안녕하세요~ 마지막 ' [디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_3편 ' 으로 돌아왔습니다!! 제가 지금까지 올렸던 게시물 중에서 가장 오랫동안 시리즈로 작성했던 글이었던 것 같네요ㅎㅎ
그만큼 제가 학원을 다니고 열심히 공부했다는 뜻이기도 하면서 공부를 하기 전까지는 몰랐던 점이 많았다는 뜻이기도 하고, 여러분들께서 많이 사랑해주셨다는 뜻이기도 하겠죠ㅎㅎㅎ 감사합니다!
그럼 마지막 3편 시작해보겠습니다~ 마지막까지 재미있게 봐주시고 잘못된 내용이나 질문 댓글로 남겨주세요! (이전 게시글을 보지 못하셨던 분들은 아래의 링크에서 이전 게시글부터 천천히 읽어봐주시면 감사할 것 같습니다!)
https://chaeyeon-chaeyeon.tistory.com/22
[디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_2
안녕하세요 여러분~ㅎㅎ 저번 포스팅에서 나름 좋은 반응을 얻었던 것 같아 웹/앱디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식 2편을 써보았습니다! 오늘도 재미
chaeyeon-chaeyeon.tistory.com
공유해드릴 디자인팁은 다음과 같습니다.
01. DP, PT, PX은 무엇이며 어떻게 구별하는 것일까?
02. mdpi, xhdpi, xxhdpi, xxxhdpi는 무엇이며 어떻게 구별하는 것일까?
03. 사이트에 들어가는 이미지의 용량크기는 몇정도가 적당할까?
04. 프로젝트를 시작할 때 가장 먼저 물어보아야 하는 질문 두가지
05. 반응형웹사이트는 어떤 버전의 브라우저부터 호환이 가능할까?
06. 모바일기기와 데스크탑의 폰트의 크기는 각각 어떻게 잡고 디자인해야 할까?
07. 폰트 16px 과 아이콘 24px이 잘 어울리는 이유는 무엇일까?
09. 영문폰트 14px과 한글폰트 14px은 크기가 달라보이는데 내가 이상한걸까?
01. DP, PT, PX은 무엇이며 어떻게 구별하는 것일까?
기본적으로 px은 무엇인지 다들 알고 계실 것이라 생각합니다. 웹에서 디자인을 할 때 사용하는 가장 작은 단위이죠.
px을 아신다면 DP와 PT도 이해하기 쉽습니다. DP와 PT는 px에서 파생한 것이고 이제부터 설명할 내용을 조금 맛보기로 알려드리면 사실 DP와 PT는 단위의 이름을 만든 회사만 다르지 같은 단위이기 때문입니다.ㅎㅎ
대체적으로 사람들이 디스플레이를 보는 거리는 50-60cm라고 합니다. 거리에 비례하여 인지한계점에 도달한 ppi는 최소 300ppi입니다.(인쇄용 디자인의 최소 dpi를 300dpi로 설정하는 이유도 그것입니다.) 2010년도에 등장한 Retina display가 326ppi였으니 고해상도라고 부를 수 있었던 것이죠.
