안녕하세요! 몇주뒤면 2022년도입니다. 2021년도를 제대로 보내지도 못한 것 같은데 벌써 2022년도라니.... 항상 한해의 마지막은 아쉬움만 남는 것 같아요ㅠ 제 티스토리에서도 이제 디자인 트렌드에 대한 소식이 2022년도를 포함하여 3번째네요! 시간이 정말 빠른 것 같습니다. 내년은 어떤 방식으로든 조금이나마 코로나로부터 벗어날 수 있는 해가 될 수 있기를 기도해봅니다. 모두들 2021년도의 마지막까지 잘 마무리하시기를 바라면서 2022년도 UI·UX디자인 트렌드 시작해보겠습니다~
소개해드릴 2022년 6가지 UI·UX디자인 트렌드는 다음과 같습니다.
01. 웹 접근성
02. 동적 컨텐츠
06. 그라디언트, 글래스모피즘(Glassmorphism)
01. 웹 접근성
웹접근성은 수년간 중요성을 인정받아 이어져온 시스템으로 사실상 이제는 트렌드가 아닌 의무입니다. 웹사이트는 다양한 능력의 사람들이 모두 사용하기 때문에 반드시 접근성을 고려해야 합니다. 예를 들면 시력이 좋지 않은 사람은 더 큰 글자를 필요로 할 수도 있고 앞이 전혀 보이지 않다면 음성으로만 사이트를 이용할 수도 있습니다. 이런 환경에서 디자이너는 사이트를 이용하게 될 어떤 사람들도 배제하지 않을 능력이 필요합니다. 