작년 12월에 올렸던 2021년도 UIUX 디자인 트렌드 이후 정말 오랜만에 올리는 디자인 트렌드 게시글입니다! 변명을 하자면.... 너무나 많은 사이트들과 블로그에서 웹디자인 트렌드를 포스팅하고 계속해서 업데이트하고 있어서 전부 조합하여 정리하다보니 시간이 많이 걸렸습니다ㅎㅎㅎ..... 업로드된 게시글들 중 부정확한 정보들은 배제하고 비슷한 내용은 병합하면서 나름대로 정리를 했는데도 불구하고 내용이 많아 불가피하게 1, 2편으로 나누게 되었습니당ㅠㅜ 8가지의 2021년도 웹디자인 트렌드를 소개하는 1편부터 먼저 차근히 시작해보겠습니다! 재미있게 읽어주세요~ㅎㅎ
소개해드릴 2021년 15가지 웹디자인 트렌드는 다음과 같습니다.
[1편]
01. 뉴모피즘
02. 추상적 기하학적인 모양
03. 편안한 컬러
04. 다양한 스크롤의 변형
05. 물리적인 제품의 디지털 해석
06. Parallax 스크롤링
07. 그래픽과 사진의 혼용
08. 큰 제목의 사용
[2편]
09. 핸드 드로잉 요소
10. 사회및 환경문제에 관한 디자인