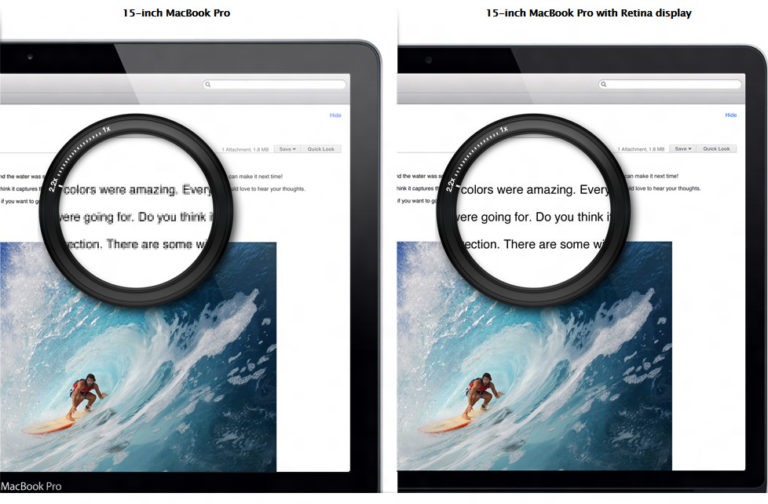
DP와 PT를 이해하시려면 먼저 ' Retina display '에 대한 이해가 있으셔야 합니다. Retina display란 2010년도에 애플에서 제시한 액정디스플레이 기술입니다. Retina display은 망점이 보이지 않는 고해상도의 디스플레이라는 뜻인데 망점이란 스크린에서 보이는 도트, 픽셀의 값입니다. 그러니 픽셀로 이루어진 웹상에서 픽셀이 보이지 않는다면 얼마나 해상도가 높은지 감이 오시나요? (사실 요즘 디스플레이들은 모두 픽셀이 전혀 안보이는 것이 당연하긴 하죠ㅎㅎ....) 아래의 이미지를 보시면 Retina display의 고해상도에 대한 감을 잡기 조금 쉬우실 것 같습니다.

Retina display로 인해 한국, 중국, 일본 등과 같은 나라들의 사용자들은 더욱 편리하게 웹을 사용할 수 있게 되었습니다. 한국, 중국, 일본 등과 같은 나라들은 글자의 획수가 많고 글자를 구성하는 획의 간격이 좁은 나라들입니다. 그래서 이런 나라들은 과거의 픽셀 크기로는 디스플레이를 볼 때 피로도가 매우 높았습니다. 하지만 Retina display의 등장으로 이런 나라들의 사용자들은 피로도가 매우 낮아졌습니다. 하지만 여기서 문제가 있었습니다. 해상도는 높아졌으나 동일한 크기인 디스플레이에 이것들을 넣으려고 하니 픽셀의 크기가 작아지게 된 것이죠. 그러니 이름은 동일하게 픽셀이지만 생각하고 있는 크기의 값이 다를 수 있게 되어버린 것입니다. (기존의 픽셀의 크기와 레티나 디스플레이로 탄생한 픽셀의 크기로) 심지어 레티나 디스플레이의 픽셀은 기존의 픽셀의 4분의 1로 줄인 크기였기 때문에 해상도는 2배나 좋아지게 된 것이라(해상도는 너비와 높이로 보는 것이기 때문에 2배가 좋아지게 된 것이다.) 더욱 혼용되면 안되는 값이었습니다. 정리하자면 기존의 1px과 레티나 디스플레이의 1px이 단어는 같지만 보이는 크기가 달라지게 된 것입니다. 그래서 이때 등장한 것이 DP와 PT입니다.
구글에서는 이런 문제점을 해결하기 위해 과거의 px을 DP라고 부르자고 하였습니다. 그렇게 하고 나니 애플사에서도 자신의 레티나 px과 과거의 px이 헷갈린다고 생각한 것입니다. 그래서 애플사에서는 과거의 px을 PT라고 부르자고 하였습니다. (두경쟁사의 치열한 자존심 싸움....٩(๑`^´๑)۶) 그래서 결론적으로 DP와 PT는 과거에 레티나 디스플레이가 등장하기 전 px의 크기로, 두 단위는 동일한 값을 말하고 있습니다. 그저 AOS작업을 할 때에는 DP라고 말하고 iOS작업을 할 때에는 PT라고 부르는 차이일 뿐입니다.....
현재의 px이라는 용어는 레티나 디스플레이에 맞추어져 과거의 px의 크기에 절반에 해당하는 값입니다. 공식으로 설명하면 1DP=1PT=2px인 셈입니다.
