오랜만에 하는 포스팅이네요! 이번 포스팅은 2020년 UI·UX디자인 트렌드에 대해 적어보았습니다. 지금까지의 2020트렌드 게시물들과 같이 UI·UX디자인 트렌드에 대해 총정리 했습니다. 재미있게 읽어주시면 감사하겠습니다~ㅎㅎ
소개해드릴 2020년 5가지 UI·UX디자인 트렌드는 다음과 같습니다.
01. 마이크로 인터렉션
02. 하단 영역의 확장
03. 감정을 인식하는 디자인
04. 음성 사용자 인터페이스 (VUI)
01. 마이크로 인터렉션
마이크로 인터렉션의 목적은 사용자의 상호작용을 통해 흥미를 이끌어 내고 생동감 있는 사용자 경험을 하도록 유도하는 데에 있다고 합니다. 사용자가 어떤 식으로 제품을 사용할지에 대해 즉각적인 반응과 결과를 보여주어 사용자 경험을 더 풍부하게 하고 심미적으로도 좋은 효과를 줄 수 있습니다. 또한, 애니메이션의 적용도 늘어날 것으로 보입니다. 웹사이트나 광고와 같은 여러 미디어에서 애니메이션은 높은 홍보 효과를 줍니다. 더불어 애니메이션의 활용은 다른 사이트간의 차별성을 보여줄 수 있도록 도움을 준다고 하네요.





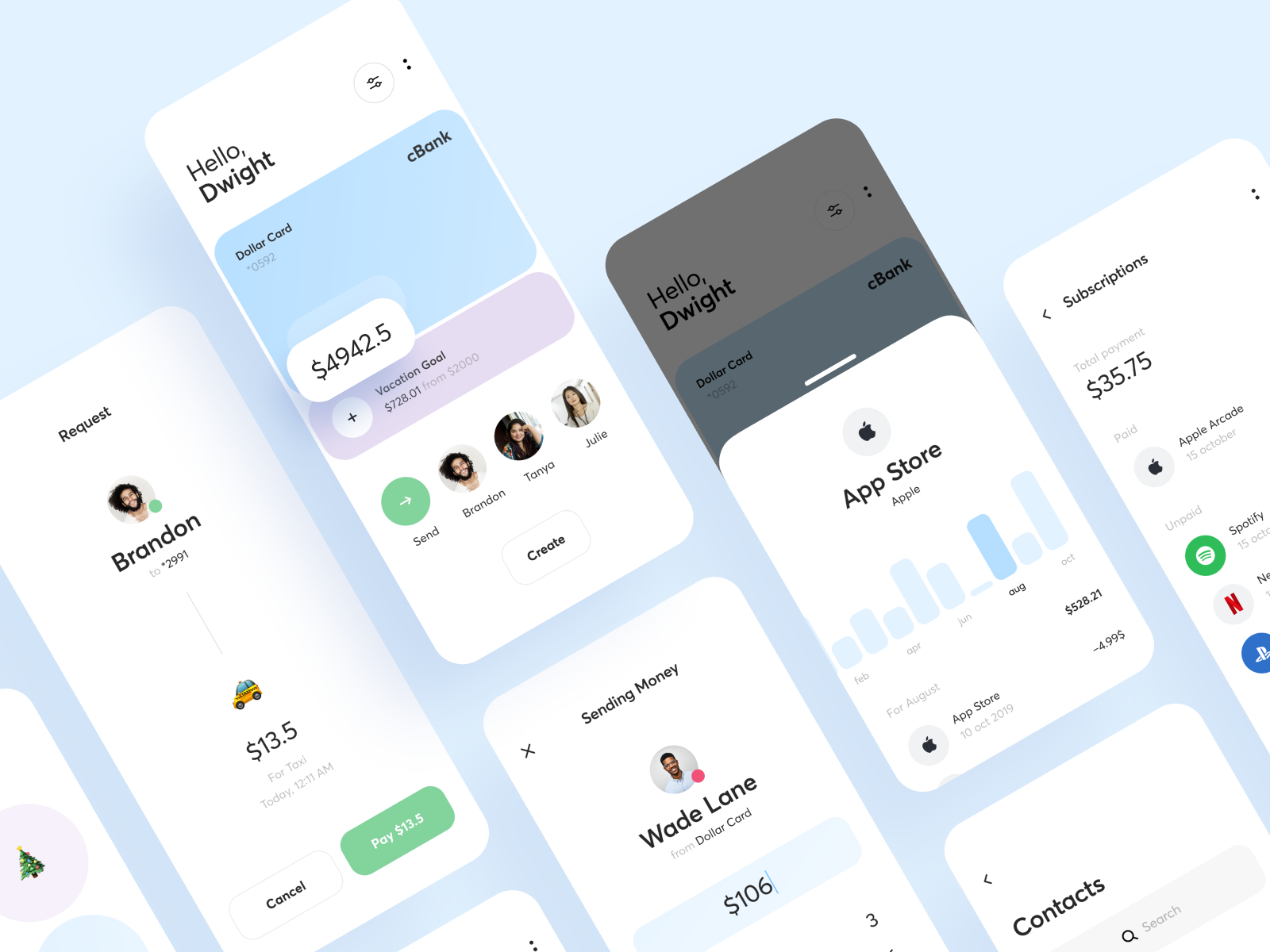
02. 하단 영역의 확장
스마트폰이 발전해가면서 세로 비율이 높은 화면에서는 엄지손가락을 이용하기가 어려워졌습니다. 이 문제를 해결하기 위한 방안으로 구글과 페이스북과 같은 기업들이 하단 네비게이션을 도입하기 시작했습니다. 하단 네비게이션은 화면을 이동하지 않고 플로우를 이어갈 수 있어 사용자행위의 연속성을 확보할 수 있게 되었습니다.