11. 질문을 던지는 디자인
12. 채도가 높은 3차원적인 색상
13. 극단적인 미니멀리즘, 맥시멀리즘
14. 동영상의 활용
15. 애니메이션의 활용
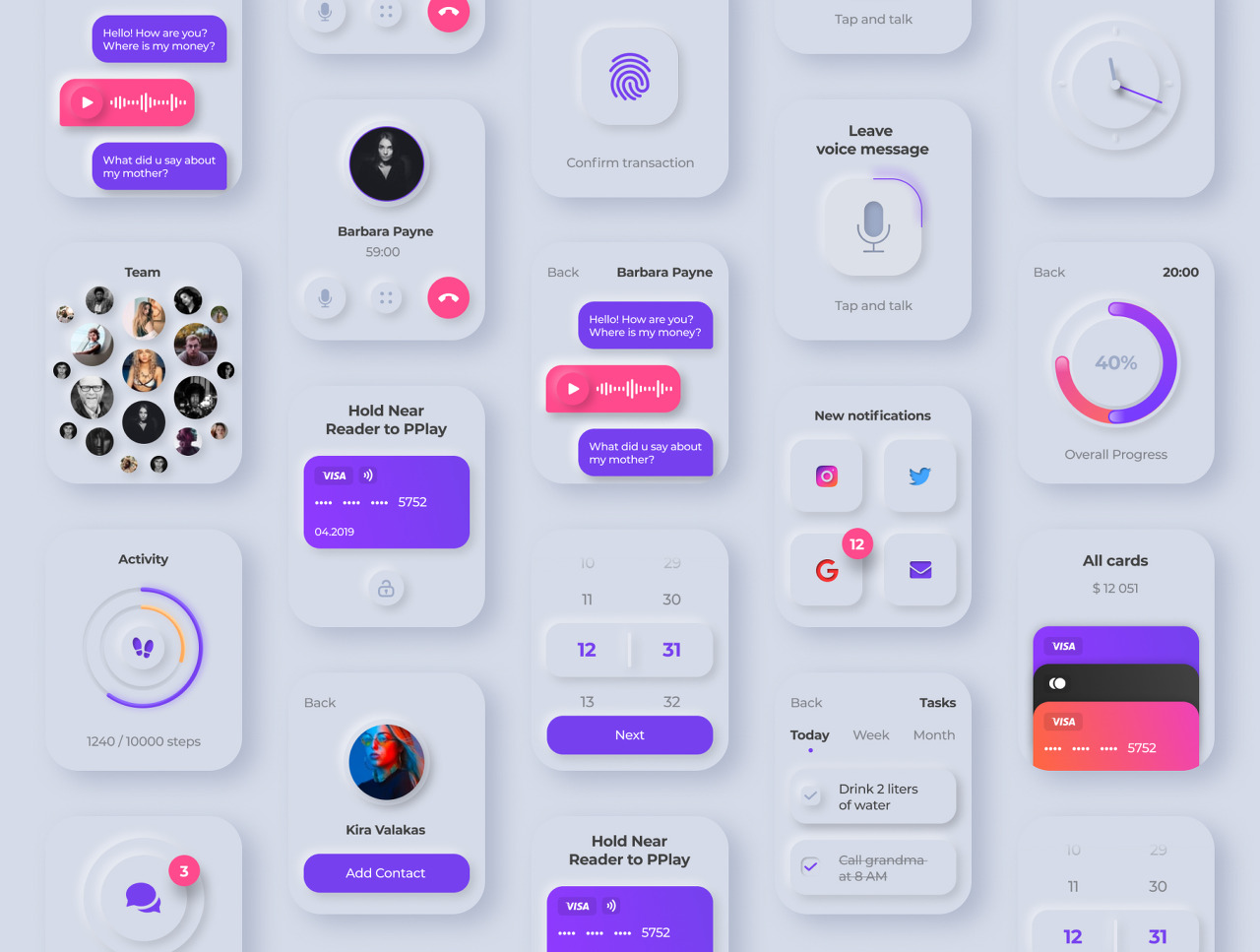
01. 뉴모피즘
뉴모피즘은 개인에서 시작된 디자인 스타일임에도 불구하고 많은 조명을 받고 디자이너들에게 신선한 사랑을 받았기에 올해 트렌드로 자리매김할 것이라고 모두가 예상했던 스타일입니다. 오래전 유행했던 스큐어모피즘을 현대적인 미니멀리즘스타일로 탈바꿈하여 독특하면서 관심이 갑니다. 독특하고 트렌드에 맞는 스타일은 UIUX 디자인에 기존과는 다른 재미를 주기에 충분했지만 디자인 전체를 뉴모피즘 스타일로 적용하는 것은 큰 도전이기에 전체적인 스타일에 활용되거나 하지는 않습니다. 하지만 한 부분의 요소들로 활용되거나 그래픽 디자인처럼 이용하거나 하며 다양하게 사용하는 것 같습니다ㅎㅎ






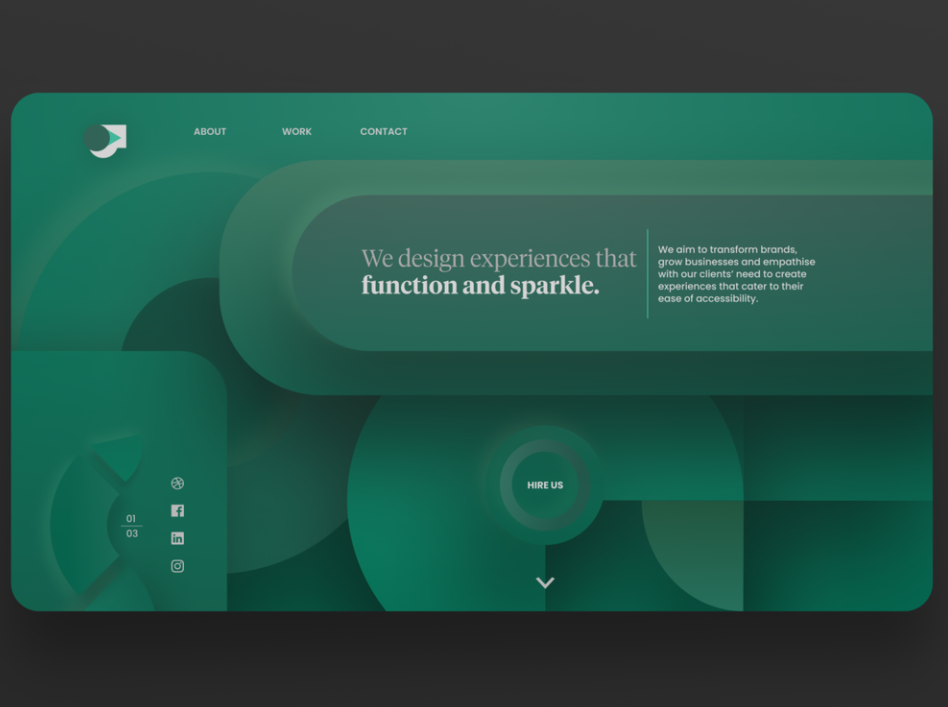
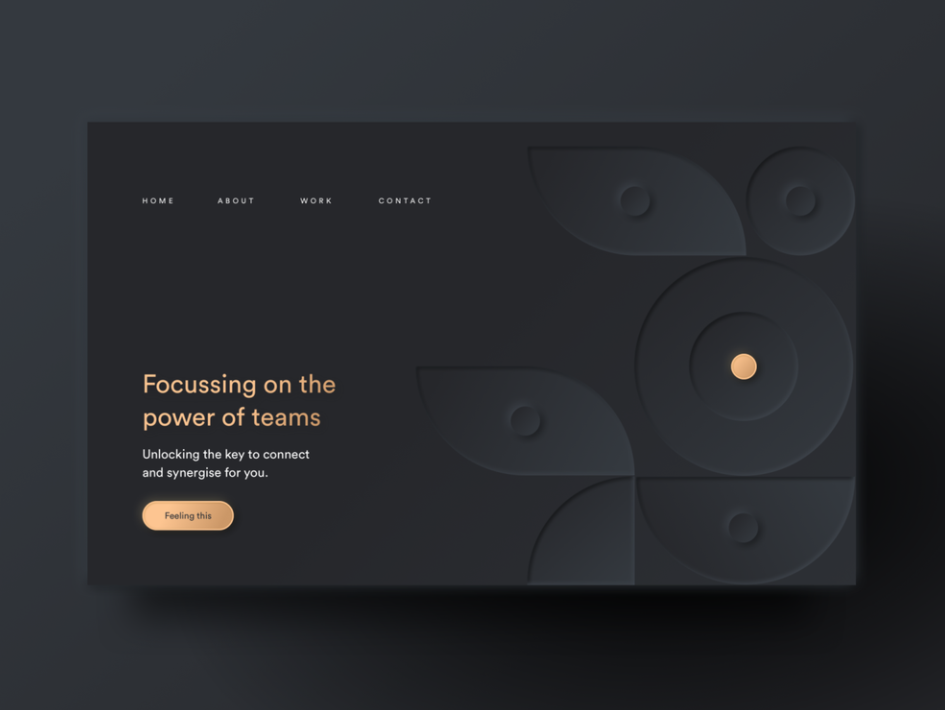
