 있습니다. 하지만 네이티브앱 개발의 장점을 가져왔기에 네이티브앱 개발 지식이 필요하고 웹뷰에서 앱을 실행하게 되기 때문에 브라우저의 성능에 따라서 앱의 성능이 결정되기 쉬우며 그로 인해 네트워크환경이나 웹사이트의 용량에 따라 앱의 속도가 느려질 수 있습니다.

03. 모바일 웹
PC용 사이트를 모바일에서도 사용자가 이질감없이 같은 사이트를 사용하고 있다는 느낌을 받도록 하게 하기 위해 폰트나 이미지, 아이콘 등의 크기와 위치를 조정하여 모바일에 맞게 다시 구현하는 방식입니다. 이 방식은 크롬이나 사파리와 같은 브라우저로 URL을 이용하여 들어가게 됩니다. 개발을 할때에 다른 방식보다 훨씬 적은 시간과 비용이 들고 앱을 설치하는 방식이 아니기 때문에 수정사항에 따라 스토어에 업데이트를 하는 불편함도 없습니다. 또한, 반응형으로 제작한다면 PC와 태블릿, 모바일의 사이즈를 별다른 조정없이 맞출 수 있기 때문에 편리합니다. 하지만 스토어를 통한 설치앱이 아니기 때문에 사용자가 검색이나 URL을 통해 들어와야 한다는 불편함이 있고 디바이스에 대한 엑세스 권한이 없기 때문에 모바일 운영체제에서 제공하는 기능들을 활용할 수 없습니다.



