저번 시간에 이어 2022년도 디자인 트렌드에 대해 말씀드리려고 합니다. 오늘은 웹디자인 트렌드에 대해 정리해보았는데요. 저번 UIUX디자인 트렌드보다 더 IT시장에 초점을 둔 디자인 트렌드라고 보셔도 무방할 것 같습니다. 2022년도에 유행하게 될 다양한 디자인방식들을 자세하게 예시를 들어 천천히 설명드릴테니 많은 도움되시길 바랍니다! ✧*.◟(ˊᗨˋ)◞.*✧
소개해드릴 2021년 10가지 UI·UX디자인 트렌드는 다음과 같습니다.
01. 여백
02. 빠른 페이지 로드 시간
03. 복잡성의 최소화 (미니멀리즘)
04. 다양한 화면에 대한 픽셀 최적화
06. 사용자 경험, 컨텐츠의 현지화 (Local SEO)
10. 포괄적인 디자인 (Inclusive design)
01. 여백
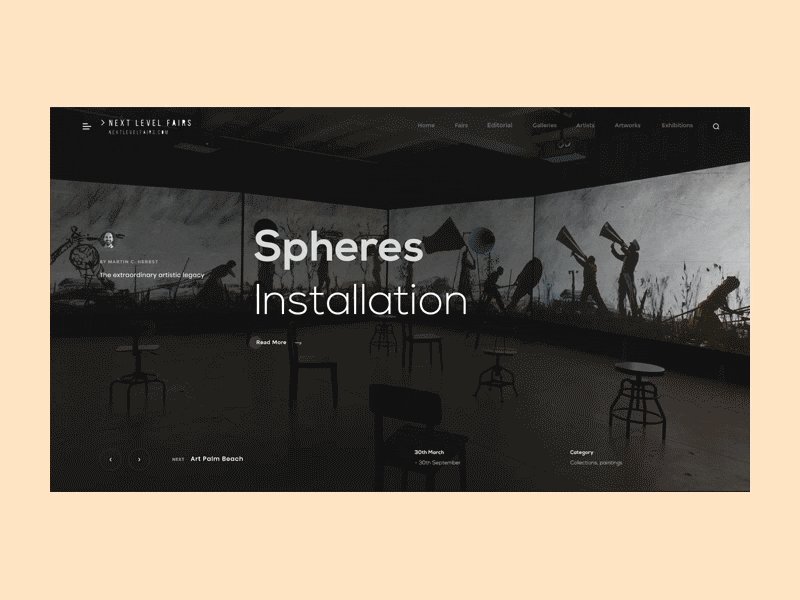
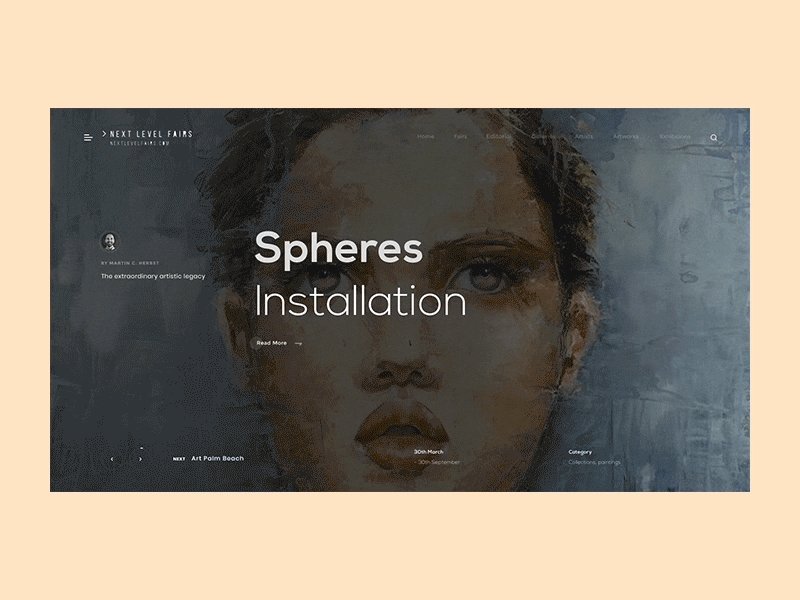
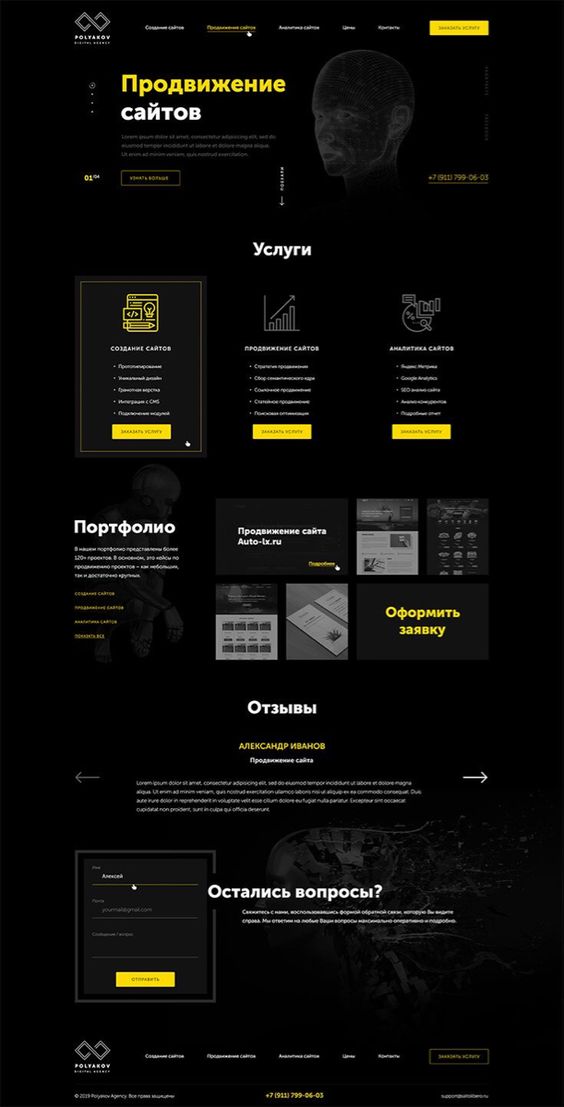
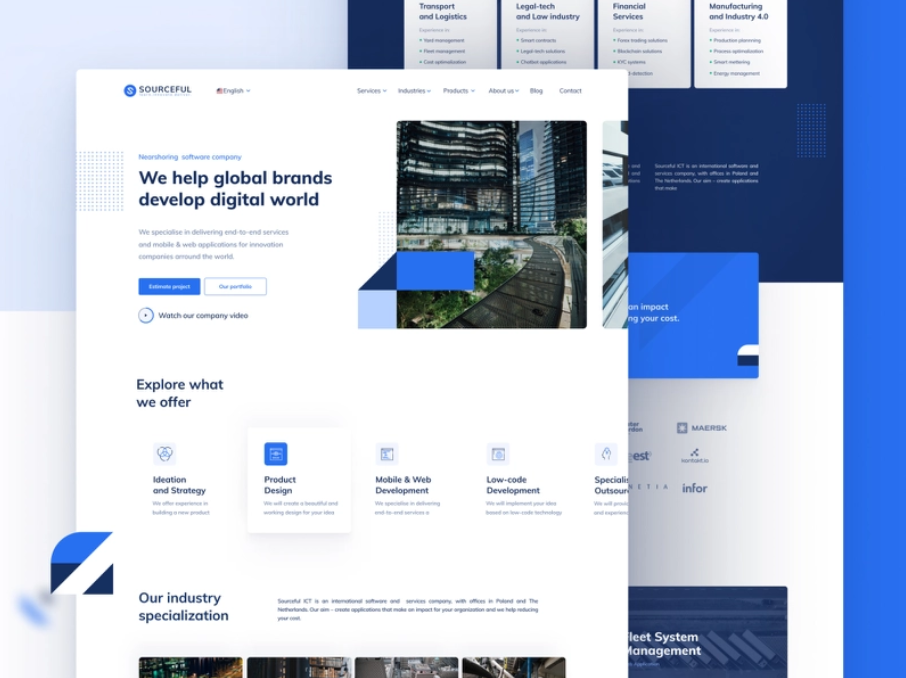