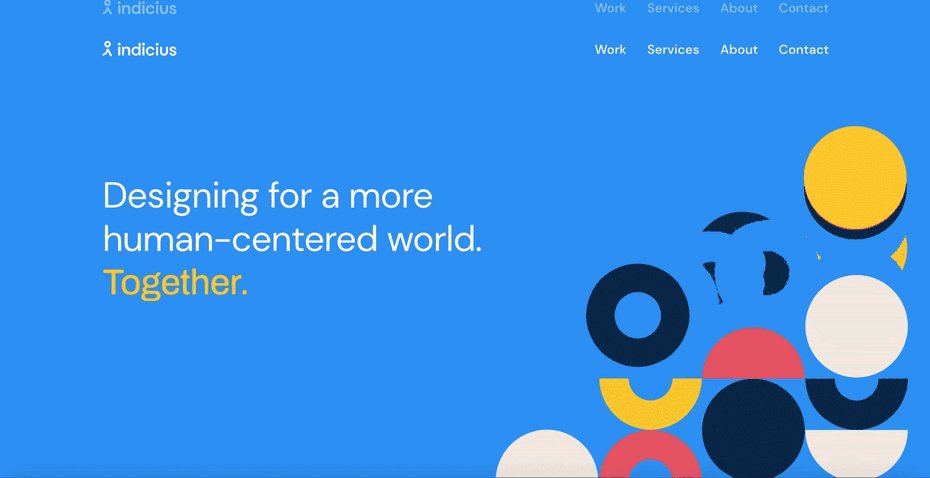
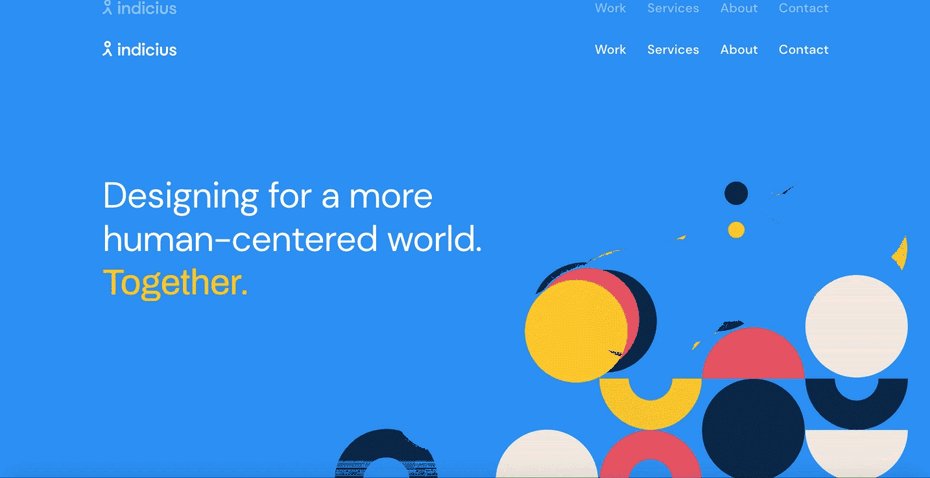
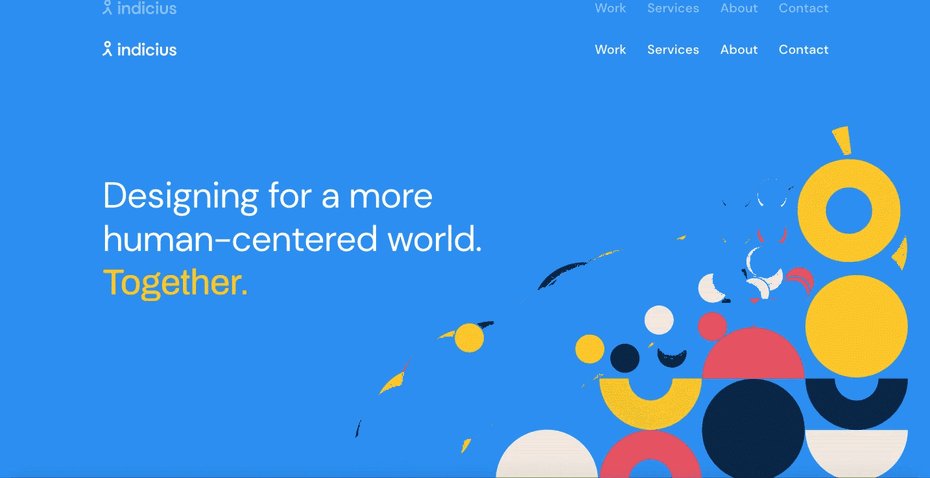
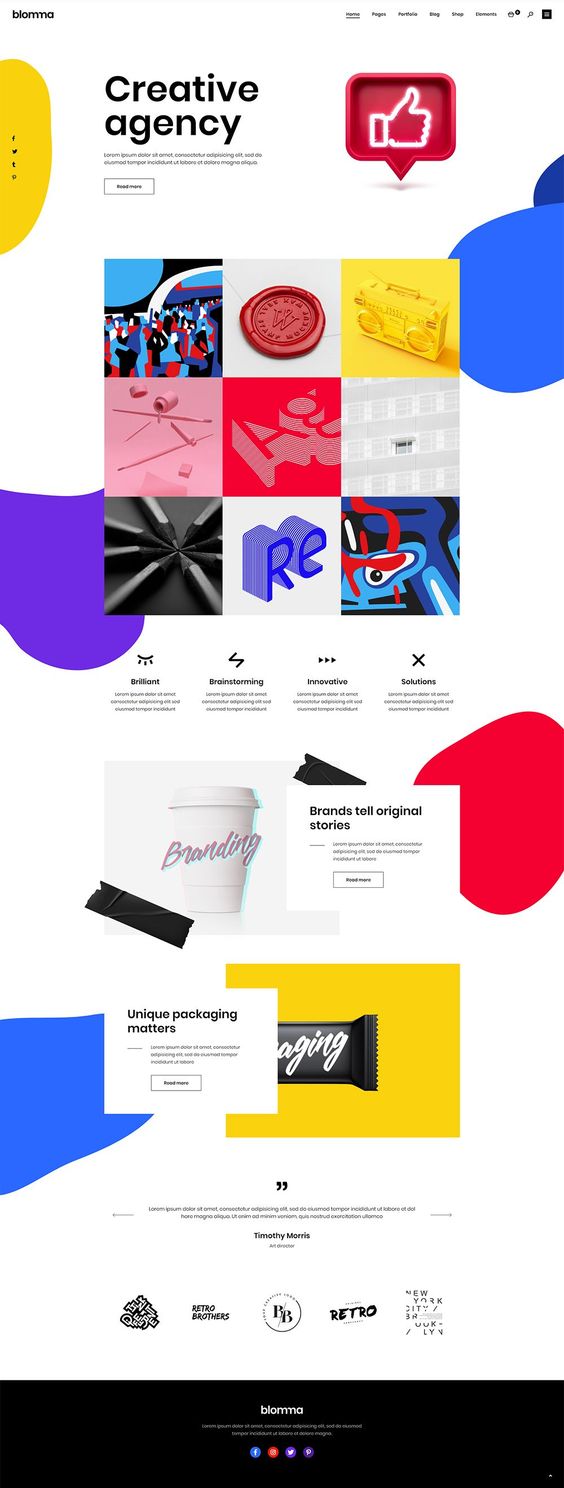
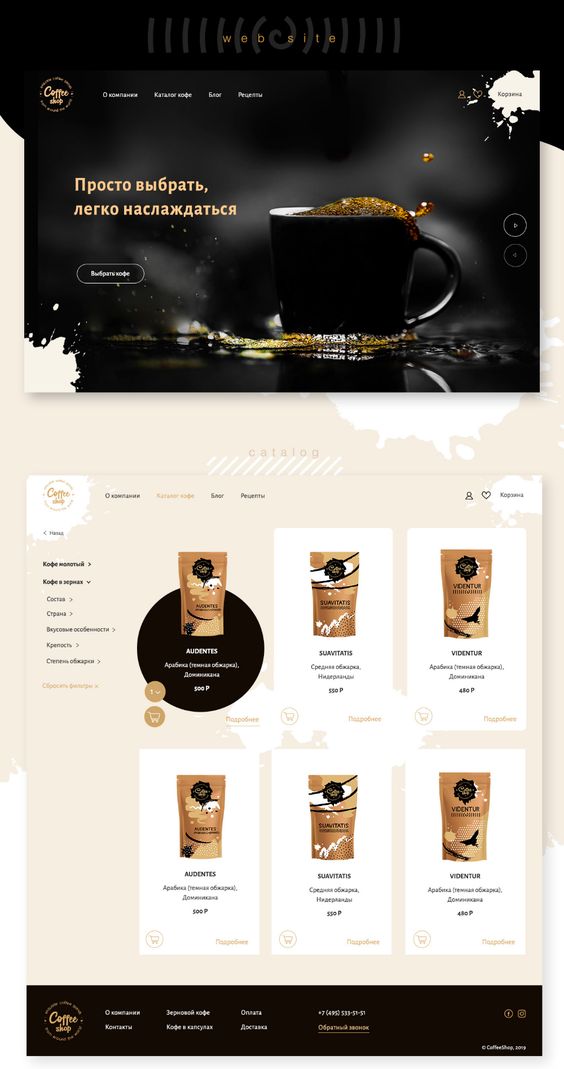
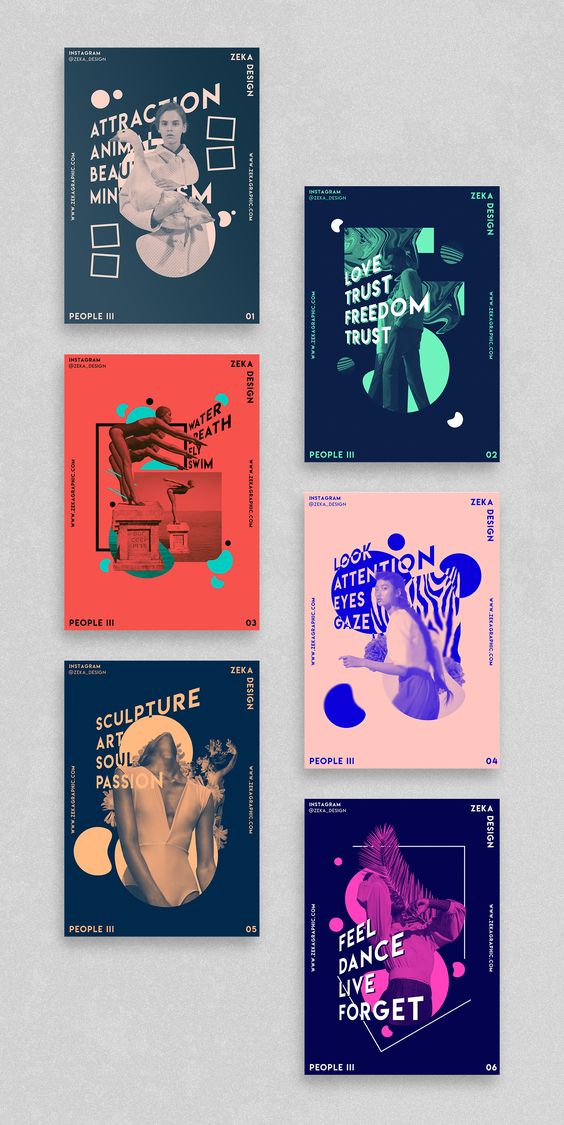
02. 추상적 기하학적인 모양
추상적인 모양과 기하학적인 형태는 단순하고 미니멀하여 2021년도에 많이 사용될 것이라고 합니다. 제한적으로 원하는 느낌을 나타낼 수 있기 때문에 많이 활용한다고 하는데요. 활기있고 생생한 색상과 함께 사용하면 더욱 돋보인다고 합니다. 많은 의미를 함축해야 하기 때문에 컨셉을 확정하고 요소를 구체화하기까지 오랜 기간이 걸릴지 몰라도 복잡하지 않은 간단한 그래픽으로 사용자에게 쉽게 의미와 느낌을 전달할 수 있기에 많은 용도로 이용될 것 같습니다.




