[디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_2편
안녕하세요 여러분~ㅎㅎ 저번 포스팅에서 나름 좋은 반응을 얻었던 것 같아 웹/앱디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식 2편을 써보았습니다! 오늘도 재미있게 읽어주시고 제 포스팅이 디자인을 하시면서 도움되는 게시물이었으면 좋겠습니다~ㅎㅎㅎ 이번 게시물도 질문이나 잘못된 정보가 있다면 댓글로 알려주시면 감사하겠습니다! 그럼 시작해보겠습니다~~@-@ (1편에도 새롭고 다양한 디자인에 관한 이야기가 담겨 있으니 1편부터 차근히 읽어보시고 오시면 더욱 도움되실 것 같습니다!ㅎ)
https://chaeyeon-chaeyeon.tistory.com/21
[디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_1
안녕하세요 여러분~! 정말 오랜만에 하는 포스팅입니다! 제 본업이 갑자기 바빠져 말도 없이 한달정도를 쉬다 돌아오게 되었네요ㅜㅜ 처음 블로그 시작할 때 " 미리미리 컨텐츠와 글을 준비해
chaeyeon-chaeyeon.tistory.com
공유해드릴 디자인팁은 다음과 같습니다.
01. 폰트의 행간은 어떻게 측정할까?
02. 포토샵에서의 행간은 개발할 때 몇으로 측정할까?
03. 폰트의 장평을 조절해도 될까?
04. 이탤릭 서체가 없는 폰트에 이탤릭을 적용할 수는 없을까?
05. 웹접근성에 맞는 디자인을 하려면 무엇을 신경써야 할까?
06. 색맹인 사용자가 보는 디자인의 모습을 알 수 있는 방법은 없을까?
07. 아이콘의 사이즈는 어떻게 맞추어야 할까?
08. 비트맵은 왜 깨지고 백터는 왜 깨지지 않을까?
09. 확장자에도 비트맵과 백터방식이 따로 있을까?
10. 브라우저는 비트맵일까, 백터일까?
01. 폰트의 행간은 어떻게 측정할까?
포토샵에서의 폰트의 행간은 글자의 맨 윗부분부터 바로 아래의 행간값까지를 말하고 있습니다. 예를 들면 16px의 폰트에 28px만큼의 행간을 적용하면 실제 보이는 행간의 값은 12px인 것이죠.
02. 포토샵에서의 행간은 개발할 때 몇으로 측정할까?
포토샵에서의 행간은 개발할 때 그대로 적용하는 것이 아니라 공식에 맞추어 상대적인 크기를 측정한 후 적용해야 합니다. 행간을 고정된 px값으로 적용하고 사용자가 사이트의 글자 크기를 키우게 되면 폰트의 크기와 행간이 같아지는 시점부터 글자가 겹쳐버리게 됩니다. 그럼 웹접근성에 문제가 생기게 되는 것이지요.
그래서 개발자에게 행간의 크기를 전달할 때에는 포토샵행간/폰트크기 를 적용하여 나온 값을 알려주어야 합니다. 예시로 16px의 폰트에 28px만큼의 행간을 주었다면 행간을 28px로 적용해달라고 전달하는 것이 아니라 28/16 = 1.75 를 전달해야 합니다. 그럼 개발자는 line-height : 1.75; 라는 코드로 행간을 적용하게 되는 것이죠.
03. 폰트의 장평을 조절해도 될까?
폰트의 장평은 조절해도 상관이 없습니다. 단, 명심해야 할 점은 디자이너가 폰트의 장평을 조절한다고 해도 개발자는 장평을 적용해줄 수 없습니다. 폰트의 장평에 대한 개발코드는 없기 때문입니다. 꼭 폰트의 장평을 조절하고 싶다면 변할 수 있는 문구에서는 사용할 수 없고 고정된 디자인에서만 사용하며 개발자에게 파일을 줄 때 폰트가 아닌 그래픽이미지인 것처럼 주어야겠습니다.
04. 이탤릭 서체가 없는 폰트에 이탤릭을 적용할 수는 없을까?