레티나 디스플레이가 2010년에 등장했으니 현재 2020년 시점에서는 당연히 우리는 모두 레티나 디스플레이게 맞춰진 기기들을 보고 있겠죠. 여기서 또 한가지 알 수 있는 사실은 이런 레티나 디스플레이로 인해 우리가 모바일 기기 디자인을 할 때 기기에 맞는 너비값으로 크기를 설정하고 디자인을 하여 개발하면 2분의 1로 작아보이고 그래서 우리는 2배로 작업을 해야 하는 것입니다. 그리고 사실 캔버스를 열 때 기기에 맞는 너비값으로 크기를 설정하고 디자인을 시작했다고 생각하지만 모바일 기기의 너비값의 단위를 잘보면 px이 아닌 DP나 PT로 쓰여져 있습니다!! 우리가 당연스럽게 단위가 px일 것이라고 생각하고 보았기 때문에 몰랐을 뿐이라는 거죠. (๑°ㅁ°๑)!!✧
예를 들어보면 아이폰7,8 기기의 너비가 몇이라고 알고 계신가요? 375px이라고 알고 계시지 않나요? 그래서 우리는 작업할 때 왜 2배로 작업해야 하는지도 모른 채로 포토샵 캔버스를 750px로, 2배로 열어 작업하죠. 하지만 여기서 치명적인 문제는 사실 아이폰7,8 기기의 너비는 375px이 아닌 375'pt'라는 것이죠. 그래서 우리는 괜히 2배로 작업을 하는 것이 아니라 기기에 맞게 맞는 크기로 설정하여 작업하고 있는 것입니다. 이렇게 되면 사용자는 과거의 1px, 그러니까 1DP나 1PT로 작업한 것과 같은 크기로 볼 수 있게 되면서 우리는 사실 작업을 2배의 크기로 설정하고 했으니 화질은 깨지지않고 과거보다 더 좋은 화질로 모바일 디자인을 볼 수 있는 것입니다.
한마디로 실제로 사용자가 보는 px은 논리적인 px이고 사실은 실제 px의 값을 알려면 물리적인 px의 갯수를 알아야 한다는 것입니다. 실제로 사용자가 보고 있는 것은 DP나 PT이니까요. 참 복잡하죠..? ( Ĭ ^ Ĭ )
카메라의 플래시 전구를 생각하면 더 이해하기 쉽습니다. 카메라의 플래시를 터트리기 위한 전구는 한개로 보이지만 사실 여러개의 전구가 보여 빛을 내고 있는 것 아닌가요? 그런 것처럼 큰 전구는 DP나 PT, 그 전구를 구성하는 소전구는 px이라고 생각하시면 이해하는데 더 도움이 될 것이라고 생각합니다~ (ง •̀_•́)ง
02. mdpi, xhdpi, xxhdpi, xxxhdpi는 무엇이며 어떻게 구별하는 것일까?
포토샵으로 디자인을 시작한다면 처음 프로젝트를 생성할 때 캔버스의 사이즈를 몇ppi로 설정할 것인지에 대한 팝업이 나오는데요, 여기서 ppi는 ' Pixels per inch ', 즉, 1인치에 들어가는 픽셀의 값을 의미합니다. 웹용 디자인은 대부분 72ppi로 설정하고 인쇄용 디자인은 300dpi로 설정하죠. (참고로 ppi와 dpi는 뭐가 다른지 왜 구분하는 것인지에 대해 간단히 말씀드리자면, ppi는 조금 전 말씀드린 것과 같이 1인치에 들어가는 픽셀의 값을 의미하는 단위이고 dpi는 'dots per inch '로 1인치에 들어가는 도트의 값을 의미합니다. 인치라는 크기가 같기 때문에 두가지가 거의 같다고 볼 수 있고 헷갈리기 쉽지만 다른 점이라고 한다면 측정하는 도구가 다르다는 것이겠지요. 인쇄는 도트로 그림을 그리니 'd'pi일 것이고 웹은 픽셀로 그림을 그리니 'p'pi인 셈입니다.)