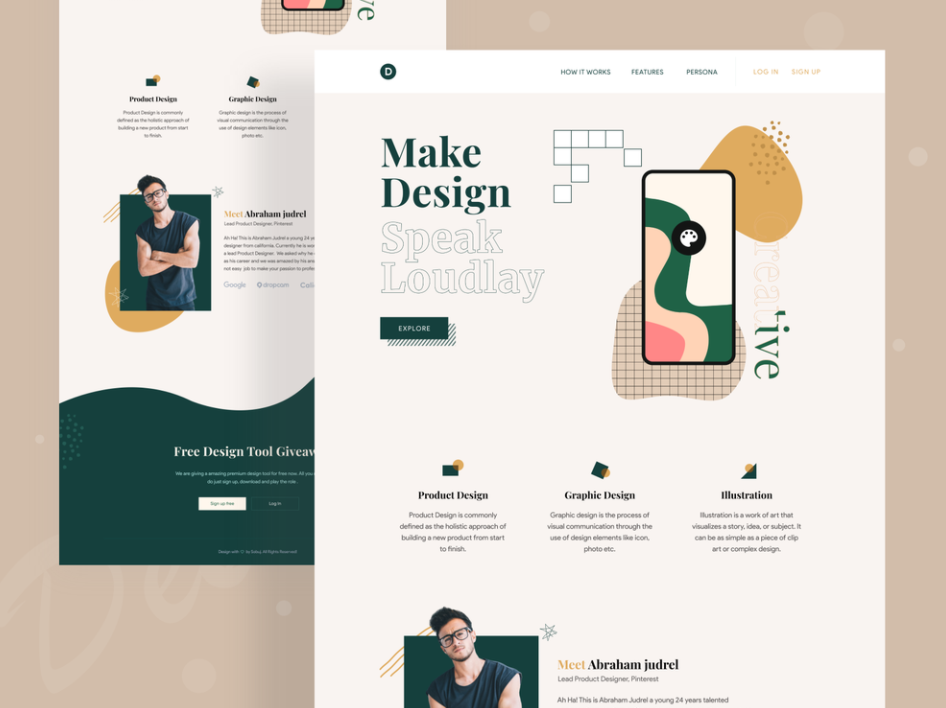
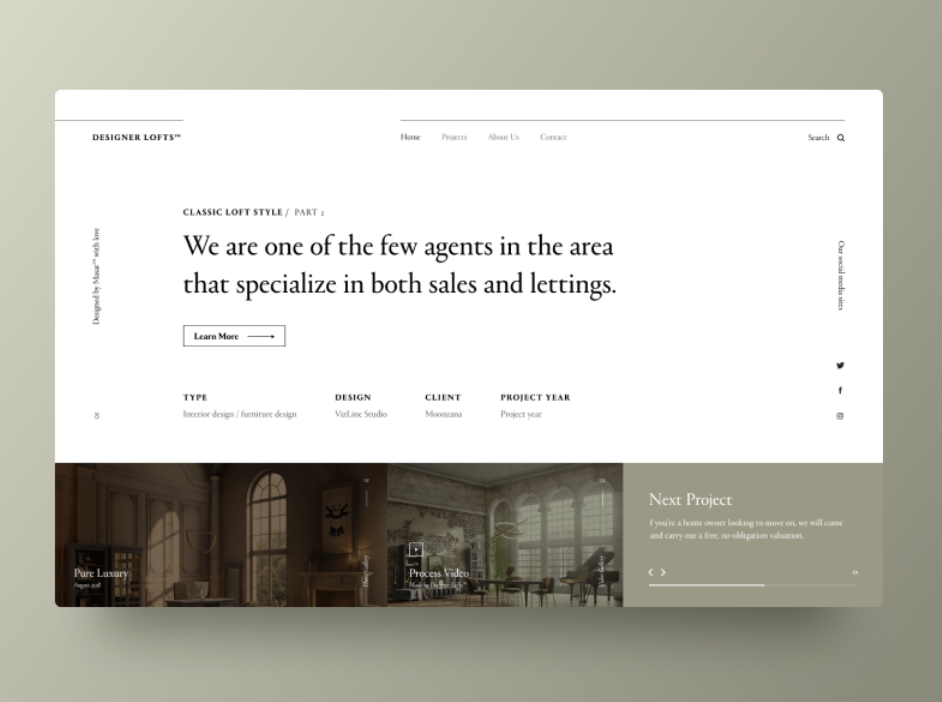
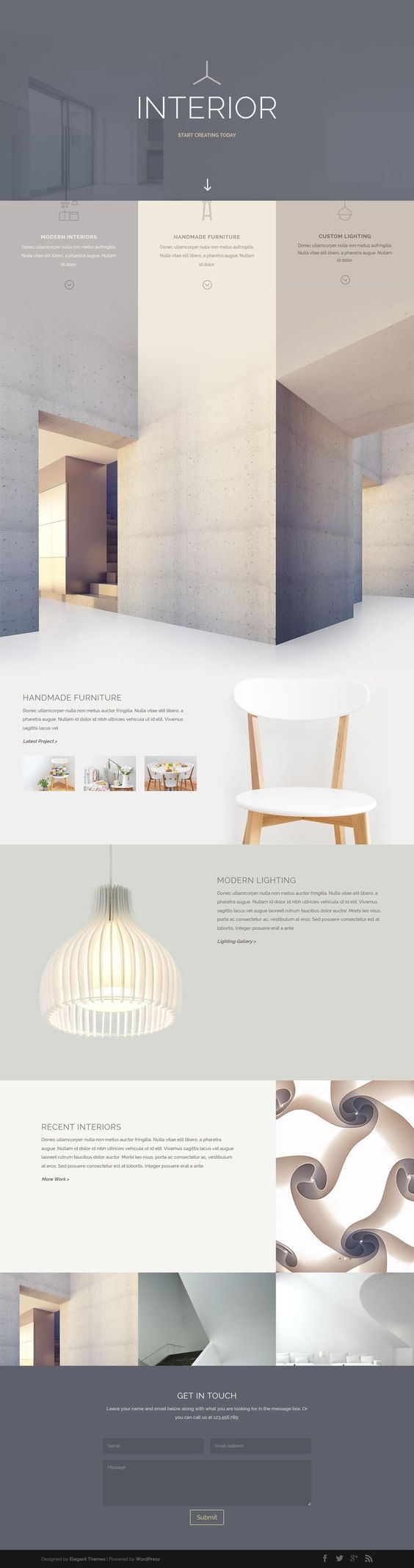
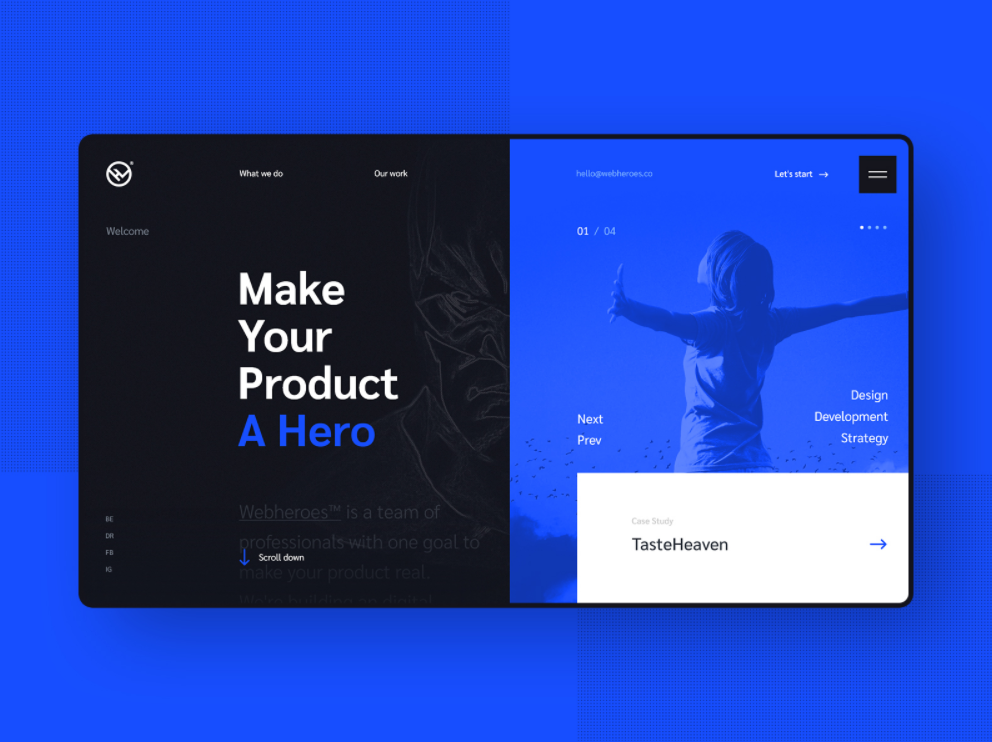
03. 편안한 컬러
요즘 오프라인 시장보다 디지털, 온라인시장이 더욱 증가하면서 대부분의 사람들이 컴퓨터에서 시간을 보냅니다. 사용자가 장시간동안 화면을 볼 일이 많아진다는 뜻이죠. 이로 인해 웹 디자이너들은 사용자의 눈의 피로에 초점을 맞춘 색으로 사이트를 구성하게 되었습니다. 2021년도의 웹 디자이너들은 차분한 녹색, 파스텔 블루, 따뜻한 갈색, 밝은 분홍색 등의 부드러운 색상을 많이 사용할 것이라고 합니다. 이런 색은 검정색이나 흰색보다 덜 거슬리고 자연스럽게 차분함과 휴식을 유도한다고 하네요! 올해는 큰 변화나 자극적인 디자인보다는 접근성과 편안함에 더욱 초점을 맞춘 디자인을 시도해보는 것도 좋을 것 같아요.