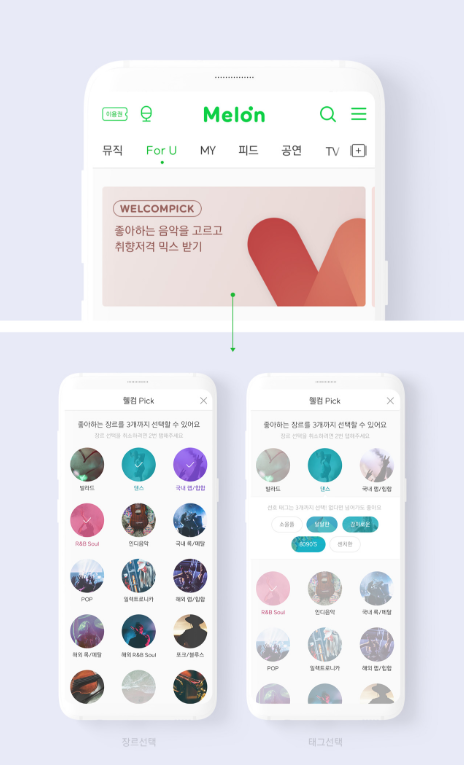
03. 감정을 인식하는 디자인
2020년도의 디자이너들은 이제 디자인을 할 때에 사람의 감정까지도 고려할 수 있는 디자인을 해야 합니다. 아직까지 정확한 해답은 나와 있지 않지만 에를 들면 사용자가 어떠한 상황에서 취하는 행동과 특정한 감정을 분석하여 감정이 디자인에 반영되는 제품들이 나와 있다고 합니다.
구체적인 예로는 스포티파이가 있습니다. 첫 화면을 사용자들에게 맞춤형으로 보여주고 오늘이 어떤 날이고 현재 시각이 몇시인지까지 분석하여 추천 음악을 골라준다고 하네요. 심지어는 유저들을 위한 플레이리스트를 매주 새롭게 만들어서 보여준다고 합니다.



04. 음성 사용자 인터페이스 (VUI)
2019년도를 비록하여 최근 몇년 동안에 사용자들이 음성으로 기능을 사용하는 사례가 매우 많아졌다고 합니다. 나인티나인펌즈(99firms)에서 발표한 통게에 따르면 구글의 검색 명령의 20%가 음성 검색이며 전 세계의 스마트폰 가용자의 31%가 일주일에 적어도 한번은 음성 기능을 이용한다고 합니다.
이렇듯 손을 사용하지 않고도 제품을 사용할 수 있는 보이스 유저 인터페이스 영역이 점차 넒어지고 있습니다. 네비게이션과 메뉴가 없는 인터페이스는 사용자에게 더욱 직관적인 경험을 제공할 수 있습니다.




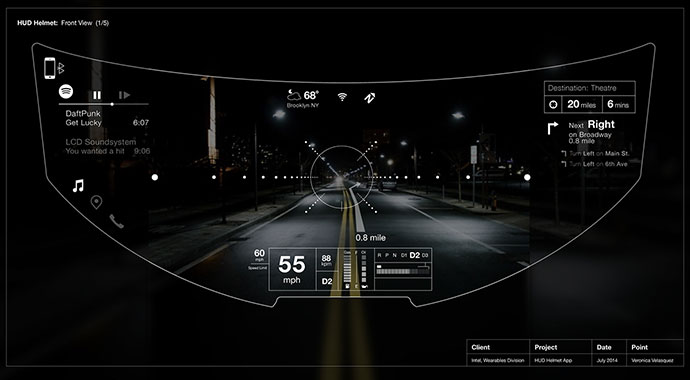
05. 증강현실(AR)과 가상현실(VR)디자인
AR과 VR은 지도에서부터 시작해 반응형 사용자 경험까지 점점 더 많은 분야로 확장되고 있습니다. 애플은 현재 AR킷(ARKit)과 미모지(Memojis)와 같은 AR, VR서비스를 선보였고 조만간 AR안경까지도 출시할 예정이라고 하네요. 앞으로도 증강현실(AR)과 가상현실(VR)의 제품들이 많이 출시되고 발전할 것 같습니다. 이에 맞추어 함께 접목시킬 디자인도 중요한 화두에 오르겠죠? 그에 맞춰 증강현실(AR)과 가상현실(VR) 서비스에 한 디자인의 요소들을 빠르게 알아두는 것이 좋을 것 같네요!



끝까지 봐주셔서 감사합니다! :-)
참고사이트
http://blog.wishket.com/2020%EB%85%84%EC%9D%84-%EC%A7%80%EB%B0%B0%ED%95%A0-ui-ux%EB%94%94%EC%9E%90%EC%9D%B8-5%EA%B0%80%EC%A7%80/
https://brunch.co.kr/@upleat/51
'디자인_트렌드 > 2020' 카테고리의 다른 글
| [2020] [그래픽디자인트렌드] 2020년도를 이끌어 갈 11가지 그래픽디자인 트렌드 정리하기_2편 (4) | 2020.04.15 |
|---|---|
| [2020] [그래픽디자인트렌드] 2020년도를 이끌어 갈 11가지 그래픽디자인 트렌드 정리하기_1편 (4) | 2020.03.31 |
| [2020] [웹디자인트렌드] 2020년도를 이끌어 갈 8가지 웹디자인 트렌드 정리하기 (2) | 2020.03.12 |



댓글