2022년에는 온전히 웹사이트를 사용하기에 불편함이 있는 사용자들을 차별없이 끌어들일 수 있는 웹접근성을 고려한 사이트의 수가 상당량 증가할 것으로 예상한다고 합니다. 웹접근성을 고려하는 몇가지 방법은 대비되는 색상을 사용하는 것 (ex. 밝은 배경에 어두운 텍스트, 어두운 배경에 밝은 텍스트), 사용자가 텍스트 크기를 늘릴 수 있도록 하는 것, 동영상에 캡션을 제공하는 것, 이미지에 대한 대체텍스트를 제공하는 것 등이 있습니다.




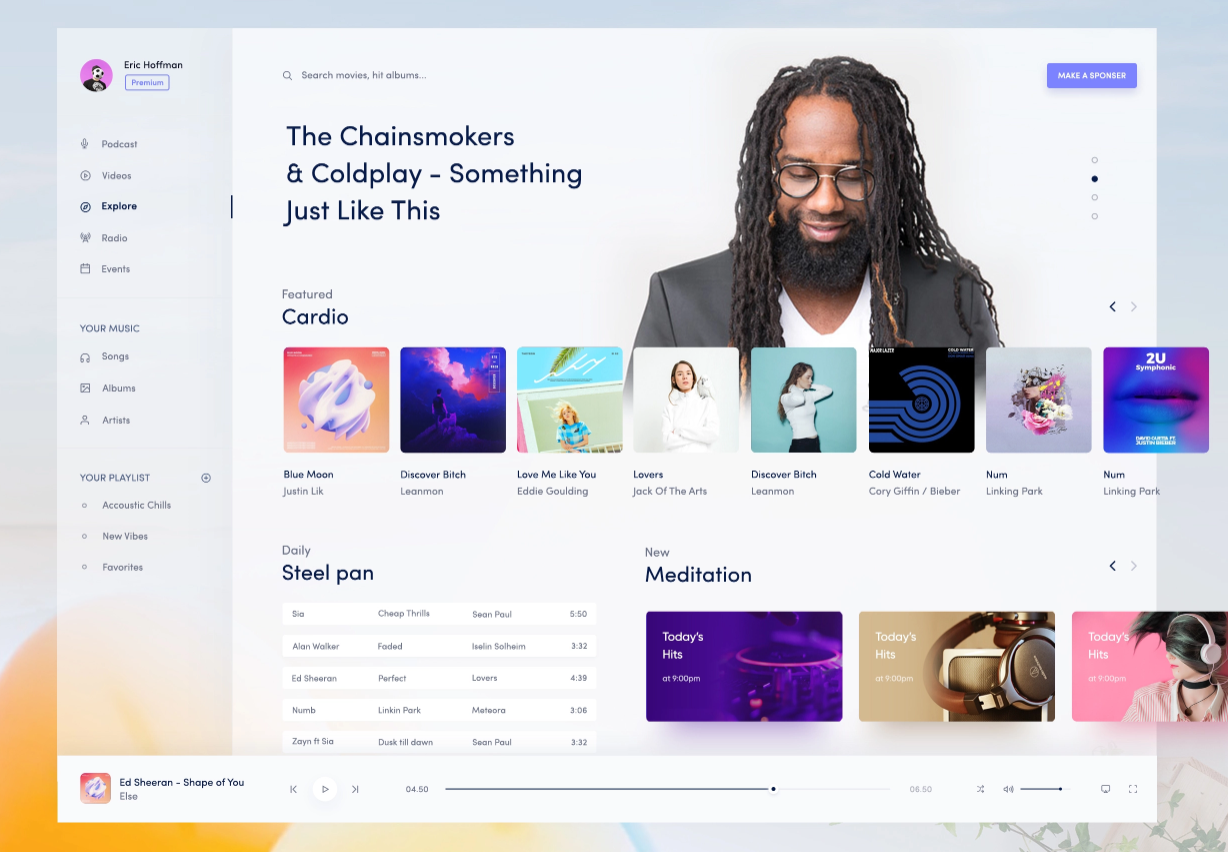
02. 동적 컨텐츠
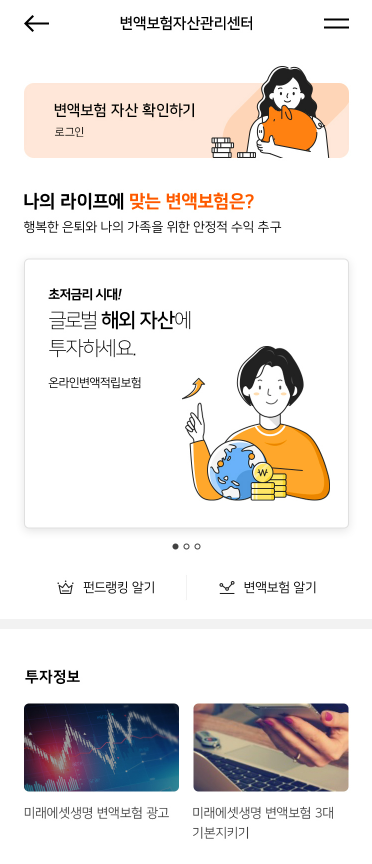
동적인 컨텐츠는 웹사이트의 참여도와 전환율을 높이기 때문에 이번 2022년도 인기있는 트렌드가 될 것 같습니다. 사용자의 현재 위치, 이전의 검색기록이나 최근에 구매한 상품 등에 따라 사용자에게 다른 정보를 표시할 수 있습니다. 동적으로 디자인하지 않은 웹사이트는 페이지 안에서의 변동사항이 없기 때문에 오래된, 비전문적인 사이트로 보이며 지루하고 사용자가 정보를 얻는데에 더 많은 시간을 소요하게 될 수 있습니다. 동적인 사이트는 사용자 참여와 전환율을 증가시키고 SEO순위 를 향상시키며 결과적으로 더 많은 방문자를 끌어들일 수 있습니다.






