정말 오랜만에 돌아온 디자인 트렌드 게시물입니다! 작년에도 2020년도 디자인 트렌드 관련 게시물들을 올렸었는데요. 무엇인가 이룬 것도 없는 것 같은데 벌써 한해가 지나고 2021년도가 밝아오고 있네요...ㅎ (๑⊙ロ⊙๑) 2020년도 디자인트렌드를 적고 있을 때만 해도 2021년도 디자인트렌드를 적을 것이라는 생각은 해보지도 못했었는데.....ㅎㅎ 이번년도는 코로나로 인해 다들 정신없게 흘러간 한해였던 것 같아요ㅠㅠ (。•́︿•̀。) 이제 맞이하게 될 새해에는 다들 좋은 일만 가득하시길 바라겠습니다!ㅎㅎㅎ ٩(๑• ₃ -๑)۶♥ 그럼 2021년도 UI·UX디자인 트렌드 시작할게요!
소개해드릴 2021년 10가지 UI·UX디자인 트렌드는 다음과 같습니다.
01. 모바일 브라우징
02. 음성 사용자 인터페이스 (VUI)
03. 다크모드
04. 에어 제스처 컨트롤
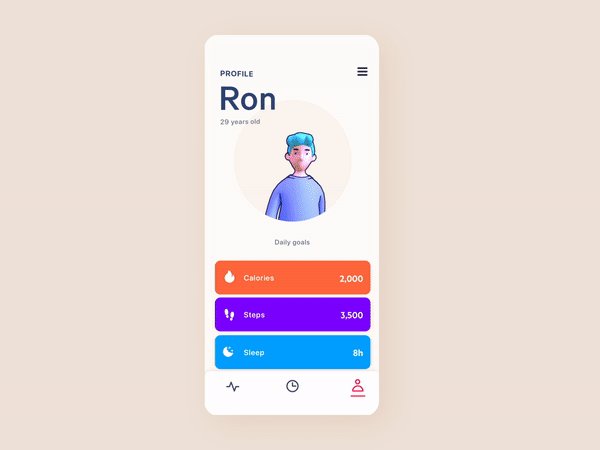
01. 모바일 브라우징
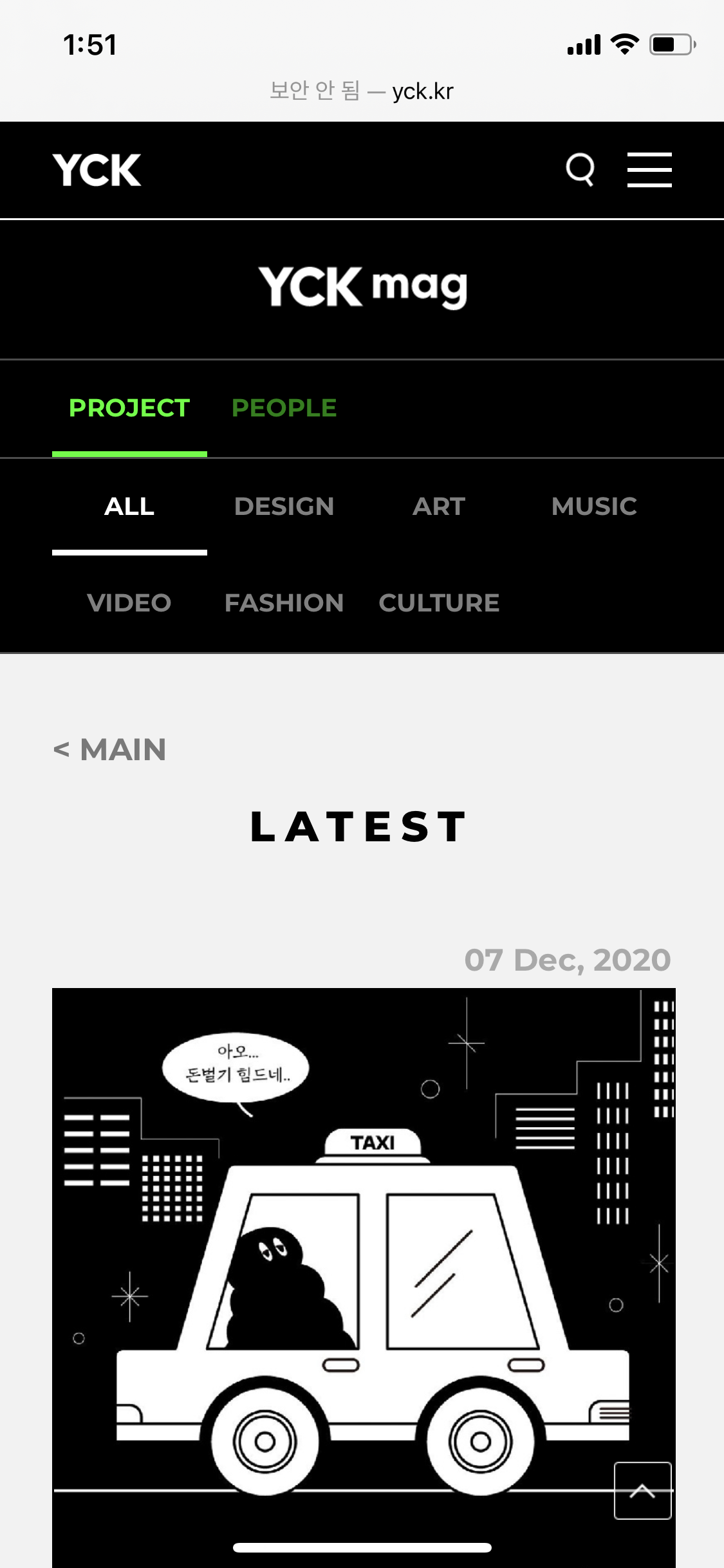
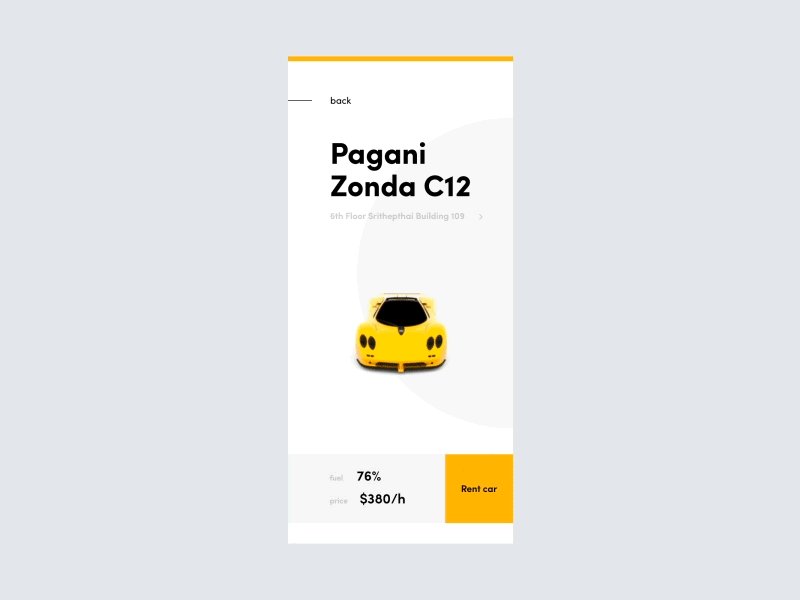
최근에는 PC웹보다는 모바일에 맞춰진 사이트나 플랫폼들이 인기를 얻고 있습니다. 요즘 사용자들은 PC보다는 모바일과 더 친하고 사용하는 횟수나 시간에 대한 치수도 모바일이 월등히 높아지고 있기 때문입니다. 요즘 플랫폼들과 사이트들은 모바일 없이 PC만 대응하고 있는 곳이 정말 찾기 어려울 정도로 적습니다. 심지어는 PC웹은 없이 모바일만 있는 플랫폼들도 있을 정도니까요. 2021년도에는 PC웹보다는 모바일에 더 집중하는 디자인을 하시는 게 좋을 듯 합니다!