텍스트가 많은 사이트는 점점 사라지고 있는 추세입니다. 여백은 복잡한 디자인을 벗어나게 하기 때문에 사람들로 하여금 필수적인 요소에만 집중할 수 있는 환경을 만들어 줍니다. 하지만 여백은 디자인의 균형을 파괴할 수도 있어 디자이너는 작업을 할 때에 적절한 여백의 균형을 찾아야 합니다. 여백이 너무 많다면 디자인이 매력적이지 않을 수 있고 너무 적다면 사용자가 컨텐츠의 가치를 판별하는데 방해가 될 수도 있다고 합니다. 여백을 사용하여 단순함에 집중한 트렌드는 사용자 경험의 증가로 이어질 것이라고 합니다. 새해에는 단순함과 깔끔함이 돋보이는 적절한 여백을 사용한 사이트가 많아질 것으로 예상됩니다.




02. 빠른 페이지 로드 시간
페이지 로드 시간은 웹디자인에서의 필수 요소입니다. 사용자는 페이지 로드 시간이 길어질수록 이탈률이 높아집니다. 최근 연구에 따르면 요즘 대부분의 사용자들에게 적절한 시간은 2.4초라고 합니다. 페이지가 2초 이내에 로드되는 사이트는 4초 이상 후에 로드되는 사이트에 비해 사용자 전환율이 2배가 되었다고 합니다.




