서비스의 폭넓은 성장에 포용적인 접근성이 필수적이라는 것은 모두가 인식하고 있는 내용입니다. 하지만 많은 서비스들은 당장의 성장을 위해 이를 쉽게 수용하지 못하고 있습니다. 정보 접근성, 웹 접근성은 중요하고 필수적이라고 매년 강조되지만, 현실은 아직까지도 최신 자료가 많지 않습니다. 많지 않은 정보들 중 토스의 정보 접근성과 관련된 아티클을 통해 그 중요성과 필요성을 다시 상기시킬 수 있었습니다.
...
디지털 비대면 서비스는 사용자가 스스로 이용할 수 있는 능력을 보유하고 있다고 전제합니다.
...
하지만 우리가 미처 생각하지 못하고 있는 사람들, 디지털 서비스를 이용할 능력을 갖추지 못한 사람들이 있습니다.
...
누군가는 배우고, 익히고, 경험하면 된다고 생각할 수도 있겠지만 장애, 신체의 노화로 인해 디지털 서비스에서 소외되는 문제는 개인적인 노력으로도 극복할 수 없는 한계가 있습니다.
...
출처 : 토스피드 - 정보 접근성은 무엇이고 왜 필요할까?(https://blog.toss.im/article/tinyquestions-disability-3)
보이는 아름다움을 추구하는 예술이 아닌 경험을 바탕으로 한 편의성을 중시하는 디자인 관점으로 사용자들을 위한 좋은 디자인이란 무엇일까요? 오늘은 좋은 디자인으로써의 한가지 방향으로 많이 거론되고 있는 인클루시브 디자인에 대해 이야기해보려 합니다.
: 정보 접근성이란?
인클루시브 디자인에 대해 이야기 위해서는 정보 접근성의 개념을 먼저 이해하는 것이 좋습니다. 정보 접근성이란, 모든 사용자가 특정 환경이나 사용 기기에 상관없이 디지털 서비스에서 제공하는 모든 정보를 동등하게 접근하고 이용할 수 있도록 보장하는 것을 말합니다. 정보 접근성은 정보접근에 취약한 사용자에게 나타나는 정보 격차를 해소시키고 누구나 쉽게 서비스를 활용하고 정보를 얻을 수 있는 기회를 제공합니다.

: 장애의 의미 확장
정보 접근에 취약한 사용자로 가장 먼저 떠오르는 타겟은 장애를 가진 사용자입니다. 2022년말 기준 보건복지부의 조사에 따르면 등록장애인 현황은 265만 3,000명으로 전년 대비 8,000명이 증가했습니다. 전체 인구 대비 5.2%에 해당하는 숫자입니다. 장애인의 장애 발생을 인지한 연령은 평균 27.82세이며, 발생 원인의 72.3%는 후천적인 요인으로 인한 발병입니다. 어느 누구도 장애 앞에서 자유롭다고 말할 수 없습니다. 하지만 정보 접근성을 준수해야 하는 이보다 더 큰 가치는 누구나 동등한 정보접근권을 제공받을 권리가 있기 때문입니다. 모두의 권리 보장을 위해 정보 접근성을 준수하는 일은 반드시 필요합니다.



또한, 비장애인도 디지털 서비스를 이용하며 장애인과 비슷한 상황에서 불편함을 느낄 때가 있습니다. 스마트폰 액정이 깨져 화면에 문제가 생기면 시각보다는 음성 정보를 필요로 하고, 손을 사용하기 어려운 상황에서도 음성 명령을 필요로합니다. 나이가 들어 고령이 되었을 때 시력 저하로 작은 글자를 읽기가 쉽지 않아질 수도 있습니다. 신체적 노화로 인한 서비스에서의 소외는 노력으로 극복하기 어려우며 한계가 존재합니다.
특히 최근에 주목받고 있는 장애로는 맥락 의존적 장애가 있습니다. 남성 위주로만 사용자 테스트를 진행해 여성 사용자를 배제하게 되거나, 영상통화서비스에서 피부색에 대한 고려없이 제공된 같은 조명으로 인해 실제와 다른 색상을 묘사하게 되는 것이 그 예입니다. 기술과 환경의 급격한 변화로 개인의 신체적 특성이 아닌, 상호작용의 부조화가 장애의 의미를 확장시키게 된 것입니다. 신체적인 특성이 아닌 살아가고 있는 사회적 특성 간의 상호작용을 반영한 맥락의 이해에 대한 장애 또한 장애라고 볼 수 있습니다. 현상이 일시적이거나 영구적이어도 혹은 상황과 환경에 따른다고 하여도 사용자의 사용성을 극한에서까지 보장하는 것이 중요합니다.