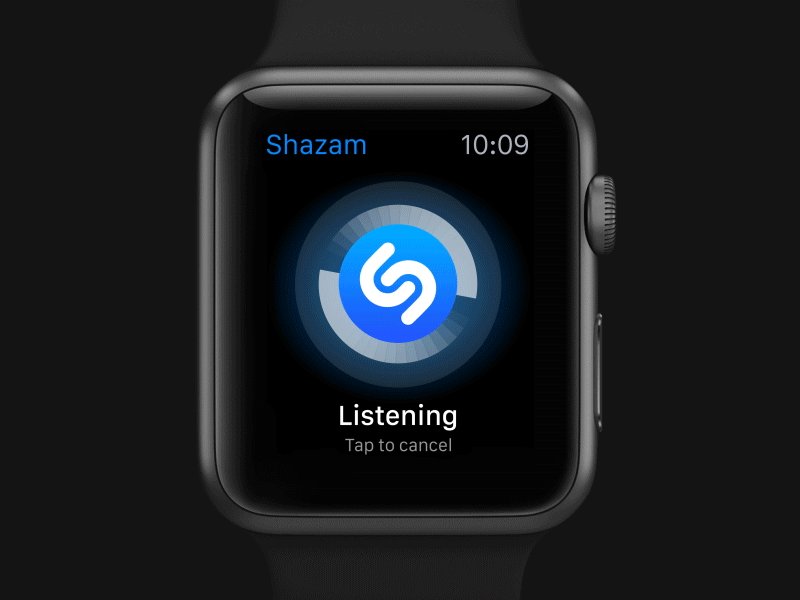
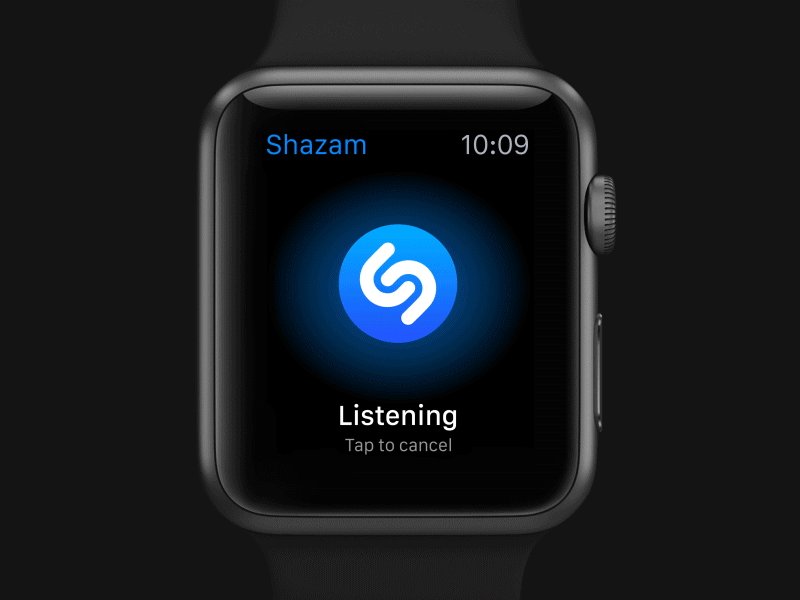
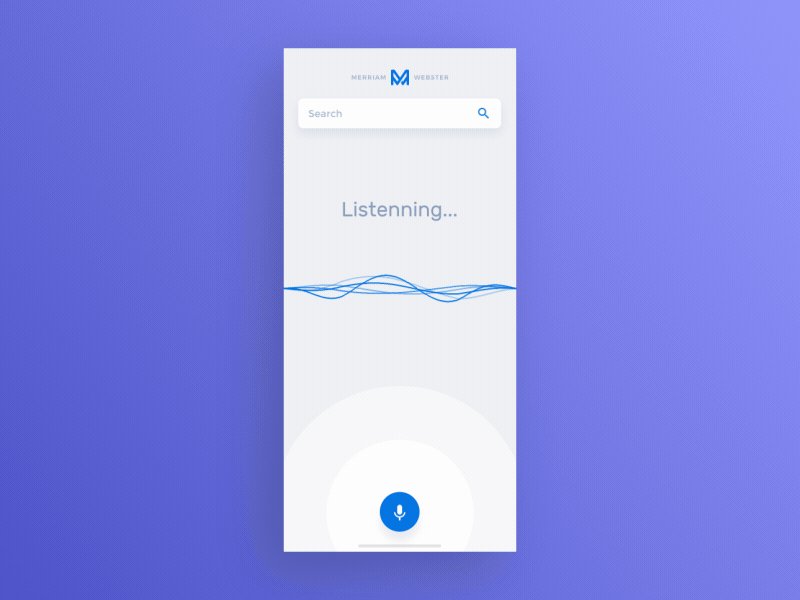
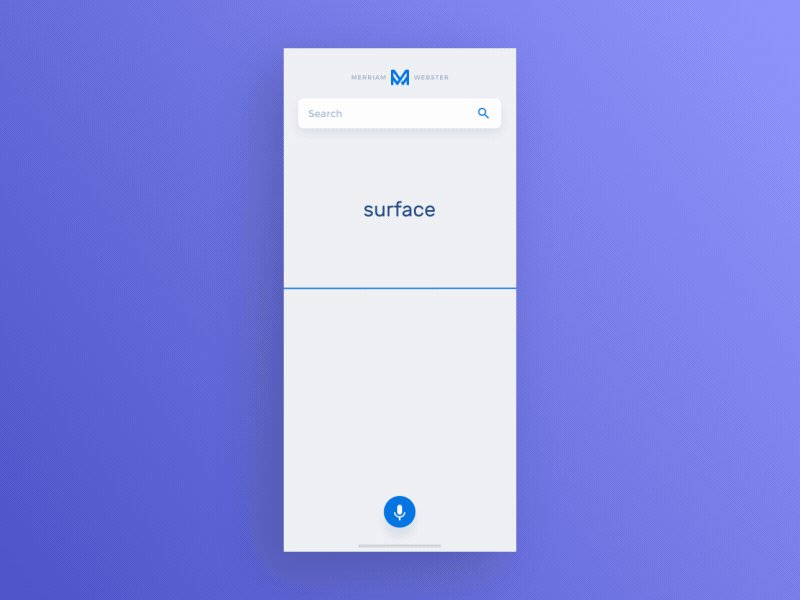
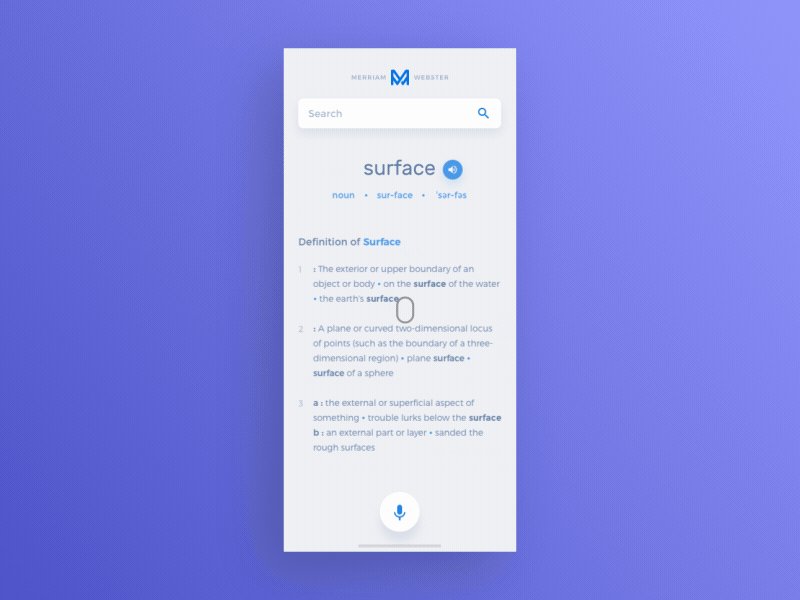
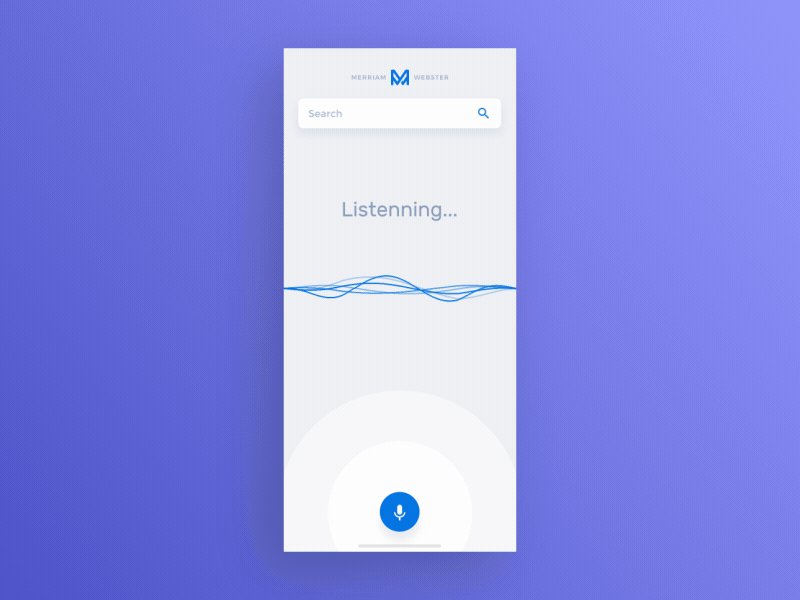
02. 음성 사용자 인터페이스 (VUI)
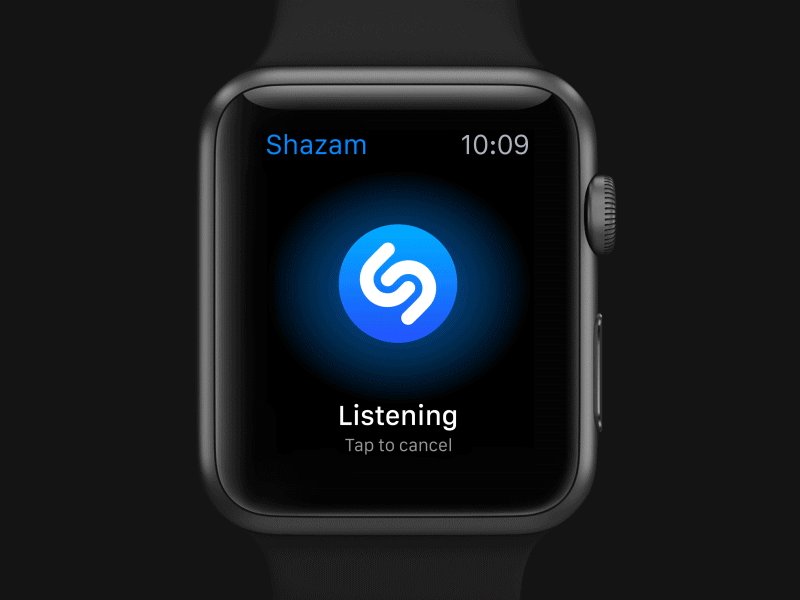
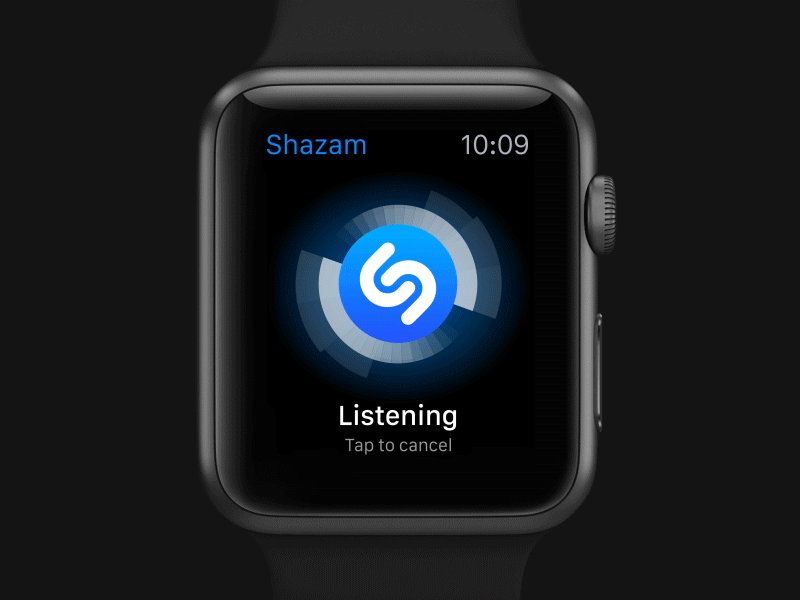
이 트렌드는 익숙하지 않으신가요!? 기존에 제가 포스팅했던 2020년도 UIUX트렌드 글을 보셨다면 익숙한 내용이실텐데요! 사실 사용자 입장에서도 음성 사용자 인터페이스는 너무나 익숙해져버린 요소입니다. 요즘 다양한 플랫폼들에서 사용하고 있는 기능이죠. 다른 동작 없이 음성만으로 기능을 실행시키고 특정 행동을 할 수 있어 사용자 입장에서 편리하고 자연스러워진 기능입니다. 2021년도에도 계속 유행할 것 같네요!