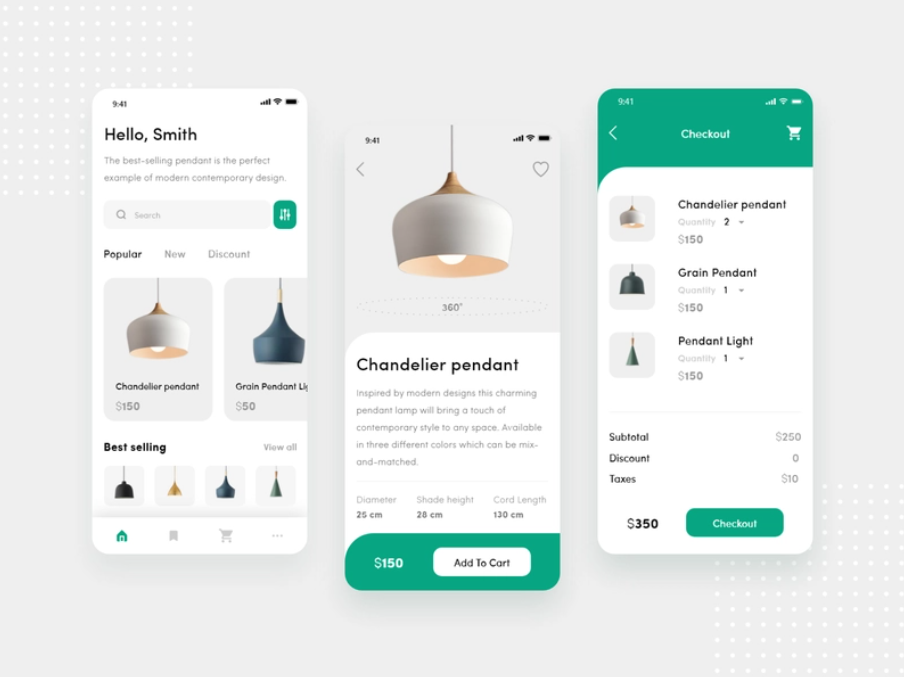
03. 복잡성의 최소화 (미니멀리즘)
Tencent이라는 기업의 WeChat은 메시지, 소셜 미디어, 지불, 전자 상거래, 음식 배달, 택시 호출 등과 같은 서비스를 하나의 앱으로 통합하는 슈퍼 앱 경쟁의 선두주자라고 합니다. 아시아의 다른 기업들은 지리적 이점을 활용해 WeChat을 복제하고 있습니다. 예로 말레이시아와 싱가포르의 Grab, 인도네시아의 Gojek등이 있다고 합니다. 지리적 이점을 활용하는 아시아뿐만 아니라 전세계적으로도 다양한 기업들이 슈퍼 앱을 만들기 시작했습니다. 예를 들어 Google은 Gmail, Google Meet 및 Google 행아웃 채팅용 여러 앱을 Gmail의 단일 앱으로 통합했고 Twitter는 "Spaces"를 추가하고 YouTube는 Tiktok의 경쟁 제품으로 "Shorts"를 추가했습니다. 이러한 추가 기능들은 앱의 복잡성을 증가시켰습니다. 이 복잡성으로 인해 사용자 경험이 혼란스럽고 저하되게 되었습니다. 2022년도에는 디자이너들이 이 복잡성을 최소화하는 것이 가장 큰 숙제일 것입니다. 기업이 하나의 앱 속에 많은 제품과 서비스를 추가하여 혼란을 주는 동안 인터페이스를 깔끔하고 직관적으로 유지하는 것은 디자이너의 일이 될것입니다...!ㅠㅠ




04. 다양한 화면에 대한 픽셀 최적화