: 이용 맥락의 다양성
소비자가 서비스를 접하는 시점은 언제 어디서나 일어난다는 것을 인지하고 보니, 모든 상황에 맞는 경험의 최적화가 필요하게 되었습니다. 상황에 따라 사용자들의 환경적 특성과 외부 요인들로 인한 요소들에서도 사용성을 보장하는 노력을 요구하게 된 것입니다. 상황에 따른 소비자의 행동이 고객 여정에 어떤 영향을 미치는지 분명히 파악해야 합니다. 사용자의 극한 상황을 고려하는 것을 익숙하지 않은 일이지만 어렵고 불가능한 것은 아니라는 것을 국내외 표준화된 많은 연구와 관련 기술들이 증명해내고 있습니다.

: 고령화 사회와 디지털 정보화 수준의 격차
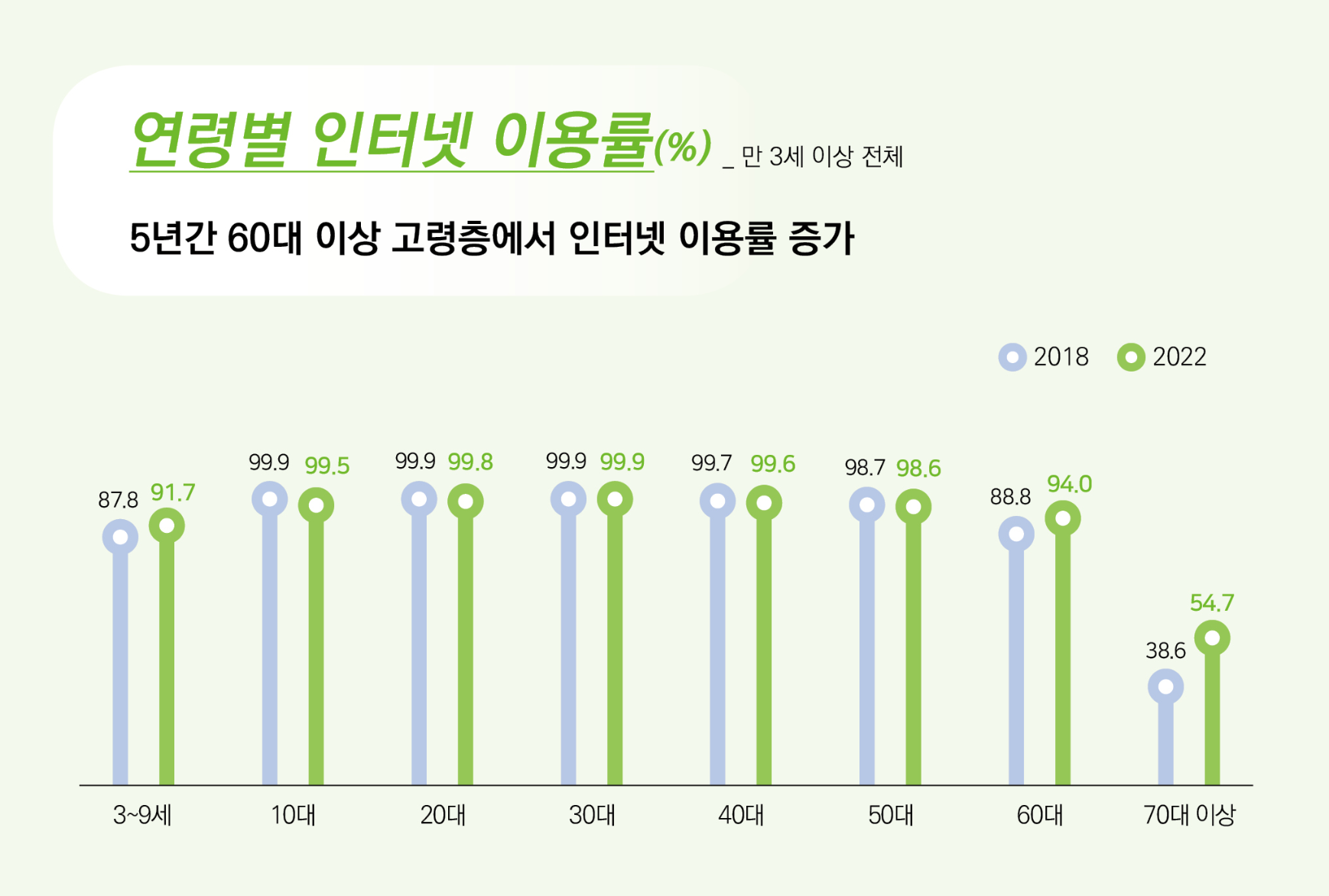
디지털이 빠른 속도로 보편화되기 시작하면서 디지털 정보화 수준의 격차가 벌어지고 있는 것을 알 수 있습니다. 디지털을 제대로 활용하는 사람들은 편리함을 누리지만 제대로 사용하지 못하는 사람들은 불편함을 느끼고 있습니다. 해당 문제는 단순한 격차에서 끝나는 것이 아니라 인식과 생각, 문화 등의 상회적 격차로 확대되어 소외현상까지도 일으킬 수 있다고 합니다.