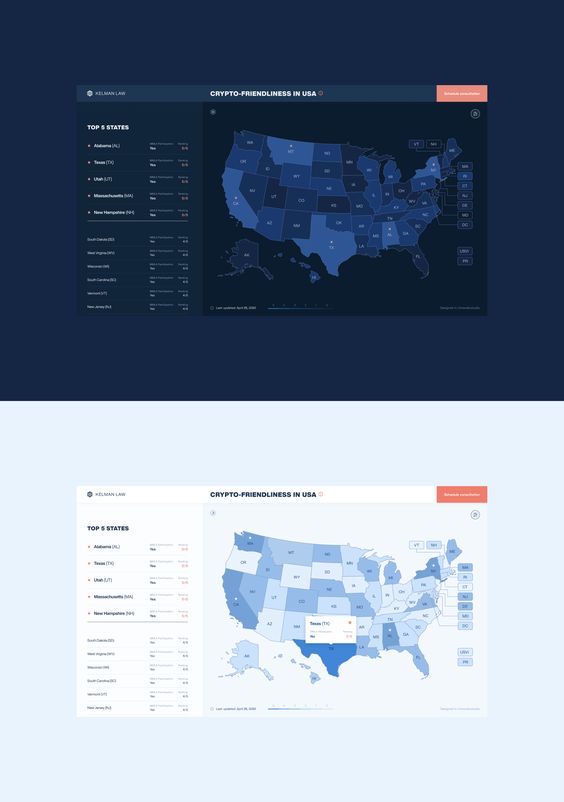
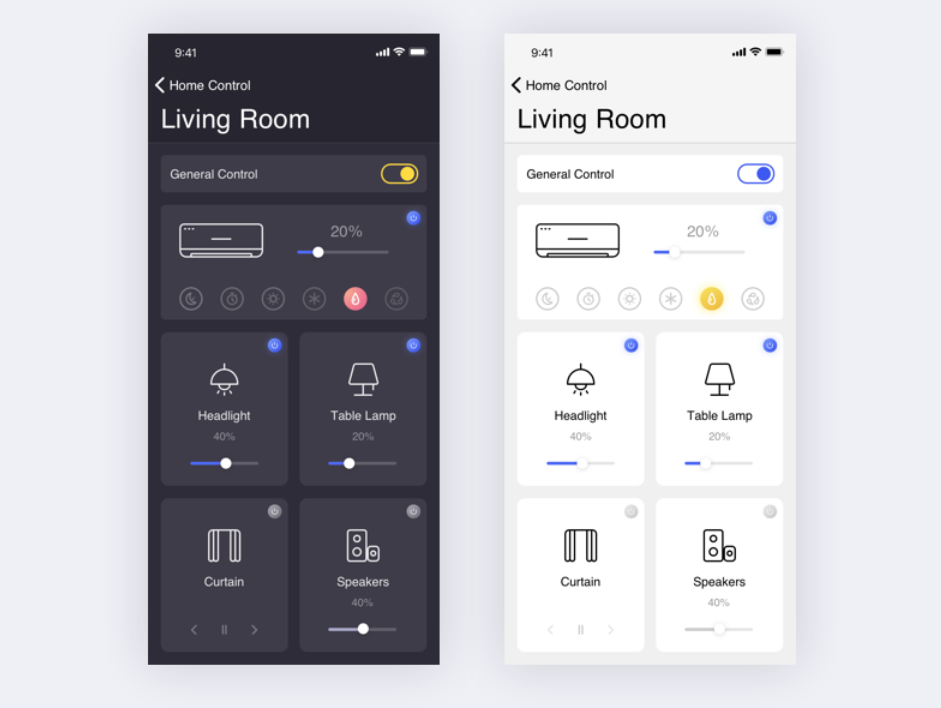
03. 다크모드
2020년도 웹디자인 트렌드였던 다크모드가 2021년도에도 왕성할 예정이라고 합니다. 다크모드는 OLED 디스플레이(이 내용은 다음에 자세히 한번 포스팅해보도록 하겠습니다ㅎㅎ)가 나온 이후로 정말 많이 사용되고 있는데요. 기존 테마보다 고급스럽고 매력적인 느낌을 구현할 수 있고 배터리 사용량을 절약할 수 있어 많이 사용되고 있습니다.




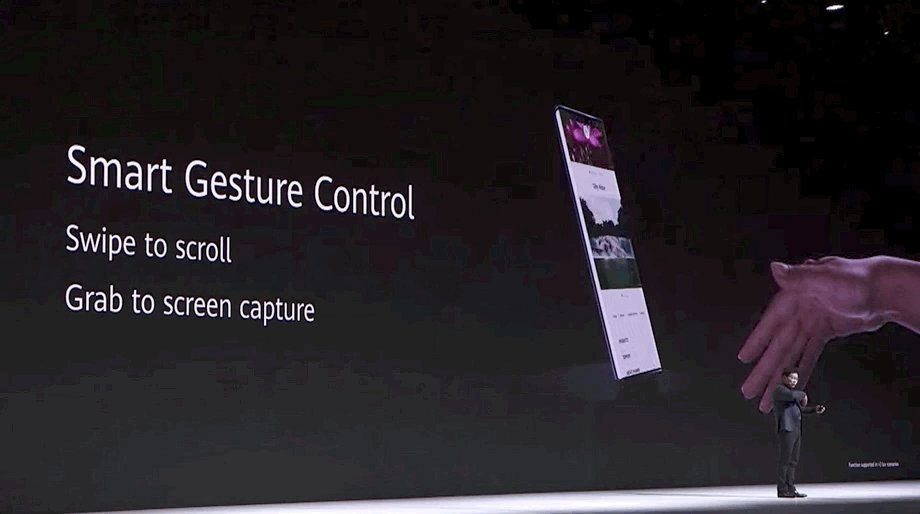
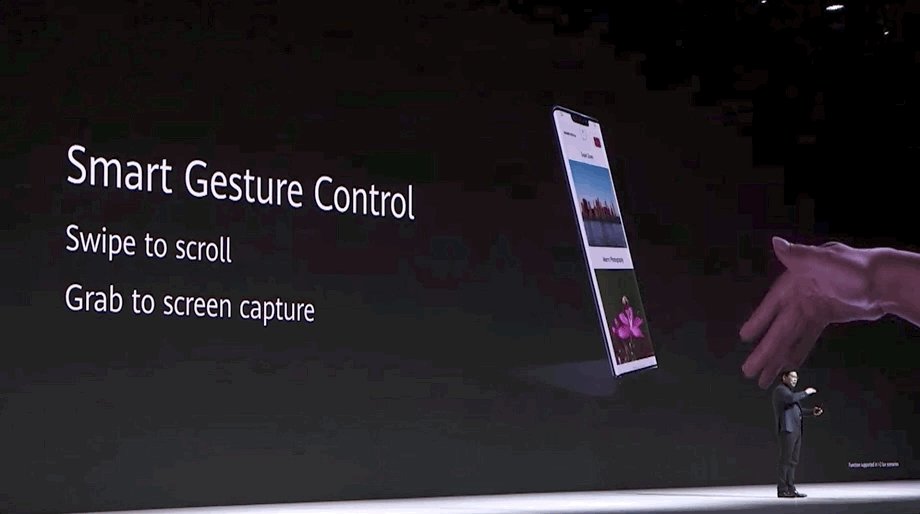
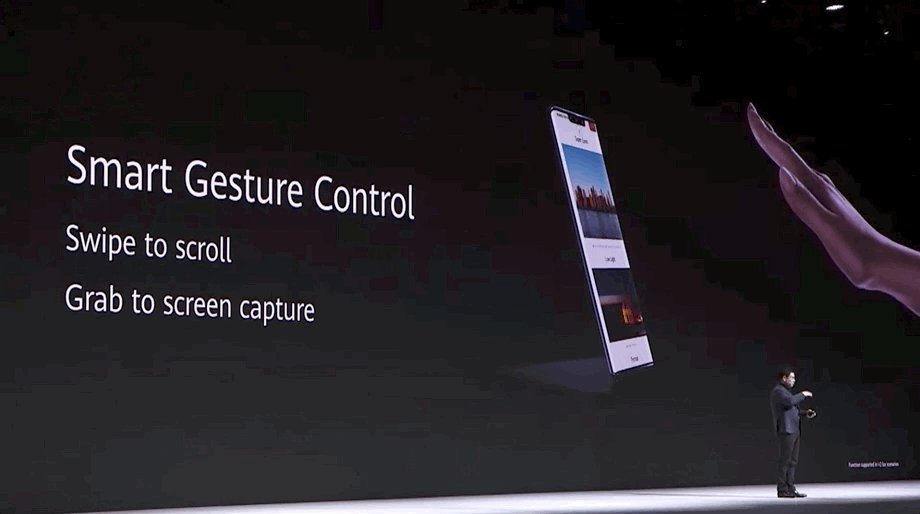
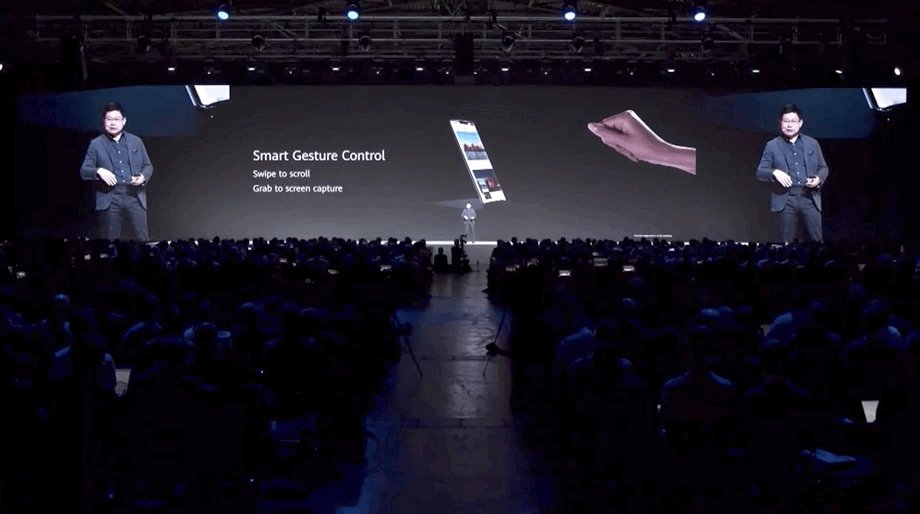
04. 에어 제스처 컨트롤
에어 제스처 컨트롤은 2021년을 지배할 것이라고 할 정도로 많이 사용될 것이라고 하는데요. 에어 제스처 컨트롤이란, 기존의 제스처들처럼 화면을 직접 터치하여 동작을 구현시키는 것이 아니라 화면을 터치하지 않고도 공기 중에서 화면위 손의 움직임으로 동작을 구현시키는 제스처 컨트롤입니다. 