결론부터 말하자면 이탤릭 서체가 없는 폰트도 이탤릭을 적용할 수 있습니다. 디자인 파일에서는 이탤릭서체를 적용한 것을 볼 수 없겠지만(인위적으로 폰트를 ctrl+T로 잡고 기울이면 볼 수는 있습니다.) 개발에서는 이탤릭체가 없는 폰트도 코드로 적용이 가능합니다.
05. 웹접근성에 맞는 디자인을 하려면 무엇을 신경써야 할까?
웹접근성이란 장애를 가진 사람과 그렇지 않은 사람이 모두 동일하게 컨텐츠를 볼 수 있도록 하는 것을 말합니다.
웹접근성은 3단계로 나뉘는데 A등급은 웹접근성을 반드시 지켜야 하는 최소한의 단계이고 AA등급은 최소한의 단계를 넘어 그보다 더 높은 접근성을 갖춘 수준의 단계입니다. 마지막으로 AAA등급은 웹접근성을 최상으로 극대화시키며 장애를 가진 사용자가 불편함없이 편안하게 사이트를 사용할 수 있도록 하는 단계인데 대부분의 사이트는 AA등급까지만 맞추면 괜찮습니다.
웹접근성에 맞는 디자인을 하려면 색의 대비를 잘 지켜야 합니다. 텍스트와 같은 경우는 배경과의 명도대비를 4.5 : 1로 지켜주어야 합니다.(텍스트:배경=화이트:화이트=1:1 / 텍스트:배경=화이트:블랙=21:1) 주요 컨텐츠의 명도대비는 4.5 : 1로 지키고 (예를 들면 표의 제목) 보조 컨텐츠의 명도대비는 3 : 1정도까지 허용이 가능합니다. (예를 들면 표의 번호) 또한 나머지 컨텐츠의 명도대비는 미적으로 설정하며 명도대비를 크게 맞추지 않아도 괜찮습니다. (예를 들면 표를 나누는 선) 이것은 AA웹접근성을 지키는 기준입니다.
