이번 포스팅은 2020년 웹디자인 트렌드에 대해 정리하여 적어보려 합니다. 많은 디자이너분들께서 매년 11월~12월쯤이 되면 그 다음해의 디자인 트렌드는 어떤 디자인들이 이끌어나갈지 궁금해 하시는 것 같은데요!
3월이 된 지금 2020년 디자인 트렌드를 공유해드리는 이유는 올해의 디자인 트렌드를 상기시려드리면서 다양한 2020년 디자인 트렌드에 대한 정보와 의견들을 하나로 정리해 공유해 드리려고 하기 때문입니다. 오늘은 먼저 웹디자인 트렌드부터 알아보겠습니다!
소개해드릴 2020년 8가지 웹디자인 트렌드는 다음과 같습니다.
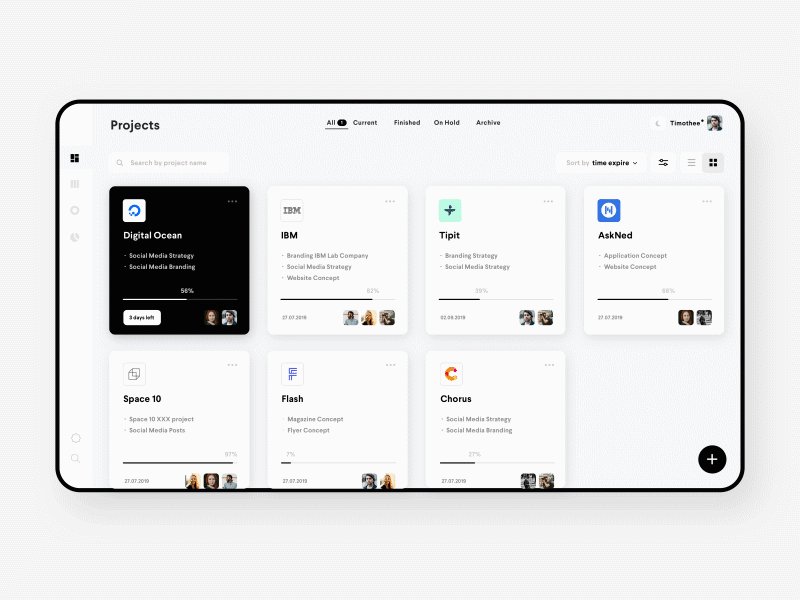
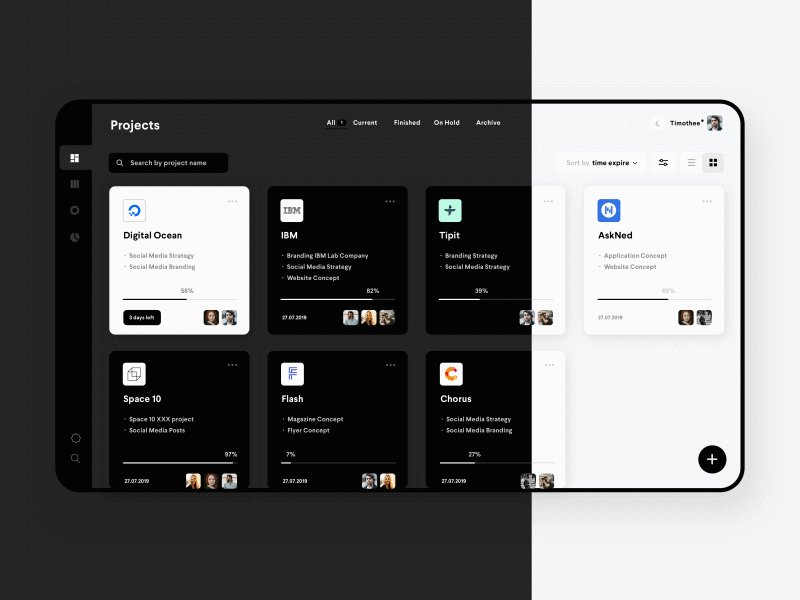
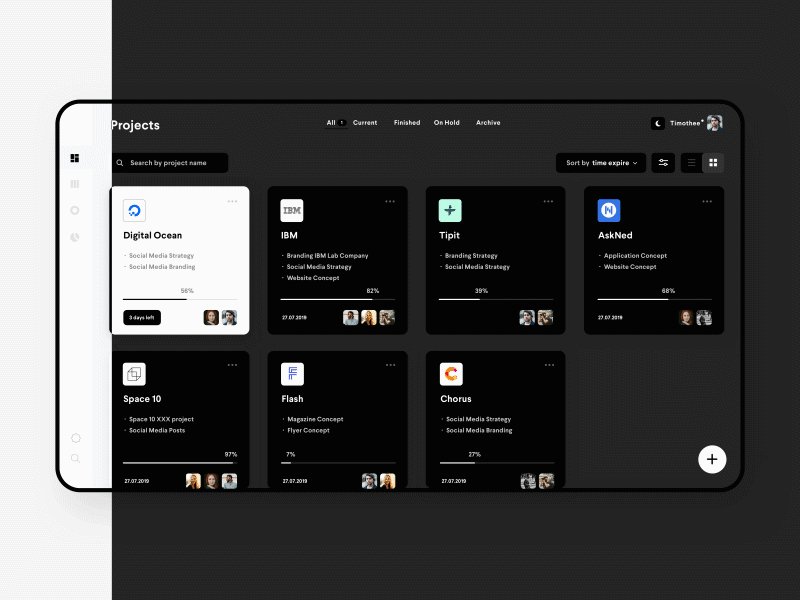
