오늘은 저번 게시물과 이어서 2021년도 웹 디자인 트렌드에 대해 알아보려고 합니다! 2편에서도 다양한 2021년도 웹 디자인 트렌드에 대해 다룰 예정이니 많은 관심 부탁드립니당ㅎㅎㅎ 그럼 제 게시물로 많은 분들이 2021년도 디자인을 하시면서 도움이 되시길 바라며 시작해보겠습니다~ ꒰◍ॢ•ᴗ•◍ॢ꒱ 더 궁금하신 점이나 잘못된 내용이 있다면 댓글로 말씀주시면 감사하겠습니다~!!
소개해드릴 2021년 15가지 웹디자인 트렌드는 다음과 같습니다.
[1편]
01. 뉴모피즘
02. 추상적 기하학적인 모양
03. 편안한 컬러
04. 다양한 스크롤의 변형
05. 물리적인 제품의 디지털 해석
06. Parallax 스크롤링
07. 그래픽과 사진의 혼용
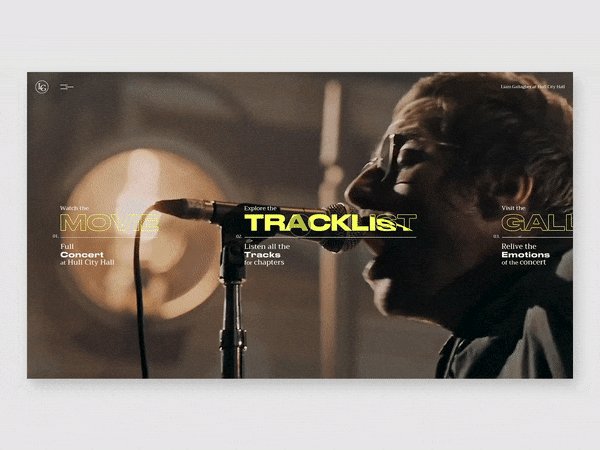
08. 큰 제목의 사용
[2편]
09. 핸드 드로잉 요소
10. 사회및 환경문제에 관한 디자인
11. 질문을 던지는 디자인