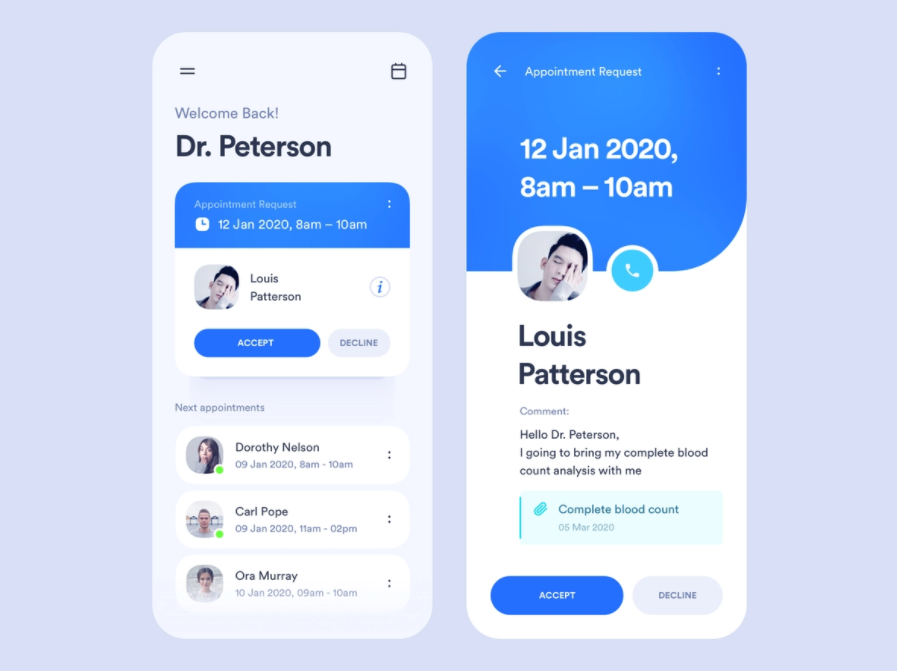
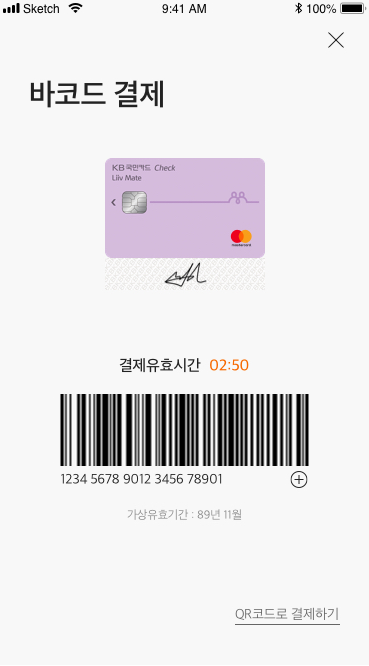
03. 모바일 친화적인 디자인
많은 사람들이 PC와 같은 디스플레이보다는 스마트폰이나 태블릿과 같은 기기들로 정보를 접하는 세상에서 디자이너가 웹사이트를 모바일 친화적으로 만드는 일은 너무 당연한 일입니다. 모바일 친화적인 디자인은 단순히 있으면 좋은 기능이 아니게 되었습니다. 2022년에는 반응형 레이아웃이 모든 기업들에게 걸쳐 보편적인 웹사이트 유형이 될 것으로 예측한다고 합니다. 또한, 모바일 사용자를 우선으로 두고 만들어진 웹사이트의 수가 증가할 것이라고 합니다. 어떤 부분에서든 모바일은 다른 디스플레이에 비해 빠르고 효과적인 피드백을 가져오기 때문에 더 쉽게 정보를 얻을 수 있기 때문입니다.










