안녕하세요! 오랜만에 글을 쓰는 것 같은 느낌이에요ㅎㅎㅎㅎ 요즘 계속해서 UI의 종류와 명칭에 대해 정리하고 포스팅하는 중인데요. 오늘은 메뉴 UI의 종류와 명칭입니다! 재밌게 보셨으면 좋겠습니당~~!!
메뉴 UI 란?
_
" 어떠한 화면으로 이동하고 디테일페이지로 들어가기 위한 목록을 메뉴라고 하는데요,
그 메뉴를 표현할 때 사용하는 다양한 인터페이스 구성을 말합니다. "
소개해드릴 메뉴UI디자인 스타일(기법) 명칭은 다음과 같습니다.
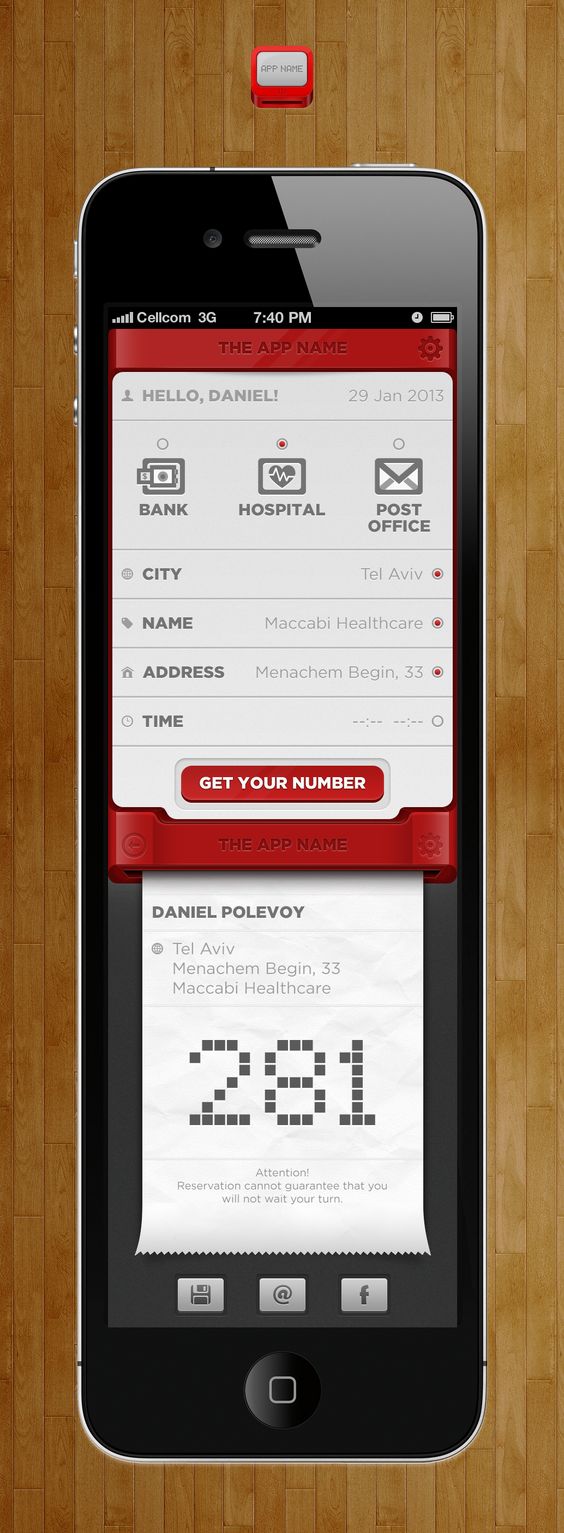
01. Dash Board
02. Inlay Tool
03. In line Action
04. List Menu
05. Mega Menu
06. Metaphor
07. Navigation Drawer
08. Spring Board
09. Tab Bar Menu
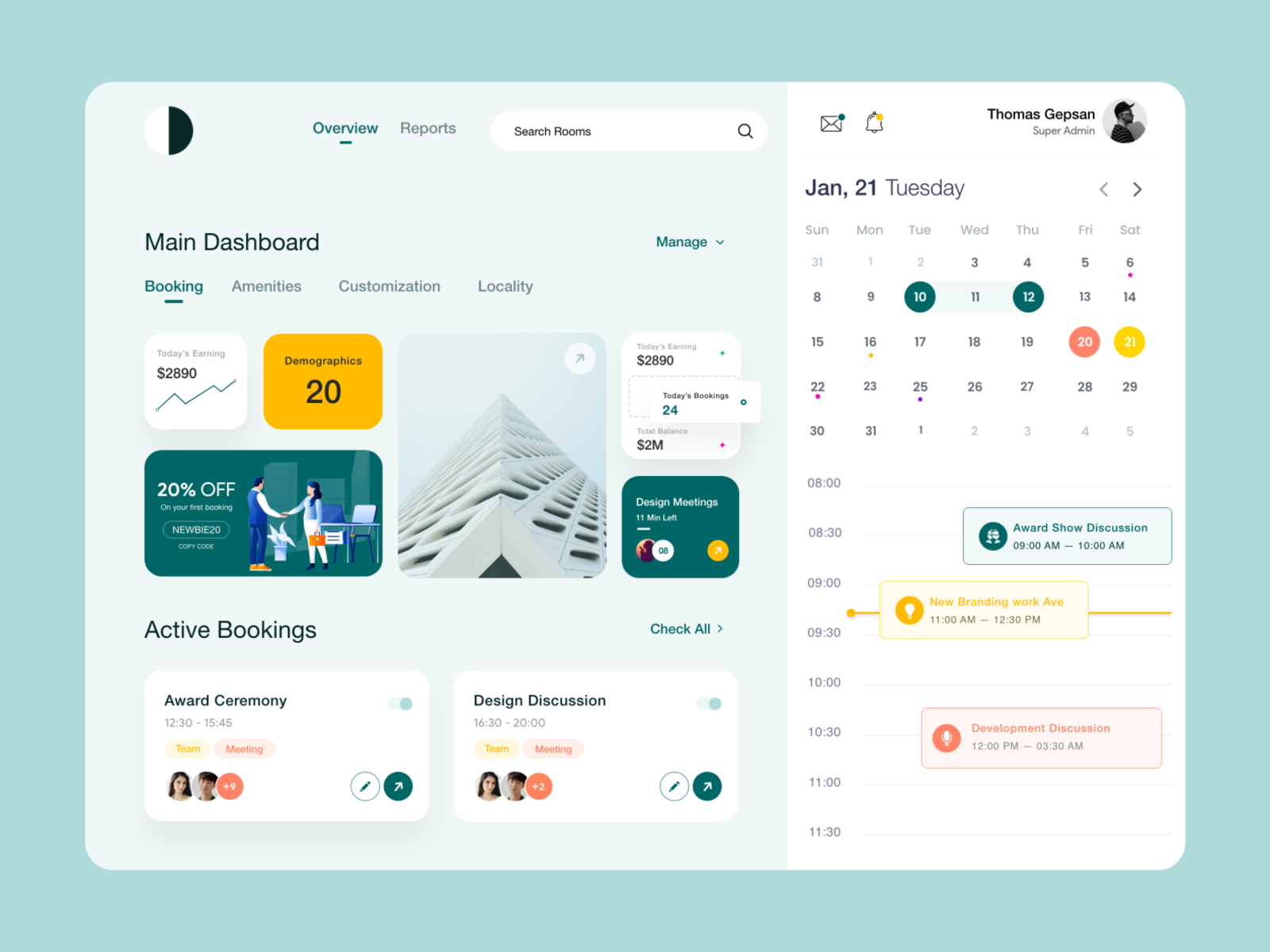