12. 채도가 높은 3차원적인 색상
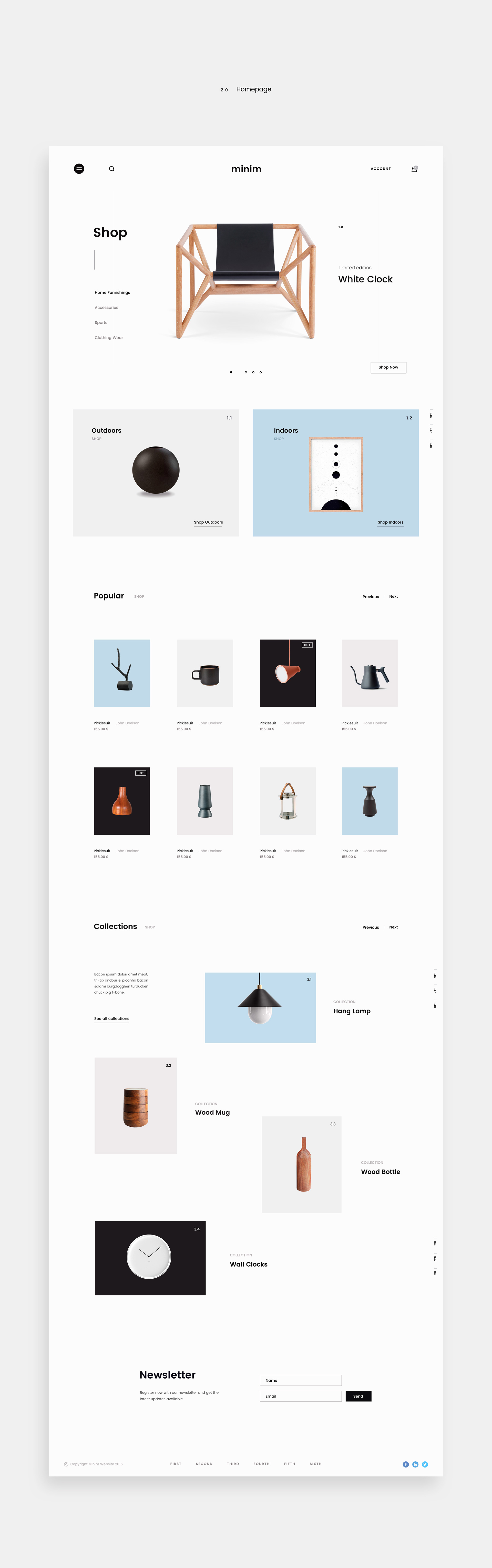
13. 극단적인 미니멀리즘, 맥시멀리즘
14. 동영상의 활용
15. 애니메이션의 활용
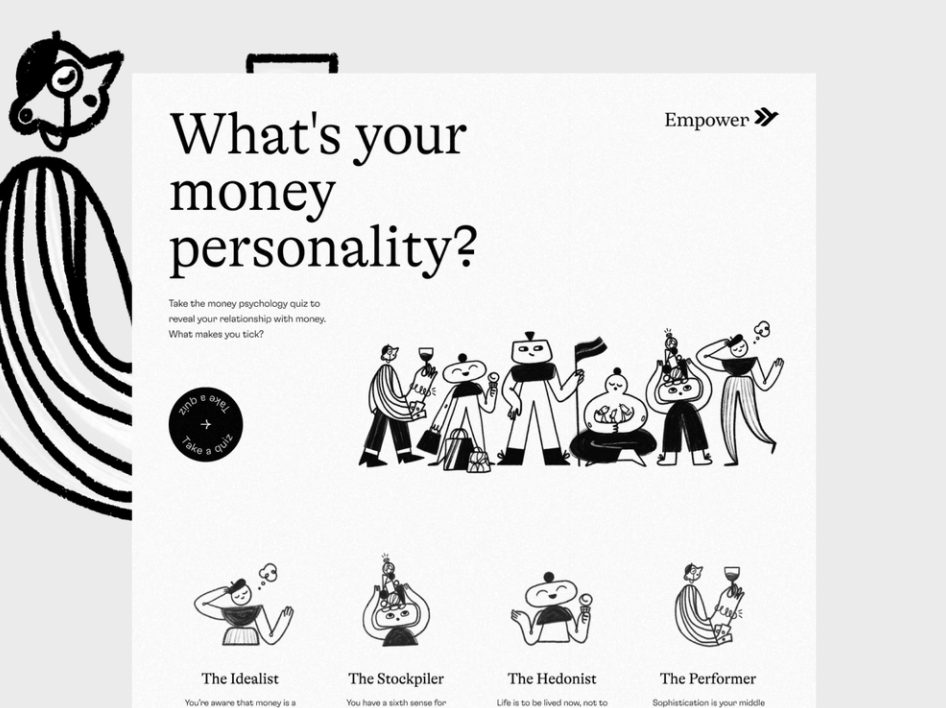
09. 핸드 드로잉 요소
웹 사이트의 디자인을 독특하게 만드는 것이 해가 지날 수록 매우 까다로워지고 있습니다. 사용자의 기준점이 점점 올라가고 있기 때문입니다. 핸드 드로잉 요소는 이런 문제점을 해결할 좋은 웹 디자인 방식입니다. 사이트의 견고한 구조에서 벗어나 사실적인 느낌의 불완전한 요소를 사용하는 것은 사용자에게 긍정적인 감정을 일으킨다고 합니다. 이런 핸드 드로잉 요소의 개성과 독창성은 작은 디자인 요소이지만 사용자에게 큰 영향을 미칩니다. 또한, 이를 통해 새로운 사용자의 관심과 접근을 이끄는데 도움이 되고 기존 사용자의 만족도까지 높일 수 있다고 합니다.