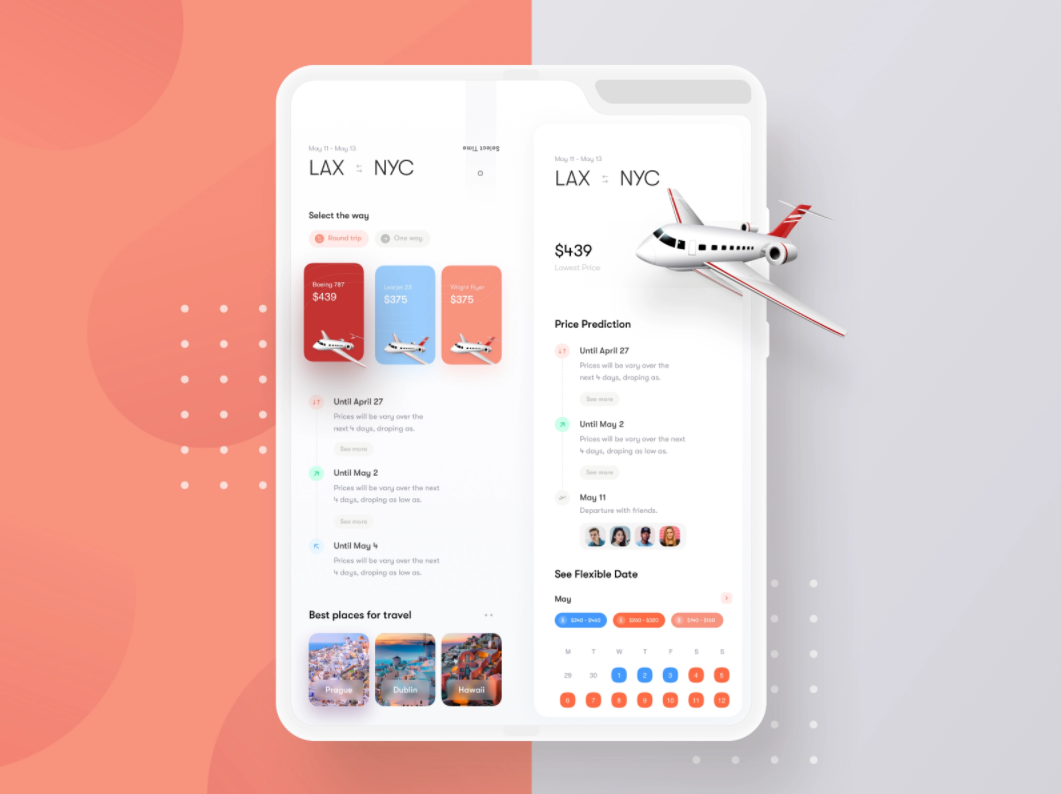
디자이너는 당연하게도 다양한 화면 크기와 픽셀에맞는 인터페이스 디자인을 해야 합니다. 480xp, 768px, 1024px, 1280px, 1920px 등 일반적인 픽셀 크기뿐만 아니라 웨어러블 장치, 모바일 장치, 태블릿, 폴더블 장치, 랩톱, 데스크톱, 초대형 화면이나 TV등까지 수용할 수 있어야 합니다. 2022년도부터는 디자이너가 수용해야 하는 화면 크기에 대한 레퍼런스가 훨씬 늘어날 것이라고 합니다. UI디자인과 그에 따른 트렌드는 자동차내 화면이나 AR, VR 장치까지 이르러 더 많은 제품 속에 도입될 것입니다.


05. 메타버스 환경
메타버스는 가상, 초월을 의미하는 '메타'와 세계, 우주를 의미하는 '유니버스'를 합성한 신조어로 사용자와 디지털기기 속 환경이 연결되어 맞이하는 가상의 세계입니다. 전세계를 통틀어 다양한 기업에서 2022년도 가장 주목받는 트렌드로 관심을 가지고 있습니다. Facebook은 '메타버스'환경을 만들기 위해 VR 원격 작업 앱 을 출시하기도 했습니다. Facebook의 Horizon Workrooms 앱을 사용하면 사용자가 자신의 아바타 버전으로 회의를 개최하고 진행할 수 있습니다. 이에 맞춰 2022년도에는 디자이너들도 메타버스 환경을 고려해야 할 것으로 생각됩니다.