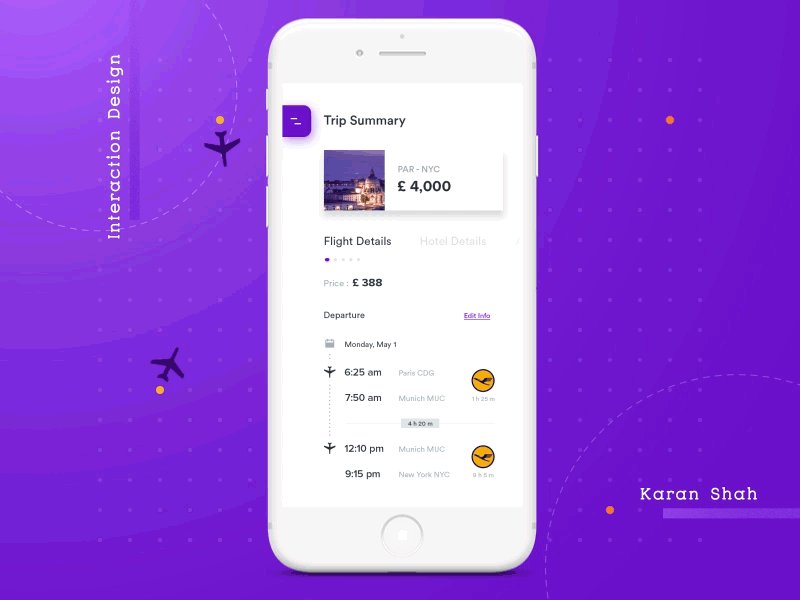
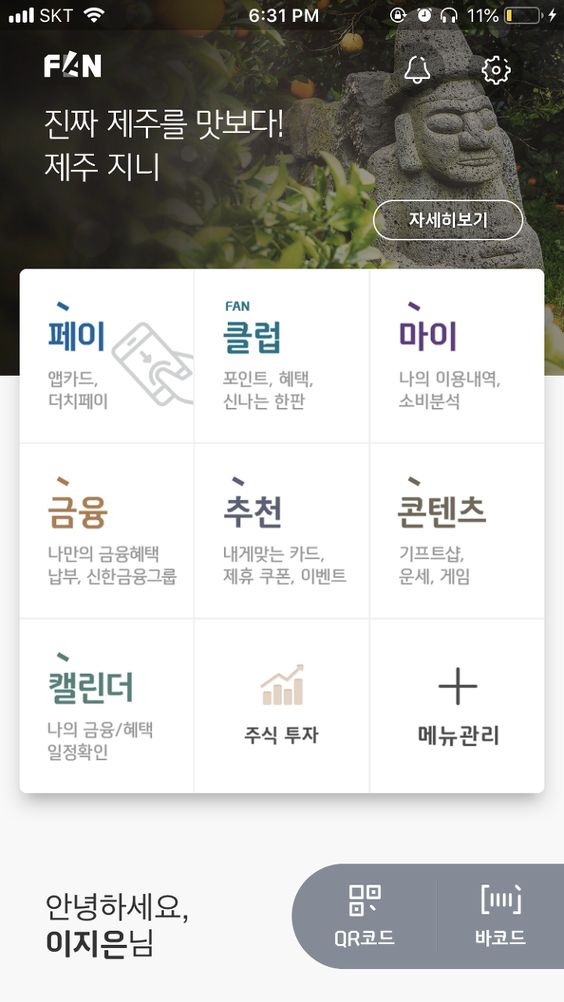
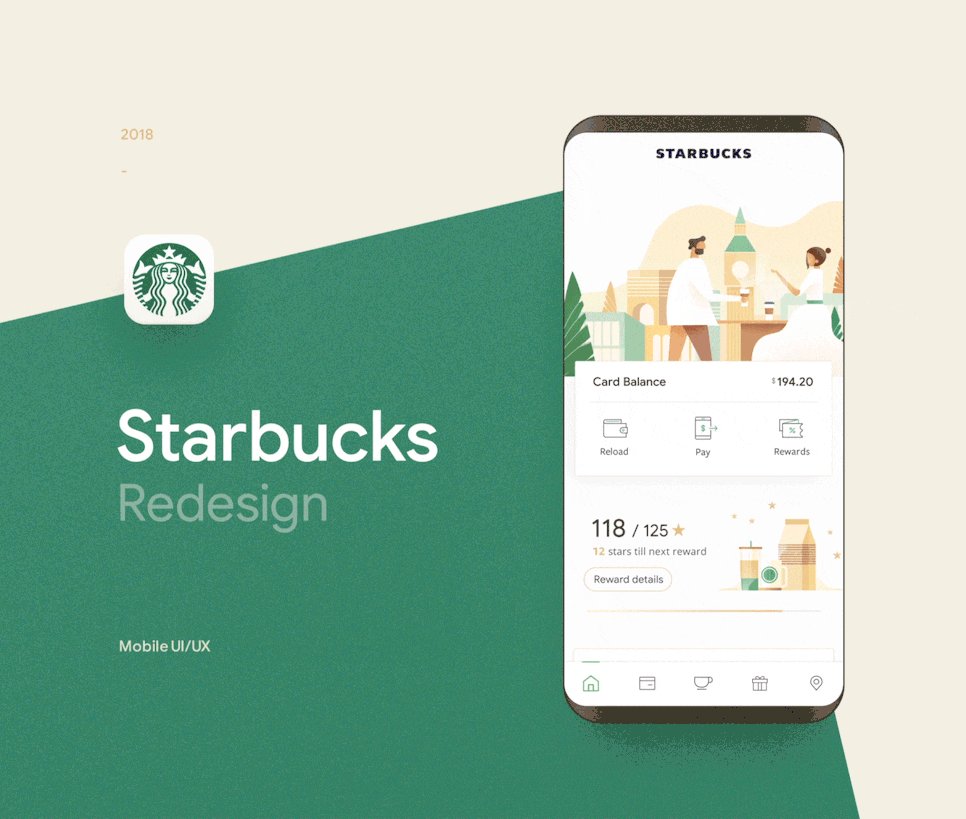
01. Dashboard Design
복잡한 형태의 정보를 단순화하여 정보를 시각화하는 역할을 하는 디자인입니다. 배경위에 단순화시킨 정보들을 담은 판들을 올려두어 사용자가 한눈에 쉽게 정보를 파악할 수 있도록 정리하는 방식의 인터페이스입니다.



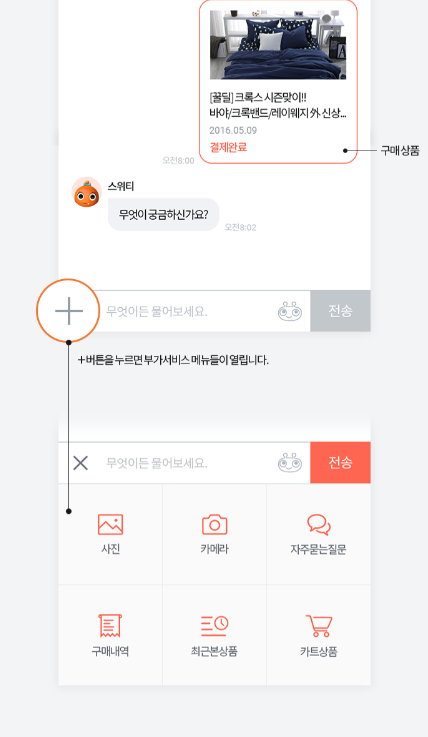
02. Inlay Tool
정보를 삽입하는 방식으로 UI요소를 숨겨두는 식의 인터페이스디자인입니다. 버튼이나 어떠한 기능을 가지고 있는 요소를 사용자가 자주 보기 어려운 곳에 숨겨두거나 일부러 찾기 힘들도록 디자인하는 것입니다. 예를 들면 삭제기능이나 자주 사용하지 않는 보관함 버튼 등을 Inlay Tool UI로 많이 사용합니다.