일반 국민 대비 정보취약계층의 디지털정보화 수준은 68.9%, 그 중 장노년층이 63.1%입니다. 이처럼 디지털 취약 계층은 60대 이상의 노령 인구가 대부분인데, 현재 고령화 속도가 점차 빨라지면서 디지털 취약 계층의 수도 늘어나고 있습니다. 또한, 높아지는 고령 인구에 따라 고령 인구의 인터넷 사용률도 늘고 있어 구매력이 높은 노년 층이 증가하고 구매 비율이 상승하고 있으니 해당 소비자에 대한 본격적인 대응이 절실합니다.

: 경제적 영향
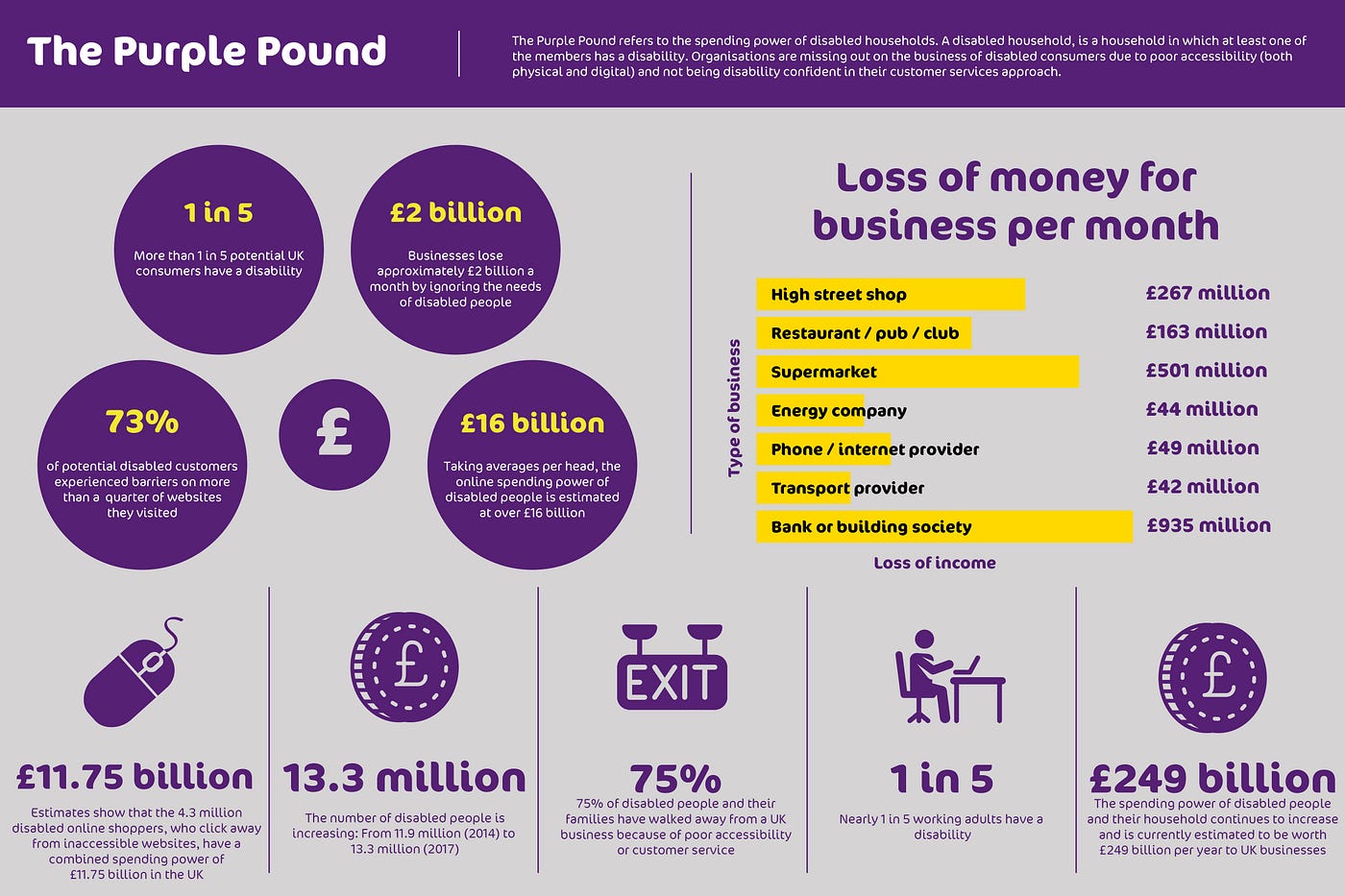
시각장애인의 5%는 접근성의 문제로 구매를 완전히 포기하기보다 접근할 수 있는 다른 쇼핑몰을 찾아 구매를 이어간다고 합니다. 2019년 Nucleus 사가 심각한 시각적 손상이 있는 73명의 사람(대부분 북미에 거주하며 조사동안 참가자들)을 대상으로 진행한 in-depth-interview 결과를 보면 인터넷을 사용하는 시각장애인은 접근성 문제로 인해 평균적으로 한달에 2번정도 구매 여정 중간에 구매를 포기하며 대체로 사용자의 2/3은 구매 중단으로 마무리된다고 합니다. 또한, 일주일에 한번 웹접근성 문제로 인해 당사의 고객서비스센터에 전화를 통해 문제를 보고하며 명확한 대응이 없을 경우 다른 회사를 찾는다고 합니다. 더불어 영국의 IT 컨설팅 및 관리 서비스인 wearwpurple가 장애인 가구의 구매력을 조사한 결과에 따르면 장애인과 장애인 가구의 구매력은 지속적으로 증가하고 있으나, 그 중 75%는 접근성 문제로 인해 서비스를 이탈하고 있다고 합니다. 국내의 경우에도 고령 인구까지 포함한다면 영국(20%)의 수준과 비슷한 규모인 17.3%의 서비스 이탈율을 보이고 있습니다.

: 인클루시브 디자인