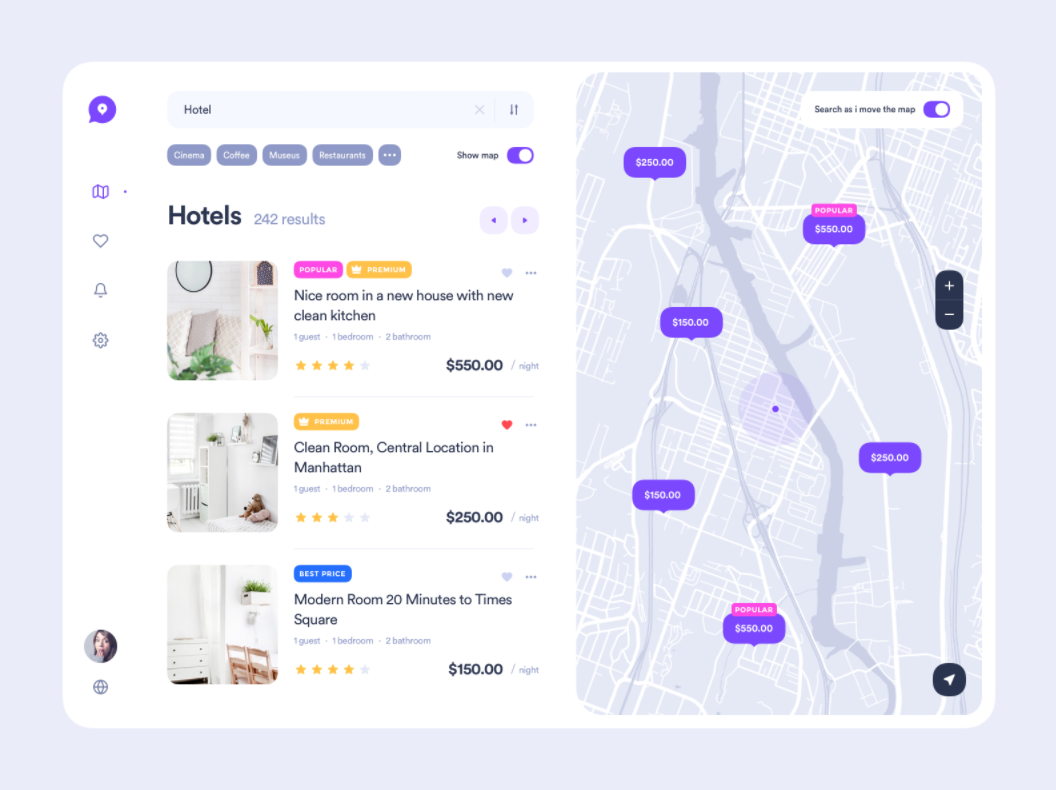
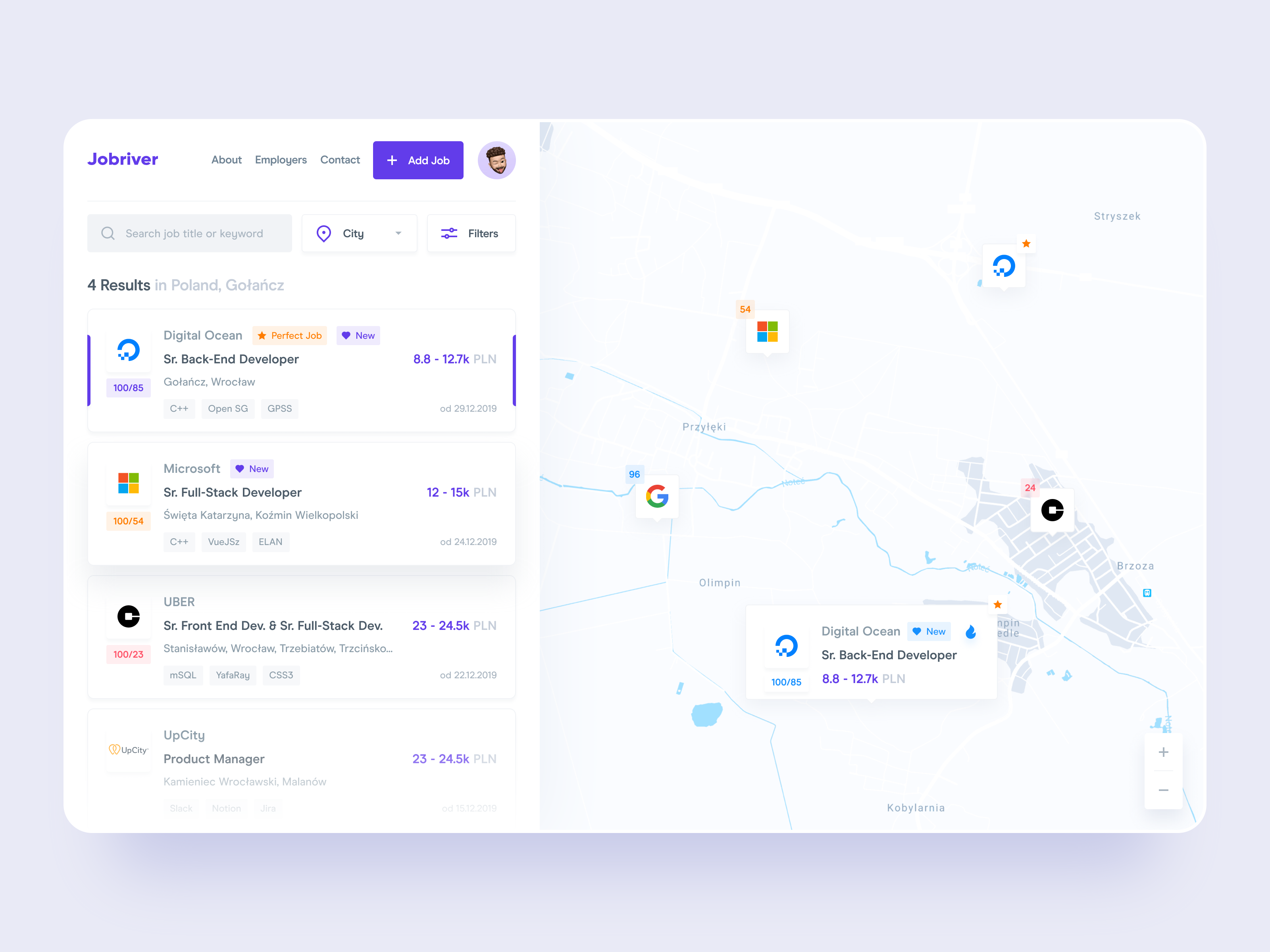
06. 사용자 경험, 컨텐츠의 현지화 (Local SEO)
지역 검색엔진 최적화(Local SEO) 란 사용자가 위치한 지역을 토대로 검색 결과를 찾을 수 있도록 웹사이트를 최적화하는데 중점을 둔 검색엔진 최적화(SEO) 방식 중 하나라고 합니다. 2022년도는 사용자에게 개인화, 현지화된 경험과 컨텐츠를 제공하는 것에 집중할 것입니다. 그러기 위해서 플랫폼들은 사용자가 자신에 맞춰 대시보드, 알림, 표시되는 컨텐츠를 지정할 수 있도록 하고 이를 통해 사용자 경험을 파악해야 합니다. 예를 들면 나라나 지역에 따라 각 시장의 사용자는 체크아웃 프로세스, 장바구니 담기및 지불 방식에서 고유한 선호도를 가지고 있다고 합니다. 대부분의 서구 시장에서는 이메일이 선호되는 로그인 방식이라면 일부 아시아 시장에서는 휴대폰 번호를 기본값으로 선호하는 것처럼요. 점점 더 많은 사람들이 자신의 위치와 관련된 정보를 찾기 위해 인터넷을 사용하고 그에 따라 "내 주변", "내 위치" 등과 같은 키워드를 많이 이용할 것입니다. 