이 ppi 설정은 조금 전에 설명한 DP와 PT, PX과 관련이 있습니다. 레티나 디스플레이로 단위에 대한 용어가 추가되었는데 그에 비해 그 단위로 만드는 디자인 화면에 대한 ppi는 정리가 되지 않았죠? 지금 말씀 드리려는 mdpi, xhdpi, xxhdpi, xxxhdpi가 바로 단위에 따른 디자인 ppi의 값입니다. 1DP에 1px이 들어가게 되는 디자인은 mdpi(포토샵에서 2배 작업을 하지 않은 디자인 = 72ppi), 1DP에 2px이 들어가게 되는 디자인은 xhdpi(포토샵에서 2배 작업을 한 디자인 = 326ppi), 1DP에 3px이 들어가게 되는 디자인은 xxhdpi(포토샵에서 3배 작업을 한 디자인 = 400ppi이상), 1DP에 4px이 들어가게 되는 디자인은 xxxhdpi(포토샵에서 4배 작업을 한 디자인 = 500ppi이상)가 되는 것입니다.
03. 사이트에 들어가는 이미지의 용량크기는 몇정도가 적당할까?
웹, 앱 디자인을 할 때에 사용하는 이미지에 대한 경량화 작업은 무조건 필수입니다. 사이트는 무수히 많은 페이지로 늘어날 수 있고 그렇게 되면 한가지의 사이트 안에 들어가는 이미지는 수백, 수천, 수만개가 될 수 있습니다. 그런 상황에서 예를 들어 이미지가 한개당 1mb라고 한다면 그 이미지가 만개만 되어도 그 이미지들은 사이트의 다른 요소들을 빼고 이미지의 크기만 해도 이미 9.765625GB가 됩니다.(1024kb = 1mb / 1024mb = 1gb / 1024gb =1tb) 그렇기 때문에 사이트에 사용하는 이미지의 용량은 최대한 kb가 되도록 맞춰주는 것이 좋습니다. 사용하려는 이미지의 크기가 너무 크다면 아래의 제가 첨부한 이미지 경량화 사이트에서 무료로 이미지의 크기를 줄여주시면 좋을 것 같습니다~ㅎㅎ
이미지 경량화하는 사이트 : tinypng.com/
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com
04. 프로젝트를 시작할 때 가장 먼저 물어보아야 하는 질문 두가지
디자이너가 프로젝트를 시작할 때는 가장 먼저 물어보아야 하는 질문이 있습니다.
첫번째는 " 디자인파일을 무슨 프로그램으로 만들어야 하나요? " 입니다. 자체적인 서비스를 만들고 있다면 자체적으로 사내에서 사용하고 있던 프로그램으로 디자인을 하고 그 파일로 파일 관리를 하면 되지만 외주나 다른 업체의 디자인을 하는 경우라면 그 업체에서 사용하고 있는 프로그램으로 디자인을 하여 파일을 전달해야 하기 때문에 반드시 물어봐야 하는 질문입니다. (그렇지 않으면 디자인을 전부 하고 난 후 업체에서 그 프로그램으로 만든 디자인을 열 수 없다고 다른 프로그램으로 다시 만들어달라고 하는 경우가 생깁니다!! 。・ˇ_ˇ・。)
두번째는 " 인터넷 익스플로러 몇 버전부터 대응하는 프로젝트인가요? " 입니다. 저번 1편에서 말씀드렸다 싶이 인터넷 익스플로러의 치명적인 업데이트 문제점으로 인터넷 익스플로러 몇버전부터 대응하는 프로젝트인지를 알아야 디자인을 얼마나 할 것인지 어떠한 기능을 사용할 수 있는지 판단할 수 있습니다. 예를 들어 파일 확장자 중 SVG 파일확장자와 같은 경우는 인터넷 익스플로러9버전부터 사용 가능하기 때문에 이전 버전의 인터넷 익스플로러버전부터 대응하는 프로젝트라면 SVG 파일확장자를 사용할 수 없습니다. (인터넷 익스플로러 9버전의 이전 버전이 탄생했을 때 SVG 파일확장자가 등장하지 않았기 때문에 사용이 불가능합니다.)