이 기능은 사용자에게 새로운 경험을 주는 좋은 부분이 될 것이라고 생각합니다. 기존의 모든 작업은 화면 터치로써 이루어졌지만 이젠 에어 제스처로 대체될 것이라 합니다.


05. 3D요소
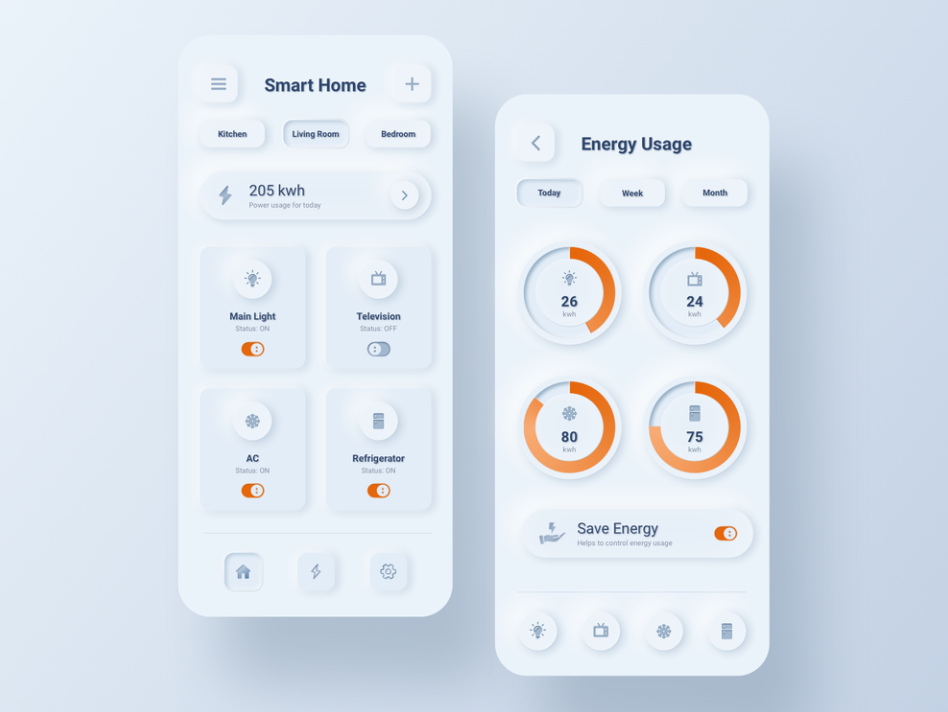
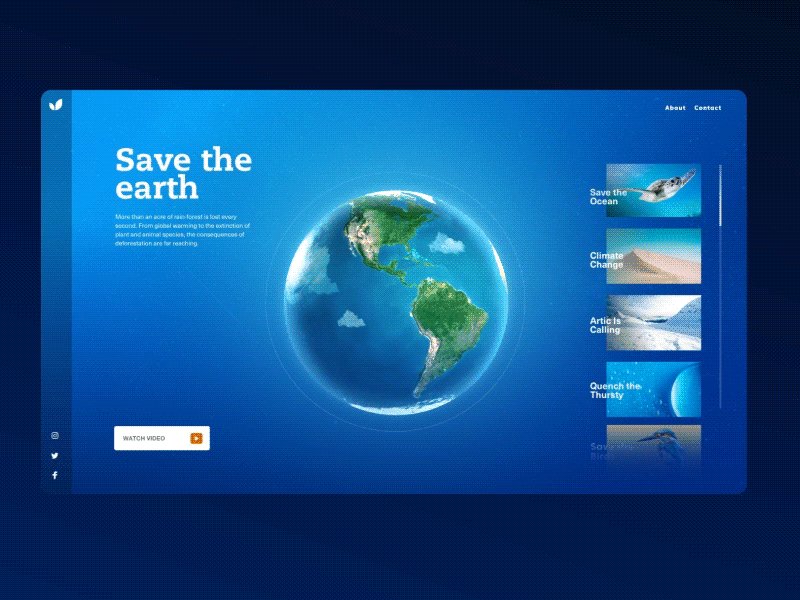
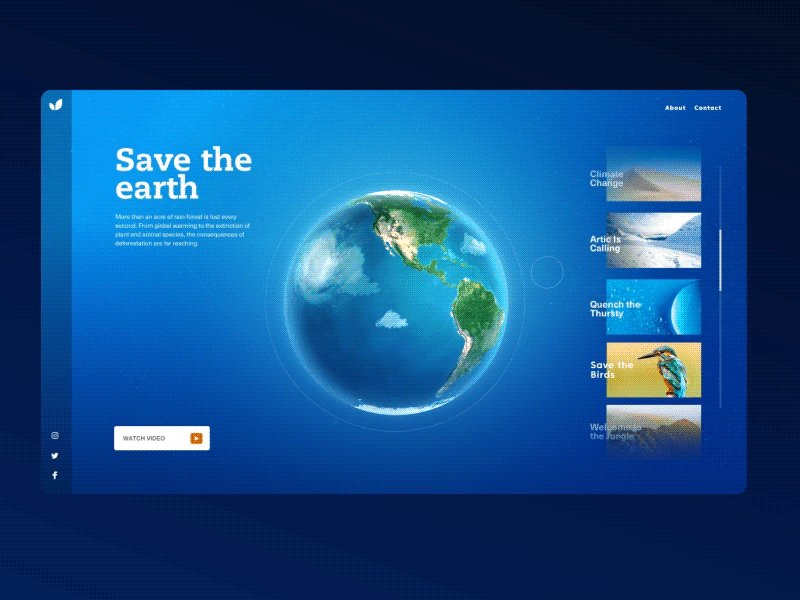
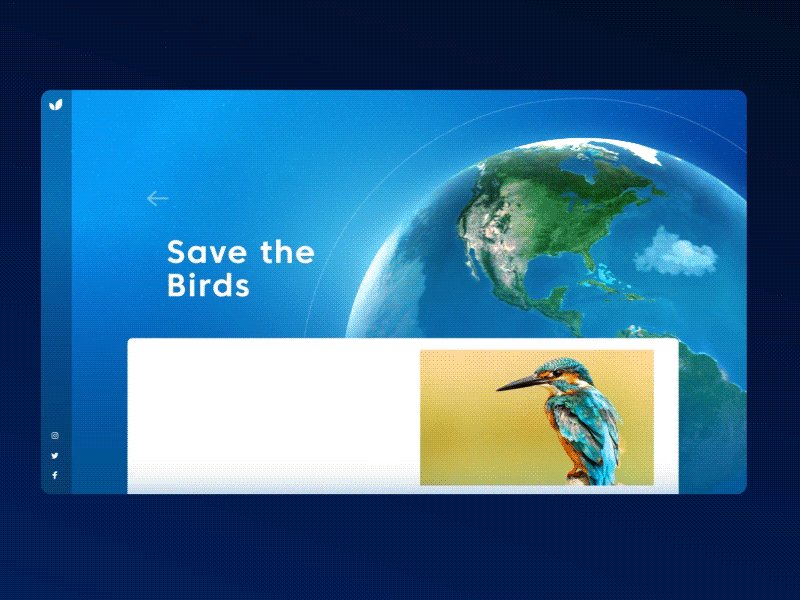
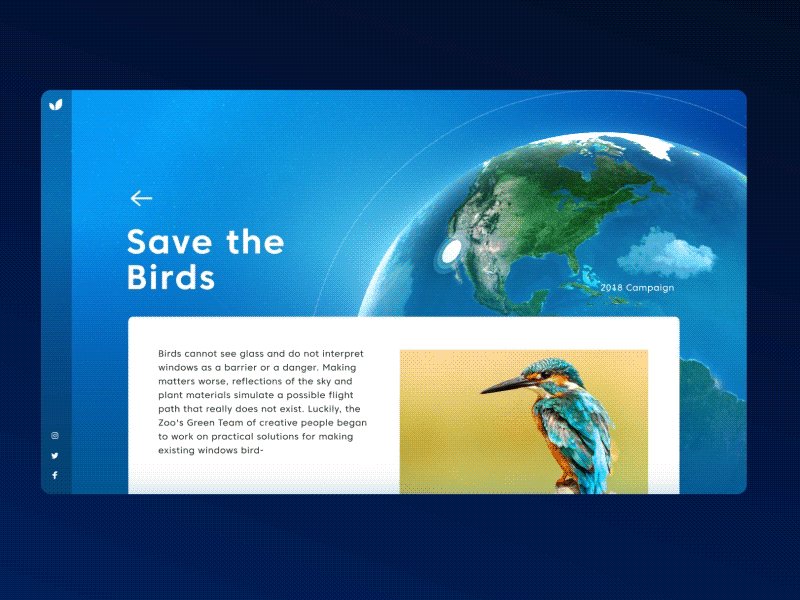
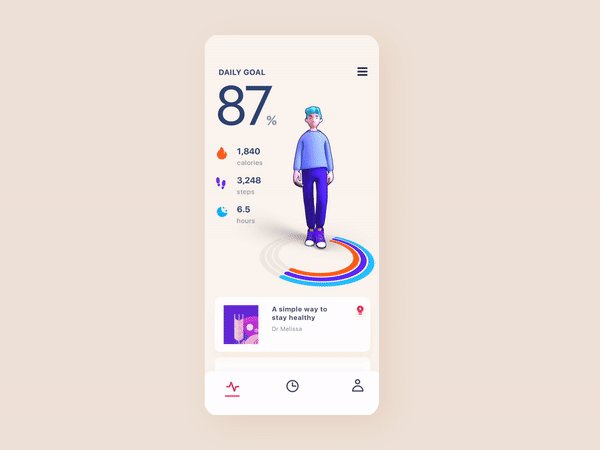
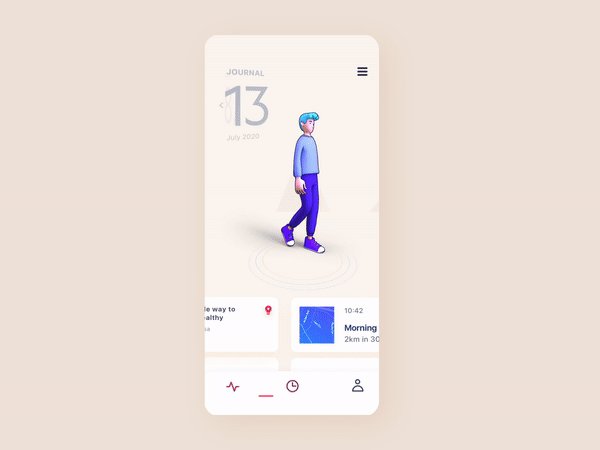
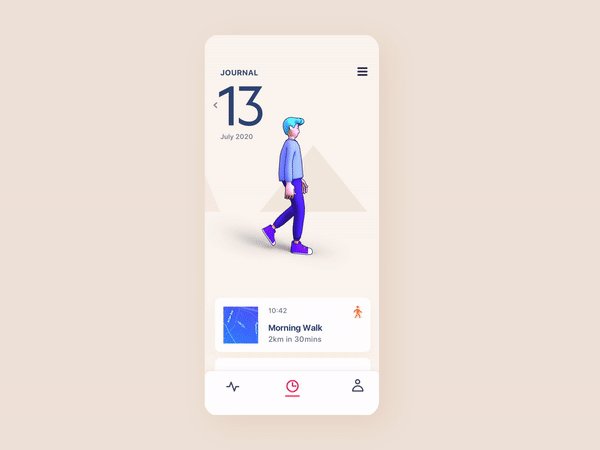
최근의 인터페이스 요소들은 거의 3D공간이나 가상공간인 AR, VR 형태로 많이 변화하고 있습니다. 3D기반의 디자인 요소의 가장 큰 장점은 사용자의 참여를 유지할 수 있다는 것이라고 합니다. 새롭고 많이 보지 못했던 인터페이스 요소이다보니 사용자의 관심과 호기심을 많이 이끌어낼 수 있는 것이지요. 