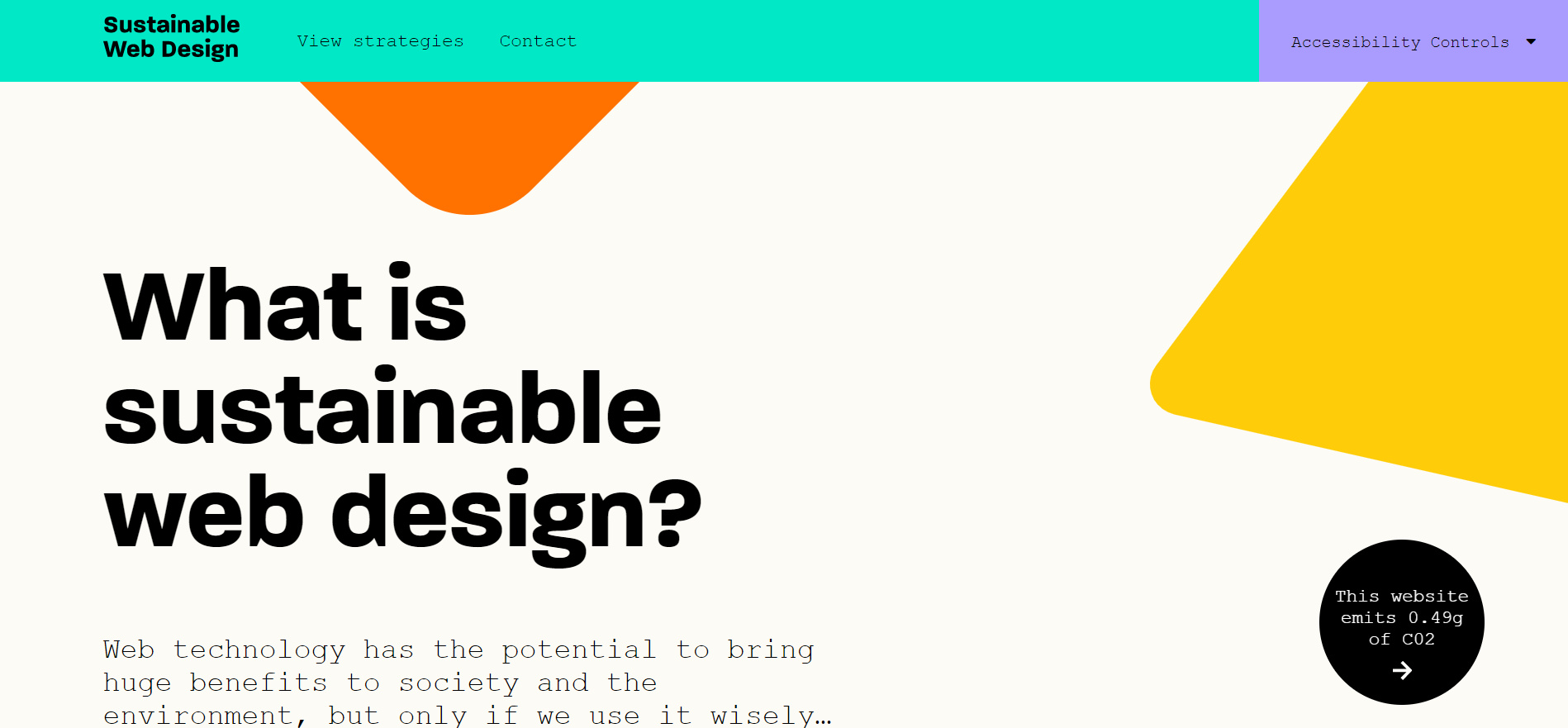
10. 사회및 환경문제에 관한 디자인
작년 2020년도는 코로나라는 바이러스로 인해 정말 정신없이 흘러갔던 것 같습니다. 올해까지도 코로나는 저희를 괴롭히고 있습니다... ŏ̥̥̥̥םŏ̥̥̥̥ 이런 큰 변화로 인해 인터넷 세상도 많은 변화를 가지게 되었습니다. 온라인을 통한 것들이 일상이 되고 가상회의나 온라인 모임들이 표준이 되었으며 많은 오프라인 서비스들이 온라인으로 뛰어들어 비지니스를 유지하는 등의 변화들이 이루어졌습니다. 2021년에는 더 많은 디자인이 그리고 웹상에서의 환경들이 사회나 환경에 관심을 가지고 문제를 해결하며 사용자와 더 깊은 수준으로 연결하기 시작할 것입니다. 지속 가능성이 높고 사용자에 더욱 집중할 수 있는 방향으로 진화할 것입니다.