예를 들면 Google 검색의 46%는 이미 위치을 기반으로 한다고 합니다. 이 수치는 시간이 지남에 따라 더욱 증가할 것으로 예상되고 있습니다.




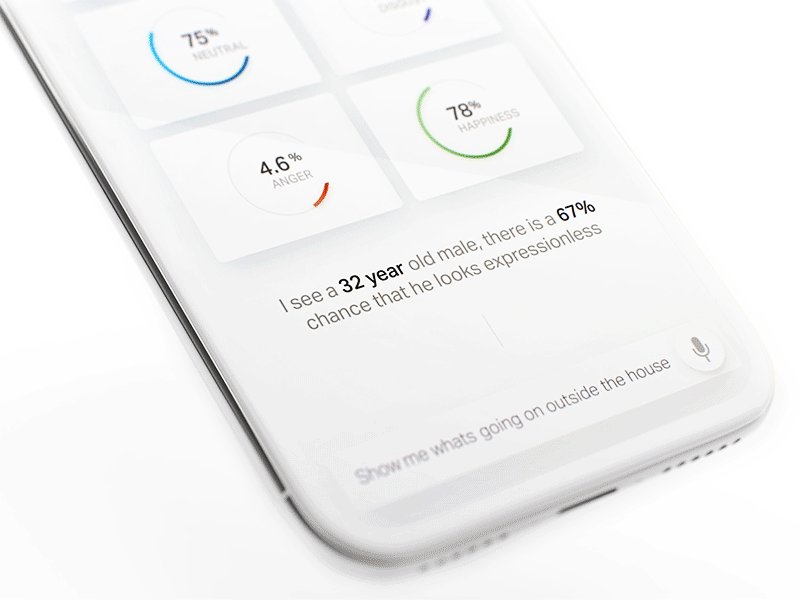
07. 인공지능과 더 인간스러운 챗봇
인공지능을 사용하면 웹 사이트의 컨텐츠를 사용자 정의하는 데 훨씬 도움이 된다고 합니다. 데이터 기반 인공지능을 사용하면 인공지능의 학습을 사용하여 사용자 경험을 개선하고 변환 프로세스를 개인화할 수 있습니다. 예를 들면 Amazon의 제품 추천 알고리즘이나 Youtude의 영상 추천 알고리즘, Spotify의 개인화된 재생목록 등이 있습니다. 웹사이트의 사용자 경험을 개선하거나 디자인하려고 할 때 인공지능은 방문자의 관심사에 최대한 맞춤형 컨텐츠를 보여주기 때문에 사용자에게 더 많은 가치있는 컨텐츠를 제공할 수 있습니다. 인공지능과 머신 러닝이 발전하고 더욱 정교해지면서 챗봇은 고객의 구매 프로세스를 지원하며 고객 서비스 요청을 해결하는 일반적인 방법으로 자리잡았습니다. 앞으로 몇년동안 챗봇은 사용자 행동을 해석하고 사전 예방적인 능력이 점점 커질 것이라고 합니다.