최근 들어 등장한 새롭게 뜨고 있는 " 뉴모피즘 " 또한 3D요소와 연관이 있다고 할 수 있을 것 같아요. 하지만 한가지 문제는 그래픽요소의 용량이 너무 커서 사이트의 속도를 저하시킨다는 점입니다. 이러한 문제의 해결법은 개발자나 퍼블리셔의 큰 고민이 되겠네요~ 2020년도에도 유행했던 디자인이지만 2021년도에 사용하는 느낌은 2020년도와는 또다른 느낌인 것 같습니다. 아래의 레퍼런스 참고해보세요!ㅎㅎ





06. 마이크로 카피
2021년도 UX트렌드라고 할 수 있는 가장 대표적인 사례에는 마이크로 카피가 있습니다. 마이크로 카피란, 어려운 단어나 용어가 아닌 사용자의 입장에서 간단하고 친근한 용어를 사용해 사이트 내에서 사용자에게 특정한 행동을 유도하는 짧은 문구나 단어들입니다.
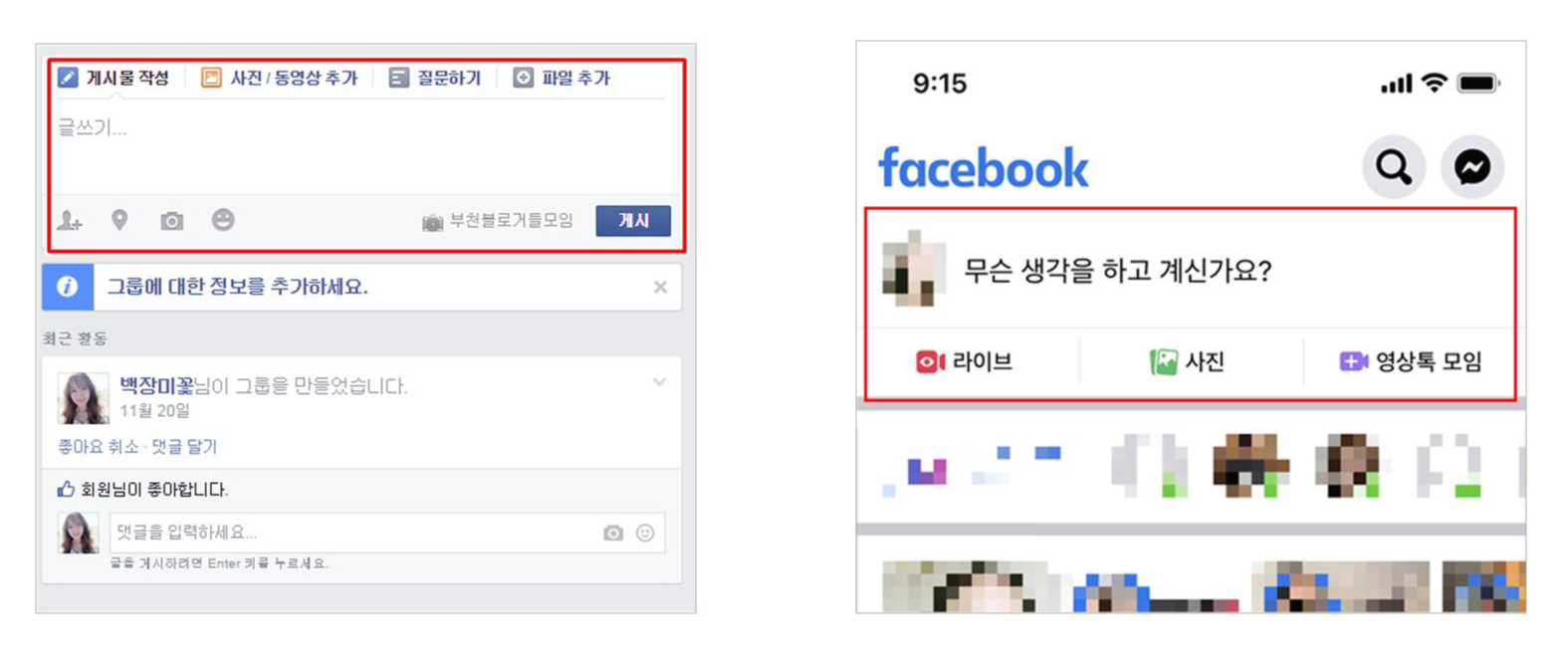
페이스북으로 예를 들어보면 예전에는 글을 작성하는 박스의 힌트텍스트가 " 글쓰기 " 였던 반면 현재는 " 무슨 생각을 하고 계신가요? " 로 바뀐 것을 확인할 수 있습니다. 이런 것처럼 자연스럽게 사용자의 행동을 유도하고 편안한 사용을 돕는 것이 바로 마이크로 카피입니다.