이처럼 다양성이 중시되고 있는 현대 사회에서는 정보 접근성과 더불어 포용적인 과정 중심의 디자인 개념인 인클루시브 디자인이 탄생했습니다. 인클루시브 디자인이란, 신체적 특성, 성별, 나이 등에 관계없이 사회적 소외계층과 약자를 포함한 사회를 구성하는 구성원 모두가 소외감을 느끼지 않고 사용할 수 있는 디지털 기반의 포용적인 디자인입니다. 물리적인 환경을 개선하는 배리어 프리 디자인과 제품과 환경의 범용성을 포함하는 유니버설 디자인이 모두 포함된 개념의 디자인입니다. 여러 사람들의 다양한 경험을 이해하고 존중하는 것이 가장 중요합니다.
하지만 사용자를 차별하지 않는 디자인의 평등함을 추구하며 기존의 비슷한 개념인 배리어프리 디자인, 유니버설 디자인과는 조금 다릅니다. 배리어프리 디자인과 유니버설 디자인이 '결과물'에 초점을 맞추었다면 인클루시브 디자인은 '과정'을 중시합니다. 인클루시브 디자인에 많은 노력을 쏟는 기업인 마이크로소프트는 해당 개념에 대해 3가지의 원칙을 가지고 과정을 이끌어 간다고 합니다. 이는 제품과 서비스를 개발하면서 놓치고 있던 사용자를 배제하지 않겠다는 다짐이 담겨있습니다.
[마이크로소프트의 인클루시브 디자인 원칙]
첫째, 배제되고 있던 사람들에 대한 인지
둘째, 다양한 사용성에서 배움
셋째, 한 사람을 위한 솔루션이 많은 사람들에게 혜택으로
결론적으로 인클루시브 디자인의 핵심은 영구적인 장애와 불편을 먼저 개선한다면, 일시적이거나 특정한 상황과 환경에 놓인 사용자들의 문제점도 자연스럽게 개선할 수 있다는 것입니다. 예를 들어 큰 글자를 제공할 수 있는 가이드라인을 개발하고 준수하며, 뚜렷한 명도대비를 확인할 수 있는 다크모드를 도입해 콘텐츠의 가독성과 집중도를 높이고, 문장과 문단의 행의 길이를 짧게 줄이고 행간을 넓게 사용하여 인지장애를 가진 사용자들이 지속적으로 집중하기 어려운 문제를 해소해야 합니다. 영상 콘텐츠의 경우엔 콘텐츠 내 탐색이 가능하도록 자막을 제공해야 합니다.