04. 다양한 스크롤의 변형
최근 들어 다양한 웹사이트에서 스크롤링을 이용한 인터렉션을 많이 사용하고 있는 것을 볼 수 있습니다. 사용자가 사이트 내에서 행동하는 스크롤링은 단순한 탐색 기능을 넘어 상호작용의 지점이 될 수 있다고 합니다. 사용자가 마우스로 화면을 움직이면 화면에서 응답이 나타나는 것은 일종의 참여의 한가지 형태가 되는 것입니다. 그래서 2021년도의 웹 디자이너들은 사용자와 계속해서 소통하고 그를 통해 얻을 수 있는 호소력있는 시각적인 피드백을 만들기 위해서 계속해서 다양한 스크롤을 활용하고 시도할 것이라고 합니다.

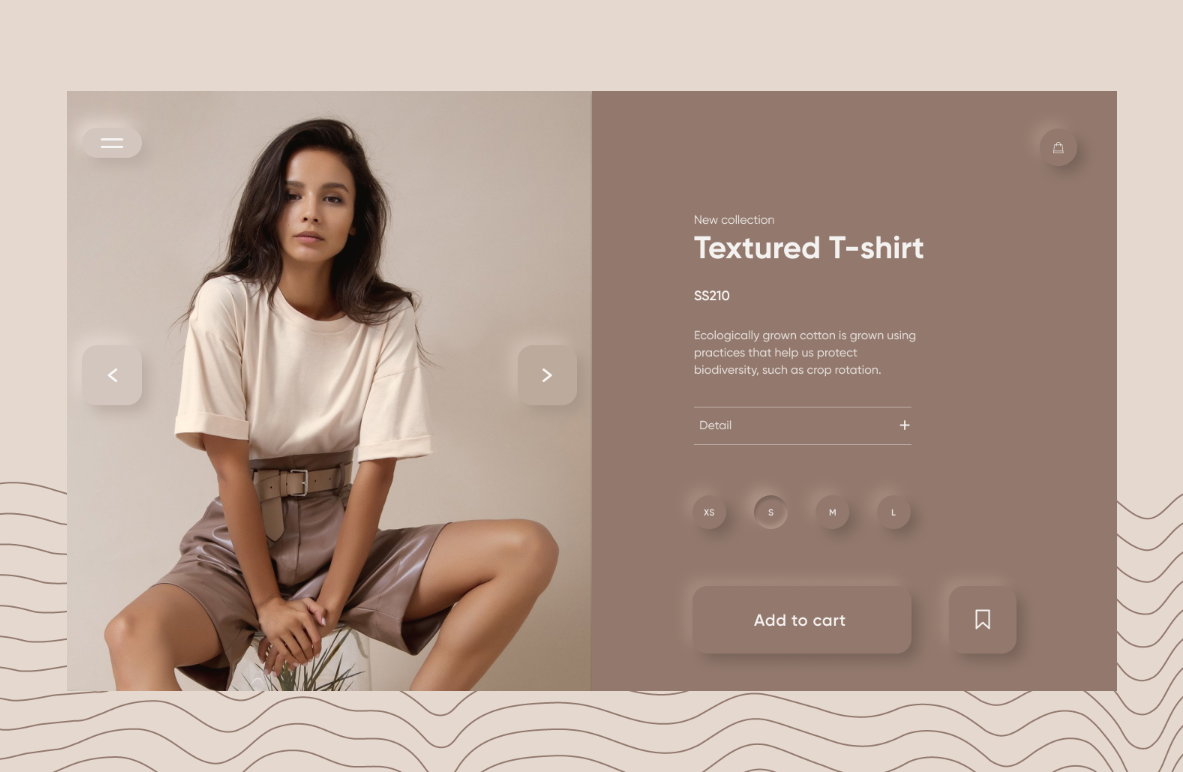
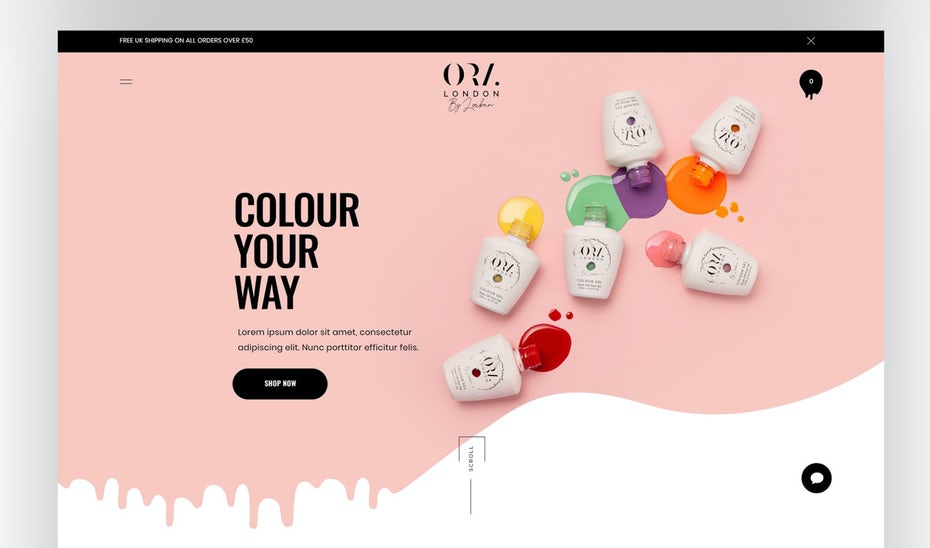
05. 물리적인 제품의 디지털 해석
이 방식은 제품에 대한 그리고 사이트에 대한 몰입도를 더욱 높여 줄 수 있는 방법입니다. 제품의 특성 그대로를 디자인요소에 포함하여 창의적인 영감을 줍니다. 예를 들어 매니큐어를 소개하는 페이지에 매니큐어가 흐르는 듯한 텍스쳐를 입힌다거나 스마트폰과 관련된 제품 사이트의 카드형식 디자인을 스마트폰과 같은 크기의 라운드로 맞춘다던지 하는 것입니다. 웹사이트가 일상생활에서 보편화되면서 현실 세계와 디지털을 혼합하는 스타일이라 2021년도에 많이 활용될 것이라고 합니다.