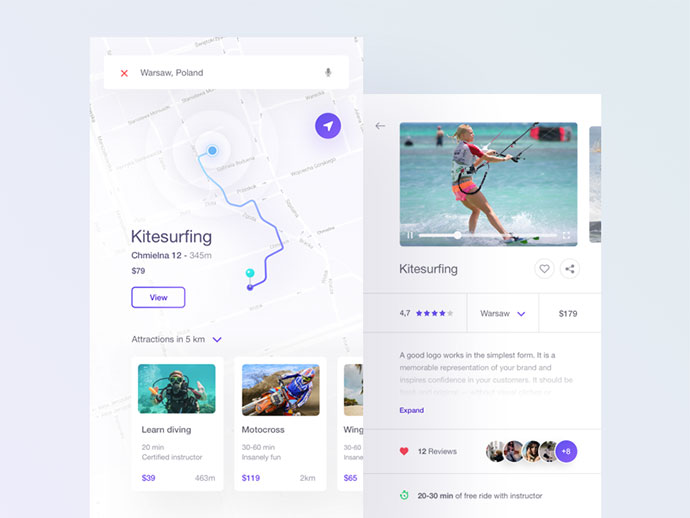
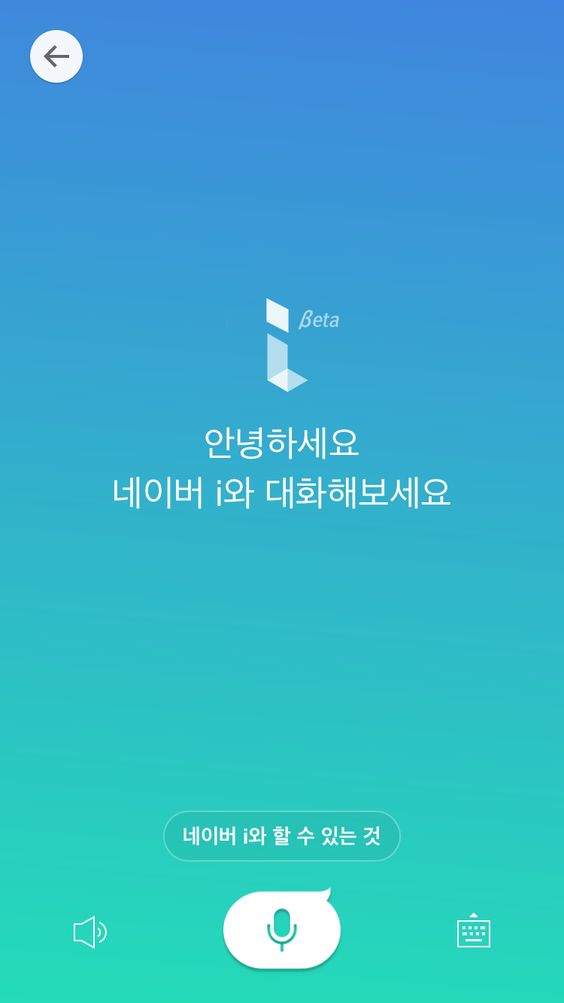
04. 동적 스크롤링
다이나믹한 동적 스크롤링은 인터랙티브한 특성으로 인해 최신 디자인 트렌드로 부상하고 있다고 합니다. 클릭을 하지 않고 이미지나 애니메이션을 스크롤하며 정보를 얻을 수 있어 사이트와 사용자가 훨씬 더 상호작용하는 느낌을 주기 때문에 활용도가 높을 것으로 예상됩니다.