인터넷 익스플로러의 업데이트 문제점에 대해 알고 싶으시다면 아래의 링크에서 확인해보세요!ㅎㅎ
https://chaeyeon-chaeyeon.tistory.com/21
[디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_1
안녕하세요 여러분~! 정말 오랜만에 하는 포스팅입니다! 제 본업이 갑자기 바빠져 말도 없이 한달정도를 쉬다 돌아오게 되었네요ㅜㅜ 처음 블로그 시작할 때 " 미리미리 컨텐츠와 글을 준비해
chaeyeon-chaeyeon.tistory.com
05. 반응형웹사이트는 어떤 버전의 브라우저부터 호환이 가능할까?
반응형 웹사이트는 전세계 5대 브라우저에서 거의 모두 사용할 수 있지만 우리의 문제인 인터넷 익스플로러는 9버전부터 대응합니다. 그래서 조금 전 설명한 이야기를 약간 응용하면 반응형 웹사이트는 무조건 SVG 파일확장자를 사용할 수 있다는 것을 알 수 있겠네요~
06. 모바일기기와 데스크탑의 폰트의 크기는 각각 어떻게 잡고 디자인해야 할까?
모바일기기와 데스크탑의 폰트 크기는 달라지지 않습니다. 폰트의 크기는 사용자가 글자를 보는 거리에 따라 결정이 되는데(인쇄용디자인의 폰트의 크기가 보는 거리에 맞춰져 기본 크기를 12pt로 설정하는 것처럼요.) 모바일과 데스크탑은 기기의 물리적인 크기가 달라지는 것이지 디바이스를 사용하는 사용자와의 거리가 달라지는 것이 아니기 때문에 모바일, 데스크탑, 노트북의 폰트 크기는 모두 동일합니다.
07. 폰트 16px 과 아이콘 24px이 잘 어울리는 이유는 무엇일까?
폰트 16px에는 아이콘은 24px이 가장 잘 어울린다고 저번 게시물에서 아이콘 사이즈를 설명드리며 말씀 드린 적이 있습니다. 그때 다른 설명 없이 잘 어울리니 사용하시면 좋을 것 같다고 말씀드려서 조금 의아해 하셨을 수도 있을 것 같아 이번 게시물에서 덧붙입니다. 아이콘을 만드는 방법에 대해 설명드릴 때 아이콘은 24px이라고 해도 실제 아이콘이 그려지는 영역은 그렇지 않다고 말씀드렸던 것 기억하시나요? 아이콘 24px의 실제 아이콘이 그려지는 캔버스 영역은 20px입니다. 또한, 대부분 아이콘을 20px에 꽉 채워서 그리지 않기 때문에 어느정도 1-2px정도의 여백이 있기 마련입니다. 그렇게 되면 어느정도 실제 보이는 아이콘의 높이 값이 16px정도로 비슷한 크기를 가지게 되기 때문에 폰트 16px과 같이 배치하였을 때 자연스럽게 어울리게 되는 것입니다.
아이콘의 사이즈를 정하는 방법에 대한 설명이 기억이 안나시거나 게시물을 본 적이 없으신 분은 아래의 링크에서 확인해보세요~!
https://chaeyeon-chaeyeon.tistory.com/22
[디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_2
안녕하세요 여러분~ㅎㅎ 저번 포스팅에서 나름 좋은 반응을 얻었던 것 같아 웹/앱디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식 2편을 써보았습니다! 오늘도 재미
chaeyeon-chaeyeon.tistory.com
08. 버튼디자인을 할때 고려해야 하는 것
버튼디자인을 할 때에는 고려해야 하는 사항이 있습니다. 바로 ' 터치포인트 ' 라는 것인데요. 이것은 모바일 기기에 적용되는 용어입니다. 데스크탑에서는 클릭을 하는 도구가 '커서(cursor)'로 거의 디스플레이상의 1-2px까지도 클릭이 가능한 정밀한 포인터이지만 모바일상에서는 '커서(cursor)'가 아닌 손가락으로 클릭을 하게 됩니다. 손가락은 사람마다 크기도 다르고 나이대에 따라서도 매우 다양합니다. 그 중 가장 많은 사용자의 크기를 계산하면 최소로 7mm정도는 확보해야 하고 물리적으로 11-13mm정도가 적당하며 px로 나타내면 최소는 26px, 적당하게는 42-49px정도가 좋다고 합니다. 애플과 구글에서는 최소 모바일 터치포인트 크기를 정해주고 있습니다. 애플은 44PT로, 구글은 48DP로 추천하고 있습니다.