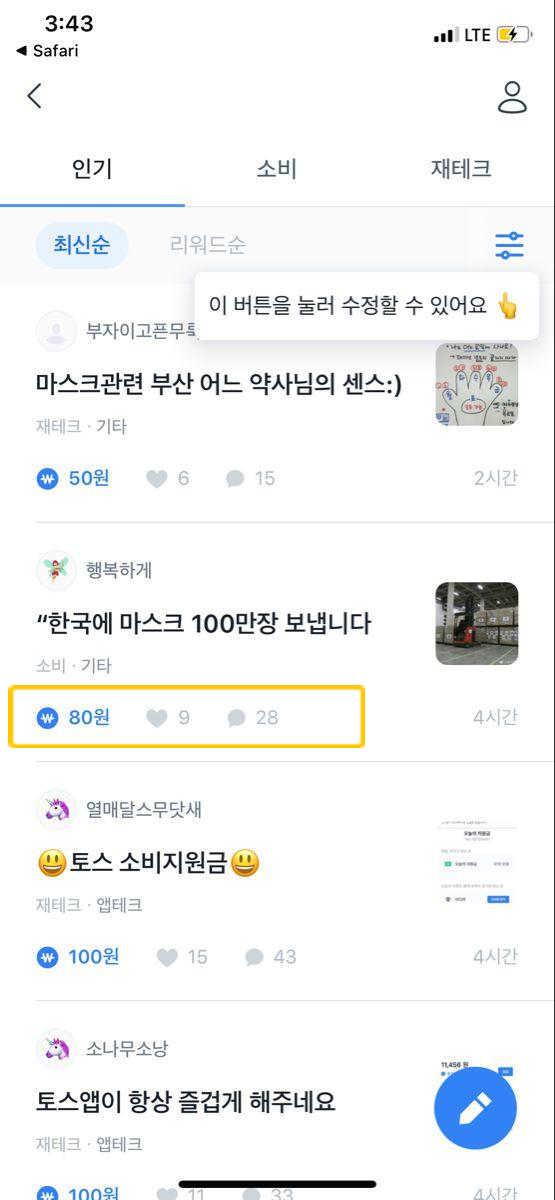
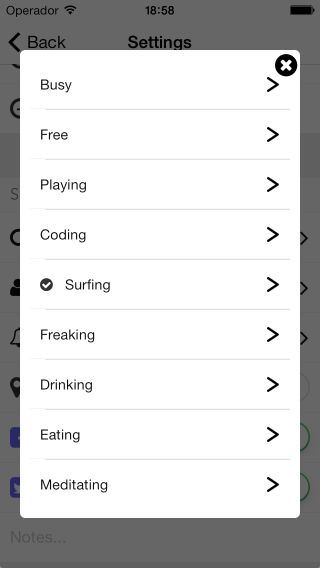
03. In line Action
테이블 행에 위치하는 도구 UI요소로 리스트 행에서 사용할 기능버튼이나 아이콘들을 위치시키는 UI 인터페이스입니다. 보통은 구매, 다운로드, 더보기 등의 UI가 위치합니다.



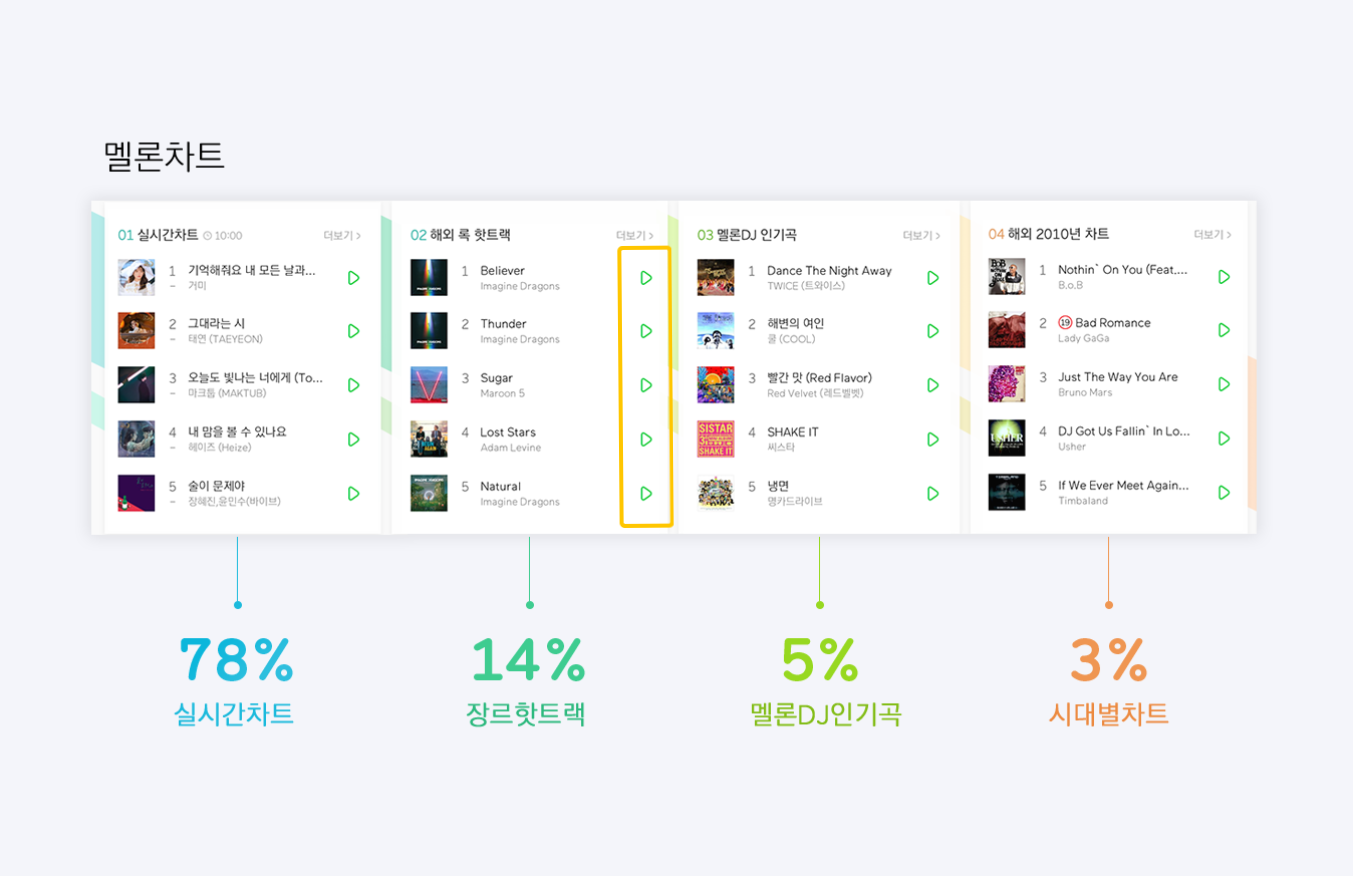