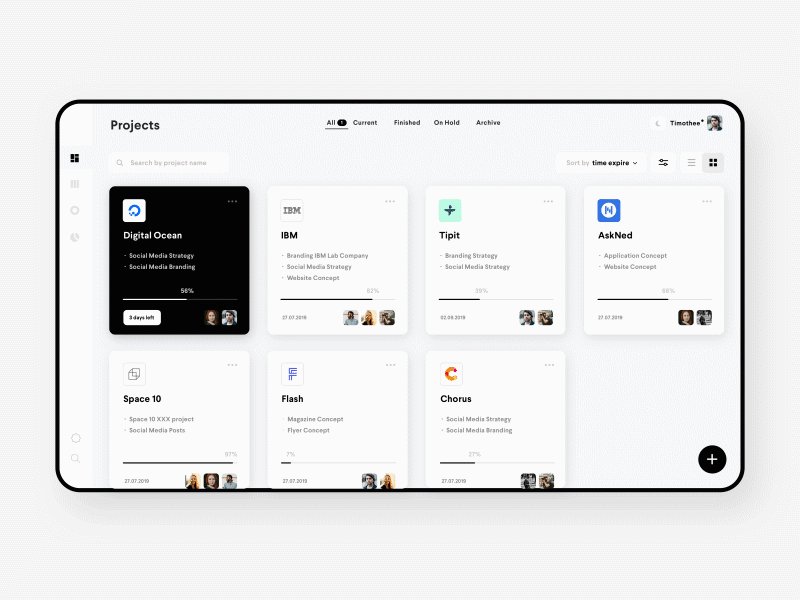
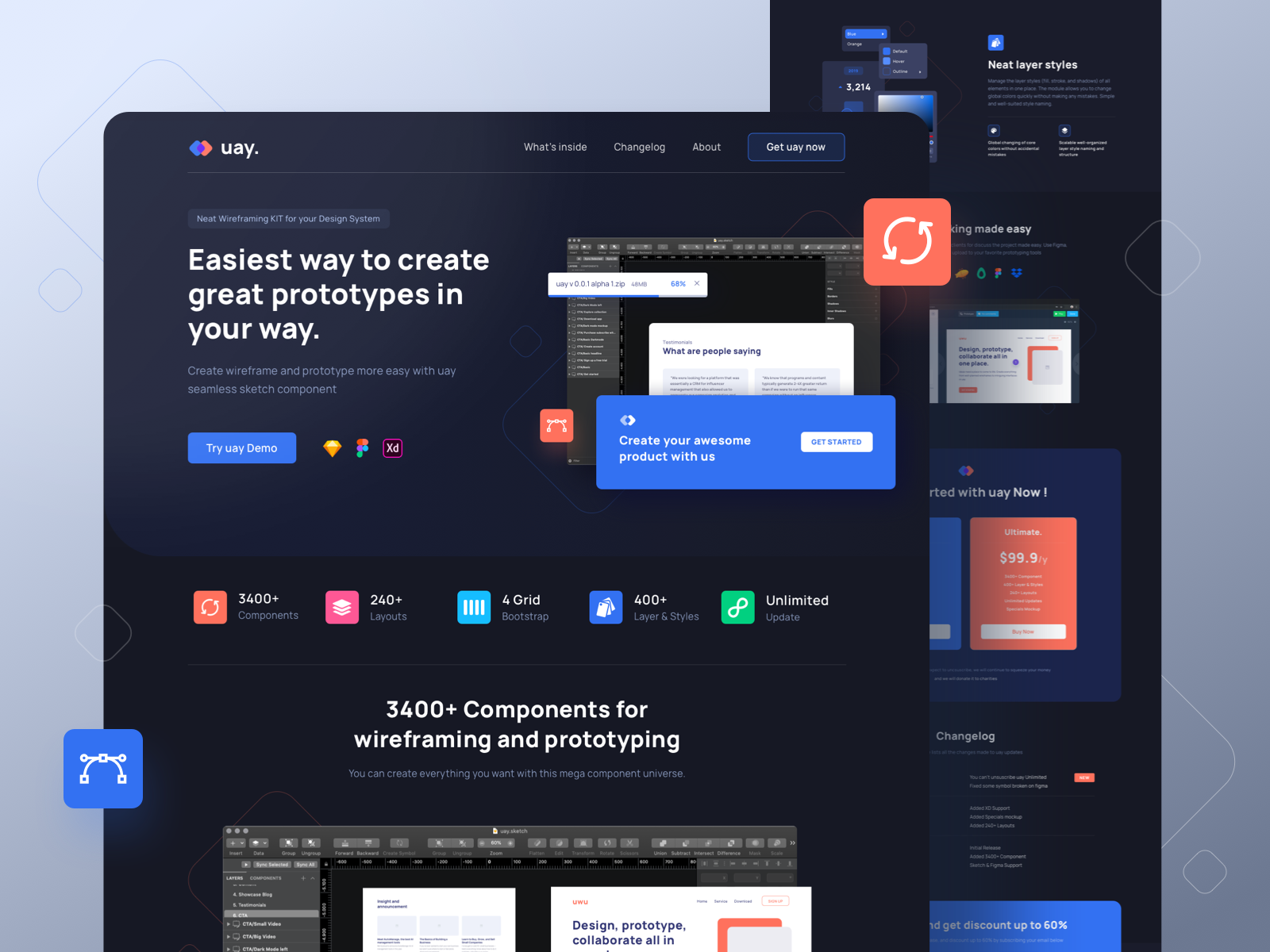
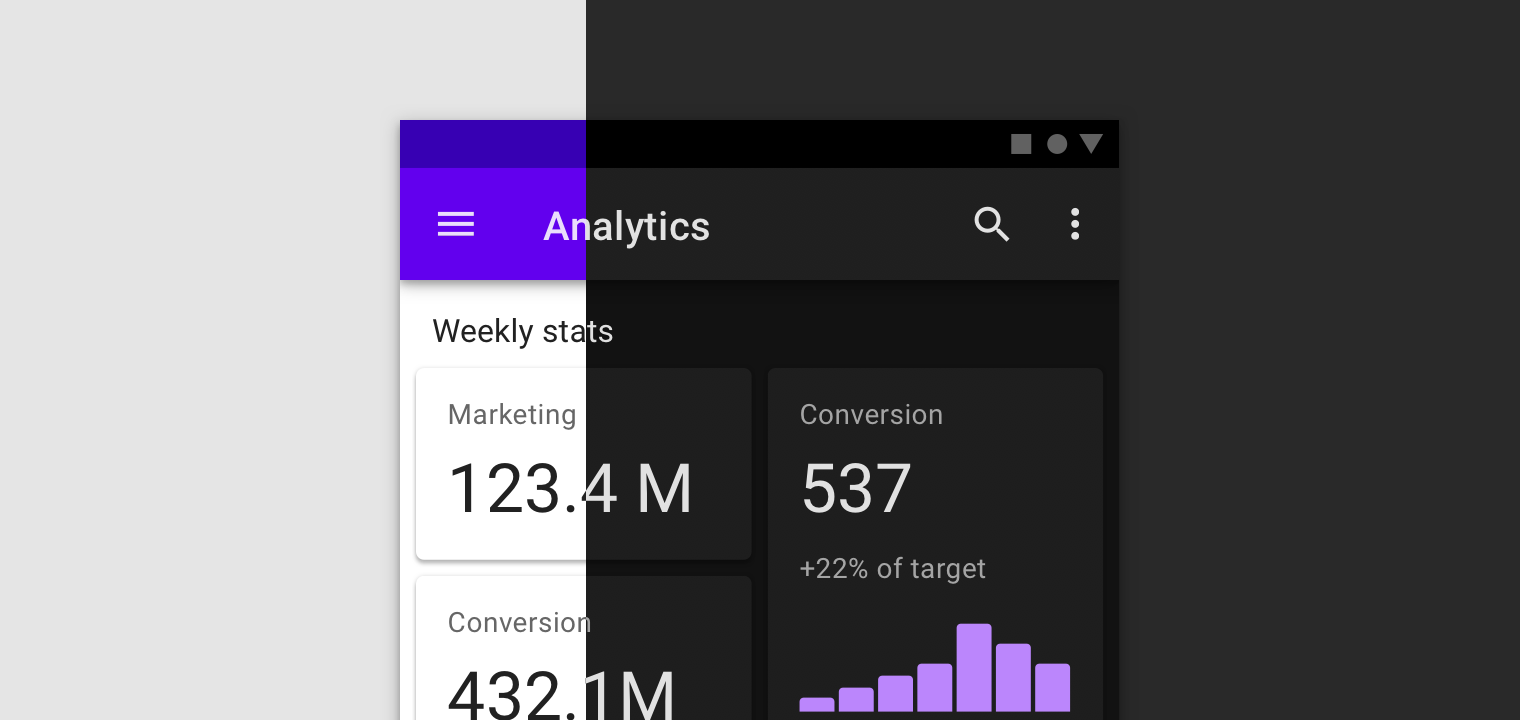
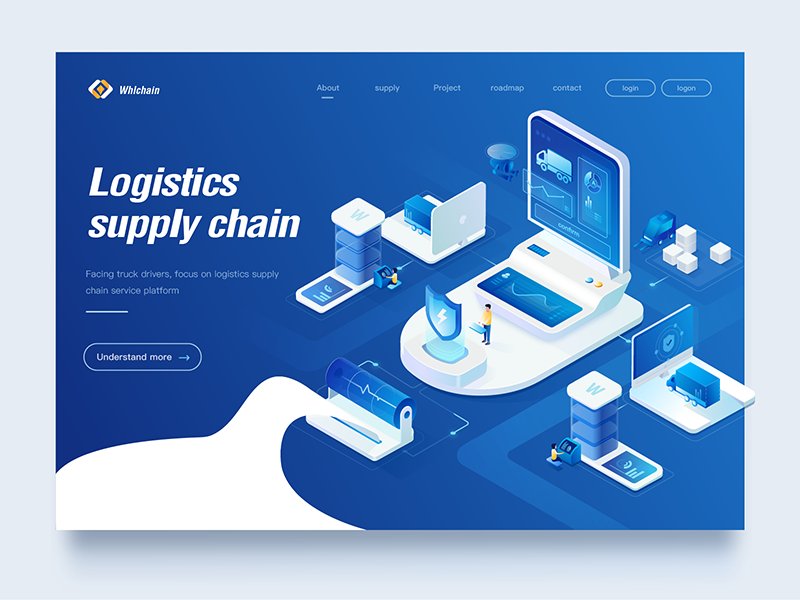
01. 다크모드
" 어두운 배경은 디자인 요소를 더욱 두드러지게하여 다른 색상을 사용하여 명암비를 높이지만 눈의 피로를 줄임으로써 시각적 인체 공학을 개선합니다. "
- 다크 디자인 스튜디오-
출처: https://ldrerin.tistory.com/414
다크모드 웹디자인은 디자인 요소들과 화면을 보기 쉽게 하고 색상과 디자인 의도가 돋보이게 만들어 줍니다. 특히나 요즘 뜨고 있는 화면이 밝고 명암비가 우수하여 완벽한 블랙 색상 표현과 선명한 색감을 제공하는 OLED 디스플레이에서 더욱 효과적입니다.