: 인클루시브 디자인의 적용 사례
01. Apple : Voice control
애플은 아이폰, 아이패드(iOS 13 이상의 버전을 사용할 경우)에서 음성 명령으로 장치를 컨트롤할 수 있는 기능을 제공합니다. 사용자가 "Show numbers"라고 음성 명령을 실행할 경우, 전면부의 모든 UI 항목에 숫자를 표시하여 기존의 UI 환경을 기반으로 한 음성 제어가 가능합니다. 음성 제어를 사용하면 음성을 사용하여 탭, 스와이프, 입력 등을 통해 탐색하고 상호작용할 수 있게 됩니다. 아이폰을 사용하면서 사용할 수 있는 모든 메뉴와 기능을 음성 하나로 컨트롤할 수 있다는 점이 혁명적입니다.
https://support.apple.com/en-us/HT210417
Use Voice Control on your iPhone, iPad, or iPod touch
With Voice Control, you can navigate and interact with your device using your voice to tap, swipe, type, and more.
support.apple.com
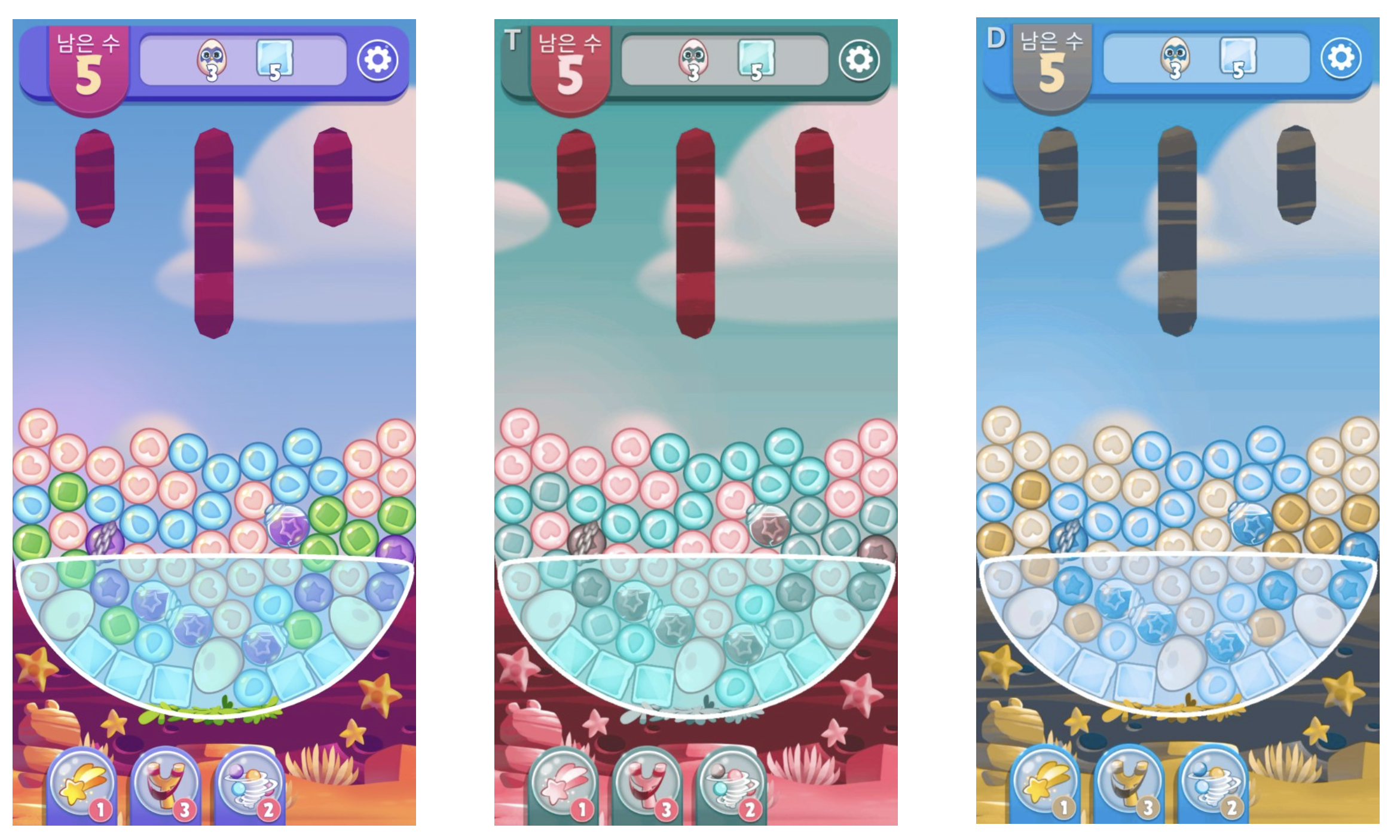
02. Dream Blast : Different Patterns
드림 블라스트는 앵그리버드 게임으로 유명한 핀란드의 게임 회사 로비오 엔터테인먼트에서 출시한 퍼즐 게임입니다. 기존의 퍼즐 게임들과 비슷하게 여러 색의 버블들을 터뜨려 정해진 목표를 달성하며 다음 단계로 진행하는 방식입니다. 하지만 퍼즐 게임을 해보신 분은 아시다시피 해당 게임은 같은 색상의 버블들을 선택하여 버블을 터뜨리는 방식이기 때문에 색상을 구분하는 능력이 필요합니다. 하지만 적록색맹이나 청황색맹과 같은 색 구분이 어려운 사용자들은 색상을 구분하기가 쉽지 않습니다. 그래서 드림 블라스트를 포함하여 많은 퍼즐 게임들은 색상과 함께 노출되는 다른 형태의 패턴 아이콘을 통해 그래픽 요소를 구분할 수 있도록 하고 색상 구분 능력이 부족한 사용자도 게임을 즐길 수 있도록 설계하고 있습니다.