색 명도대비 확인 사이트 : https://webaim.org/resources/contrastchecker/
WebAIM: Contrast Checker
Contrast Checker You are here: Home > Resources > Contrast Checker This tool requires Javascript. Normal Text The five boxing wizards jump quickly. Large Text The five boxing wizards jump quickly. Graphical Objects and User Interface Components image/svg+x
webaim.org
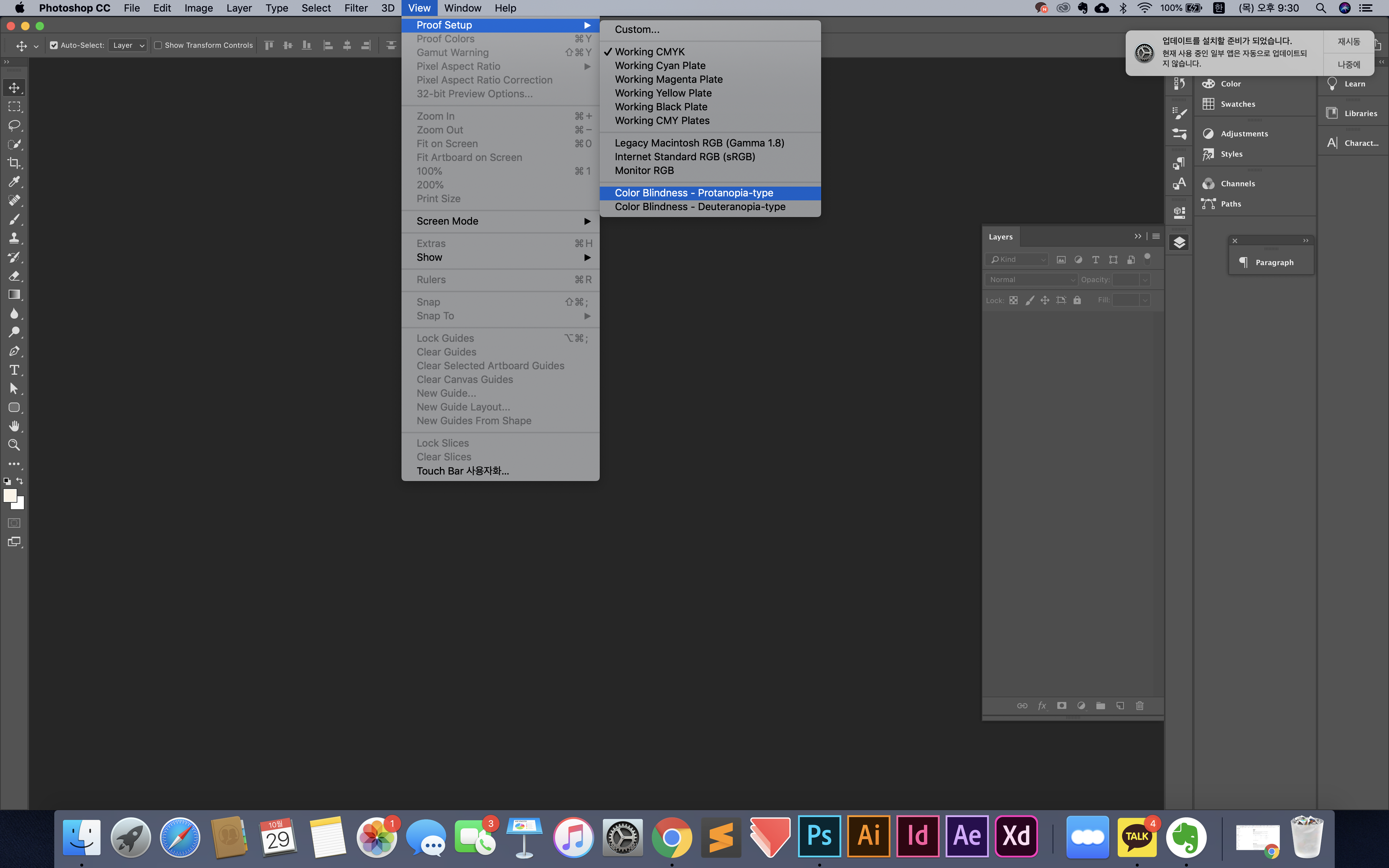
06. 색맹인 사용자가 보는 디자인의 모습을 알 수 있는 방법은 없을까?
있습니다. 포토샵에서 아래의 이미지처럼 설정을 하여 디자인을 확인하면 색맹인 사용자가 어떻게 디자인을 보고 있는지 확인할 수 있습니다.

07. 아이콘의 사이즈는 어떻게 맞추어야 할까?
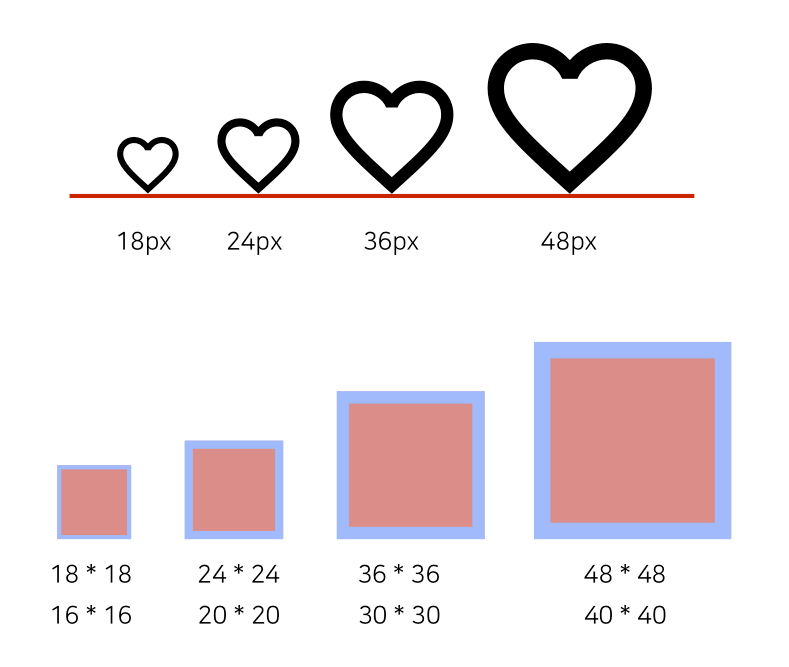
아이콘의 사이즈는 구글 머터리얼 가이드에 따르면 18px, 24px, 36px, 48px의 사이즈로 각각 만들어 두고 이 중에서 골라서 사용하는 것이 좋다고 나와있습니다.