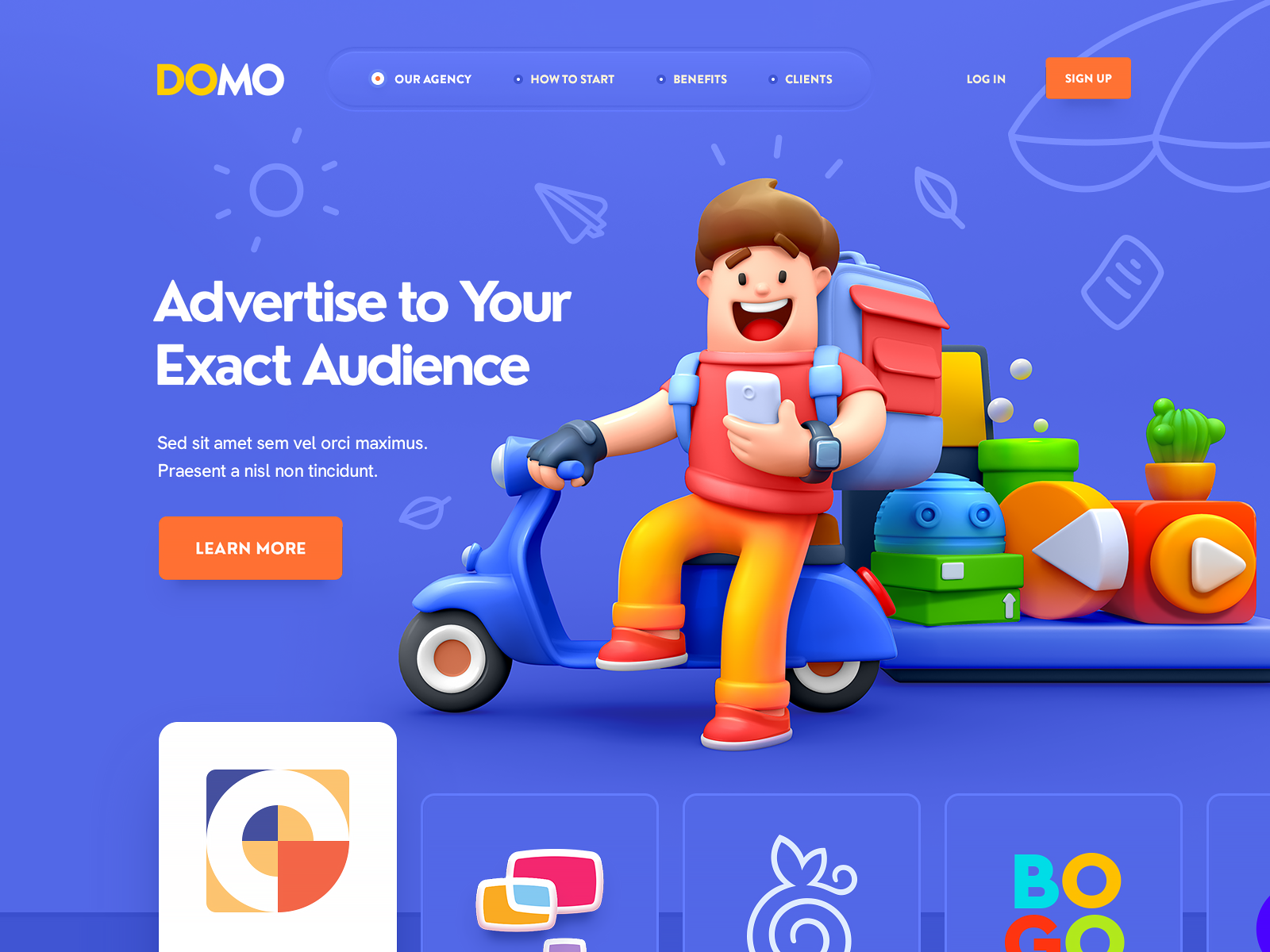
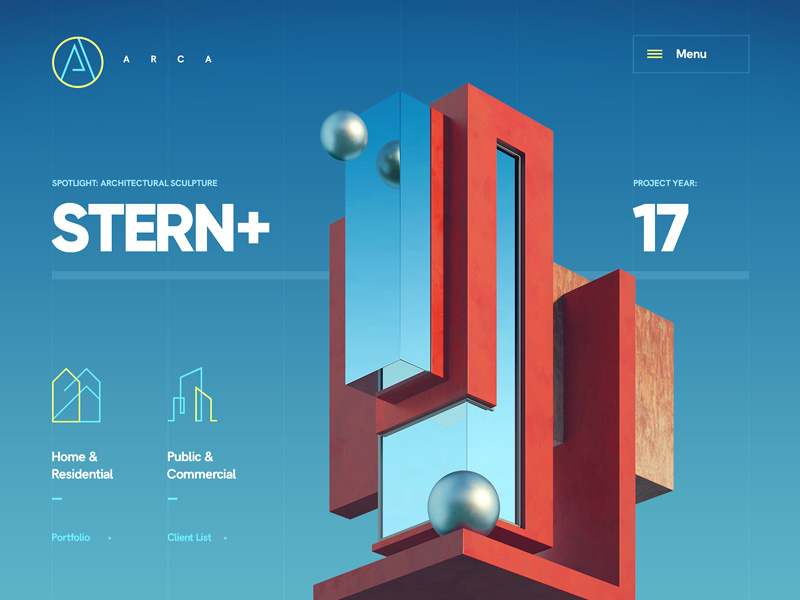
02. 3D요소
다음은 2019년도에도 유행했던 3D 요소입니다. 3D 디자인 요소는 시각적으로 사용자에게 큰 몰입감을 주기 때문에 자주 등장하고 있는데요. 간단하게 3D기법을 이용하기만 해도 새로운 화면과 창조물을 만들어낼 수 있기 때문입니다. 심지어는 3D에서 멈추는 것이 아니라 사진이나 2D오브제 등을 결합한 디자인들도 등장하고 있으니 2020년도에도 계속해서 3D 요소가 많이 등장할 것 같습니다.


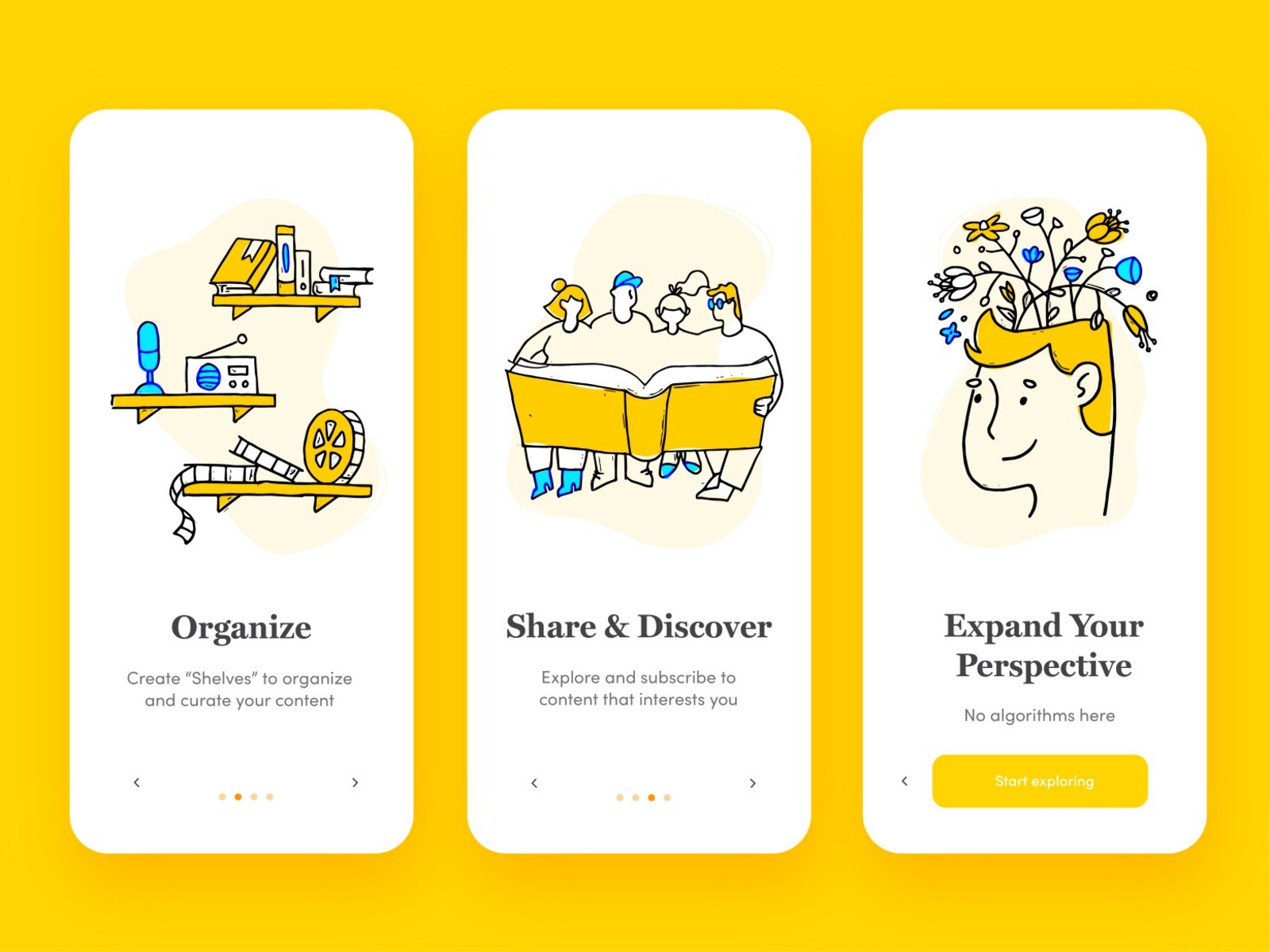
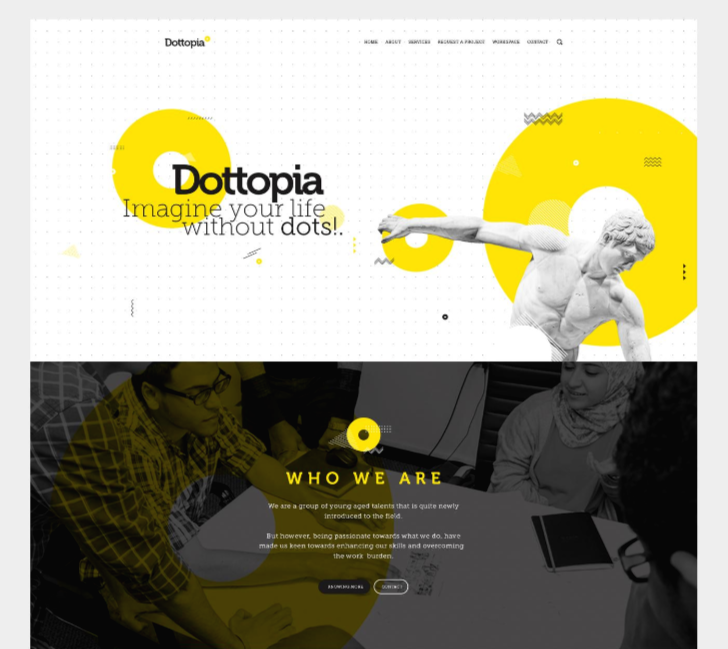
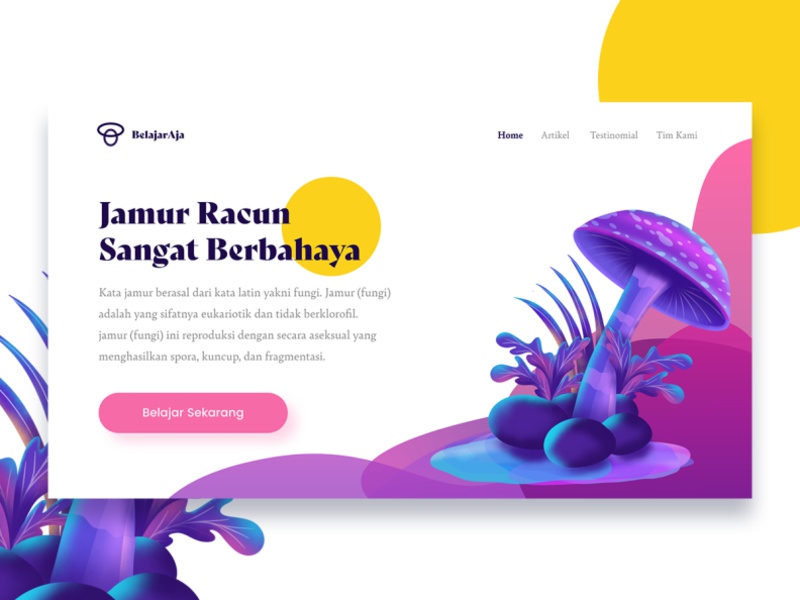
03. 불완전한 디자인 요소
디자인에 감정과 인간성을 도드라지도록 만들어주는 불완전한 디자인 요소는 손으로 그린 듯한 완벽한 모양을 가지지 않은 것이 특징입니다.