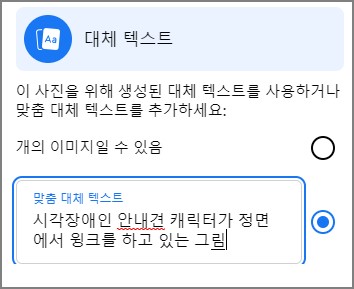
03. Facebook : Automatic alt-text
페이스북은 대체 텍스트 기능을 제공하고 있습니다. 대체 텍스트는 캡션과 같이 뉴스피드, 프로필의 이미지에 대해 AI를 사용해 자동으로 설명을 생성하는 기능입니다. 대체 텍스트는 페이지나 게시물에는 노출되지 않아 시각적으로 서비스를 사용하는데에 불편함을 주지 않으면서 이미지에 대한 정보만을 제공합니다. 해당 기능은 게시물을 작성하는 작성자가 직접 이미지마다 텍스트를 지정하여 작성할 수도 있습니다.
시각장애인은 포스팅된 글과 별도로 이미지에 대한 정보를 확인할 수 있고 게시물에 대한 맥락을 훨씬 더 깊이 이해할 수 있습니다. 해당 기능은 정보 접근성을 높이는 것과 더불어 사용자들이 더 많은 검색 경험을 얻는 데에 일조했습니다. 사람들이 검색한 것과 일치하는 이미지를 더 많이 찾을 수 있게 하였고 이는 소셜 SEO를 향상시키는 데 큰 도움이 되었습니다.
https://www.facebook.com/help/216219865403298
Facebook에서 자동 대체 텍스트는 어떻게 작동하나요? | Facebook 고객 센터
www.facebook.com


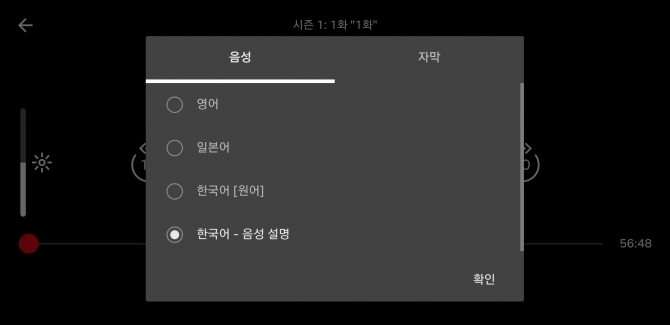
04. NETFLIX : 화면 해설
넷플릭스의 자막 서비스는 영상 콘텐츠를 시청하는 사용자들의 경험을 완전히 바꾸어 놓았습니다. 기존의 영상 콘텐츠들의 경우, 청각장애인은 감상할 수 있는 영상 콘텐츠가 한정적이었고(청각장애인을 위한 자막 스크립트를 작성하는 봉사 모임도 있을 정도였죠...ㅎㅎ) 비장애인도 드라마나 영화를 시청할 때 정확한 대사를 듣기 위해 집중하곤 했습니다. 하지만 OTT 서비스로 급 부상한 넷플릭스의 자막 제공을 통해 청각장애인들은 전보다 훨씬 더 많은 영상 콘텐츠들을 감상할 수 있게 되었습니다. 물론, 이를 통해 비장애인 역시 영상 콘텐츠에 대한 긍정적인 경험을 맛볼 수 있게 되었습니다. 모르시는 분이 많으셨겠지만 넷플릭스는 시각장애인을 위한 음성 화면 해설 또한 제공합니다. 재생되고 있는 화면에 대한 시각적인 구체적 설명과 화면의 분위기 등까지 상세히 담아내어 장애로 인한 콘텐츠 감상의 차별을 경험하지 않도록 노력하고 있습니다.