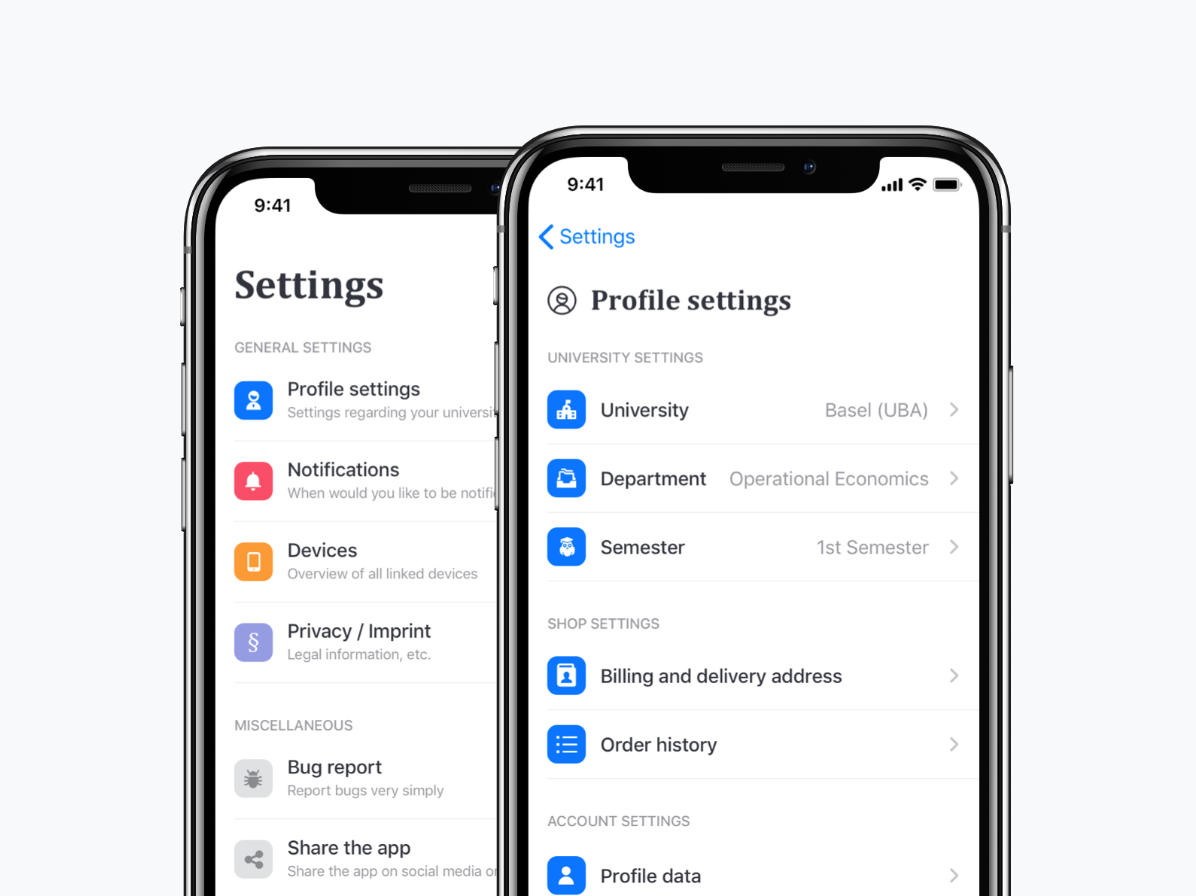
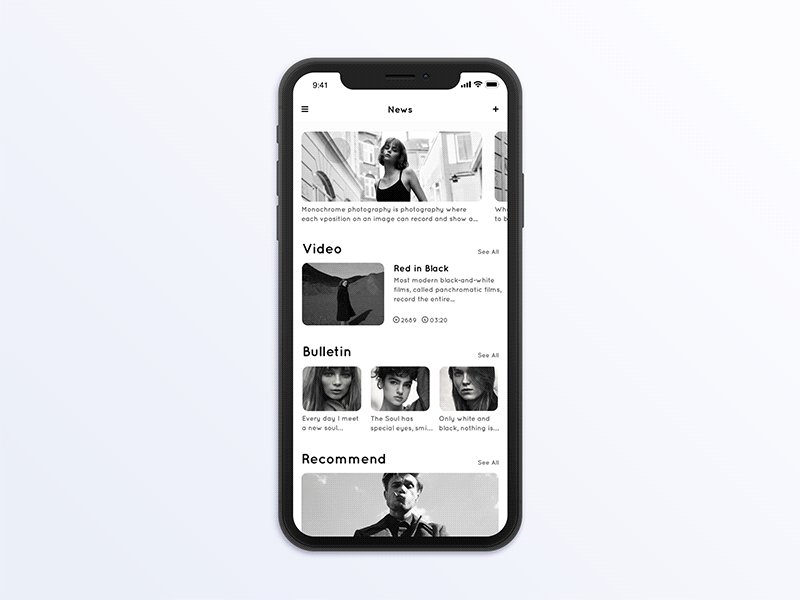
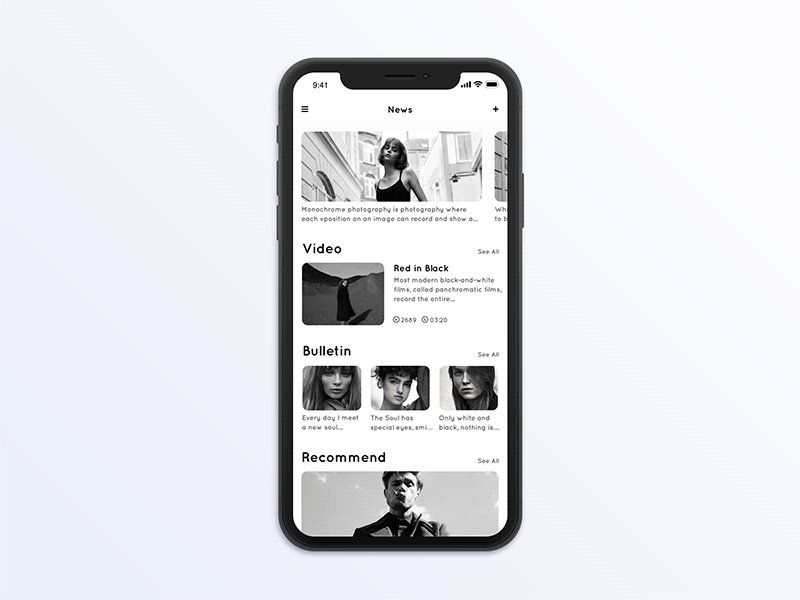
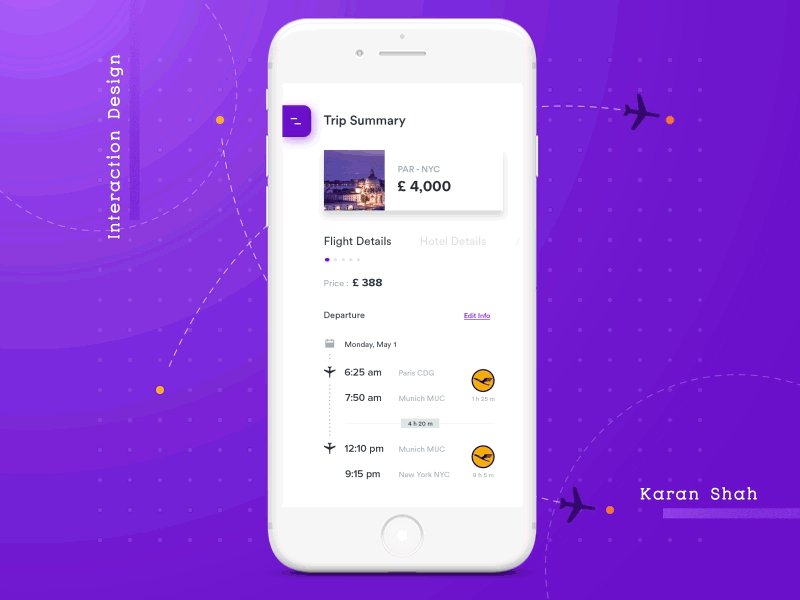
04. List Menu
테이블 내에 위치하는 목록형태의 UI입니다. 리스트처럼 보이지만 상세로 들어갈 수 있는 메뉴 카테고리들로 구성되어 있습니다.