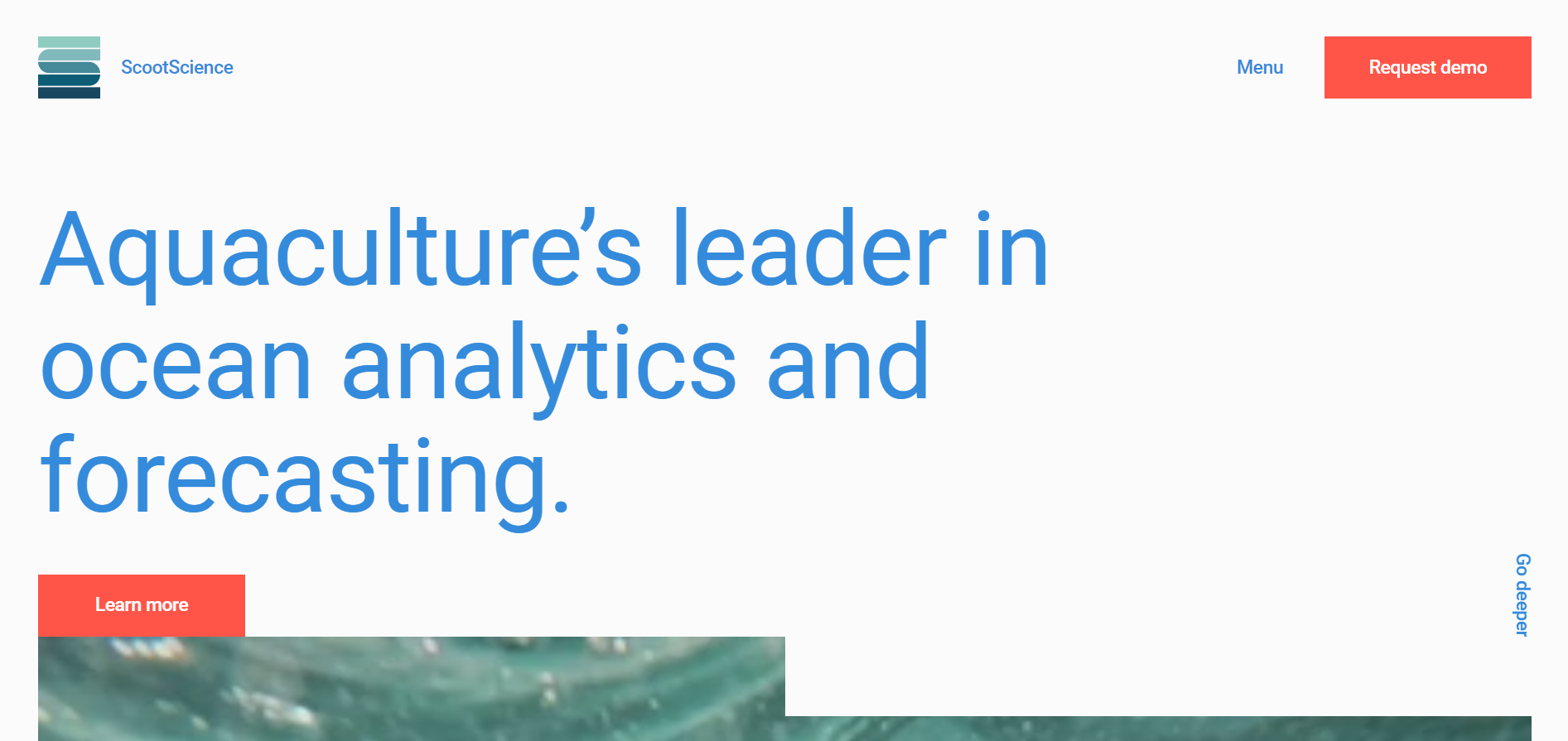
11. 질문을 던지는 디자인
사이트의 가장 처음을 시작하는 온 보딩 디자인은 사용자 여정의 가장 중요한 순간이 된다고 합니다. 사용자가 스스로 결정을 내리도록 하는 디자인으로 많은 브랜드들이 상호작용 환경을 조성하고 있습니다. 이러한 설문 방식의 디자인은 사용자의 특성과 호불호에 따라 개인별로 미묘하게 다른 질문을 제공합니다. 또한, 이런 디자인방식은 애니메이션을 가진 사이트나 카드형식의 랜딩페이지들과 비슷하게 작용하고 무엇보다 랜딩페이지에서 볼 수 있는 설문조사 참여를 유도하는 필드나 팝업 등보다 훨씬 좋은 효과를 가능하게 만든다는 점에서 유용하다고 합니다. 사용자가 서비스를 사용하기 전 잠깐동안 접하는 디자인일지 몰라도 사용하고자 했던 서비스의 일부라고 느끼게 하는 점에서 2021년도의 표준 기능으로 자리잡을 수 있을 것이라고 예상된다고 하네요!