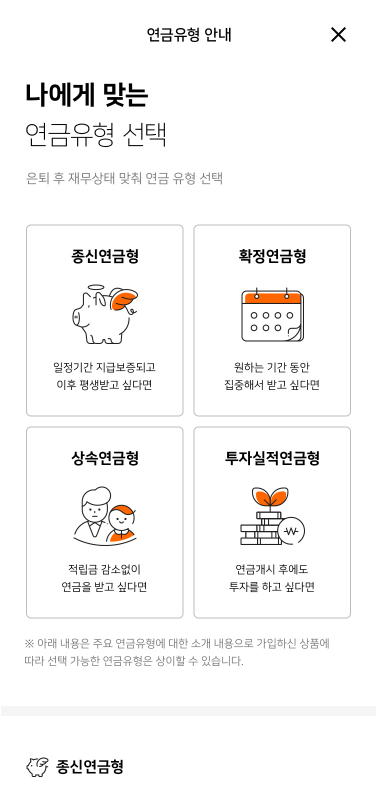
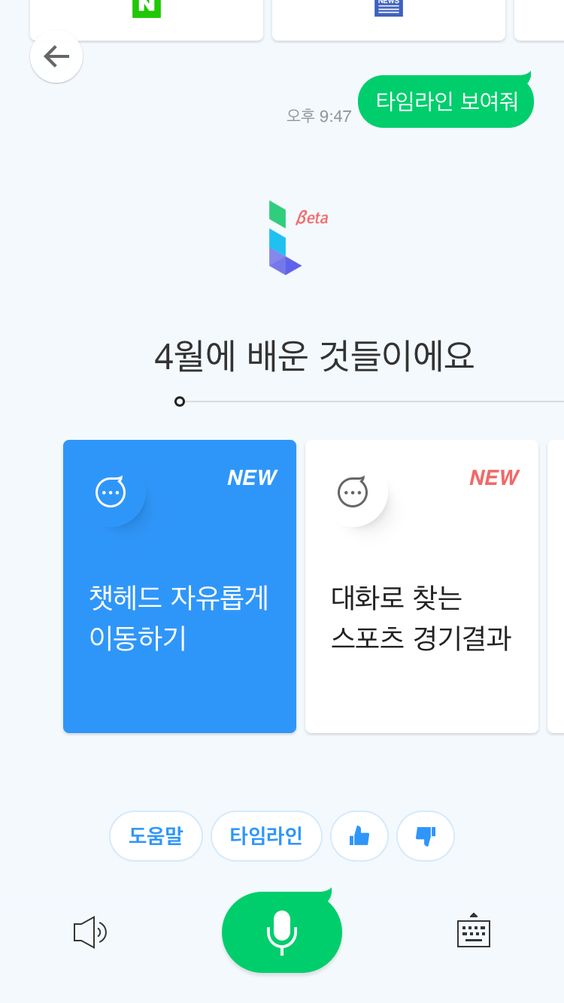
05. 인터랙티브 컨텐츠
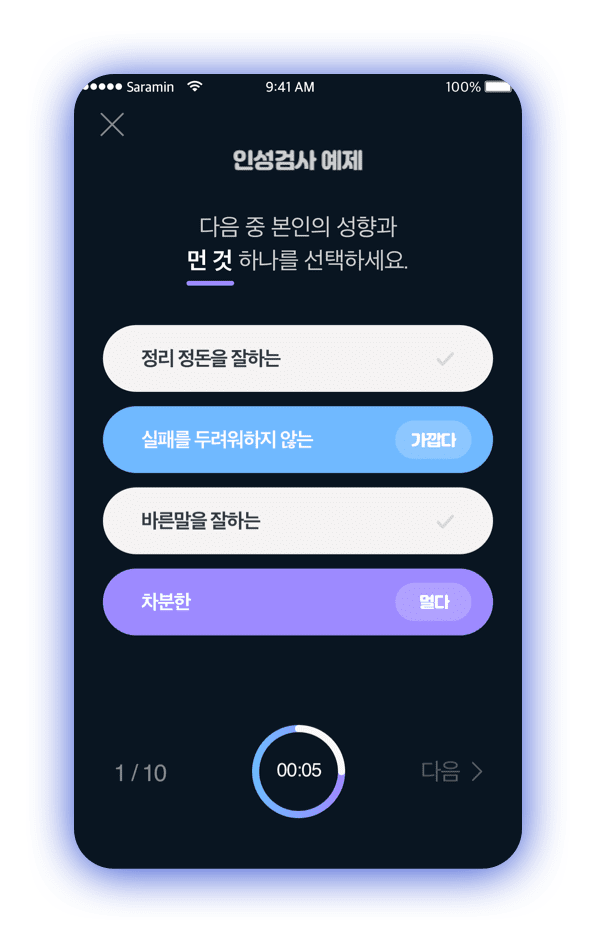
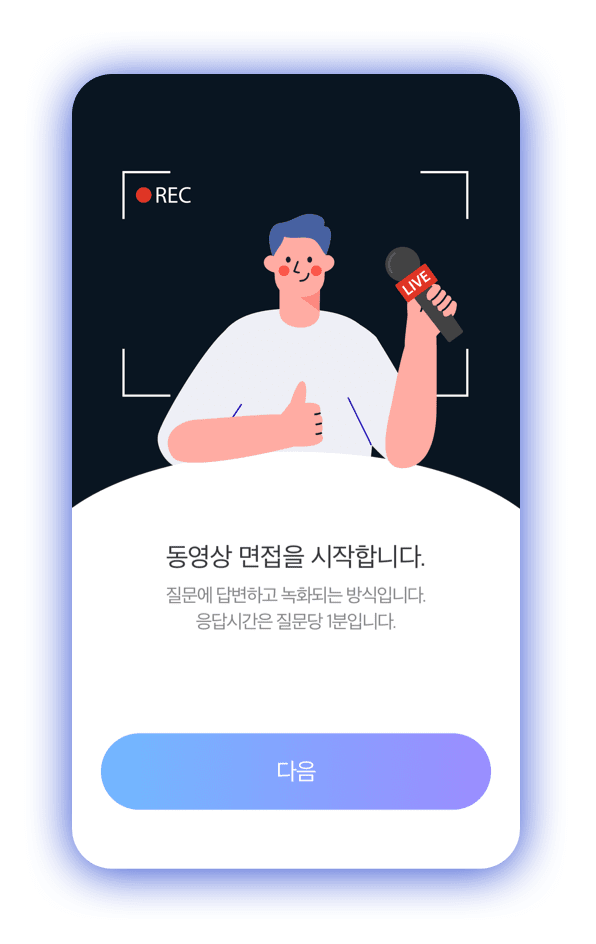
지금까지 사용자는 웹사이트내에서 다양한 대화형 컨텐츠를 접하지 못했습니다. 2022년의 디자인 트렌드는 인터랙티브 컨텐츠 디자인이 될 것이라고 합니다. 설문조사, 온라인 계산기, 심리테스트, 퀴즈 등의 대화형 컨텐츠들은 사용자가 느끼기에 흥미롭고 가치있게 느껴 매력적이기에 사이트로 많은 사람들을 끌어들이는데 큰 도움이 될 것입니다.