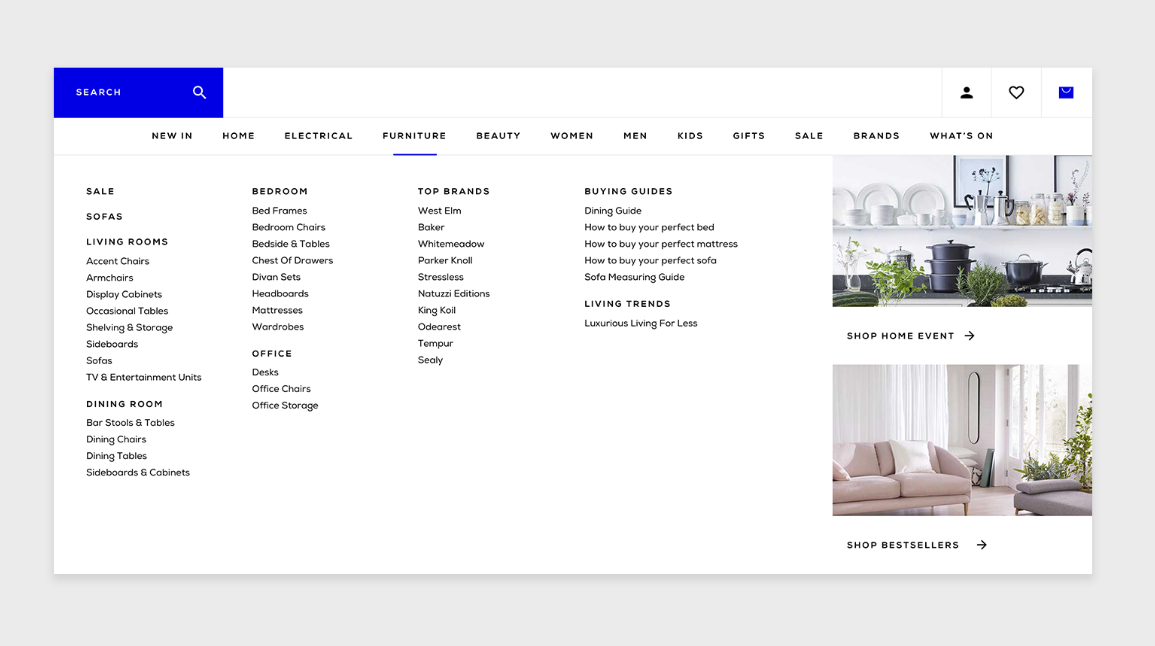
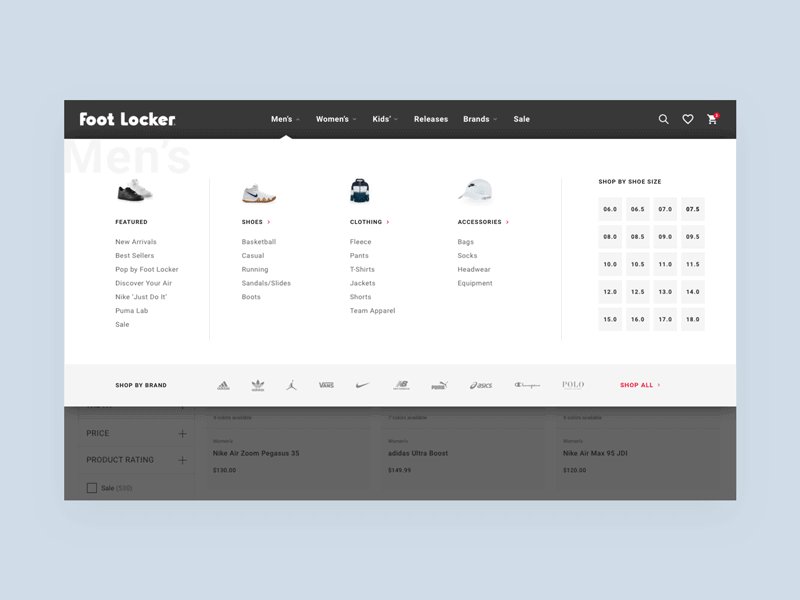
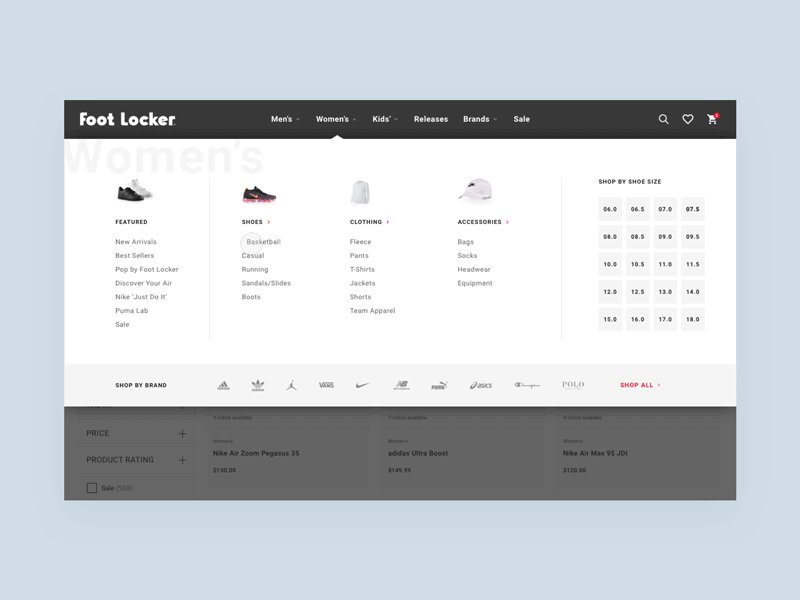
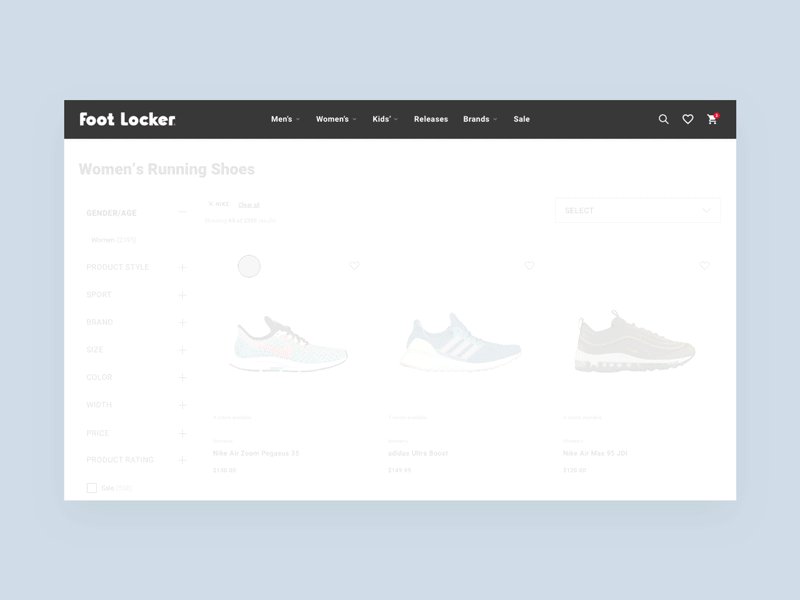
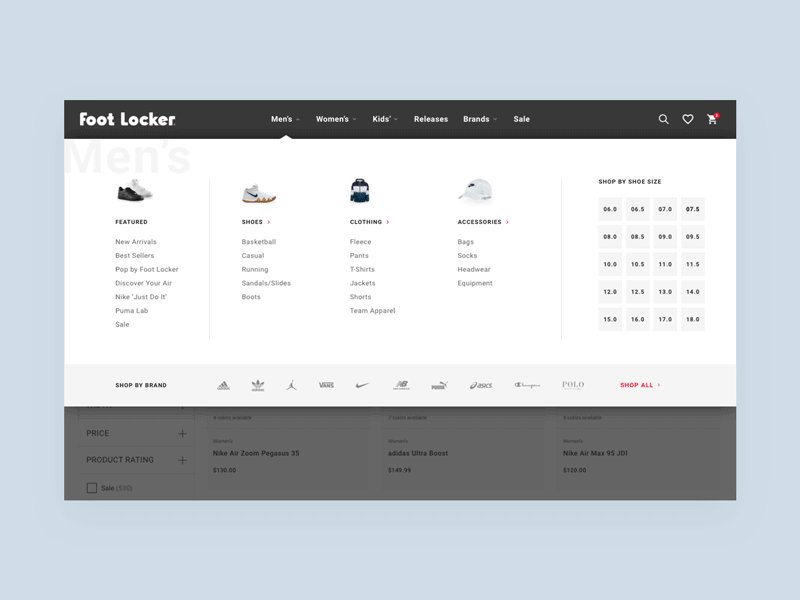
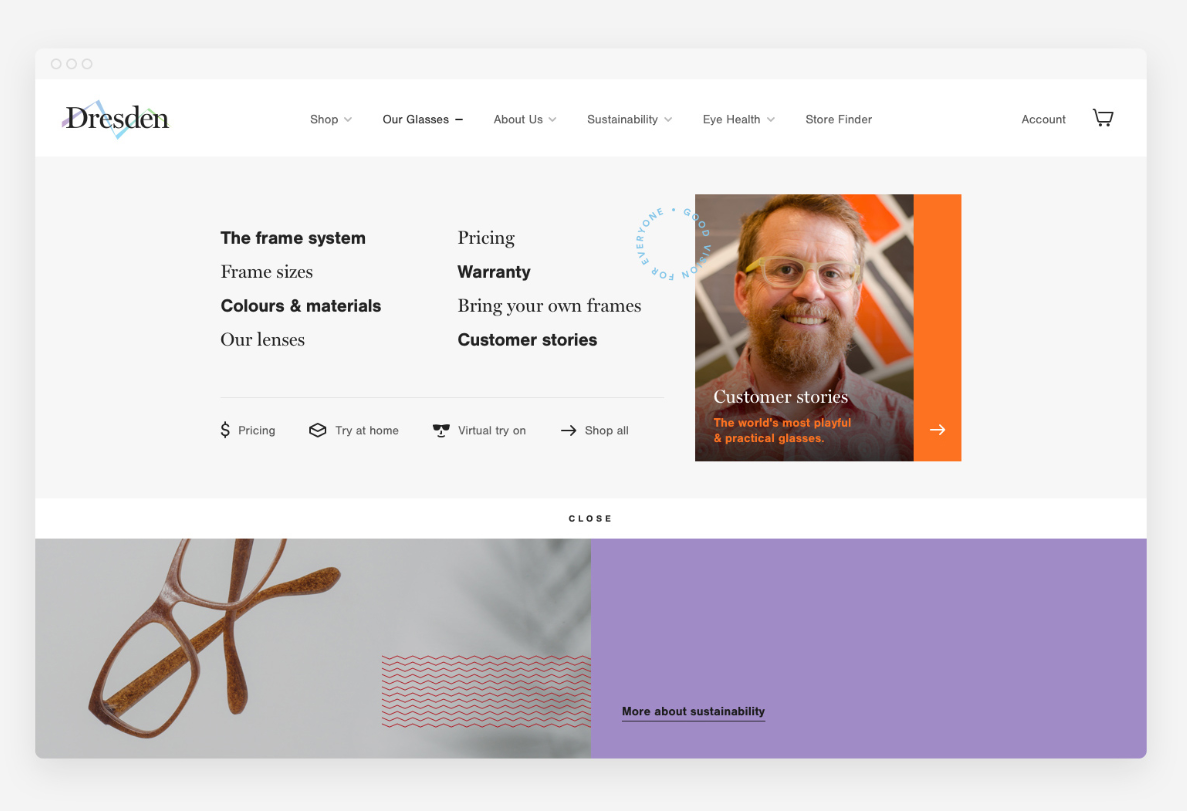
05. Mega Menu