09. 영문폰트 14px과 한글폰트 14px은 크기가 달라보이는데 내가 이상한걸까?
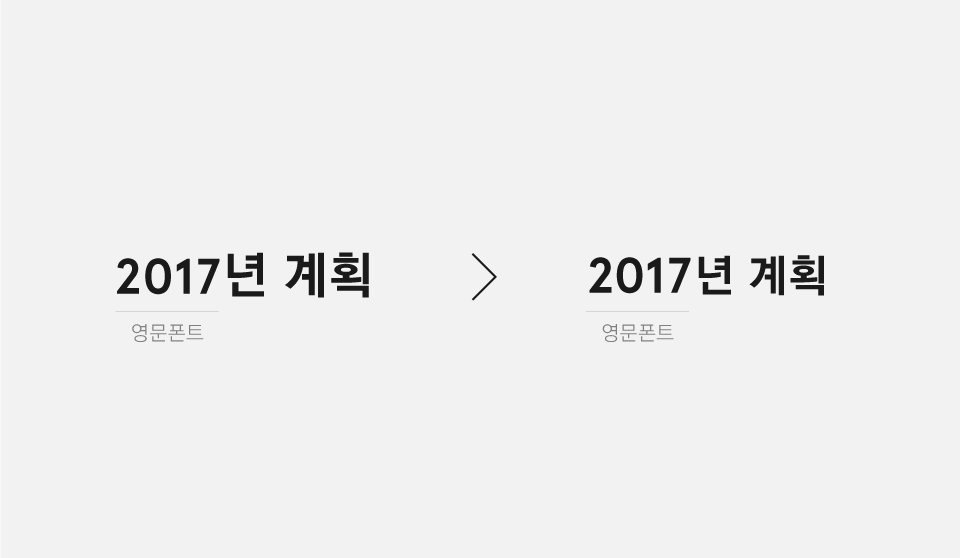
영문폰트와 한글폰트, 이 두가지는 엄연히 다른 스타일의 폰트입니다. 다른 스타일과 가이드를 가지고 만들어진 두가지의 폰트를 같은 크기로 하여 같이 붙여두었다고 해서 실제로 보이기에도 같은 크기가 되는 것은 아닙니다. 특히나 영문폰트와 한글폰트와 같은 경우에는 사용하는 언어가 다르기 때문에 영문폰트보다 한글폰트가 1-2px정도 큰 경우가 많습니다. 조금의 오차도 없이 정확하게 디자인을 하고 싶다면 디자인을 할 때에도 영문폰트를 한글폰트보다 1-2px정도 크게 하거나 한글폰트를 영문폰트보다 1-2px정도 작게 잡고 디자인하면 됩니다. 개발자에게 파일을 전달 할 때에도 디자인할 때 설정했던 규칙을 알려주어 개발상에서도 디자인과 같은 크기로 영문폰트와 한글폰트가 보일 수 있도록 해주면 좋을 것 같습니다.

끝까지 봐주셔서 감사합니다! :-)
'디자인 + α > 공부' 카테고리의 다른 글
| 인클루시브 디자인의 이해와 중요성 (40) | 2023.09.04 |
|---|---|
| [UI 명칭] [Menu UI] 이제 땡땡땡 아이콘 말고 진짜 이름으로 불러주세요. (8) | 2022.07.26 |
| [디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_2편 (6) | 2020.11.19 |
| [디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_1편 (12) | 2020.11.03 |
| [앱개발방식] 네이티브앱, 하이브리드앱, 모바일웹, 웹앱 차이점 알아보기 (8) | 2020.09.24 |




댓글