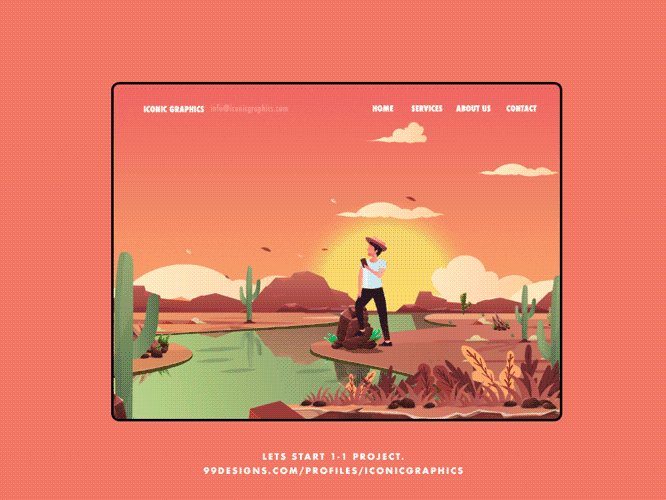
06. Parallax 스크롤링
패럴렉스 스크롤링은 현재 웹사이트 상에서 가장 많이 사용하고 또, 보편화되어 있는 애니메이션 기법입니다. 2021년에 유행하게 될 애니메이션은 페이지의 요소를 배경과 디자인요소들로 분리하여 시차 효과를 만들어 더욱 복잡하고 흥미롭게 변화시킬 것이라고 합니다. 시차 효과가 주는 착시적인 현상을 통해 사용자에게 사이트에 대한 몰입도를 더 높이고 실제와는 달리 초현실적으로 보이게 한다고 합니다. 이러한 패럴렉스 스크롤링이 주는 긍정적인 결과로 인해 2021년도에도 꾸준히 사용될 방식이라고 합니다.



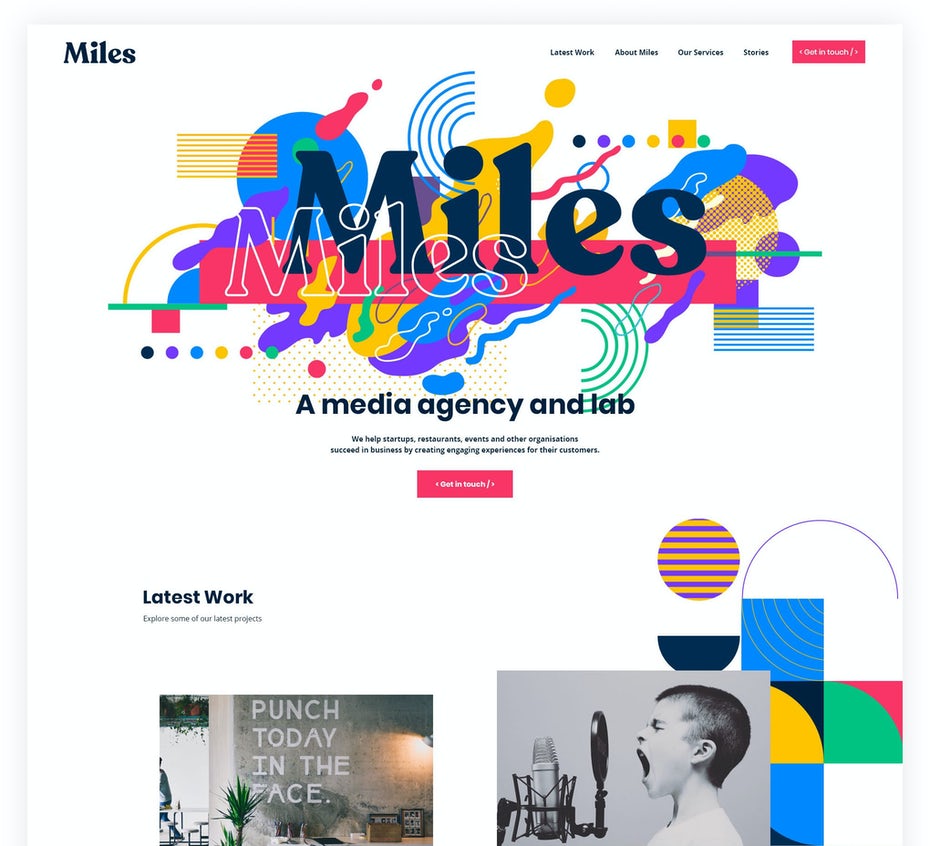
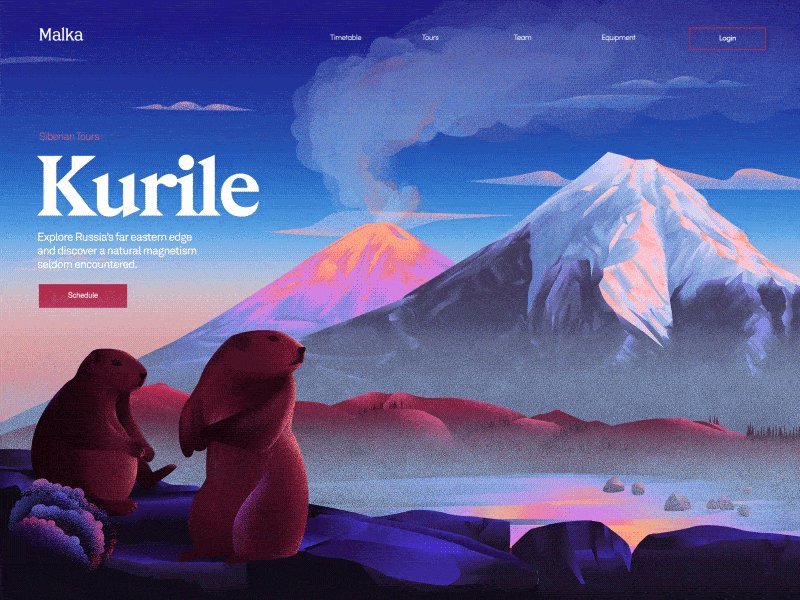
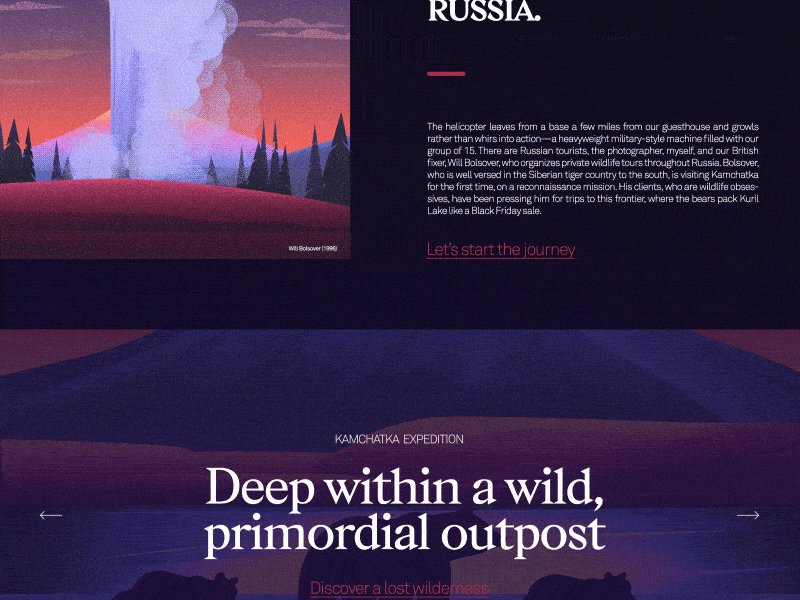
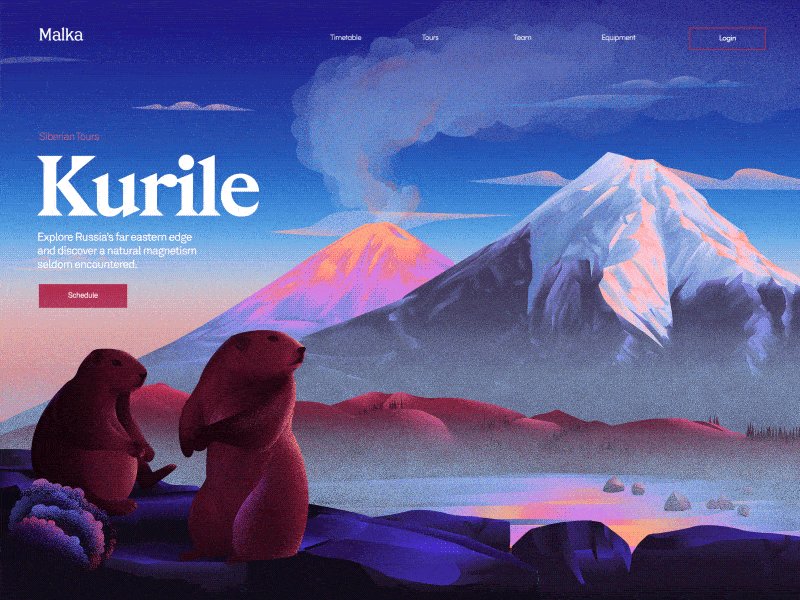