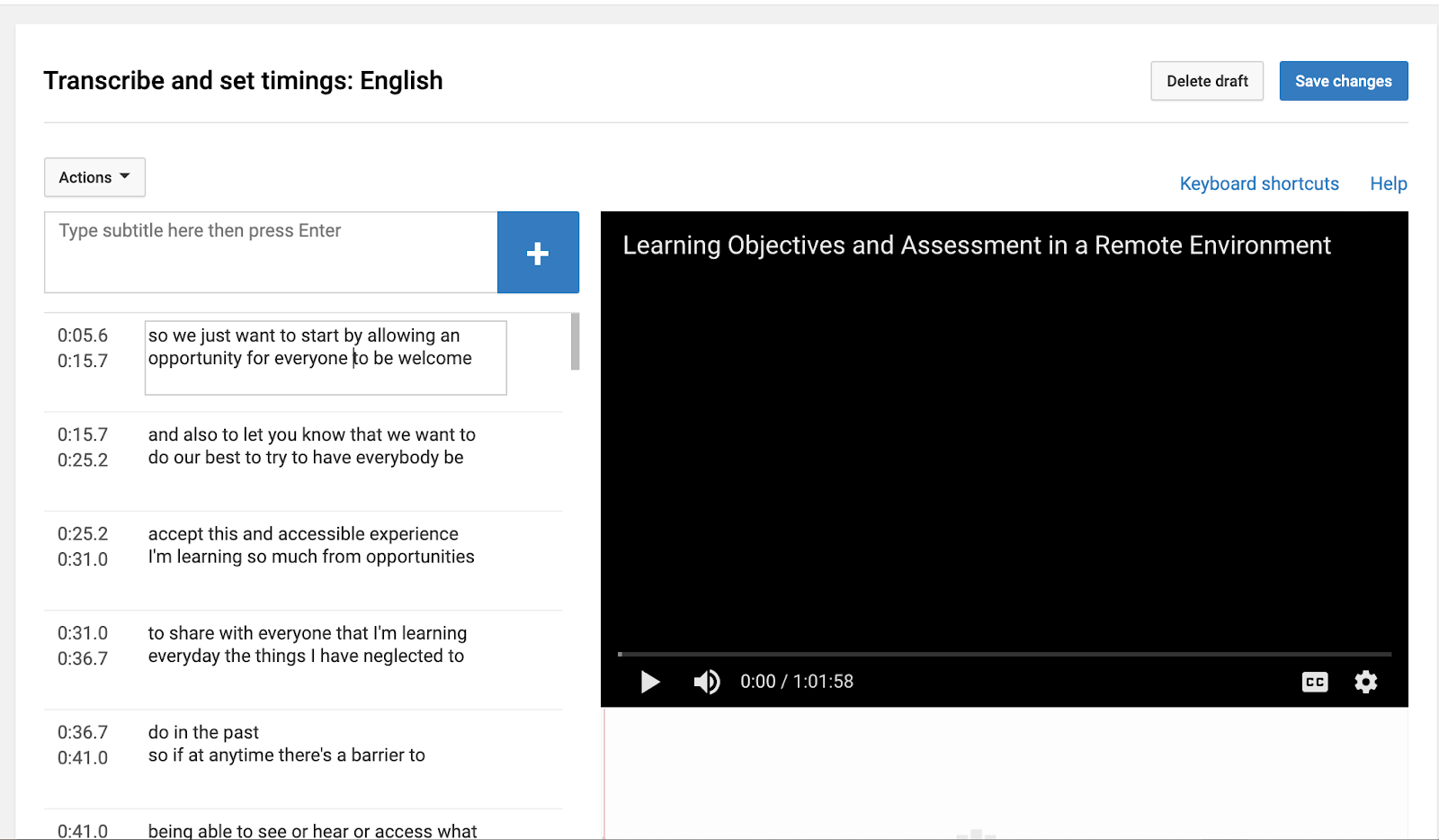
05. YouTube : Auto captioning
유튜브는 2022년 8월 자동 자막 서비스를 업데이트했습니다. 해당 기능은 기존의 자막기능에서 더욱 발전되어 음성 인식 기술을 사용해 자동으로 동영상의 자막을 생성할 수 있고, 심지어 편집하여 게시도 가능합니다. 동영상 자막은 스크립트별로 관리도 가능합니다. 해당 업데이트는 청각 장애를 가진 사용자를 위한 정보를 제공하는 영상 콘텐츠가 폭발적으로 성장할 수 있게 도왔습니다.

06. Shopify : Accessibility Enabler app
Shopify 라는 캐나다의 온라인 전자상거래 솔루션 업체는 사용자의 다양성을 인지하고 포용하기 위해 노력합니다. 스토어 내에서 사용자가 필요한 접근성 설정을 직접 변경할 수 있는 도구를 제공합니다. 해당 도구를 다운받아 Shopify 스토어와 연결할 경우 색상, 위치, 아이콘 등의 모든 UI 디자인 요소를 사용자별로 커스텀할 수 있습니다. Shopify는 현재 175개국에 걸쳐 총 170만명의 사용자 수를 보유하고 있습니다.