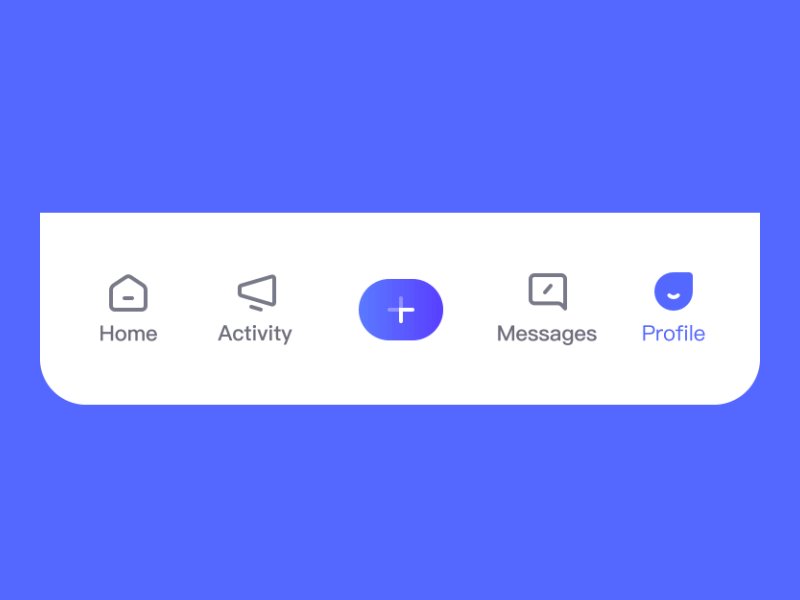
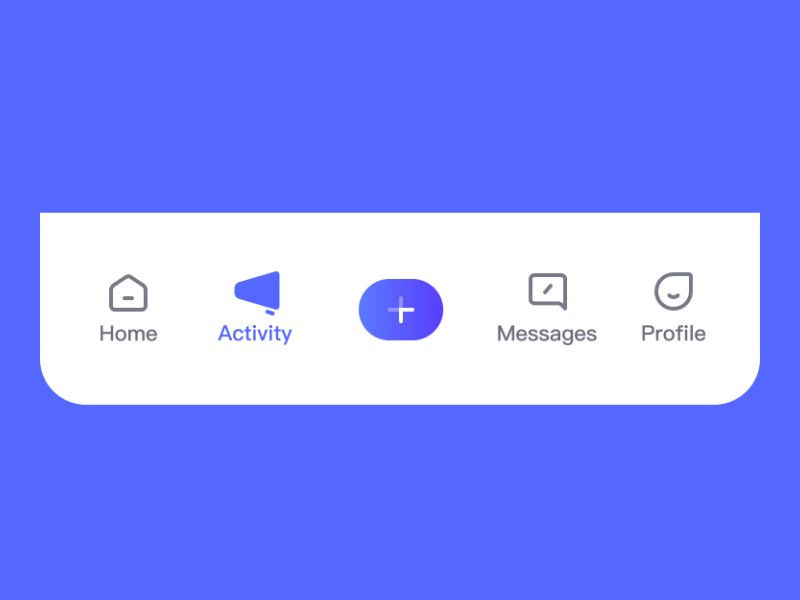
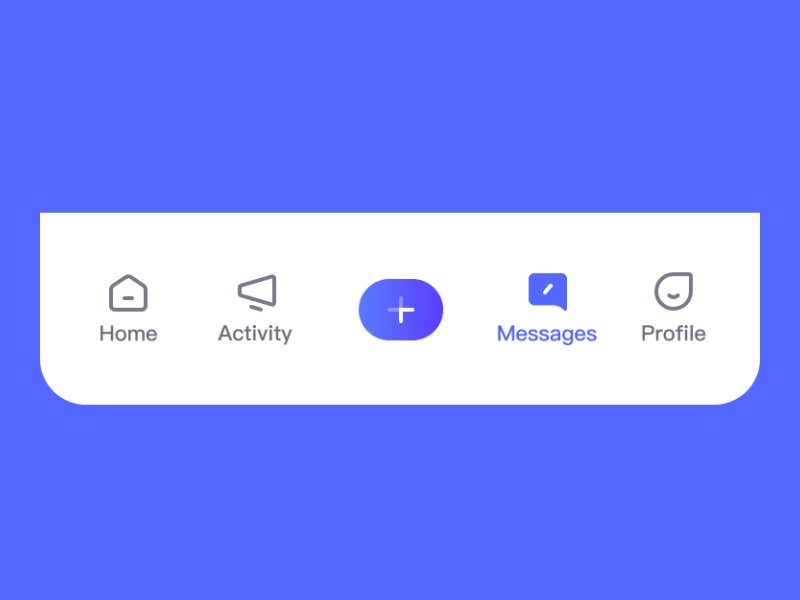
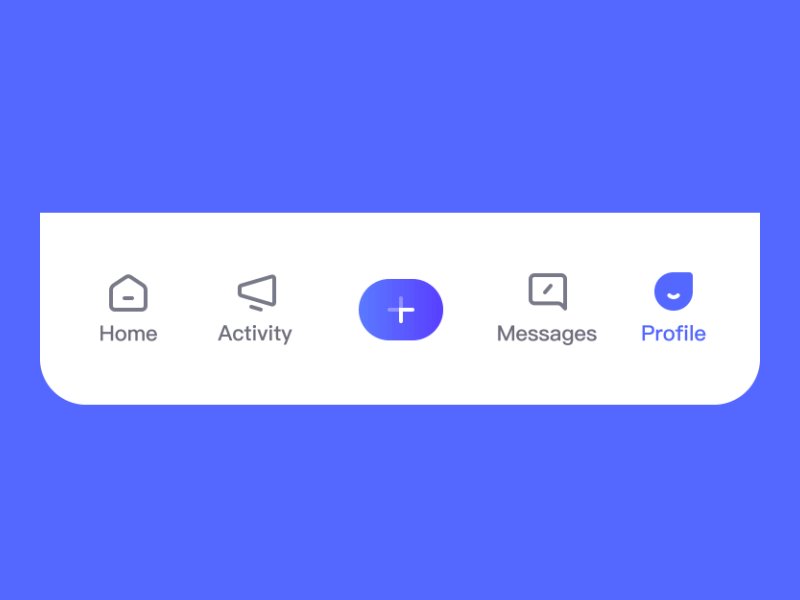
07. 마이크로 인터렉션
마이크로 인터렉션은 최신 트렌드에 따라가는 플랫폼이라면 무조건 사용하고 있는 요소 중 하나입니다. 처음 등장했을 때의 간단한 움직임부터 점점 다양하고 독특한 마이크로 인터렉션들이 등장하고 있습니다. SNS나 웹툰과 같은 사용자간의 친근한 상호작용이 필요한 플랫폼에서 가장 많이 선호하며 많이 이용되고 있습니다. 또한, 짧고 간단한 마이크로 인터렉션 같은 경우에는 대부분의 플랫폼에서 이용하려고 하는 추세이니 관심있게 보시고 디자인을 하실 때에도 적용해보시면 좋겠네요ㅎㅎ


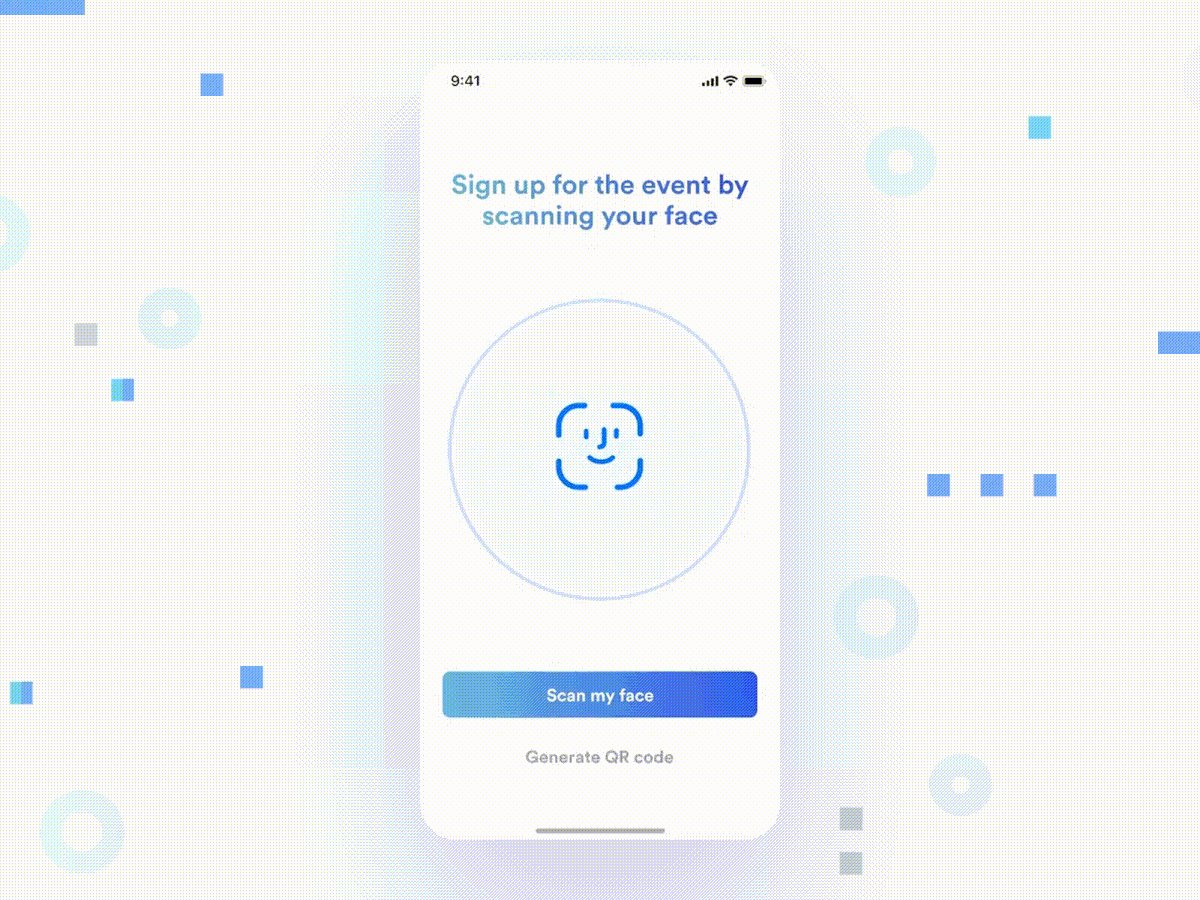
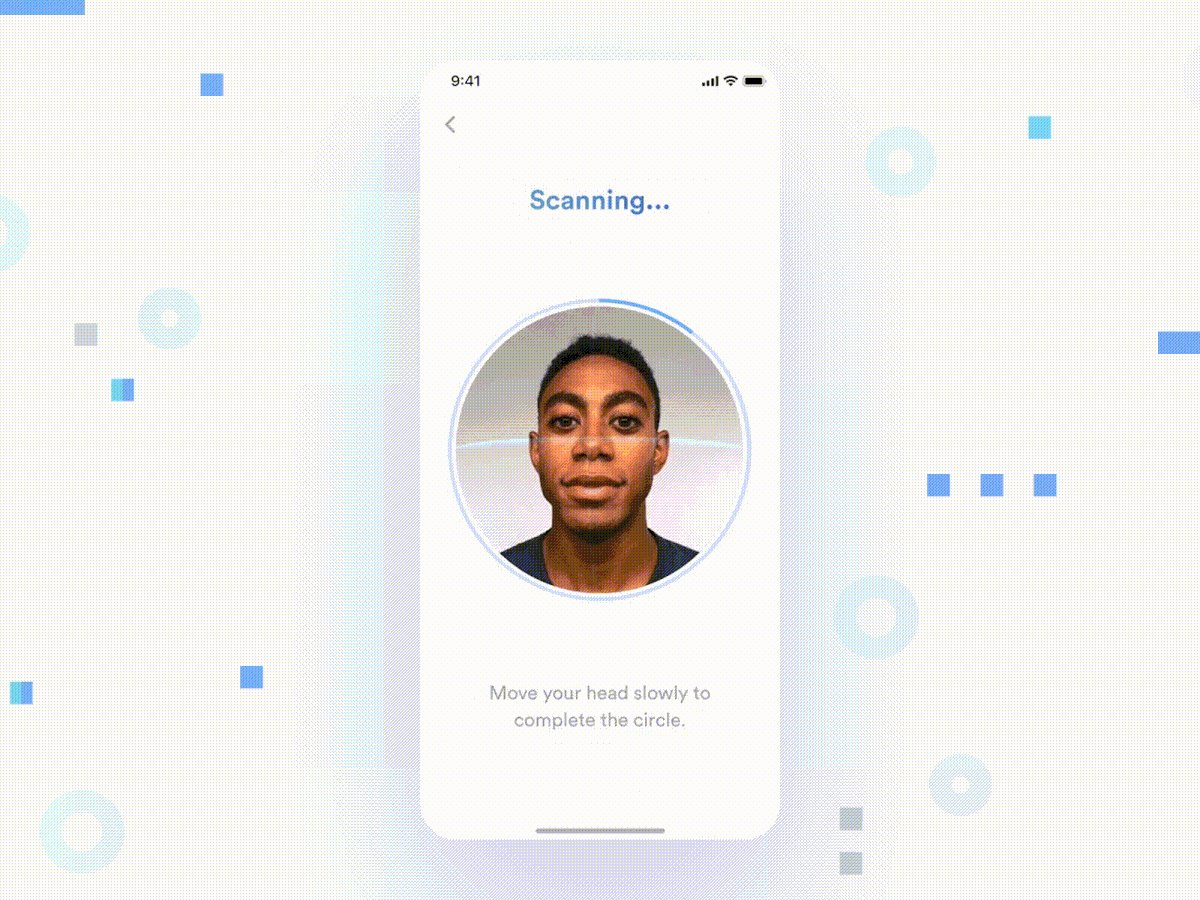
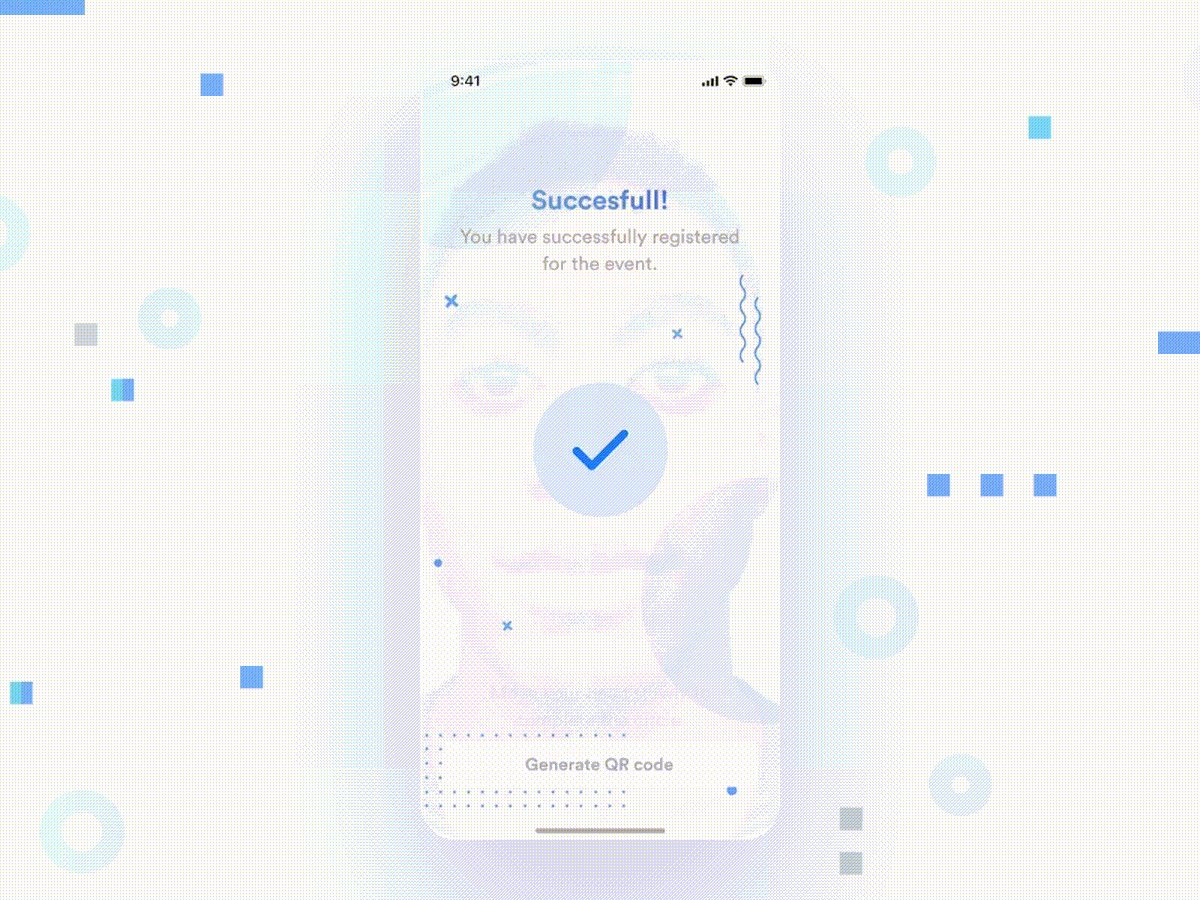
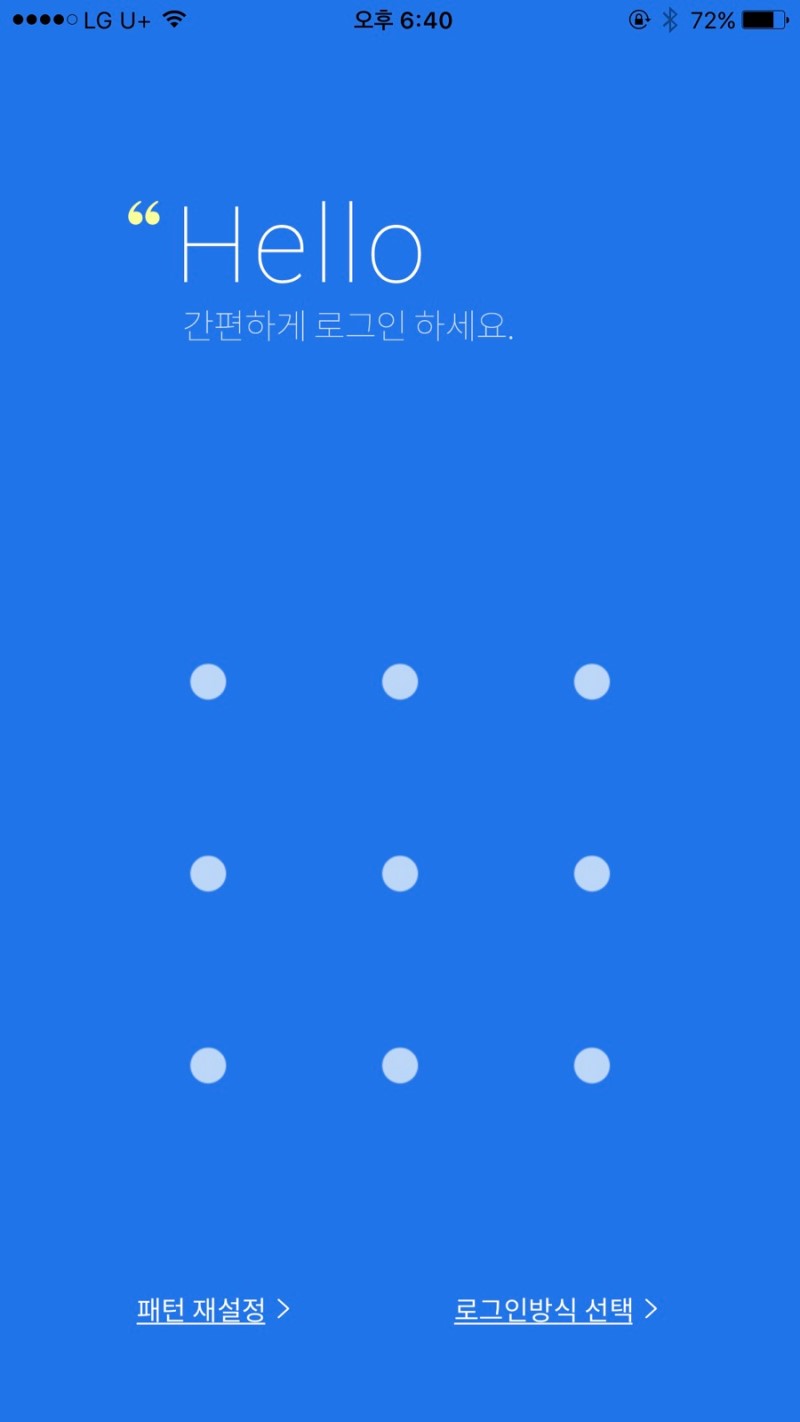
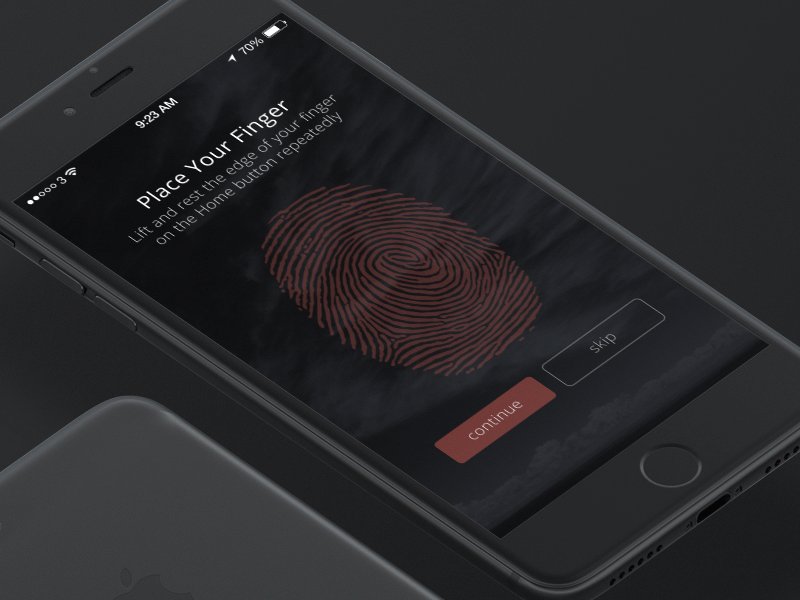
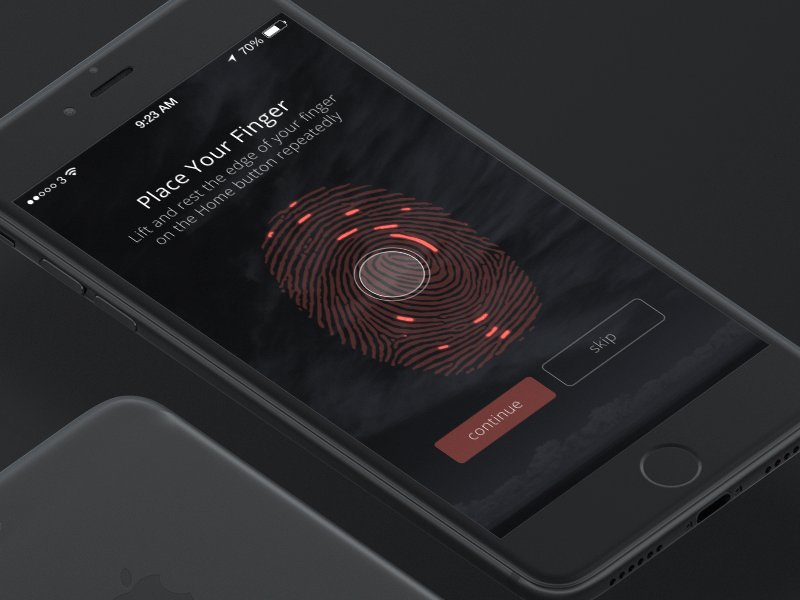
