2022년도 디자인 트렌드의 마지막 파트입니다! 바로 2022년도 그래픽디자인 트렌드입니다. 그래픽디자인 트렌드 같은 경우에는 다른 트렌드들과 조금씩 섞여있거나 자연스럽게 포함되어 있는 경우가 많아 다른 디자인 트렌드에 비해 많은 숫자는 아니지만 놓치지 말고 확인해주시면 좋을 것 같습니다. 그럼 짧지만 중요한 그래픽디자인 트렌드 시작하겠습니다~ ٩(•̤̀ᵕ•̤́๑)૭✧
소개해드릴 2022년 5가지 그래픽디자인 트렌드는 다음과 같습니다.
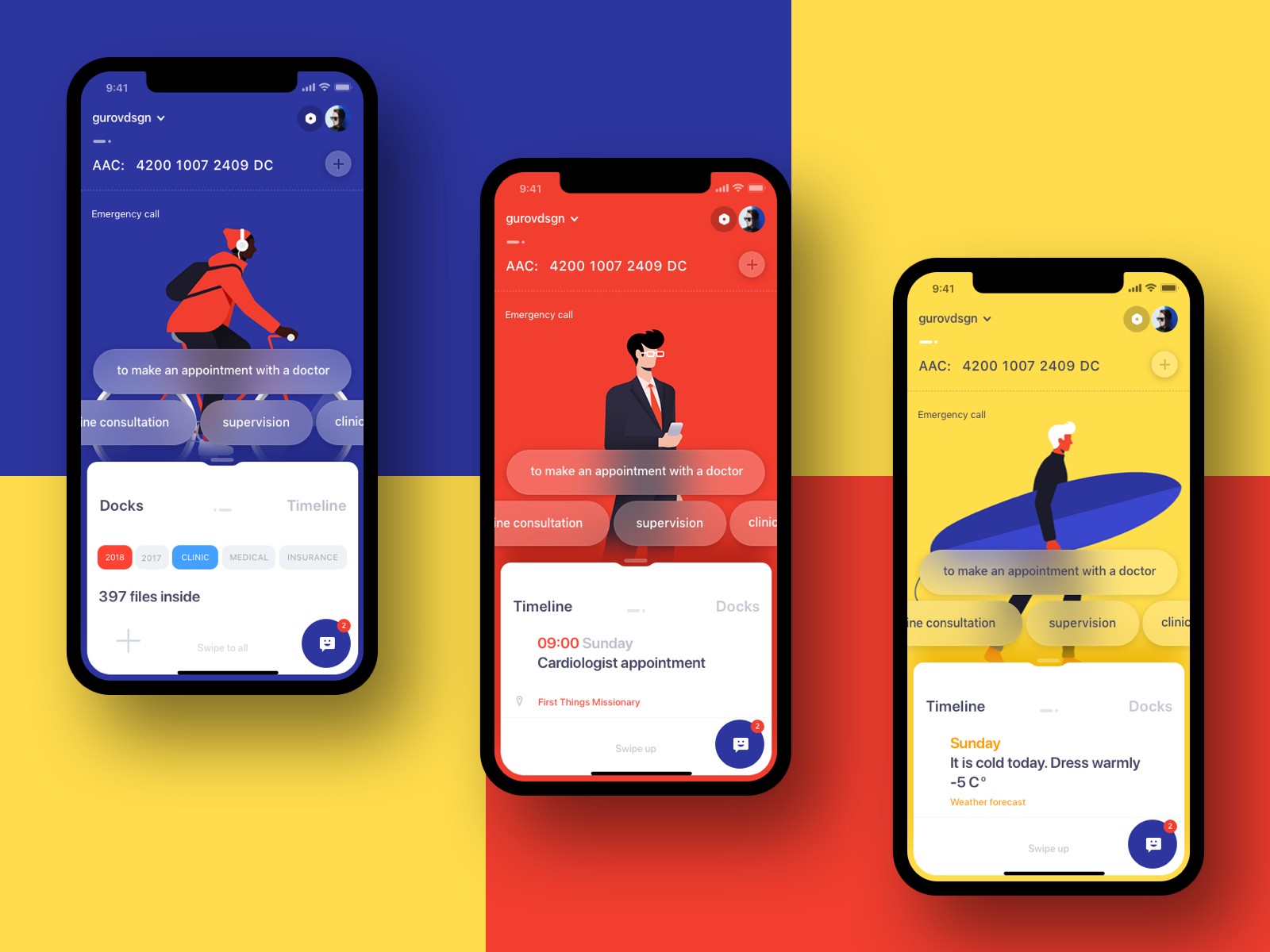
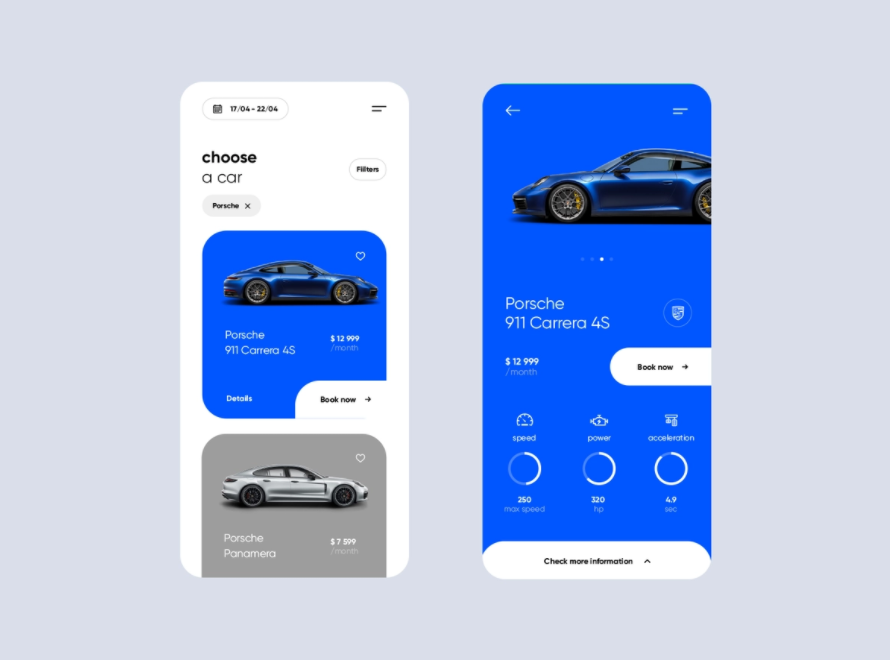
01. 과감하고 밝은 배경 컬러
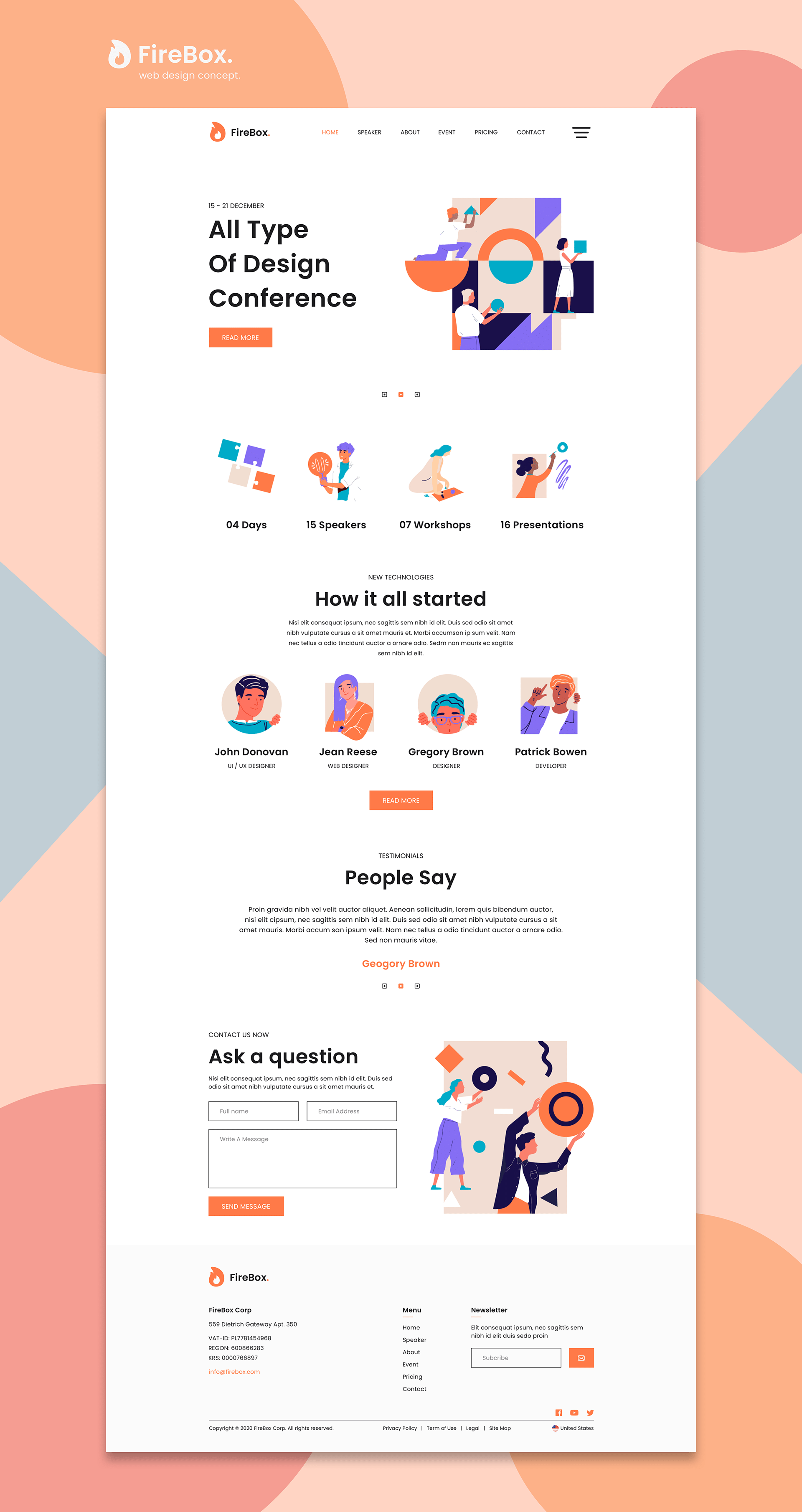