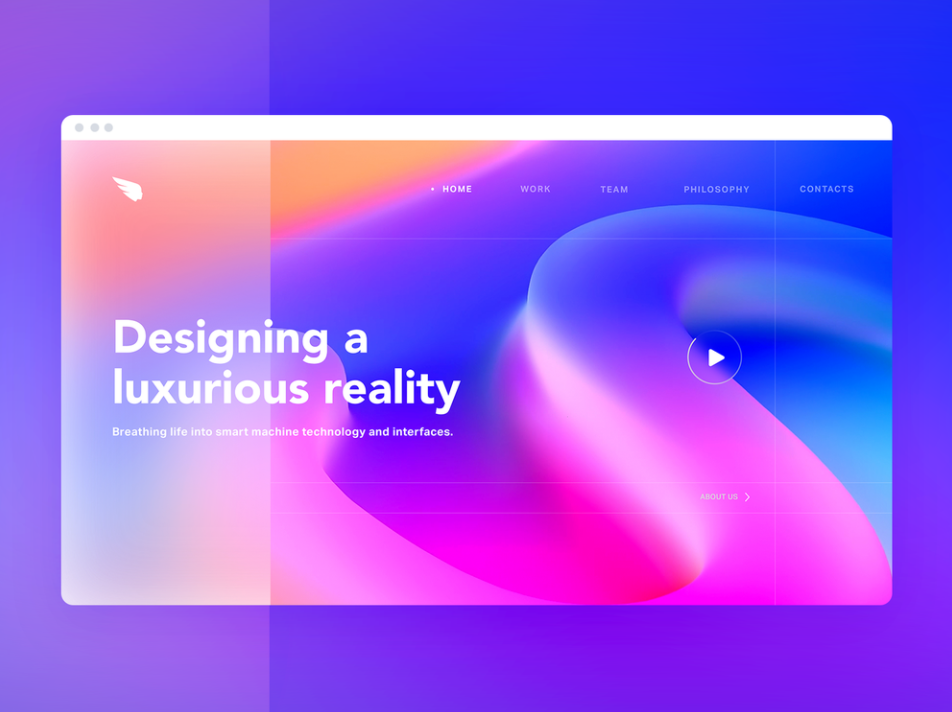
12. 채도가 높은 3차원적인 색상
웹 디자인에서의 색상은 한동안 그라디언트로 유행하고 있습니다. 하지만 올해의 컬러 유행은 기존보다 훨씬 생동감있게 변화하여 진화적으로까지 느껴진다고 하는데요. 올해의 유행할 트렌드있는 컬러 디자인 유형은 최근 애플의 기본 배경화면 색상에서 볼 수 있듯이 과일처럼 채도가 높고 블러가 가미된 3차원적인 색상입니다. 과거의 평면 아이콘에 둥근느낌을 주고 미세한 그림자를 넣은 것에서 시작된 이 트렌드는 두가지에서 세가지의 색상이 갑자기 함께 블러로 번지거나 칠해짐으로써 요소의 그림자와 깊이에 대한 느낌을 유지할 수 있습니다. 이런 디자인 방식은 2021년 웹 디자인 컬러표현방식이 더 높은 현실주의 영역을 열망하고 있다는 것을 암시하는 것이라고 합니다.