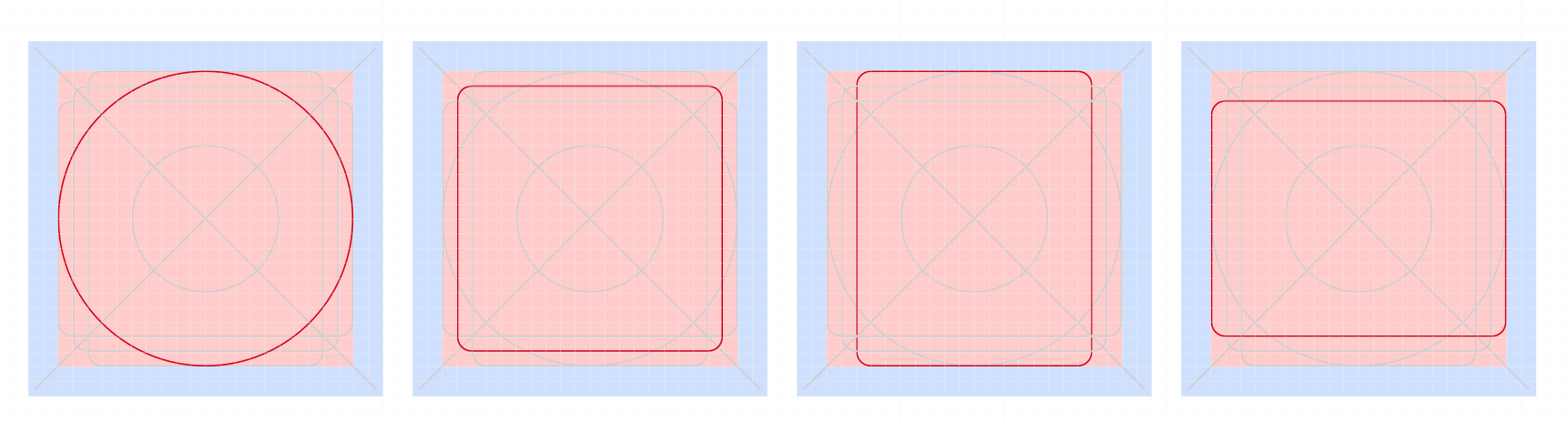
가장 많이 사용하는 사이즈는 24px이며 16px의 텍스트로 글자를 썼을 때 그 옆으로 가장 많이 배치되는 크기입니다. 그렇다고 18px, 24px, 36px, 48px에 딱 맞추어서 아이콘을 그리면 안됩니다. px이 잘릴 수 있는 위험이 크기 때문입니다. 아이콘을 그리려는 px의 안쪽으로 여백을 주고 아이콘을 그려주어야 합니다.
18pxX18px크기의 아이콘의 안전선여백은 안쪽사방으로 1px (실제 캔버스영역은 16X16)으로 맞추고 24pxX24px크기의 아이콘의 안전선여백은 안쪽사방으로 2px (실제 캔버스영역은 20X20), 36pxX36px크기의 아이콘의 안전선여백은 안쪽사방으로 3px (실제 캔버스영역은 30X30)로, 48pxX48px크기의 아이콘의 안전선여백은 안쪽사방으로 4px (실제 캔버스영역은 40X40)로 맞추어 디자인해야 합니다. 단, 아이콘을 자를 때에는 원래 기준으로 잡았던 크기의 px로 잘라야 합니다.
예를 들어 24px이라면 20px의 크기에서 아이콘을 그렸지만 20px로 자르는 것이 아니라 배경으로 크기를 잡고 있던 24px의 면의 opacity를 0으로 하여 만든 아이콘과 함께 24px로 잘라야 합니다.


08. 비트맵은 왜 깨지고 백터는 왜 깨지지 않을까?