✦ 보너스!! 모바일웹과 하이브리드앱 비교 ✦
조금 더 자세한 예시를 들어 모바일웹과 하이브리드웹을 비교하며 개념을 확실히 익혀봅시다! 구글크롬과 다음을 예시로 가지고 와봤는데요. 한눈에 보기에도 두 앱은 다른 방식으로 구현된 앱이지만 아주 유사해보입니다.
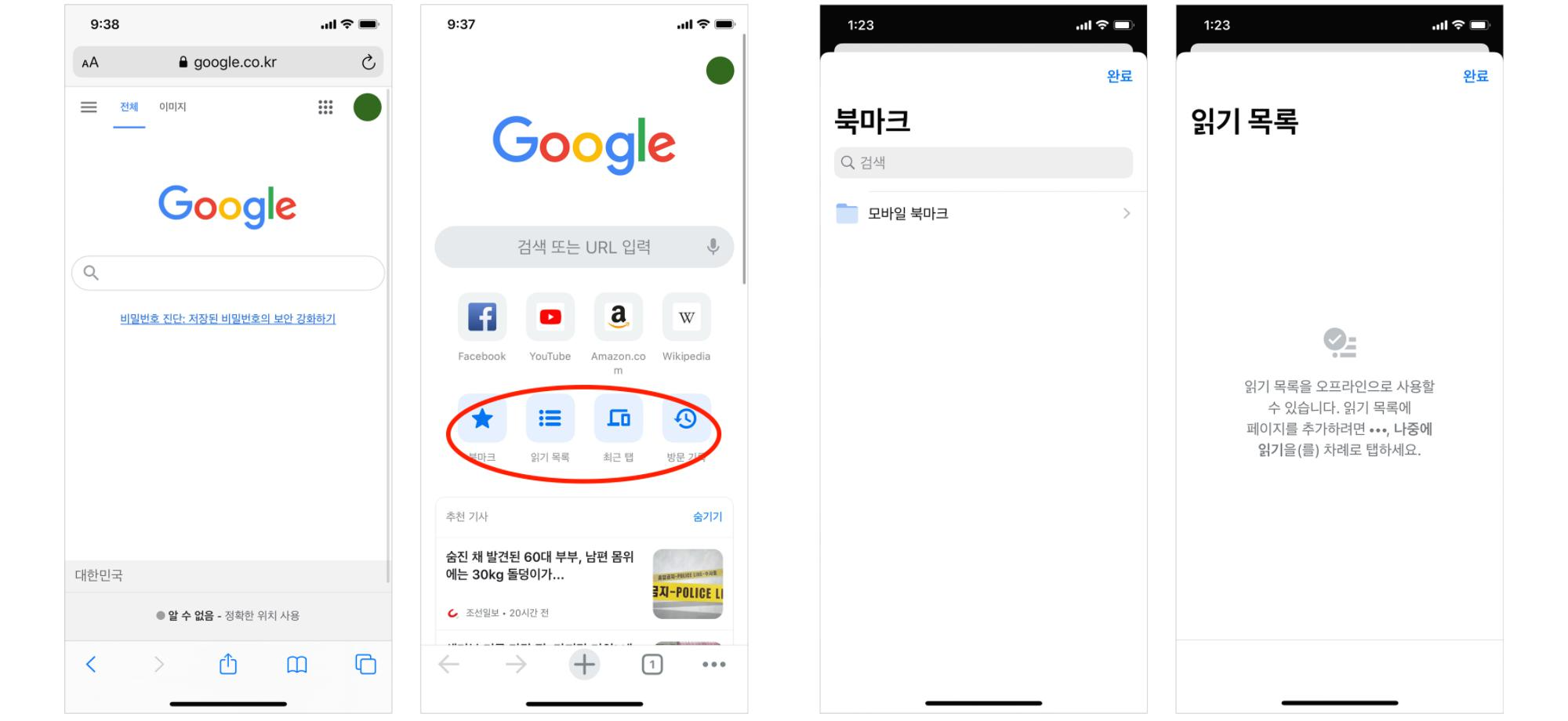
먼저 구글크롬 하이브리드앱을 보게 되면 모바일웹에서는 없는 북마크나 최근 탭, 방문기록과 같은 메뉴를 보실 수 있습니다. 이런 기능들은 모바일 운영체제에서 제공하는 기능을 사용해야 하기 때문에 모바일웹에서는 보이지 않습니다.

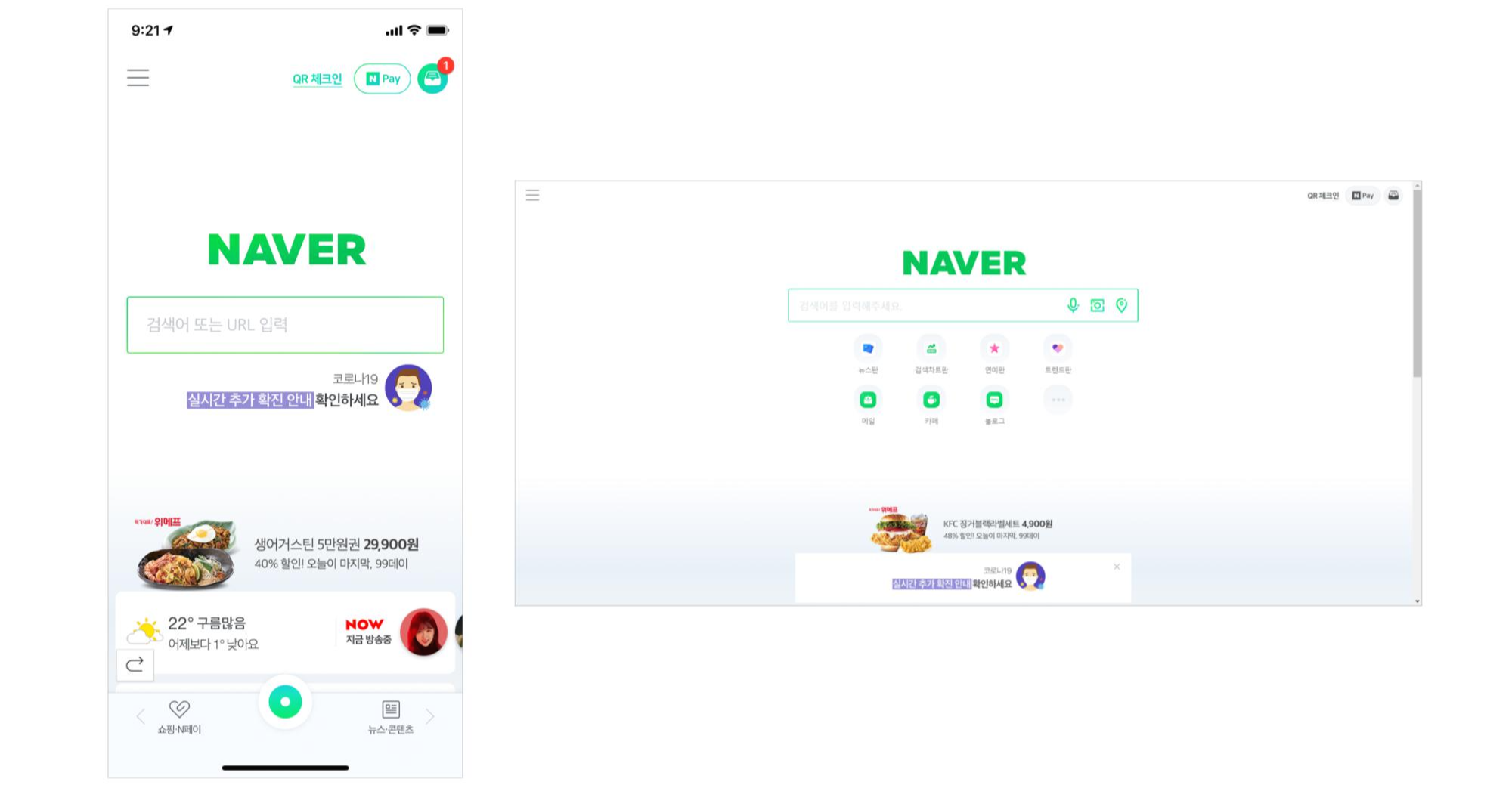
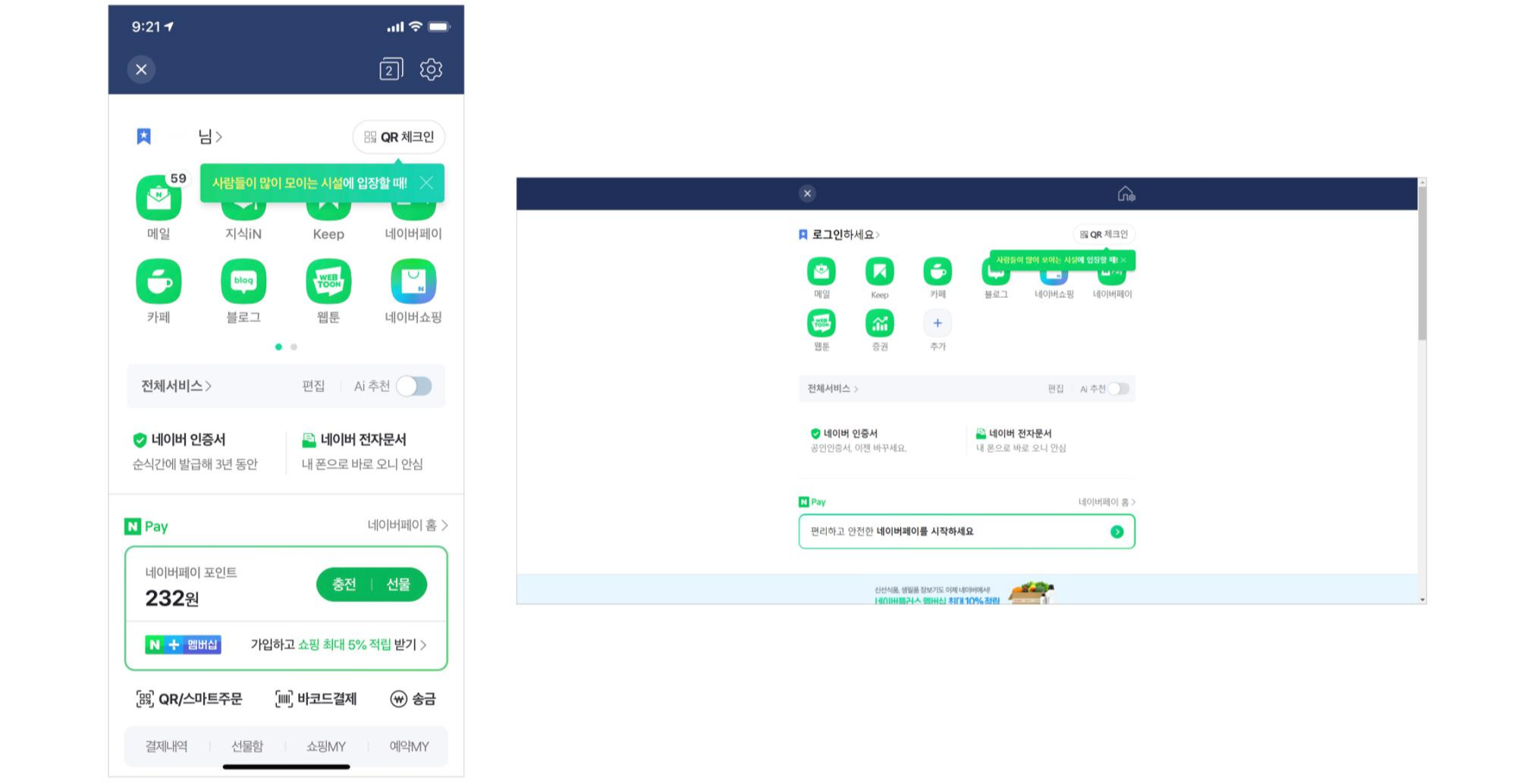
또 한가지 예시로 다음 앱을 보자면 다음 하이브리드앱과 모바일웹은 구글크롬보다 더 확실히 차이가 나는 부분이 있습니다! 바로 검색바 영역인데요. 모바일웹 같은 경우에는 검색바에 음성검색모양의 아이콘이 드러나 있는 반면 하이브리드앱은 꽃검색 아이콘이 드러나 있는 것을 보실 수 있습니다. 