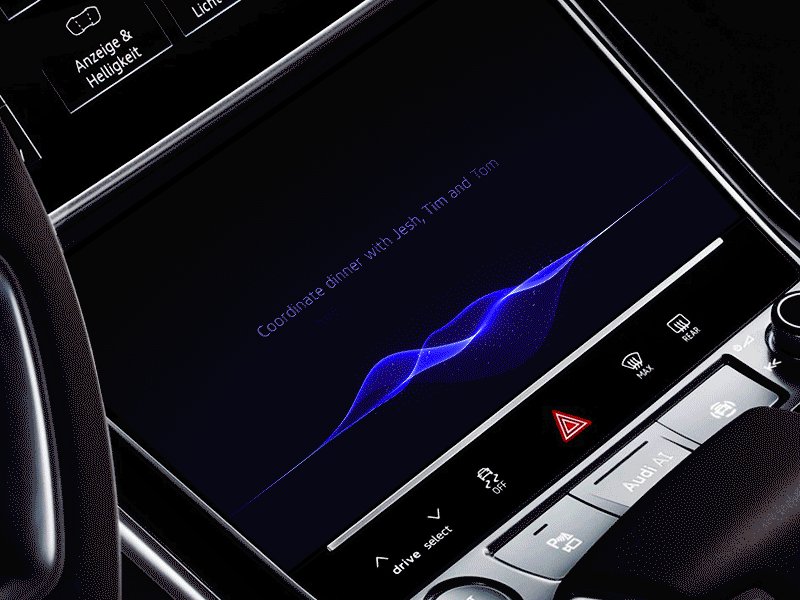
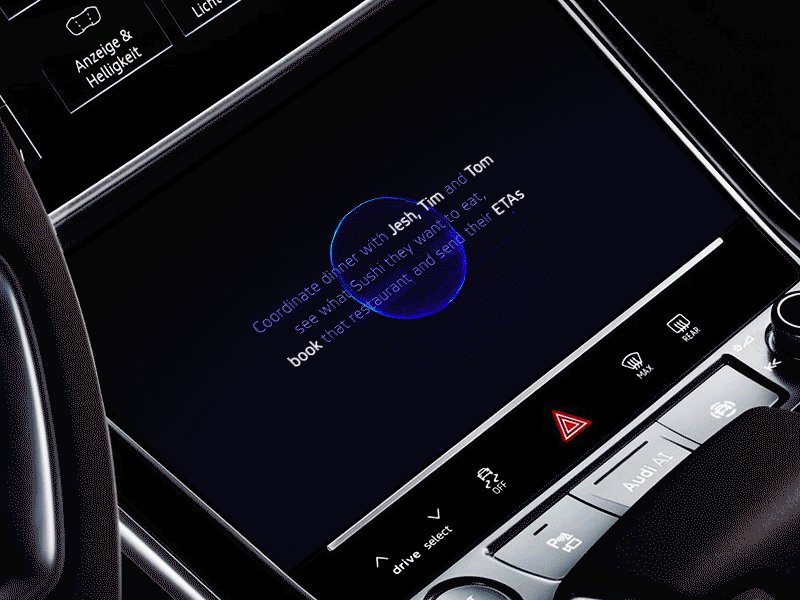
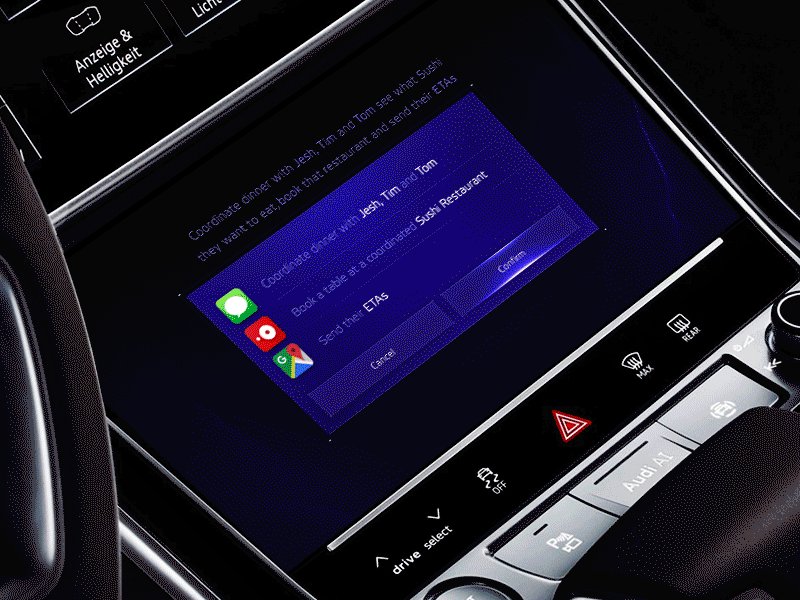
08. 핸즈프리 컨트롤
터치스크린의 다음 단계는 기기를 건드리지 않고 제어하는 것입니다. 예를 들면 휴대폰 카메라에 손을 흔들어 사진을 찍거나 몇가지 손동작으로 화면을 캡쳐하고 기능을 실행하는 것들이죠. 최근 몇년간 휴대폰에서 이 기능을 통합하고 있으므로 웹사이트에서는 유용성을 어떻게 적용할 것인지에 대해 고민해봐야 할 것 같습니다.