메뉴가 너무 많을 때 대부분 웹에서 많이 사용하는 UI로 Navigation Menu 아래로 팝업 형태의 임시메뉴가 떨어지는 UI를 말합니다. Hover나 Click 동작을 통해 사용자가 메뉴를 선택할 때에 보였다 안보였다하는 일시적인 UI입니다.



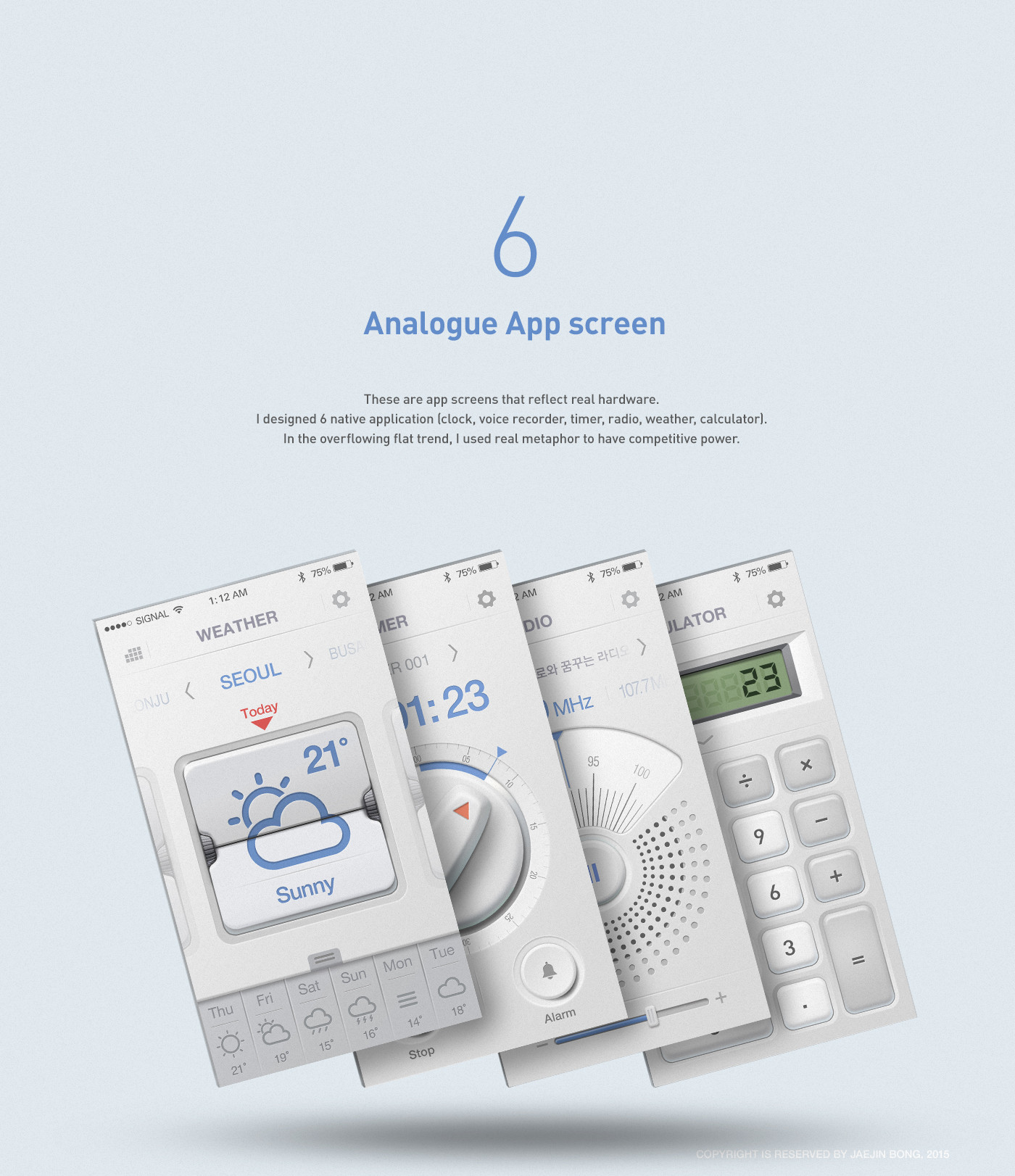
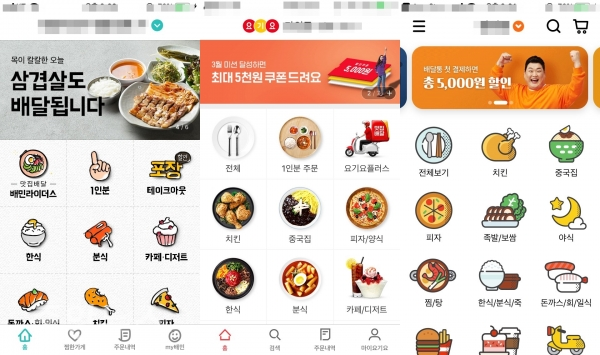
06. Metaphor
메뉴를 아이콘화한 UI입니다. 기존에 실제 있는 물건이나 행동등을 그대로 살려 사용자가 한눈에 메뉴를 알아보기 쉽도록 UI를 구성하는 것이 특징입니다.