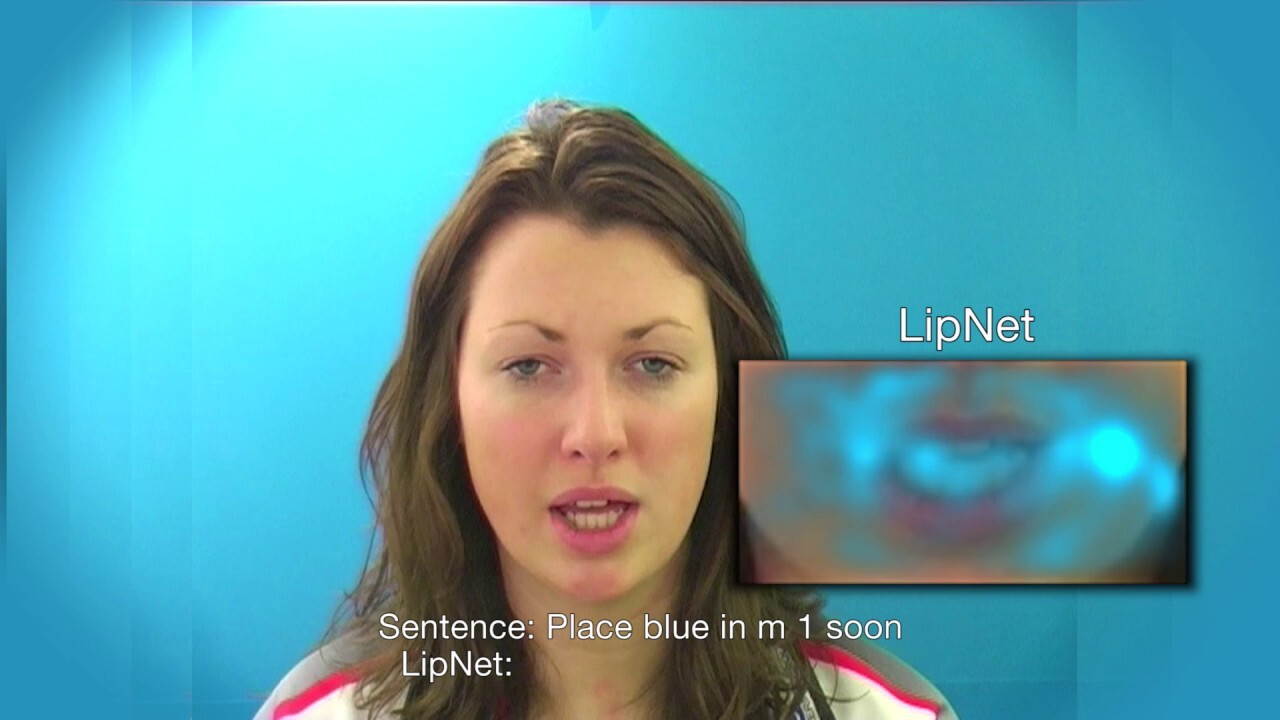
07. Google DeepMind : Lip reading
Google의 DeepMind AI는 청각장애를 가진 사용자를 위한 기능을 제공하고 있습니다. 자막이 없는 영상 콘텐츠를 감상할 경우 해당 기능은 영상 속 인물의 입술 형태를 읽어 자막으로 노출합니다. 청각 장애를 가진 사용자가 동영상 콘텐츠의 내용을 이해할 수 있도록 도움을 줍니다. 해당 AI는 46.8%를 정확하게 번역했으며, 단어 끝에서 's'가 누락되는 등의 사소한 실수 외에 큰 문제점없이 사용되고 있다고 합니다.

1973년 IBM은 "Good design is good business"이라는 슬로건을 내놓았고 해당 슬로건은 많은 사랑을 받았습니다. 이후 2017년도 IBM에서 내놓은 새로운 슬로건은 "Inclusive design is good business"입니다. IBM은 디자인은 장식이나 꾸밈 요소가 아니며, 특정 목적을 달성하기 위해 최선의 방식으로 요소를 배열하는 계획에 더 가깝다고 이야기합니다. 패러다임은 변화하고 있습니다. 이 세상의 모든 사람이 사용할 수 있도록 디자인하는 것이 이젠 시장에서의 핵심 차별화 요소로 자리매김할 것입니다.

끝까지 봐주셔서 감사합니다! :-)
참고사이트
'디자인 + α > 공부' 카테고리의 다른 글
| 내 기획과 디자인을 설득할 때 자주 사용되는 IT 실무 용어 정리_2편 (0) | 2023.10.24 |
|---|---|
| 내 기획과 디자인을 설득할 때 자주 사용되는 IT 실무 용어 정리_1편 (0) | 2023.10.11 |
| [UI 명칭] [Menu UI] 이제 땡땡땡 아이콘 말고 진짜 이름으로 불러주세요. (8) | 2022.07.26 |
| [디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_3편 (0) | 2020.12.02 |
| [디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_2편 (6) | 2020.11.19 |




댓글