손으로 그린 듯한 디자인 요소는 브랜드의 개성을 살리고 경쟁 업체와의 차별점을 만들어 줍니다. 또한, 브랜드가 얼마나 인간적이고 편안한지를 보여주는 요소로 쓰일 수 있습니다.




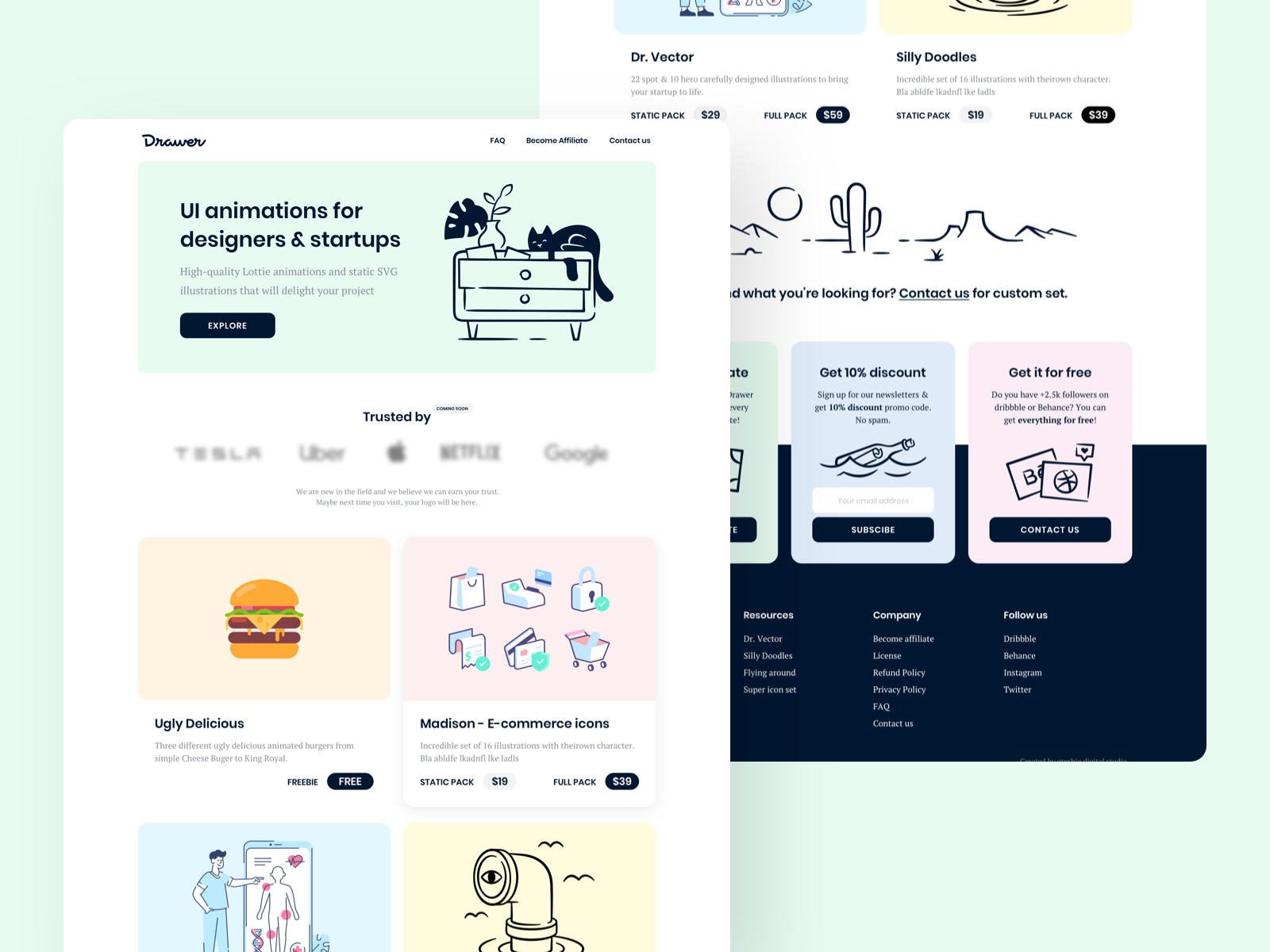
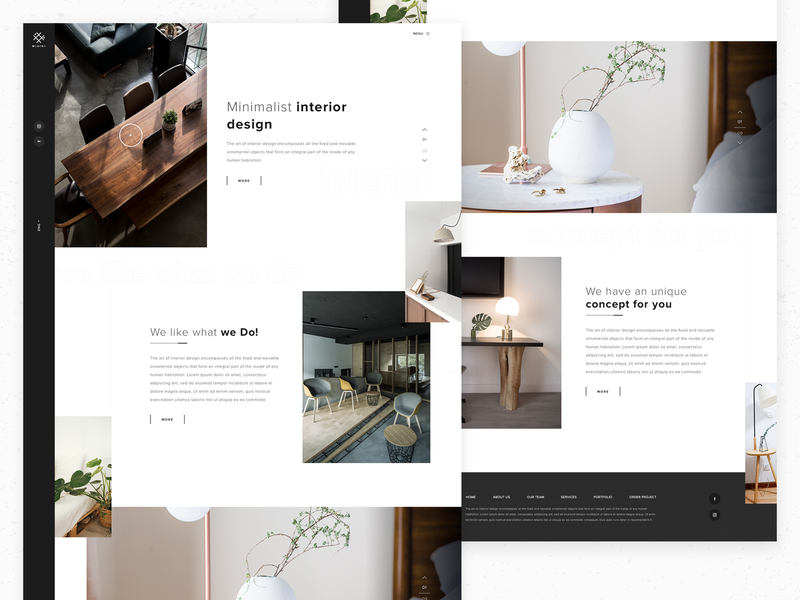
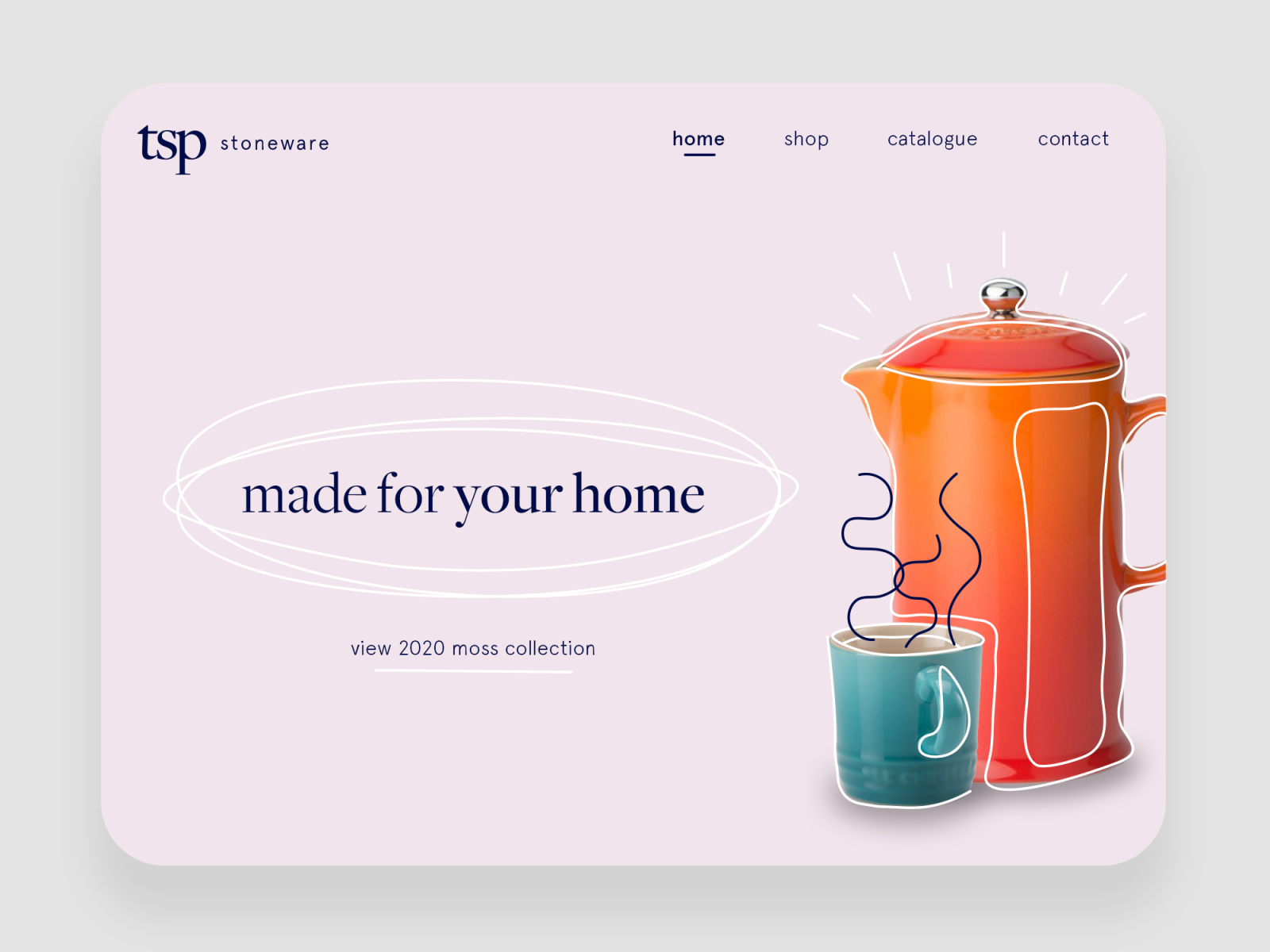
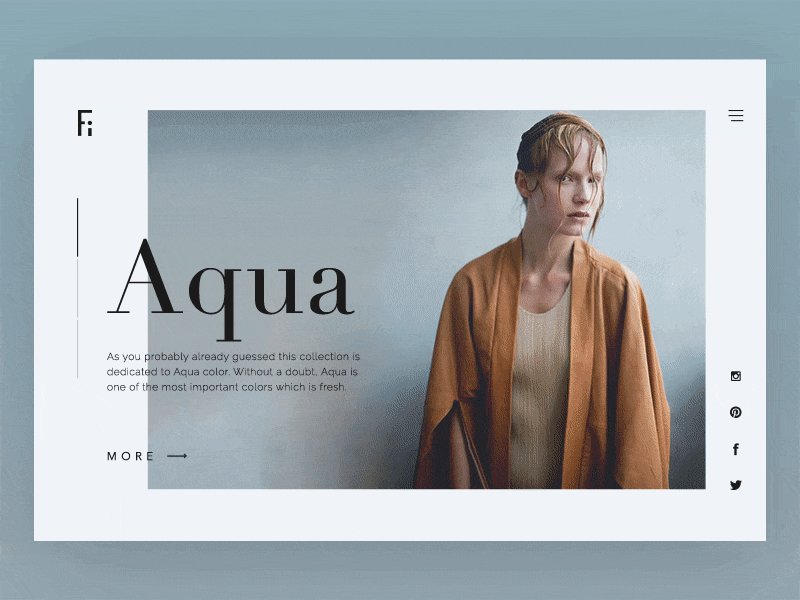
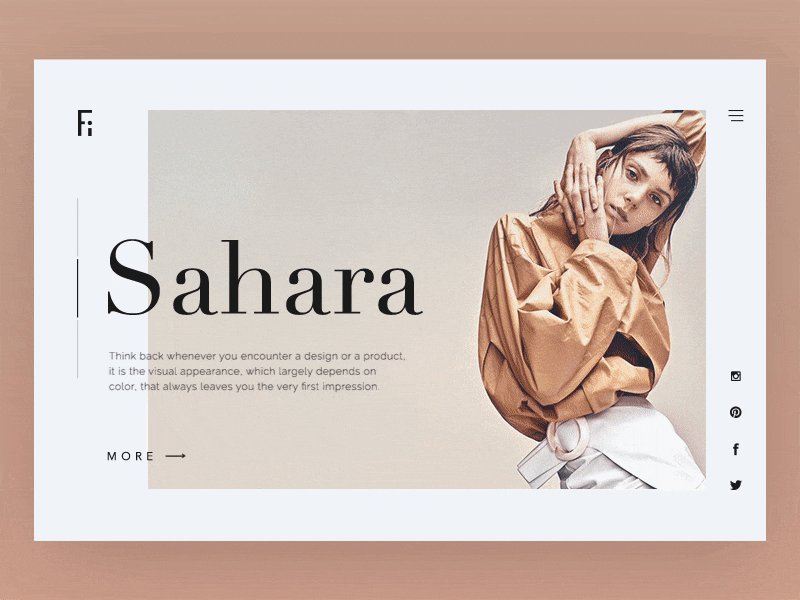
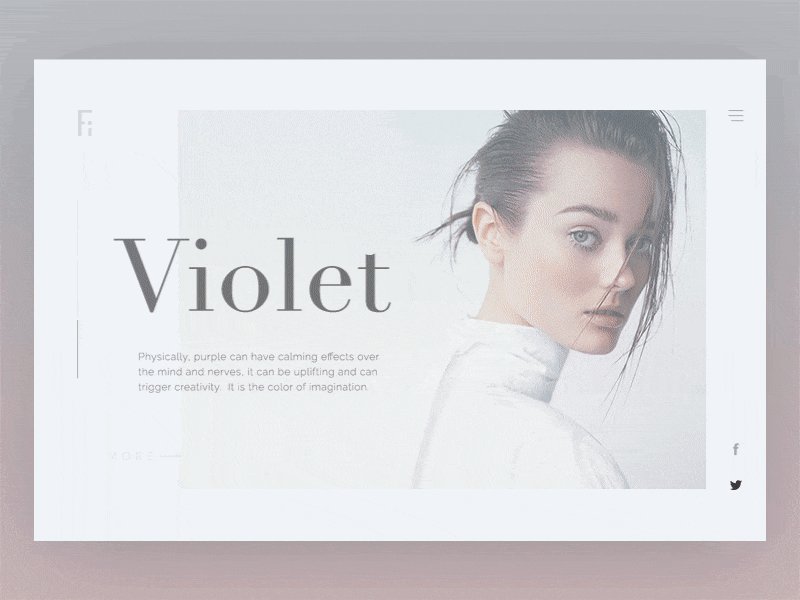
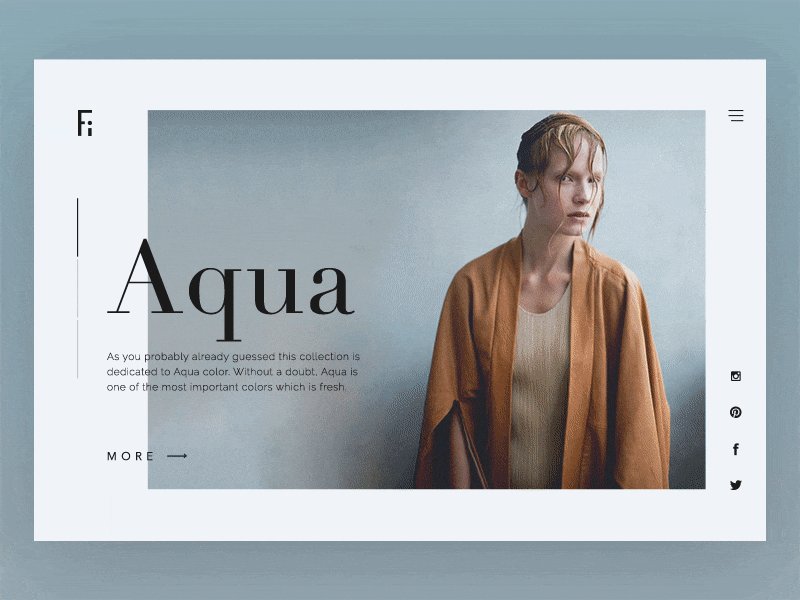