13. 극단적인 미니멀리즘, 맥시멀리즘
2021년도에는 다양한 극단적인 형식의 웹 사이트들을 볼 수 있을 것이라고 합니다. 예전에 미니멀리즘과 맥시멀리즘이 각각 번갈아가며 트렌드로써 자리매김했다면 올해는 이 두가지 모두가 트렌드로 유행할 것이라고 예상합니다. 미니멀리즘은 단순함을 강조하고 과도한 표현을 피합니다. 적을수록 좋다는 접근방식으로 쉬운 사용자 경험을 제공할 수 있는 매력적인 결과물입니다. 반대로 맥시멀리즘은 디자인의 질서보다는 창의적인 표현을 더욱 중시하며 어떤 수단을 사용해도 상관없다는 접근 방식을 강조합니다. 글꼴을 변형하거나 큰 타이포그래피를 사용하고 시각적인 요소들을 겹치거나 레이어 효과, 플로팅 효과 등의 다양한 스킬들을 통해 전달하고자 하는 아이디어의 제한을 줄이고 자유로운 표현이 가능합니다. 하지만 사용자가 너무 많은 양의 정보로 인해 부담스러워하지 않도록 조심하는 것이 좋습니다!




14. 동영상의 활용
동영상은 거의 모든 웹 사이트에서 볼 수 있는 디자인 요소입니다. 중요한 정보를 강조하여 전달하면서도 사용자가 참여하도록 유도할 수 있는 좋은 방법이라고 합니다. 홍보 동영상이나 인터뷰 동영상 같은 것을 가지고 있다면 꼭 추가하는 것이 좋다고 하네요! 최근 몇 년간 동영상은 순수하게 정보를 전달하는 기능적인 역할에서 동영상 자체만으로 디자인 요소로써 인정받고 있습니다. 다양한 동영상 삽입 방법과 활용 방법들이 나타나면서 동영상을 재생할 시간이나 길이, 무한 반복 여부나 슬로우 모션등의 방식 또는 동영상 마스크와 같은 동영상의 모양의 틀을 변화시켜 만드는 독특한 디자인 등이 기존의 사이트 보다 더 역동적인 느낌을 줄 수 있습니다.

15. 애니메이션의 활용
최근 몇 년간 웹 디자인에서는 애니메이션을 많이 사용했습니다. 애니메이션을 사용하는 방법은 단순한 정보를 제공하는 것보다 더 탁월한 사용자 경험을 제공할 수 있기 때문이라고 합니다. 아마 애니메이션의 인기는 앞으로도 계속 이어질 것 같습니다. 웹 사이트 상에서 사용자의 시선을 사로잡기에 이 방법만큼 좋은 방법이 없기 때문이죠. 텍스트나 선, 배경까지 애니메이션 효과는 어느 곳에서든 사용이 가능합니다. 그래서 사용자가 관심을 가졌으면 하는 부분을 강조하는데에 이 방법을 활용하면 좋습니다. 특히 강조를 원할 때에 트리거 애니메이션을 가장 많이 사용하는데요. 트리거 애니메이션은 사용자가 어떤 행동을 했을 때 요소의 색상, 모양, 또는 속도와 같은 성질이 바뀌도록 만드는 것이라고 합니다. 이런 점은 사용자의 행동에 대한 적절한 반응이 되면서도 관심을 끌 수 있는 좋은 방안이 될 수 있겠네요!


끝까지 봐주셔서 감사합니다! :-)
참고사이트
ko.wix.com/blog/post/web-design-trends-viewer-de7f4
line25.com/ui-ux-design/14-top-design-trends-to-watch-out-for-in-2021
'디자인_트렌드 > 2021' 카테고리의 다른 글
| [2021] [웹디자인트렌드] 2021년도를 이끌어 갈 15가지 웹디자인 트렌드 정리하기_1편 (0) | 2021.04.19 |
|---|---|
| [2021] [UI·UX디자인트렌드] 2021년도를 이끌어 갈 10가지 UI·UX디자인 트렌드 정리하기 (6) | 2020.12.18 |


댓글