다음 모바일웹의 음성검색 아이콘을 누르게 되면 드롭다운 메뉴가 떨어지게 되는데 그 영역에도 이 기능들은 다음앱에서 사용할 수 있다고 설명하고 있으며 메뉴를 누르면 다음 앱을 설치할 수 있는 페이지로 이동하게 됩니다. 만약 앱이 설치되어 있다면 앱으로 바로 이동하게 되는데 그렇게 되었을 시 운영체제의 기능인 카메라나 마이크 기능을 활용하여 다음 앱의 기능 사용할 수 있게 합니다.

«٩(*´∀`*)۶» 이제 모바일 웹, 하이브리드앱은 정확히 구분하실 수 있겠죠!? «٩(*´∀`*)۶»
04. 웹앱
PC가 아닌 모바일을 기준으로 하여 모바일에 중점을 두고 개발하는 방식입니다. 당연하게도 PC에 맞추어져 있는 사이트를 모바일에 맞추어 구현한 모바일웹보다는 더욱 모바일에 최적화되어 있습니다. 또한, PC와 모바일 등의 기기에 관계없이 모든 디바이스에서 같은 콘텐츠를 볼 수 있도록 하는 앱이기도 합니다. 사실상 모바일웹과의 차이점은 많지 않지만 겉으로 보이는 모습이나 구동방식을 앱처럼 보이도록 만들어둔 것이기 때문에 모바일로 사이트를 이용하는 사용자는 조금 더 익숙하게 사용할 수 있게 된다는 장점이 있습니다. 모바일웹과 같이 앱을 설치할 필요가 없고 수정사항에 따라 스토어에 업데이트하지 않아도 된다는 장점도 가지고 있습니다.
하지만 겉모습만 앱일뿐 브라우저를 통해 들어가는 웹이기에 사용자가 검색과 URL등을 통해 들어와야 하고 모바일 운영체제에서 제공하는 기능들을 활용할 수 없다는 단점도 가지고 있습니다.

끝까지 봐주셔서 감사합니다! :-)
'디자인 + α > 공부' 카테고리의 다른 글
| [디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_2편 (6) | 2020.11.19 |
|---|---|
| [디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_1편 (12) | 2020.11.03 |
| [디자인스타일명칭] 메뉴UI디자인 스타일(기법) 명칭 정리하기 (2) | 2020.09.08 |
| [디자인스타일명칭] 모션UI디자인 스타일(기법) 명칭 정리하기 (2) | 2020.08.27 |
| [디자인스타일명칭] 컨텐츠UI디자인 스타일(기법) 명칭 정리하기_2편 (0) | 2020.08.11 |




댓글