02. 컬러풀한 아이콘과 일러스트
01. 과감하고 밝은 배경 컬러
복잡한 온라인 환경에서 컨텐츠를 돋보이게 하는 요소는 고화질과 과감한 배경일 것입니다. 색상에 대한 트렌드는 계속해서 진화하고 있습니다. 강하고 과감한 스타일과 요소를 덜어내 여백을 강조한 스타일을 번갈아가며 변화하고 있습니다. 현재 색상 트렌드는 과감한 스타일 단계에 있습니다. 브랜드들은 마케팅의 요소로 배경을 더 과감하고 밝은 색상으로 사용하고 있다고 합니다. 그렇게 되면 배경과 텍스트, 시각자료 간의 대비가 커져 요소를 더 쉽게 파악할 수 있게 됩니다. 또한, 이러한 컨텐츠는 바쁜 소비자들의 관심을 끄는데에 도움이 될 것이라고 하네요!



02. 컬러풀한 아이콘과 일러스트
컬러가 2022년도 그래픽 트렌드에 영향을 미치는 또다른 부분은 아이콘과 일러스트에 있습니다. 아이콘은 마케팅에서 오랫동안 강력한 도구로 사용되었다고 합니다. 가지고 있는 메시지를 한눈에 보여줄 수 있는 장점을 가지고 있기 때문일 것 같습니다. 현재 화려한 아이콘들이 유행중이고 이어서 2022년도에도 계속될 것으로 보입니다. 이러한 트렌드는 3D 아이콘이나 평면 아이콘 모두에게 적용될 것으로 보입니다. 일러스트도 마찬가지로 더 다양한 색상으로 이루어질 것입니다. 일러스트는 아이콘보다 비교적 담고 있는 메시지를 해석하는데에 개방적인 요소이기 때문에 주의를 끄는 데 유용하게 쓰입니다. 마케팅 자료에서 추상적인 일러스트가 많이 늘어나고 있습니다. 이러한 추세가 증가하면서 컬러도 더 많은 색상이 사용될 것으로 예상됩니다.