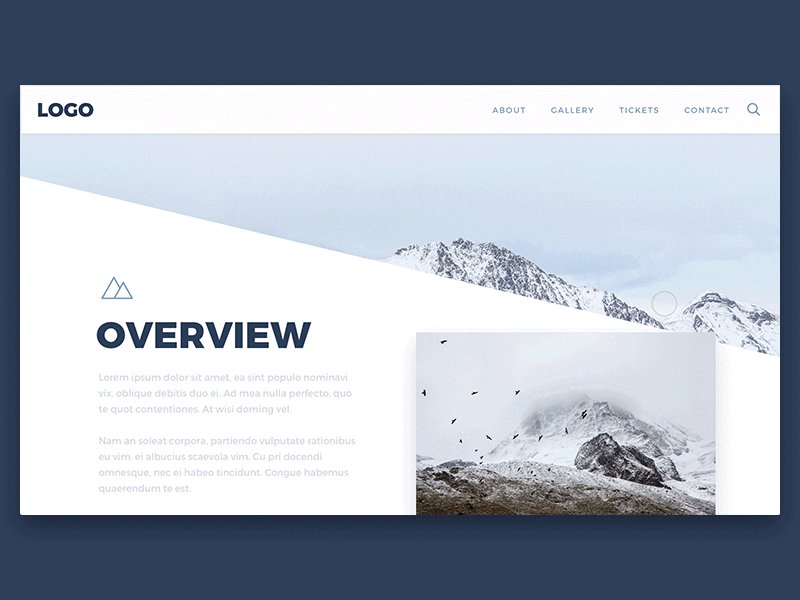
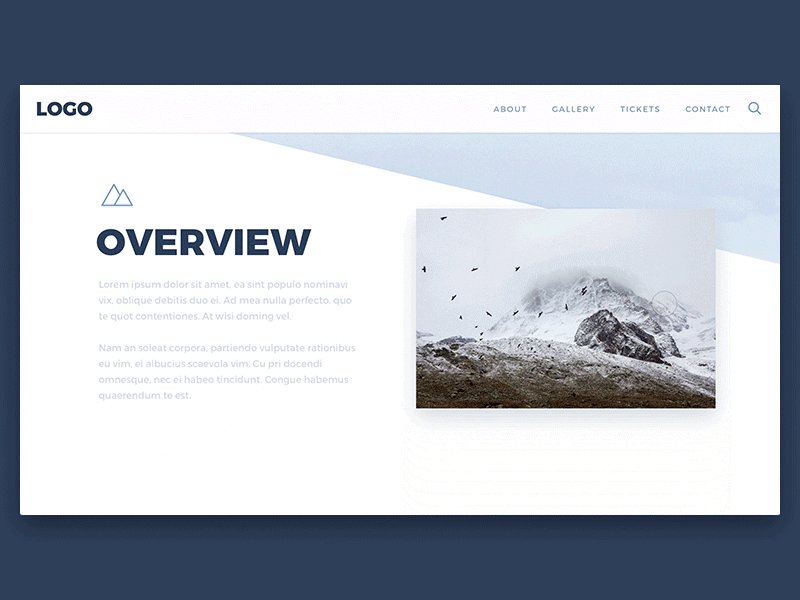
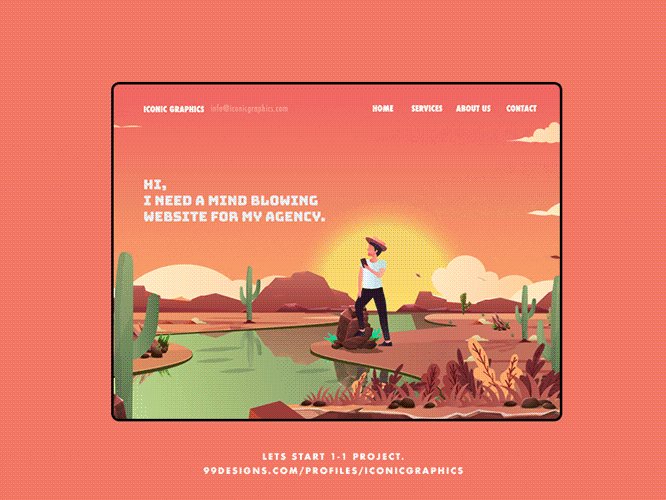
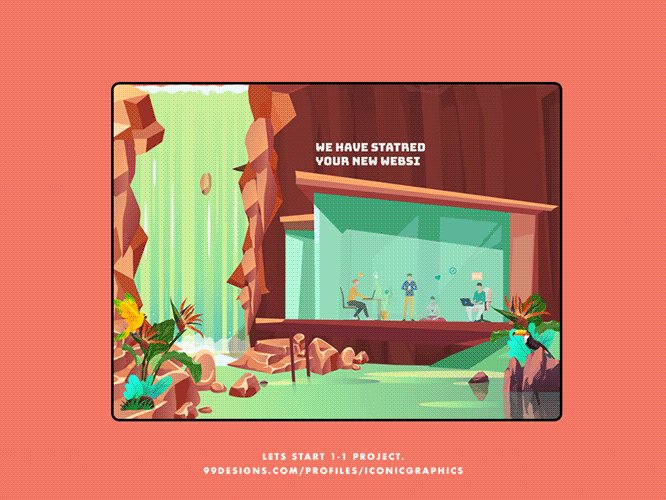
07. 그래픽과 사진의 혼용
2021년도의 크게 자리잡을 트렌드가 바로 사진과 그래픽을 혼합하여 사용하는 방법이라고 하는데요. 고품질의 이미지는 사이트를 방문하는 사용자들을 끌어들인다고 합니다. 그런 몰입감 있는 이미지들이 밝고 튀는 그래픽요소까지 가지고 있다면 사용자들의 눈을 확실히 사로잡을 수 있을 것입니다. 이런 방식은 웹 디자인에 개성을 주고 회사의 브랜딩 강화에 대한 활용도도 높일 수 있습니다. 예를 들어 회사의 메인컬러나 로고에 사용된 색으로 그래픽을 꾸민다던지 하는 방식으로 말이죠! 이런 방식은 브랜드 정체성과 고객과의 조화를 이루고 유망한 결과를 도출해 낼 수 있을 것이라 하네요.