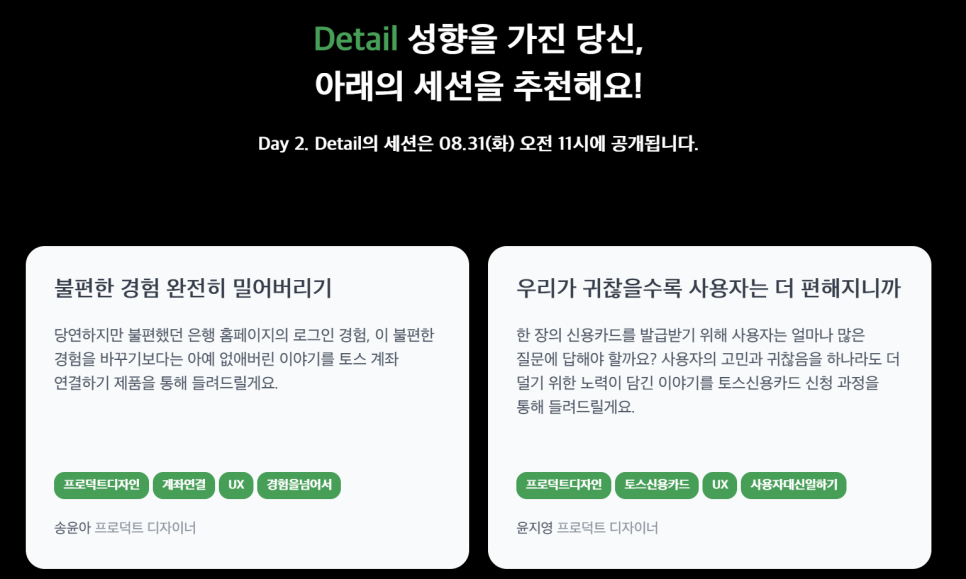
06. 그라디언트, 글래스모피즘(Glassmorphism)
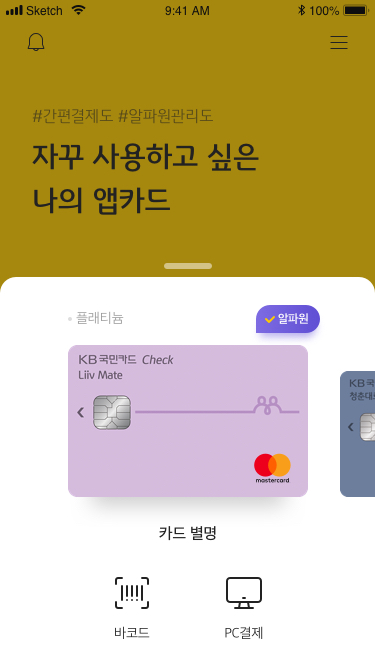
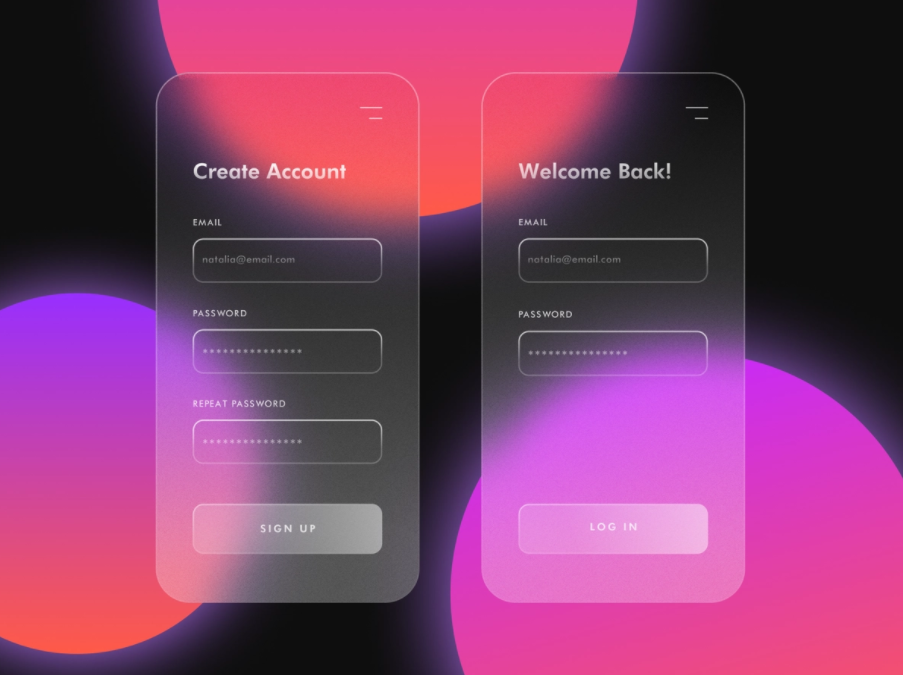
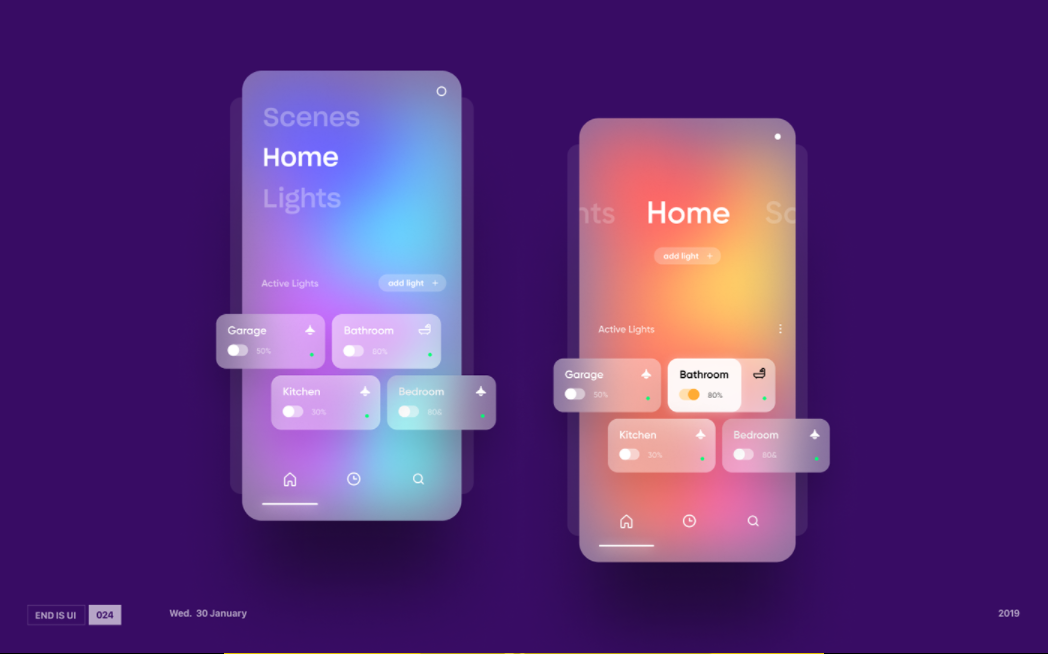
그라디언트는 2021년도 작은 효과를 주는데 사용하는 것에서 풀사이즈의 배경 이미지로 사용하는 등의 효과로 발전될 것이라고 합니다. 이제는 전처럼 선형 그라이언트만 사용하는 것에서 그치지 않고 다른 색상과 팔레트를 혼합하고 오버레이를 사용해야 한다고 합니다. 