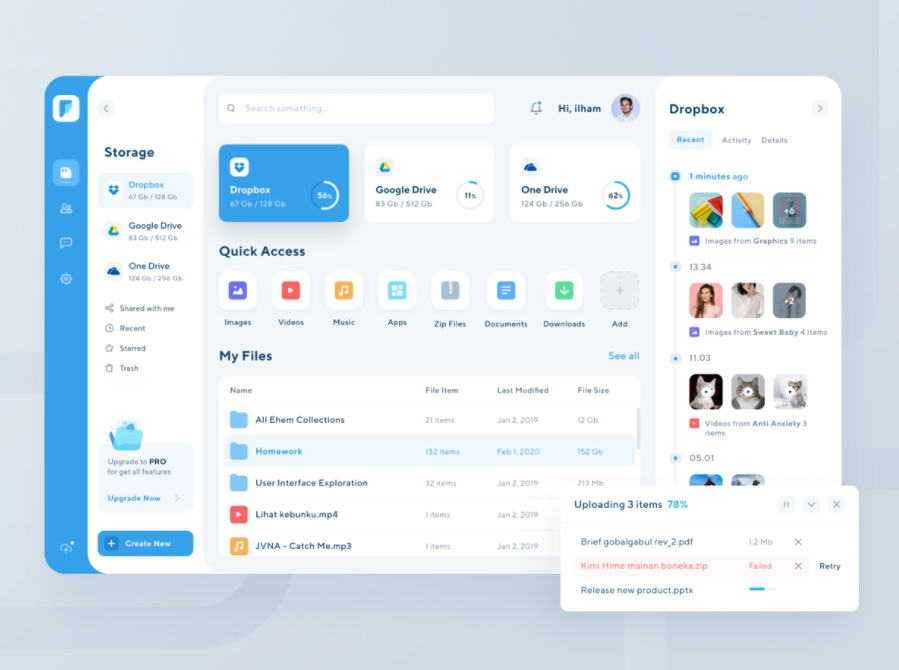
03. 세리프 폰트
브랜드들이 세리프 폰트를 사용하는 이유는 세리프 폰트가 전통적이고 우아하며 향수를 불러일으킬 뿐만 아니라 안정감을 조성하기 때문이라고 합니다. 현 코로나19 상황에서 소비자들은 안전하길 원하고 또 안정감을 추구하기 때문입니다. 수많은 브랜드들이 웹사이트와 소셜 미디어 비주얼 전반에 걸쳐 세피프 폰트를 사용하고 있지만 모든 폰트를 세리프폰트로 사용하기보다는 현대적인 폰트나 고딕체를 함께 섞어서 활용하고 있습니다. 다른 추세처럼 폰트 스타일도 주기적으로 변경되는데 몇년 안에 산세리프 폰트로 변화될 모습도 살펴볼 수 있을 것 같다고 합니다.



04. 3D 와 애니메이션
때로는 텍스트 형식으로 광범위한 제품 설명을 첨부하는 것보다 이미지로 보여주는 것이 더 쉬울 때도 있습니다. 이를 적용해보면 3D그래픽 요소는 매우 효과적입니다. 페이지나 어플리케이션 로딩 등 간단한 3D그래픽들이 적극적으로 활용되고 있습니다. 과거에 사이트나 앱에서 애니메이션을 사용하는 것은 로딩속도를 늦추거나 많은 데이터 소모로 사용하기 부담스러웠던 요소입니다. 하지만 기술의 발달로 데이터 전송 속도가 빨라지면서 다양한 사이트, 앱, 프로그램 등에서 문제없이 이용할 수 있게 되었습니다. 또한, 다른 그래픽에 비해 더 깊은 표현이 가능하고 인터랙티브하며 현대적인 느낌을 줍니다.

05. 실사 이미지
실제 이미지를 활용하면 사용자가 어플리케이션이나 사이트에 훨씬 더 몰입할 수 있도록 만들 수 있습니다. 또한 실제 이미지와 인체부위가 함께 나타난 사진이라면 사용자에게 화면에 표시된 제품의 치수에 대한 정보도 간접적으로 전달할 수 있게 되는 것입니다.

끝까지 봐주셔서 감사합니다! :-)
참고사이트
https://shakuro.com/blog/top-mobile-ui-trends-for-2022
http://www.madtimes.org/news/articleView.html?idxno=9725
https://uiuxtrend.com/top-ui-ux-trends-2022-to-follow/
https://www.affde.com/ko/visual-trends-in-ux-and-web-design.html
'디자인_트렌드 > 2022' 카테고리의 다른 글
| [2022] [웹디자인트렌드] 2022년도를 이끌어 갈 10가지 웹디자인 트렌드 정리하기 (0) | 2021.12.14 |
|---|---|
| [2022] [UI·UX디자인트렌드] 2022년도를 이끌어 갈 6가지 UI·UX디자인 트렌드 정리하기 (14) | 2021.11.17 |


댓글