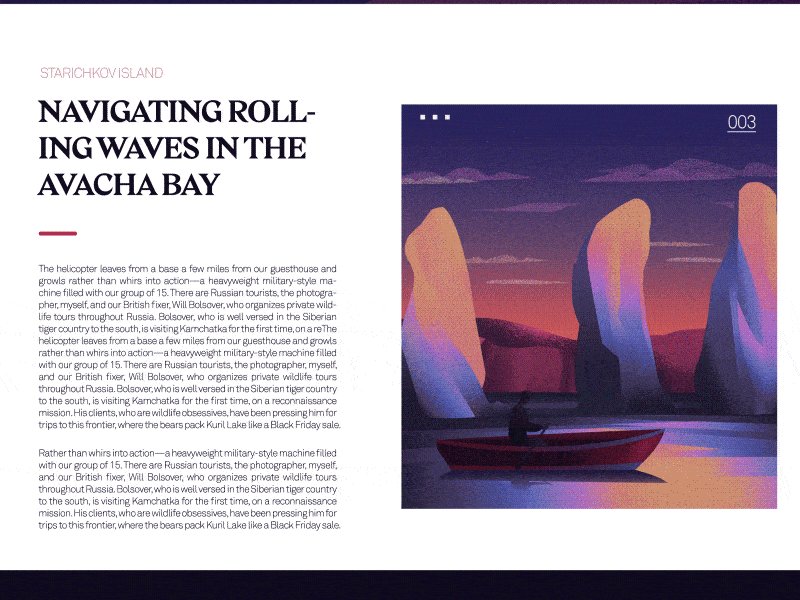
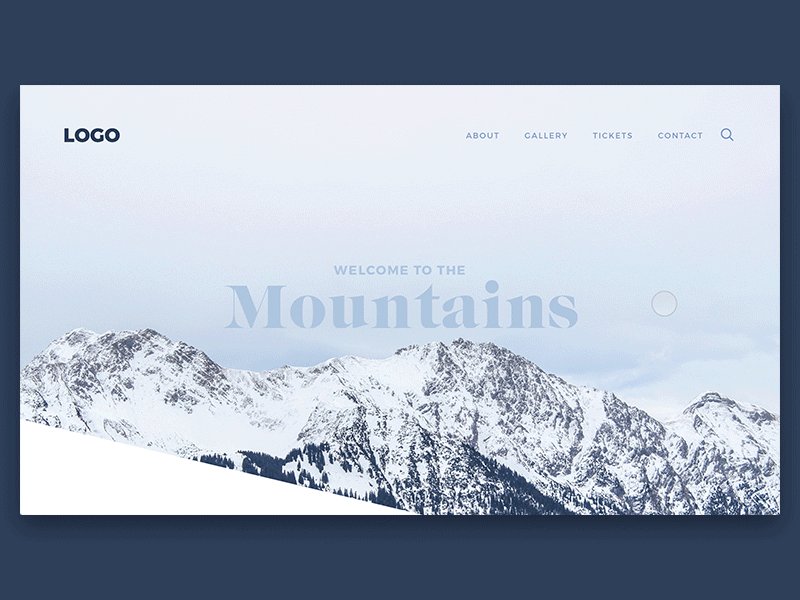
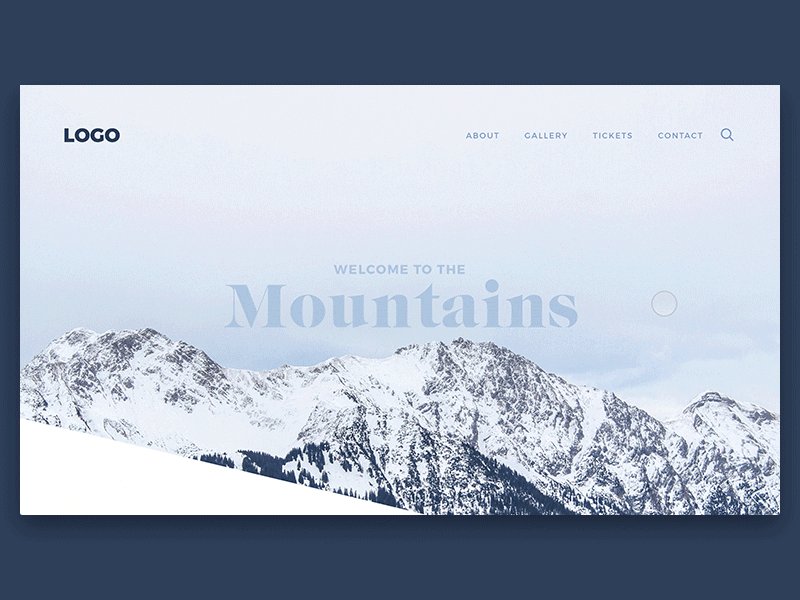
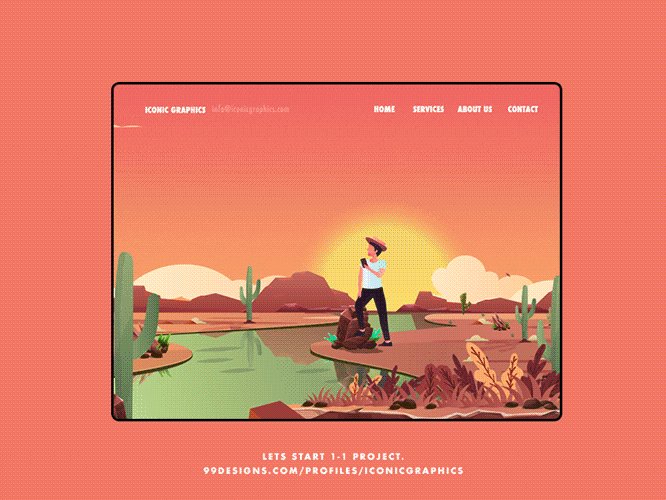
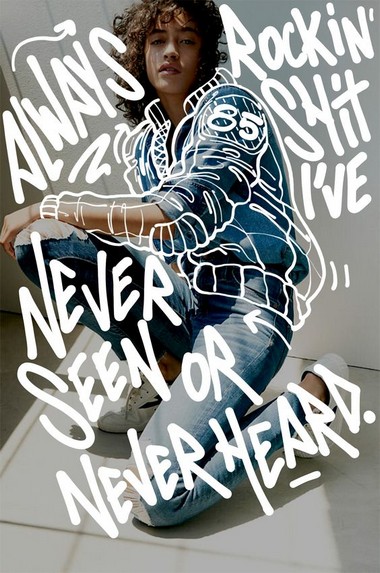
08. 큰 제목의 사용
현대사회의 사용자들, 특히 2021년도의 사용자들은 바쁜 일상생활과 빠른 속도에 익숙해진 탓에 웹 사이트에서 몇 시간씩 시간을 보낼 수 없습니다. 이로 인해 디자인 트렌드는 사용자의 관심을 한번에 가장 빠르게 오랫동안 사로잡을 수 있는 해결책을 내기 위해 변화하고 있습니다. 2021년도의 웹 디자인은 과감하게 드러낸 제목과 함축된 컨텐츠들로 사용자의 주의를 사로잡고 집중도가 감소되지 않도록 노력할 것입니다. 이런 요소들을 사이트 내의 전환을 증가시키는 요소로 사용하기도 하며 사이트의 활용도를 높일 것이라고 생각됩니다.




끝까지 봐주셔서 감사합니다! :-)
참고사이트
ko.wix.com/blog/post/web-design-trends-viewer-de7f4
line25.com/ui-ux-design/14-top-design-trends-to-watch-out-for-in-2021
'디자인_트렌드 > 2021' 카테고리의 다른 글
| [2021] [웹디자인트렌드] 2021년도를 이끌어 갈 15가지 웹디자인 트렌드 정리하기_2편 (2) | 2021.05.06 |
|---|---|
| [2021] [UI·UX디자인트렌드] 2021년도를 이끌어 갈 10가지 UI·UX디자인 트렌드 정리하기 (6) | 2020.12.18 |


댓글