특히나 큰 글꼴과 함께 사용할 때 웹사이트에 더 강한 개성을 줄 수 있다고 합니다. 또한, 글래스모피즘(Glassmorphism)은 흐릿하고 약간의 투명도가 있는 불투명한 유리와 같은 모습으로 떠있는 느낌을 주는 기법입니다. 웹 기술의 발전으로 디자이너가 작업한 것과 매우 흡사한 정도의 수준까지 사이트에 반영이 가능해졌기 때문에 많이 이용될 것이라고 하네요. 이 효과를 통해 텍스트나 이미지등의 가독성에 문제를 주지 않고 영역의 색상을 달리하는 등으로 페이지 영역의 디자인 사용성이 높아지게 되었습니다.




끝까지 봐주셔서 감사합니다! :-)
참고사이트
https://shakuro.com/blog/top-mobile-ui-trends-for-2022
https://blog.red-website-design.co.uk/2021/09/07/web-design-trends-2022/
https://uiuxtrend.com/top-ui-ux-trends-2022-to-follow/
https://www.affde.com/ko/visual-trends-in-ux-and-web-design.html
'디자인_트렌드 > 2022' 카테고리의 다른 글
| [2022] [그래픽디자인트렌드] 2022년도를 이끌어 갈 5가지 그래픽디자인 트렌드 정리하기 (0) | 2021.12.29 |
|---|---|
| [2022] [웹디자인트렌드] 2022년도를 이끌어 갈 10가지 웹디자인 트렌드 정리하기 (0) | 2021.12.14 |


댓글