08. 비밀번호가 없는 로그인
여러분들은 여러 플랫폼의 계정 비밀번호를 어떻게 설정하시나요? 저는 대부분의 계정 비밀번호는 통일하지만 몇몇 중요한 계정은 새로운 비밀번호를 설정하기도 하고 어떤 플랫폼은 제가 사용하는 비밀번호가 비밀번호조건과 맞지 않아 조금씩 변형하기도 하는데요.
그렇게 사용하다보면 여러가지 플랫폼을 사용하면서 비밀번호가 계속 헷갈리게 되는 것 같습니다. 그렇다고 어디 적어두기도 찜찜하구요. 그러다보면 결국 매번 비밀번호찾기를 이용해야 하죠...ㅎㅎㅎ 이런 문제점에 대응하기 위해 사용되는 요즘 트렌드는 복잡한 비밀번호 없이 로그인을 하는 방식입니다. 예를 들면 패턴이나 지문인식, 얼굴인식, PIN코드 등이 있죠. 이런 방식들은 2021년도에도 많이 이용될 것 같습니다.



09. 동영상 사용
사이트에 동영상을 사용하는 것은 2020년도에 유행처럼 퍼져있었습니다. 사용자를 사이트에 오래 머무를 수 있게 하고 행동유도를 하는데 좋은 효과를 보이기 때문입니다. 이런 동영상을 사용하는 디자인은 2021년도에도 계속해서 이어질 것이라고 봅니다. 또한, 동영상은 사용자의 이해도를 이미지보다도 훨씬 높여주기 때문에 정확하게 원하는 메시지를 전달하는 데에도 편리하고 사이트의 퀄리티를 높여주는 요소로도 작용하기 합니다.
10. 접이식 디스플레이 대응