04. 여백을 사용한 디자인 요소
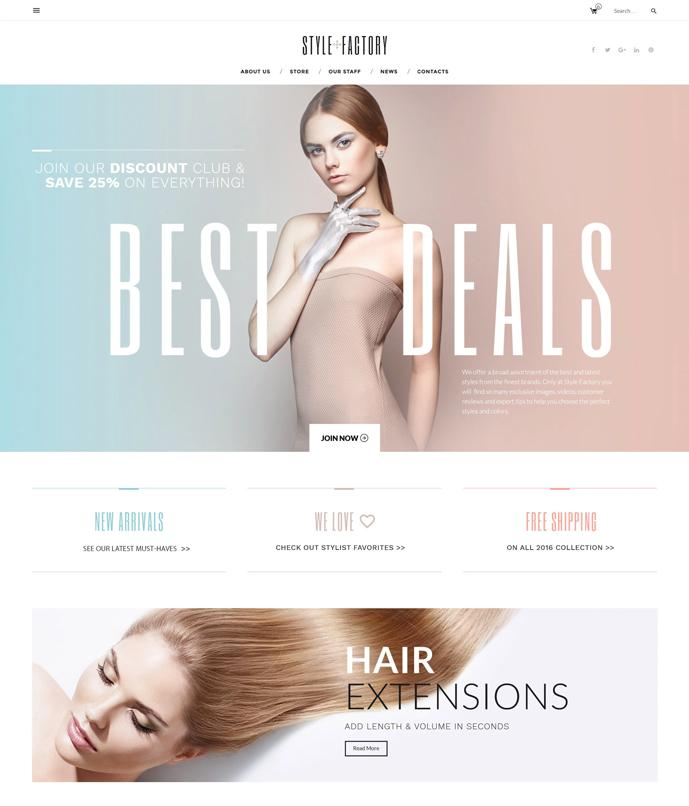
풀 블리드 레이아웃이 오랫동안 유행하며 많은 웹사이트에서 사용되고 있습니다.
풀 블리드 레이아웃
_
" 사용된 이미지가 가장자리를 지나 계속해서 뻗어나가 펼쳐져 있으며 다음 이미지나 페이지 사이에 여백이 전혀 없는 레이아웃 "
하지만 이제는 풀 블리드 레이아웃보다는 여백과 공백이 강조된 프레임을 사용한 디자인이 유행할 것이라고 하네요! 프레이밍 기법을 사용하면 요소와 디자인에 충분한 공간을 주기 때문에 요소들을 더 눈에 띄게 하고 깔끔한 느낌을 줍니다. 또한, 디자인 요소간의 순서를 표현할 수 있고 분리하고 정리하는데 도움이 된다고 합니다.