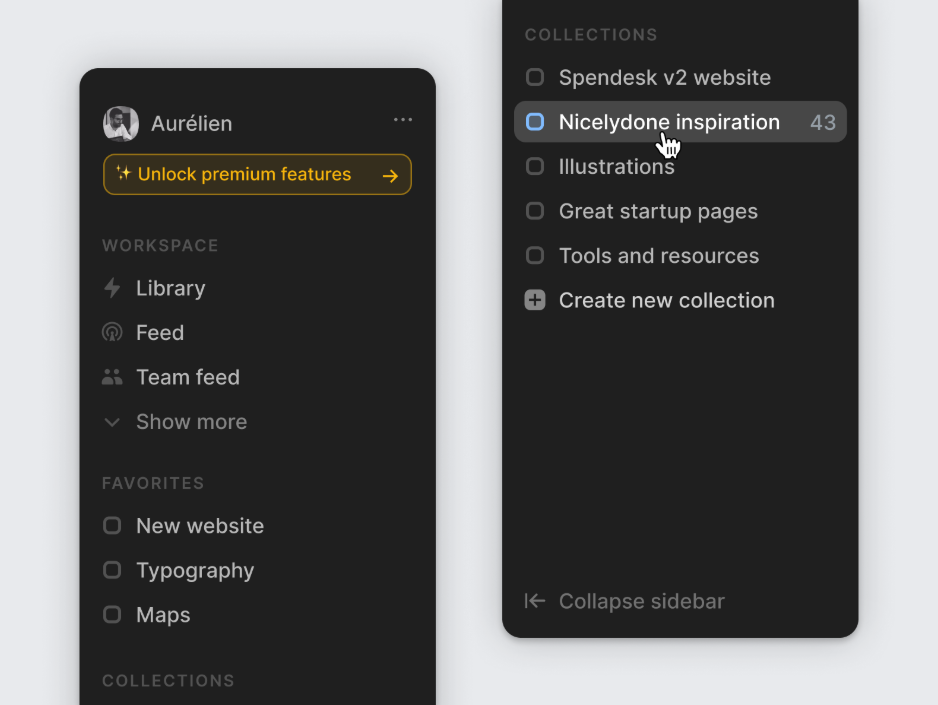
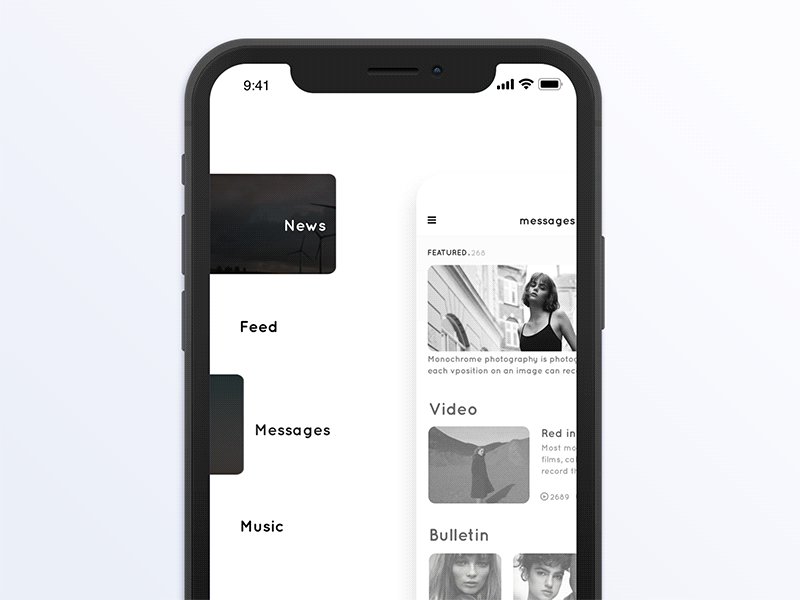
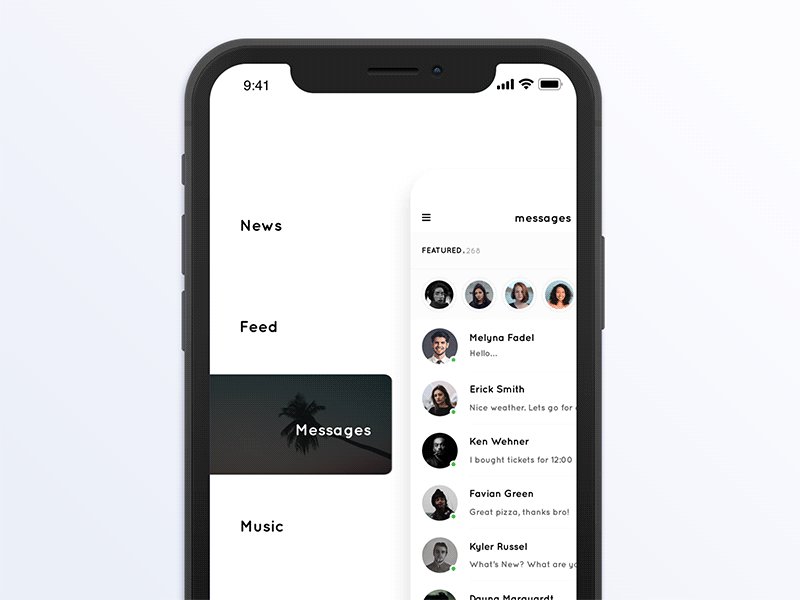
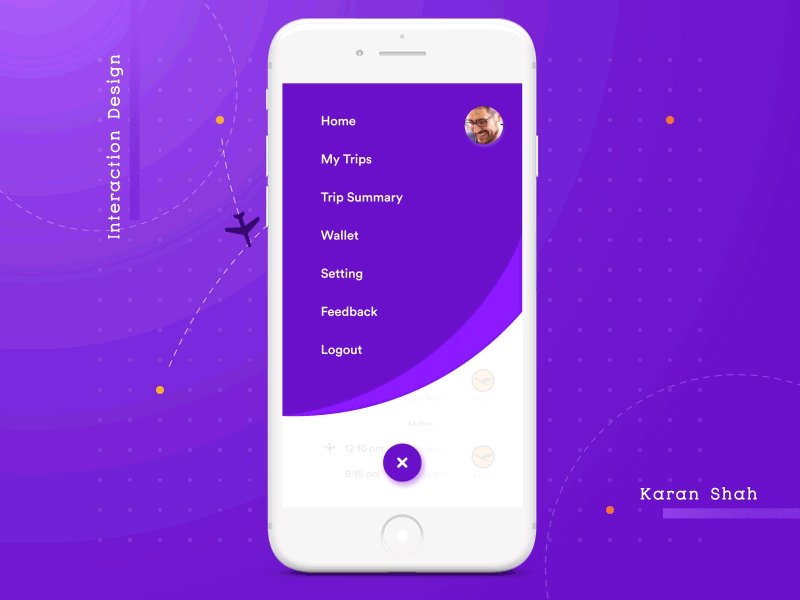
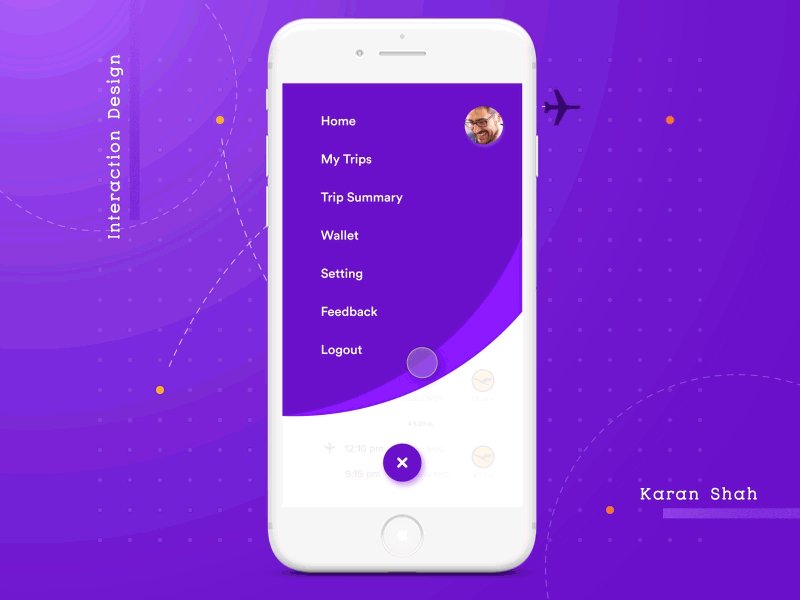
07. Navigation Drawer
대부분 모바일에서 많이 사용하는 UI로 왼쪽이나 오른쪽(대체로 왼쪽)에서 메뉴들을 포함한 넓은 판이 옆에서 끌어내는 듯한 간단한 인터렉션과 함께 나오게 구성하는 인터페이스입니다.