접이식 디스플레이는 위의 다크모드에 대한 설명에서도 말씀드렸던 OLED 디스플레이의 등장으로 만들어질 수 있었던 디스플레이입니다. 최근 삼성이나 LG, 애플과 같은 회사들은 잇따라 접이식 디스플레이를 내놓기 시작했습니다. 플렉시블 디스플레이에서부터 시작해 폴더블 디스플레이까지 다양한 형태의 디스플레이가 등장하고 있습니다. 이에 맞춰 디자이너들도 접이식 디스플레이에 대응할 수 있는 디자인을 해야 할 것 같습니다. 2021년도에는 디스플레이는 계속해서 발전하고 더 진보된 디스플레이들이 꾸준히 등장할 것 같습니다.




끝까지 봐주셔서 감사합니다! :-)
참고사이트
www.castingn.com/sourcing/kkultip_detail/128
blog.naver.com/kimgg9252/222121109847
www.popwebdesign.net/popart_blog/en/2020/09/12-superior-ux-ui-design-trends-to-dominate-in-2021/
www.hellodigital.kr/blog/dmkt-general-ux-how-to-write-microcopy/
'디자인_트렌드 > 2021' 카테고리의 다른 글
| [2021] [웹디자인트렌드] 2021년도를 이끌어 갈 15가지 웹디자인 트렌드 정리하기_2편 (2) | 2021.05.06 |
|---|---|
| [2021] [웹디자인트렌드] 2021년도를 이끌어 갈 15가지 웹디자인 트렌드 정리하기_1편 (0) | 2021.04.19 |


댓글