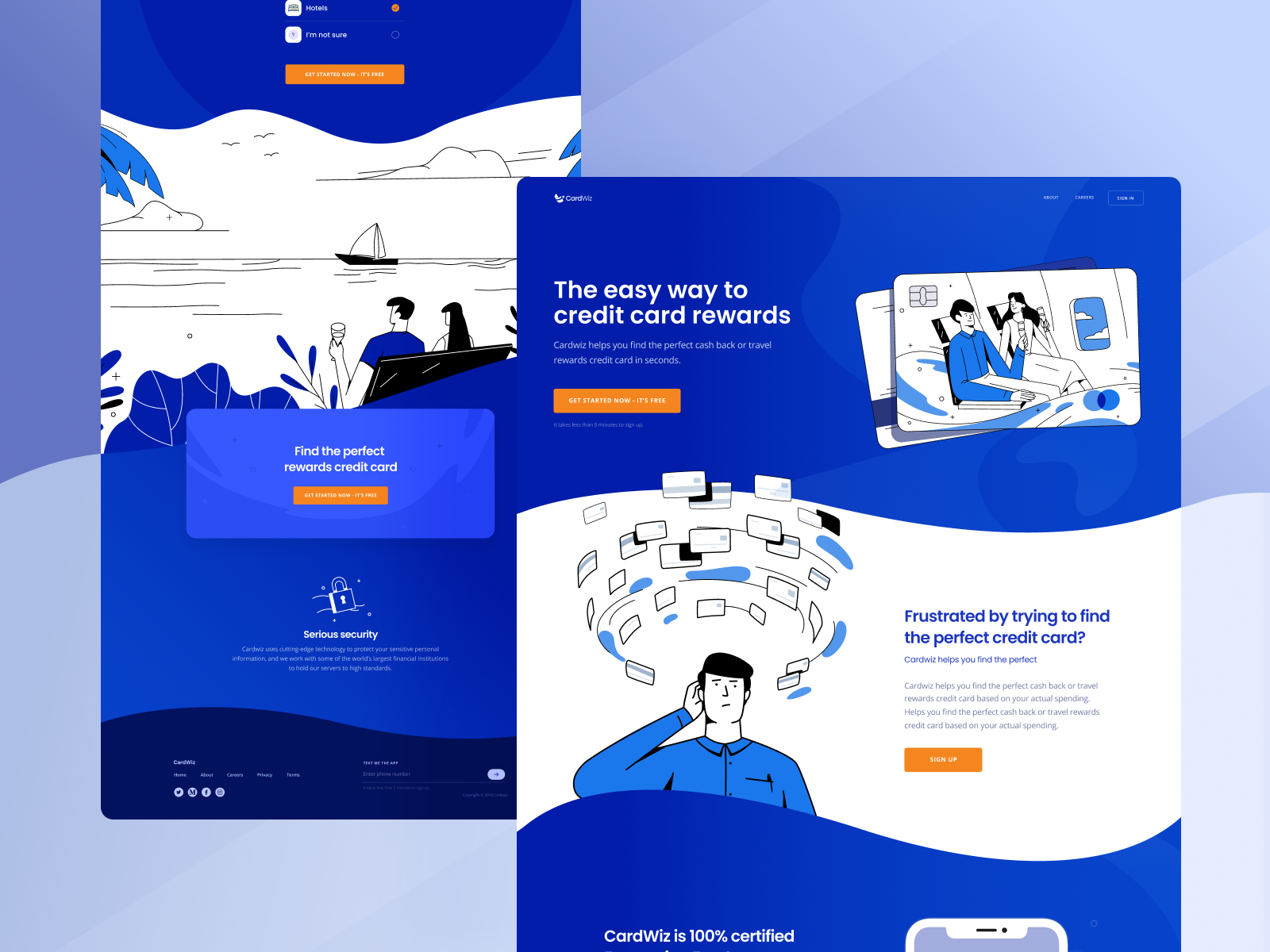
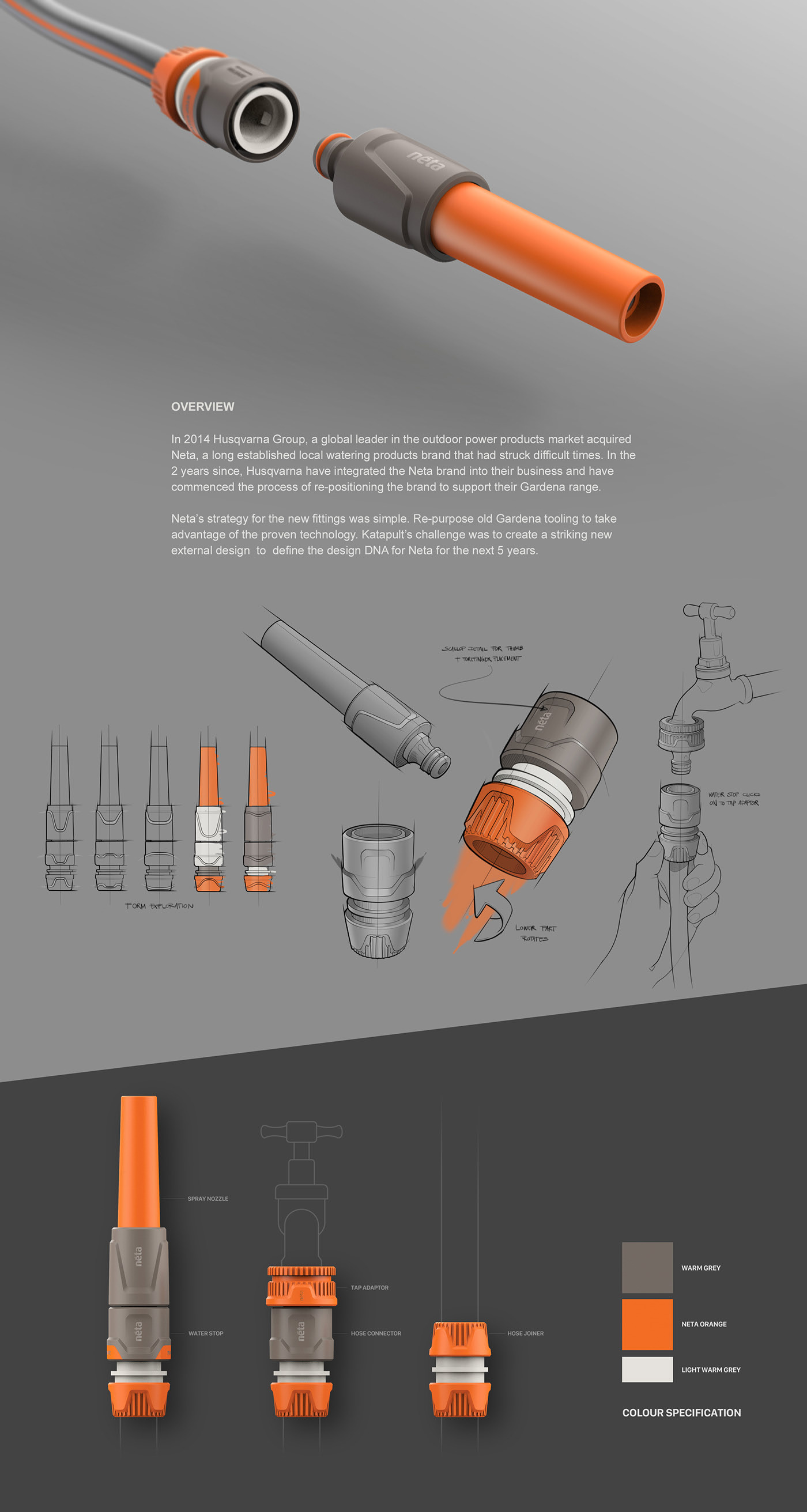
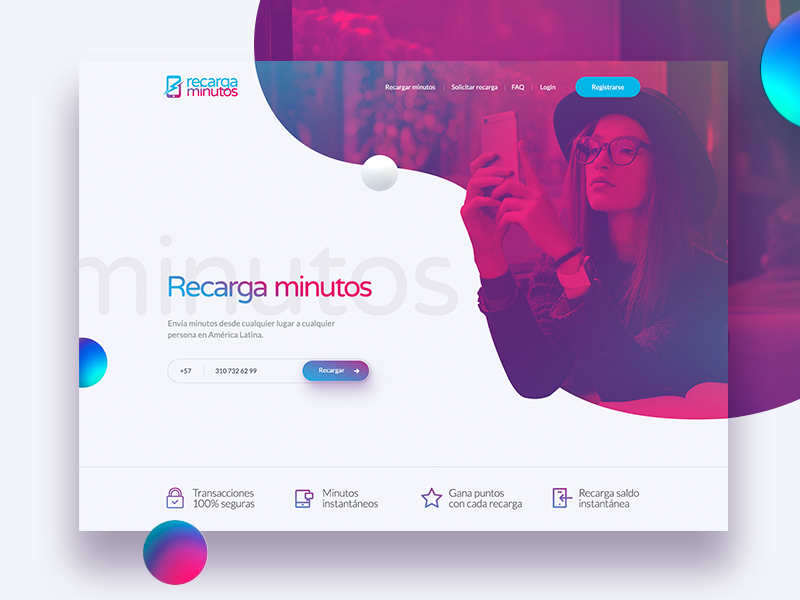
05. 사진과 그래픽의 조화
실제로 사진 위에 원본 그래픽을 겹치면 기억에 남는 시각적 효과가 생겨 창의력을 돋보이게 한다고 합니다. 이 방식은 실제 사진과 그래픽을 결합하여 추상적이거나 복잡한 기술이나 금융과 같은 개념을 더 잘 전달할 수 있다고 하니 많이 활용될 것 같습니다. 하지만 결합된 디자인 스타일은 사람들에게 그래픽 스타일에 따라 사진에 대한 생각과 해석을 좌우할 수 있기 때문에 그래픽과 일러스트레이션의 스타일을 브랜드의 특성과 일치시키고 그에 따른 사진을 사용해 요소를 만들어야 합니다.