비트맵방식과 백터방식으로 동작하는 가장 대표적인 프로그램으로는 포토샵과 일러스트가 있습니다. 포토샵은 비트맵방식이고 일러스트는 백터방식이죠.
비트맵은 픽셀로 이루어져 있습니다. 픽셀이 색데이터를 가지고 있는 방식에 대해 설명하자면 픽셀은 크기가 늘어나면 늘어난 크기에 해당하는 픽셀에 기존의 픽셀들이 가지고 있던 색을 나누어주는 방식입니다. 그럼 기존의 100%의 색을 가지고 있던 픽셀들은 물론이고 크기를 늘리며 새로 생겨난 색을 가지고 있던 픽셀들도 100%의 색데이터를 가질 수 없게 됩니다. 이렇게 정해진 양과 틀에 따라 움직이기 때문에 크기조절에 따라 이미지가 깨져보이는 현상이 일어나는 것입니다.
크기를 늘릴 때는 그렇다고 치고 그럼 작게 줄이고 난 후 다시 늘렸을 때에도 왜 동일하게 이미지가 깨져보이는 것일까요? 크기를 줄이게 되면 줄이고 난 후 비어버린 공간의 픽셀이 휘발되어 사라져버립니다. 그렇기에 다시 바로 크기를 키운다고 해도 이미 데이터의 일부가 휘발되어 사라진 데이터들로 크기가 커지면서 많아진 픽셀들의 색을 채우려고 하니 이미지가 깨져보이는 것입니다.
하지만 이러한 점이 장점으로 적용할 때도 있습니다. 비트맵은 정해진 양과 틀에 의해 움직이기 때문에 어떠한 리터칭 작업에도 용량이 많이 변하지 않고 무게가 가볍습니다. 리터칭 작업을 하려는 색데이터가 들어오면 기존에 가지고 있던 픽셀의 색데이터 값이 휘발되어 사라지고 리터칭하려는 색이 채워지는 방식이기 때문입니다.
하지만 이러한 장점으로 인한 문제는 기존의 색데이터가 리터칭하려는 작업으로 인해 사라졌기 때문에 기존의 데이터를 다시 되살릴 수 없다는 것입니다. 그래서 비트맵방식은(포토샵은) 레이어를 통해 데이터를 관리해야 하는 것입니다. 이러한 크기조절에 대한 문제점을 방지하기 위해 최근의 포토샵 프로그램에는 새로운 기능이 등장했습니다. 바로 스마트오브젝트(Smart Object)라는 기능입니다. 스마트오브젝트는 크기를 늘리거나 줄여도 이미지가 깨지지 않습니다. 스마트오브젝트는 크기가 변하여도 이후의 또다른 작업을 위해 기존의 픽셀의 색 데이터를 모두 숨겨서 저장하고 있습니다. 다른 크기조절 작업이 일어나도 숨기고 있던 데이터를 사용하기 위함이죠. 그래서 스마트오브젝트는 기본적인 이미지보다 용량이 크고 무겁습니다.
그에 비해 백터방식은 픽셀이 아닌 앵커포인트로 데이터를 기억합니다. 앵커포인트가 찍혀있는 좌표값으로 데이터를 생성하고 기억하기 때문에 크기가 변해도 앵커포인트의 좌표값이 변화하는 것이기 때문에 이미지가 깨지지 않습니다.
09. 확장자에도 비트맵과 백터방식이 따로 있을까?
확장자에도 비트맵과 백터방식이 따로 구별되어 있습니다. PNG, JPG, GIF와 같은 확장자들은 비트맵방식이고 SVG와 같은 확장자는 백터방식으로 파일을 저장하고 있습니다.
10. 브라우저는 비트맵일까, 백터일까?
우리가 보고 있는 브라우저는 모두 백터입니다. (인터넷 익스플로러, 크롬, 사파리, 파이어폭스, 오페라 등등....)
끝까지 봐주셔서 감사합니다! :-)
[디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_3편 >
[디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_3
안녕하세요~ 마지막 ' [디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_3편 ' 으로 돌아왔습니다!! 제가 지금까지 올렸던 게시물
chaeyeon-chaeyeon.tistory.com