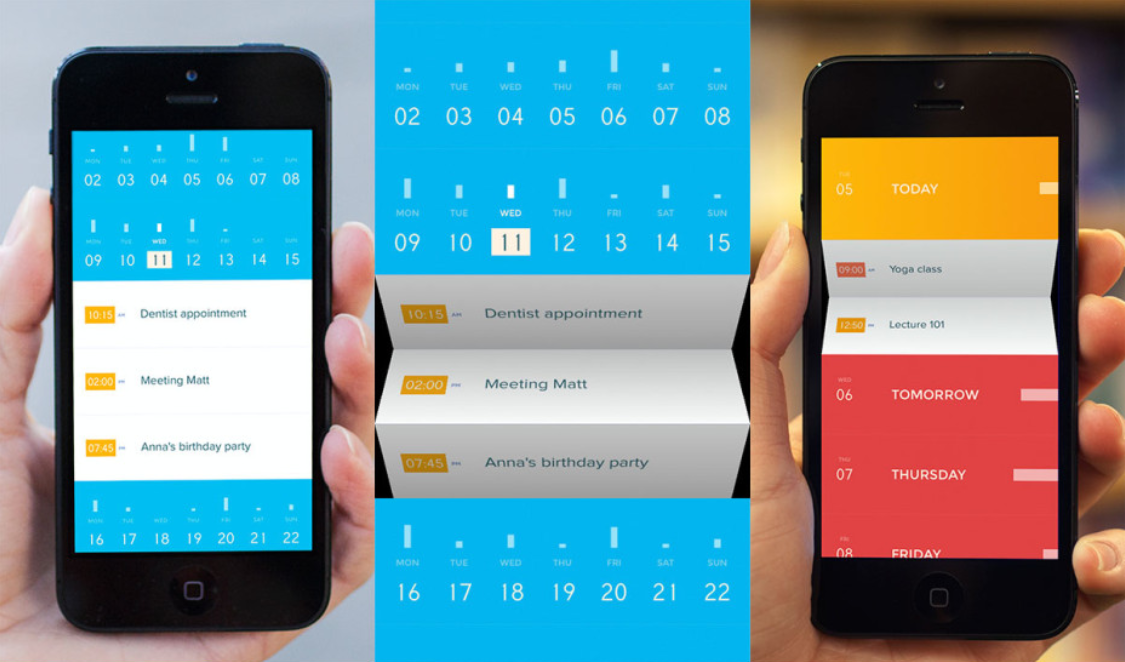
08. Spring Board
모바일에서 사용하는 UI로 대부분 홈화면에서 다른 화면으로 이동할 수 있는 메뉴들을 바둑판 버튼처럼 나열하여 구성하는 인터페이스입니다.



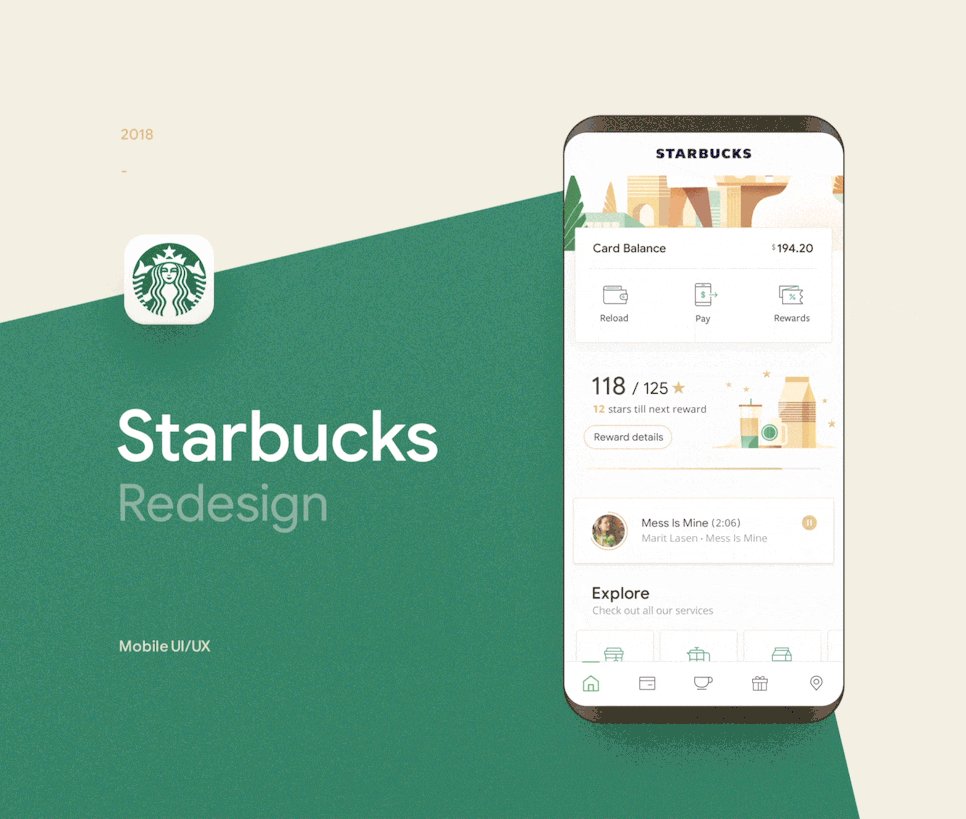
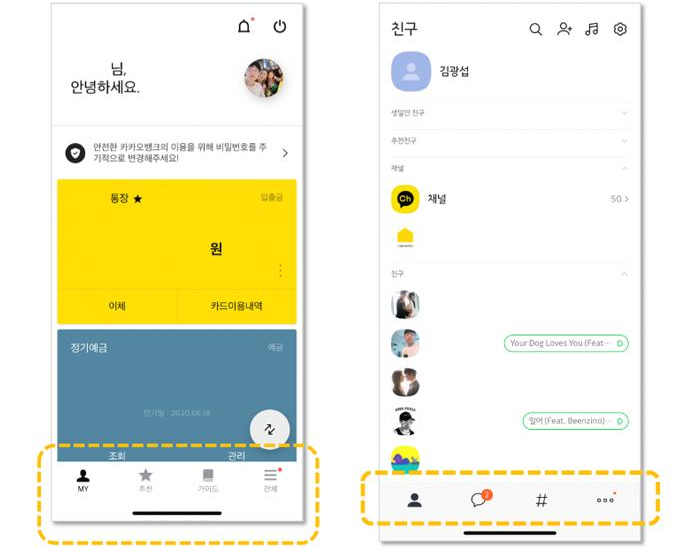
09. Tab Bar Menu
Bar안에 Tab Menu처럼 동작할 수 있는 버튼들을 위치한 UI라고 하여 Tab Bar Menu라고 합니다. Navigation Menu보다 자주 사용하는 버튼들을 화면이 바뀜에 상관없이 계속해서 Tab Menu를 움직이는 것처럼 사용하고 싶을 때 사용합니다. 대부분 하단에 위치하고 있습니다.



끝까지 봐주셔서 감사합니다! :-)
참고서적
https://book.naver.com/bookdb/book_detail.nhn?bid=13650234
사용자 경험을 창조하는 UX/UI 디자인
<사용자 경험을 창조하는 UX/UI 디자인>은 체계적인 UX 디자인 프로세스를 통해 창의적인 기획과 디자인을 원하는 실무자들을 위해 작성되었습니다. NCS에서 제시하는 UX 디자인 프로세스의 원리를
book.naver.com
'디자인 + α > 공부' 카테고리의 다른 글
| [디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_1편 (12) | 2020.11.03 |
|---|---|
| [앱개발방식] 네이티브앱, 하이브리드앱, 모바일웹, 웹앱 차이점 알아보기 (8) | 2020.09.24 |
| [디자인스타일명칭] 모션UI디자인 스타일(기법) 명칭 정리하기 (2) | 2020.08.27 |
| [디자인스타일명칭] 컨텐츠UI디자인 스타일(기법) 명칭 정리하기_2편 (0) | 2020.08.11 |
| [디자인스타일명칭] 컨텐츠UI디자인 스타일(기법) 명칭 정리하기_1편 (4) | 2020.07.25 |




댓글