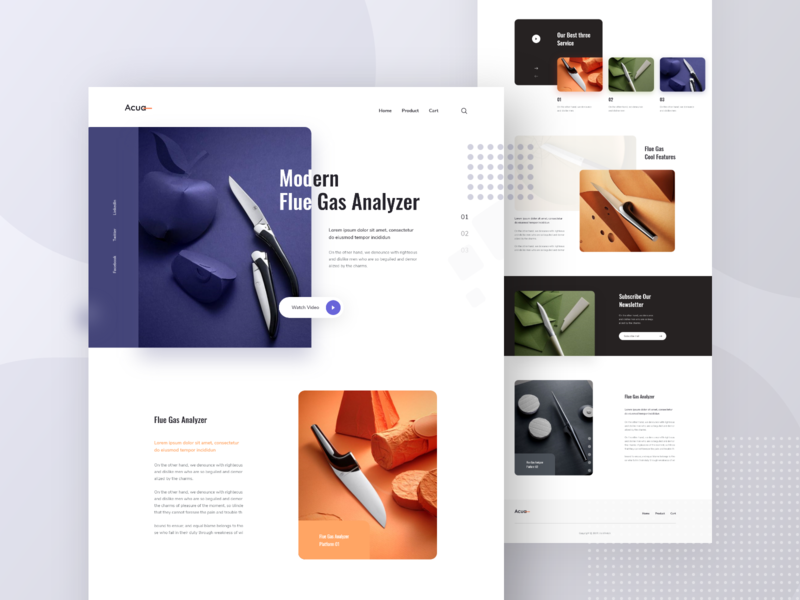
06. 부드러운 그림자와 떠다니는 듯한 요소
이 요소는 웹사이트에 깊이감을 만들어 줍니다. 3D효과가 너무 크고 자세하여 부담스러운 느낌이 들 때, 부드러운 그림자와 플로팅 요소를 이용해 가벼운 유사 3D 요소를 만들어 낼 수 있습니다. 이러한 효과는 떠다니는 듯한 가벼운 느낌을 줍니다. 또한, 디자인이 더 계층적이고 풍부하게 보이도록 만듭니다.




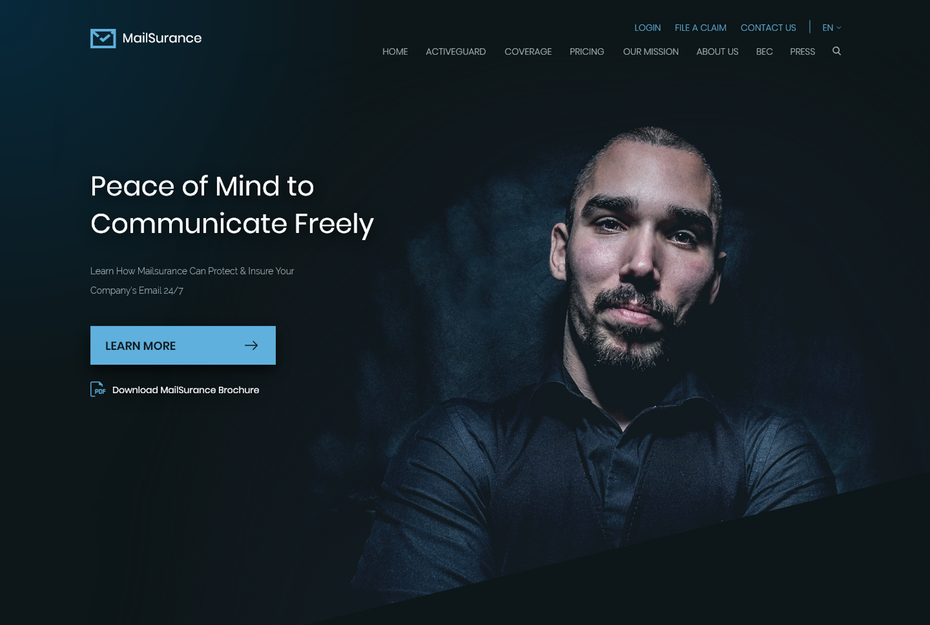
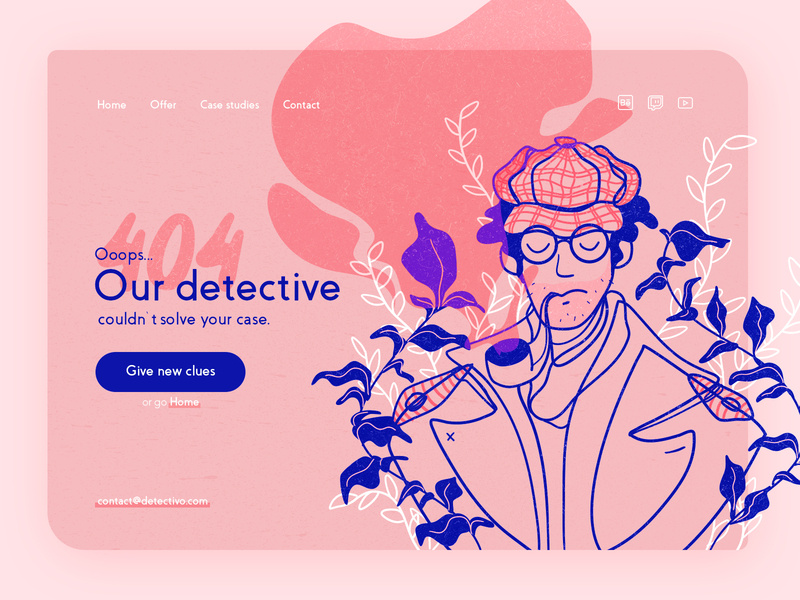
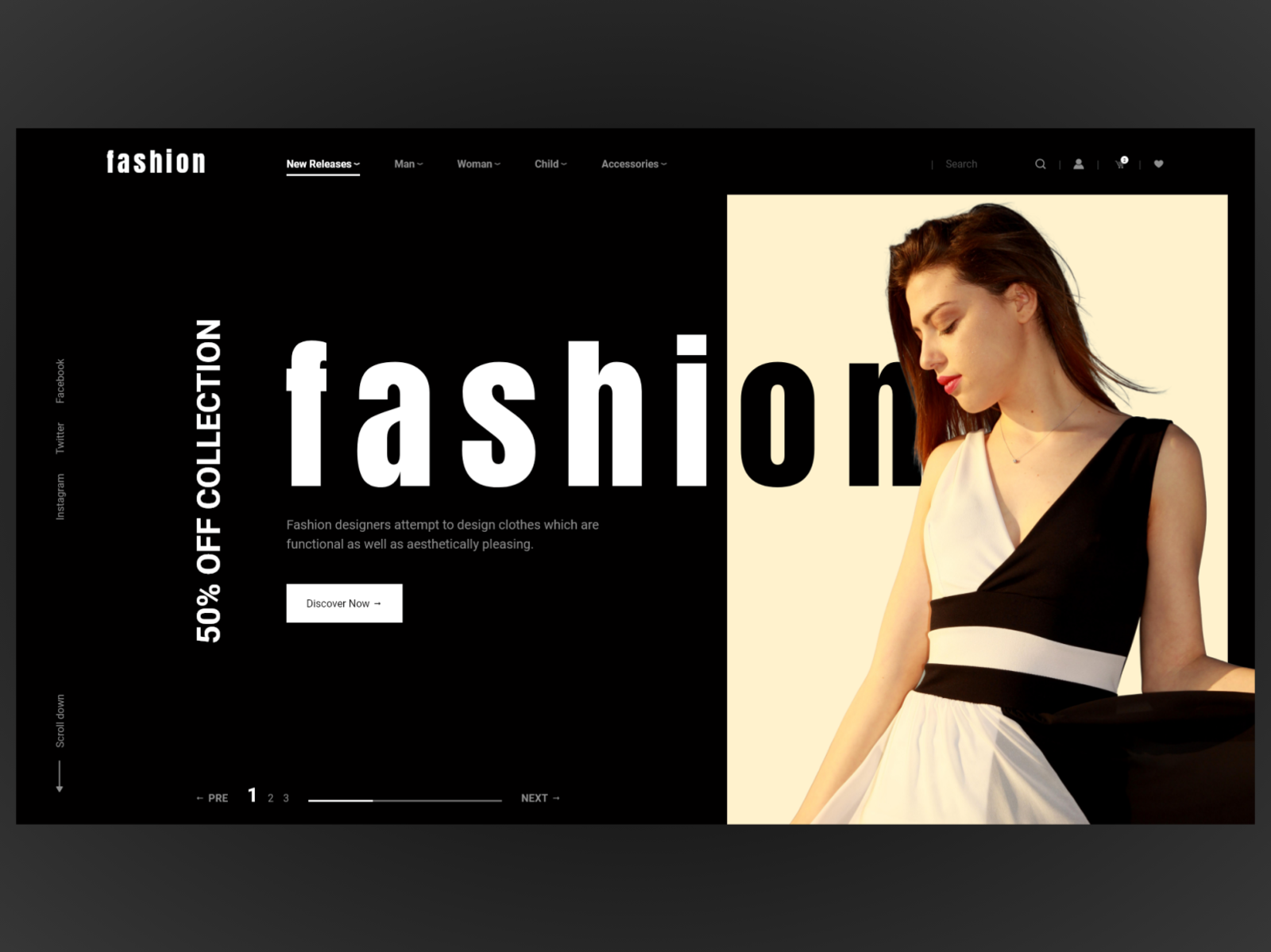
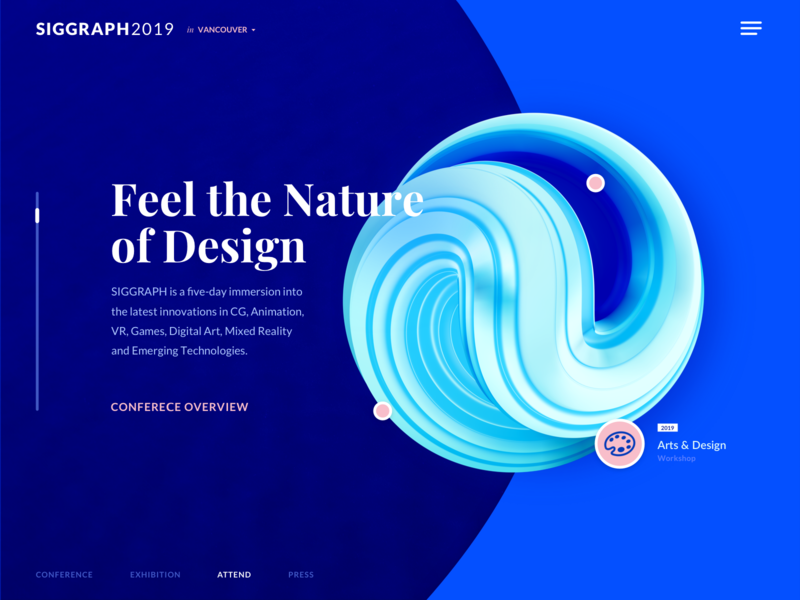
07. 독특한 이중 톤의 색 구성
웹 디자인의 색 구성이 점차 용기 있고 대담한 스타일로 변화하고 있습니다. 이중으로 대비되는 색을 사용하는 웹사이트는 특히나 브랜드의 이미지를 두드러지게 나타내 주며 한 순간에 브랜드의 이미지를 변화시키는 요소로 사용할 수도 있습니다. 청색과 자주색, 핫핑크와 같은 색들과 어두운 색들을 함께 사용해 큰 대비를 주면 빛나는 듯한 미래적인 느낌을 낼 수 있습니다. 어두운 색조와 네온 색들의 대비도 그의 예로 들 수 있겠습니다.