09. 음성 검색 최적화
디스플레이를 시각적으로 보지 않고 음성으로 컨트롤하여 사용하는 사용자가 점점 늘어나고 있습니다. 그에 따라 생활 속에서 음성명령을 통해 정보를 얻는 기능이 중요해질 것입니다. 그렇기에 디자이너는 디자인을 할 때에 음성 검색 최적화에 맞게 디자인을 조정하거나 고려해야 합니다. 예를 들면 사람들이 입력하는 방식보다 말하는 방식에 맞춰 롱테일 키워드(long-tail keywords)를 포함해야 합니다. 음성 검색 최적화는 향후 10년동안이나 계속해서 성장할 트렌드라고 하니 디자인적으로는 어떤 개선이 필요할지 더욱 중요하게 생각해봐야 할 것 같습니다.




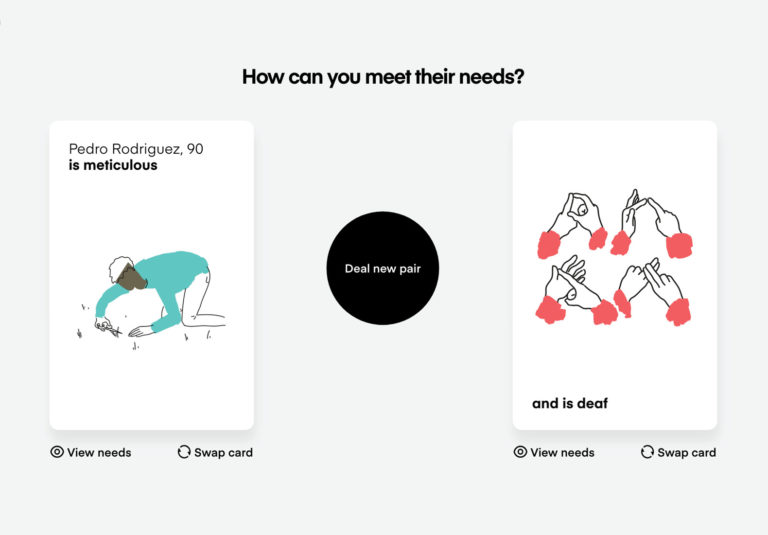
10. 포괄적인 디자인 (Inclusive design)
지금 설명드릴 것은 어쩌면 접근성과 관련이 있을 트렌드입니다. 접근성은 장애가 있거나 특정한 요구사항이 필요한 사람들까지 최대한 많은 사람들이 불편하지 않게 서비스를 사용할 수 있도록 하는 것입니다. 그에 비해 포괄적인 디자인, 다르게 말해 인클루시브 디자인은 사람들의 다양성을 인정하고 디자인 속에 인종, 성별, 나이, 사회문화적 배경 등 다양한 인적요소들을 고려하는 디자인입니다. 예를 들면 모든 인종, 성 정체성, 연령까지 고려하여 이모티콘을 다양하게 제작한다거나 하는 디자인은 좋은 인클루시브 디자인 사례라고 볼 수 있죠. 2022년도에는 인클루시브 디자인에 더 초점을 두고 더 많은 노력을 해야 할 것이라고 봅니다.




끝까지 봐주셔서 감사합니다! :-)
참고사이트
https://blog.red-website-design.co.uk/2021/09/07/web-design-trends-2022/
https://uiuxtrend.com/top-ui-ux-trends-2022-to-follow/
https://www.affde.com/ko/visual-trends-in-ux-and-web-design.html
'디자인_트렌드 > 2022' 카테고리의 다른 글
| [2022] [그래픽디자인트렌드] 2022년도를 이끌어 갈 5가지 그래픽디자인 트렌드 정리하기 (0) | 2021.12.29 |
|---|---|
| [2022] [UI·UX디자인트렌드] 2022년도를 이끌어 갈 6가지 UI·UX디자인 트렌드 정리하기 (14) | 2021.11.17 |


댓글