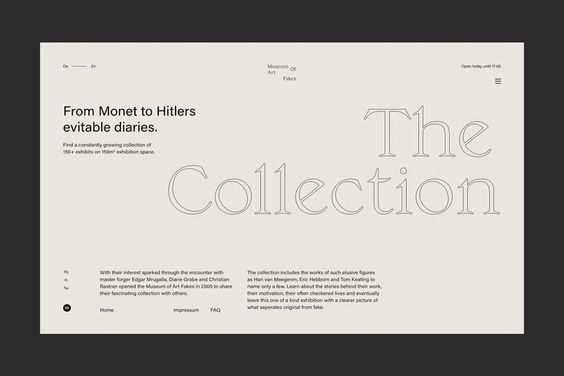
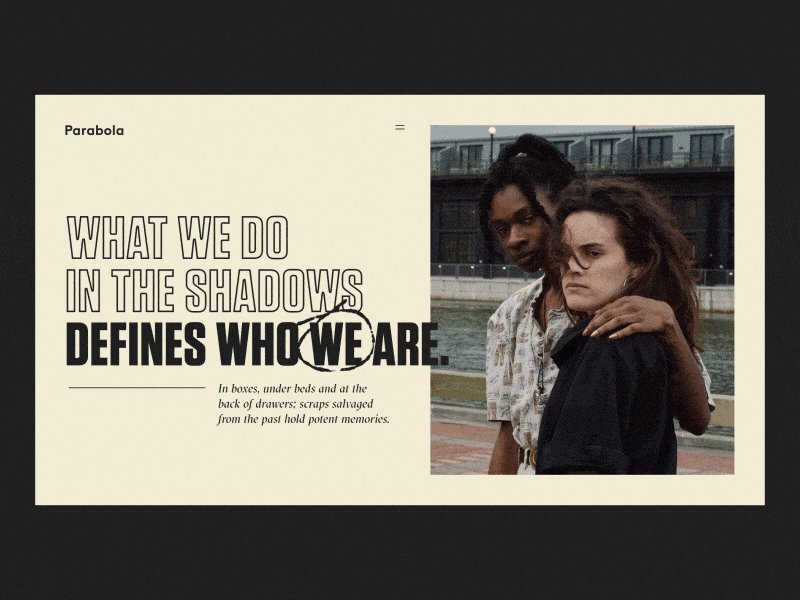
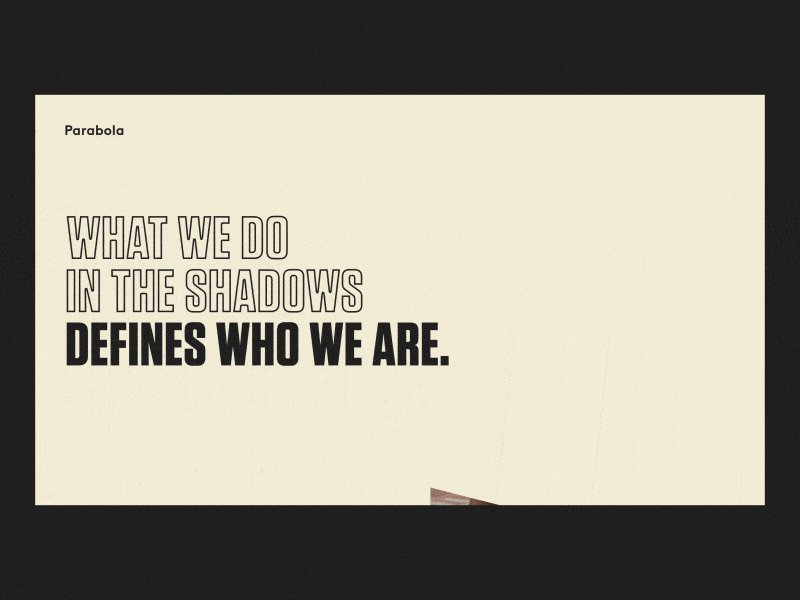
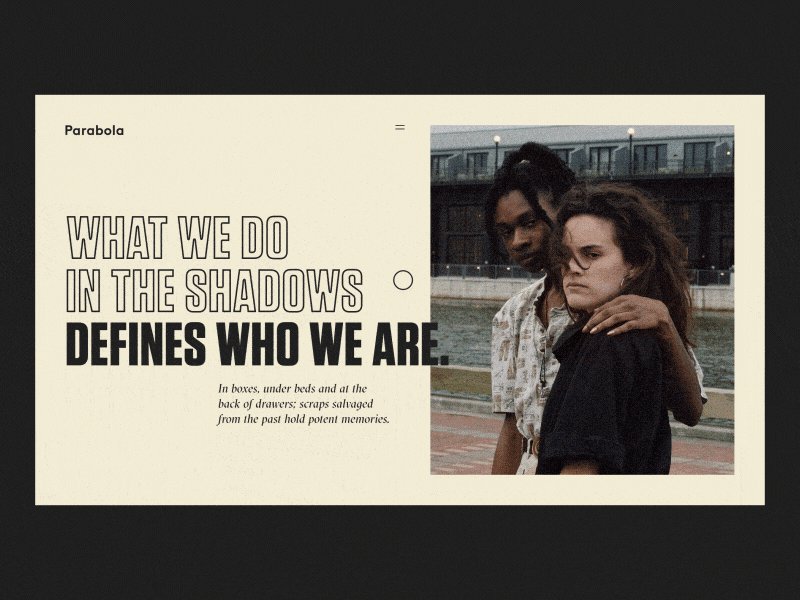
08. 윤곽선 타이포그래피
윤곽선 타이포그래피를 이용하면 사이트에 더 계층화된 질감을 추가할 수 있고 3D에 가까운 효과를 내어 사용자의 시선을 사로잡을 수 있습니다. 또한, 역동적이면서 현대적인 느낌을 주어 사이트를 흥미롭게 만들어 줍니다.
하지만 윤곽선 타이포그래피기법은 윤곽선만을 가지고 글자 색이 채워져 있지 않기 때문에 텍스트를 선명하게 보이게 하기 위해서는 배경에 의존해야 합니다. 때문에 이 요소(윤곽선 타이포그래피)를 사용할 때에는 색상과 패턴 사용에 주의해야 합니다. 간단한 배경과 대조적인 색상이 가장 효과적이지만 이미지나 패턴 위에 사용해도 무관합니다.



끝까지 봐주셔서 감사합니다! :-)
참고사이트
https://gangnam.greenart.co.kr/community/greenDesignNews_view.asp?idx=1382
https://www.websitebuilderexpert.com/designing-websites/web-design-trends-2020/?fbclid=IwAR3dFX2_6G77IhDgxh1PVVp4wop2bJrcoWNGQ8gVSgn2peNUfxDAnAFrNJU
https://ldrerin.tistory.com/414
'디자인_트렌드 > 2020' 카테고리의 다른 글
| [2020] [UI·UX디자인트렌드] 2020년도를 이끌어 갈 5가지 UI·UX디자인 트렌드 정리하기 (0) | 2020.05.04 |
|---|---|
| [2020] [그래픽디자인트렌드] 2020년도를 이끌어 갈 11가지 그래픽디자인 트렌드 정리하기_2편 (4) | 2020.04.15 |
| [2020] [그래픽디자인트렌드] 2020년도를 이끌어 갈 11가지 그래픽디자인 트렌드 정리하기_1편 (4) | 2020.03.31 |



댓글