[실무디자인팁] 실무에서 디자인 작업을 할때 헷갈리던 부분들을 쏙쏙 집어드립니다!
여러분!! 정해뒀던 기준보다 한주 정도 밀려서 포스팅을 하게 되네요ㅜㅜ 어떤 게시글을 올리는 것이 좋을지 고민하고 글을 쓰다가 시간이 정신없이 흘러갔습니다ㅎㅎㅎ 오늘은 실무에서 디자인을 하면서 이렇게 하는 것이 맞는 것인지 헷갈렸던 부분들을 쏙쏙 집어드리려고 합니다!
실무에 와서도 학생 때처럼 디자인하고 있지는 않은지, 부정확한 정보로 디자인 작업을 진행하고 있지는 않았는지 함께 확인해보도록 해요ㅎㅎ!!
많은 관심 부탁드립니다~ 질문이나 잘못된 정보가 있다면 댓글로 알려주시면 감사하겠습니다ㅎㅎ :-)
공유해드릴 실무디자인팁은 다음과 같습니다.
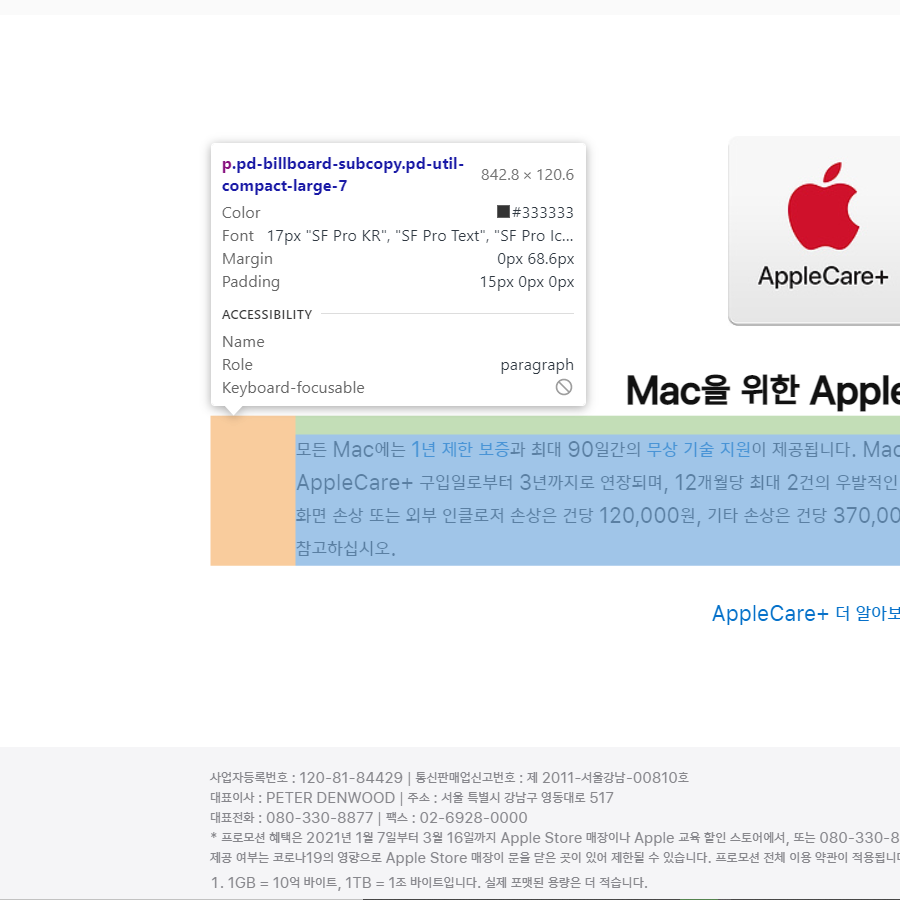
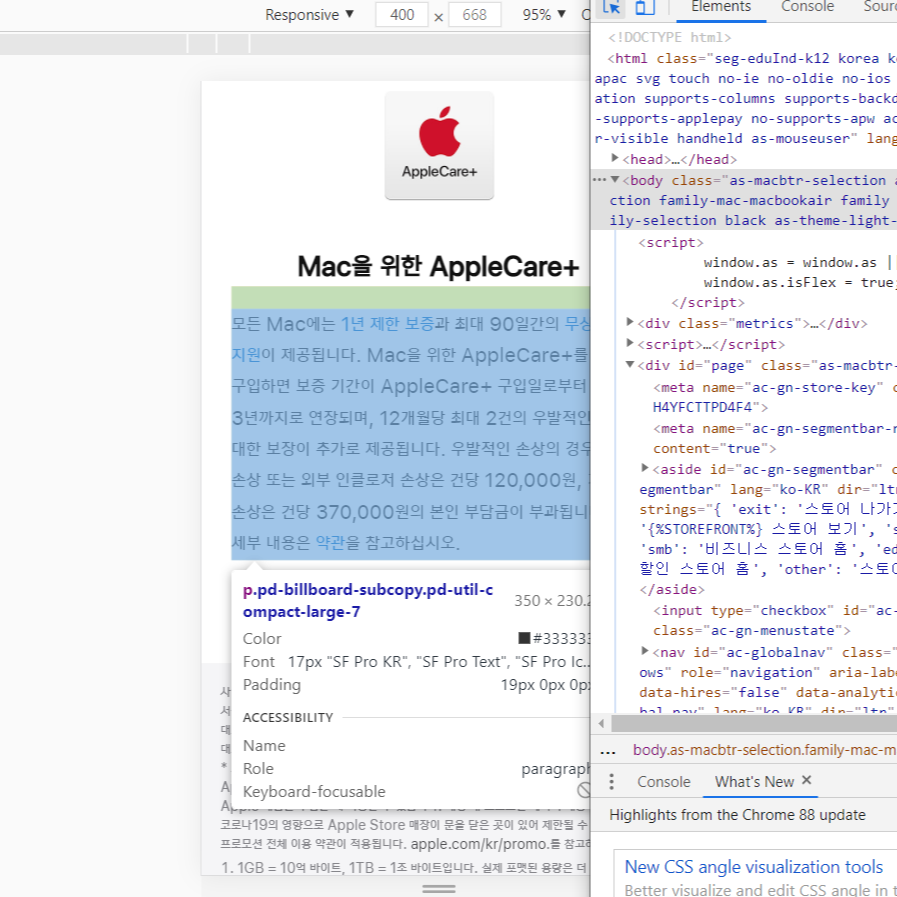
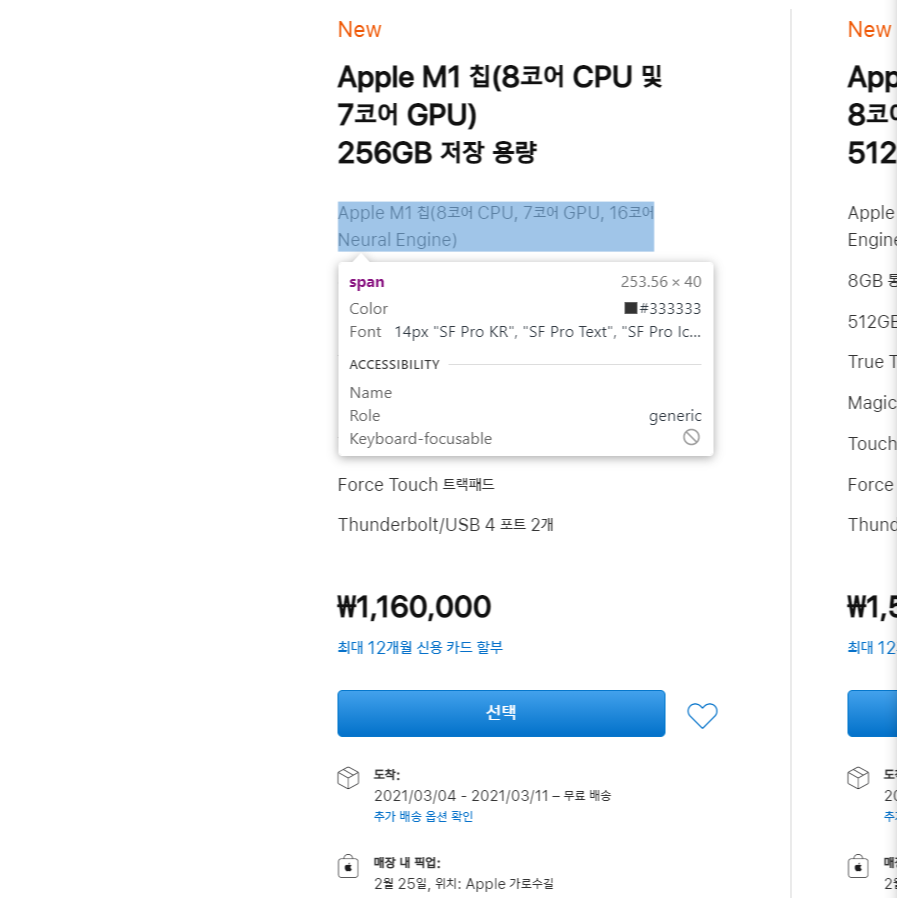
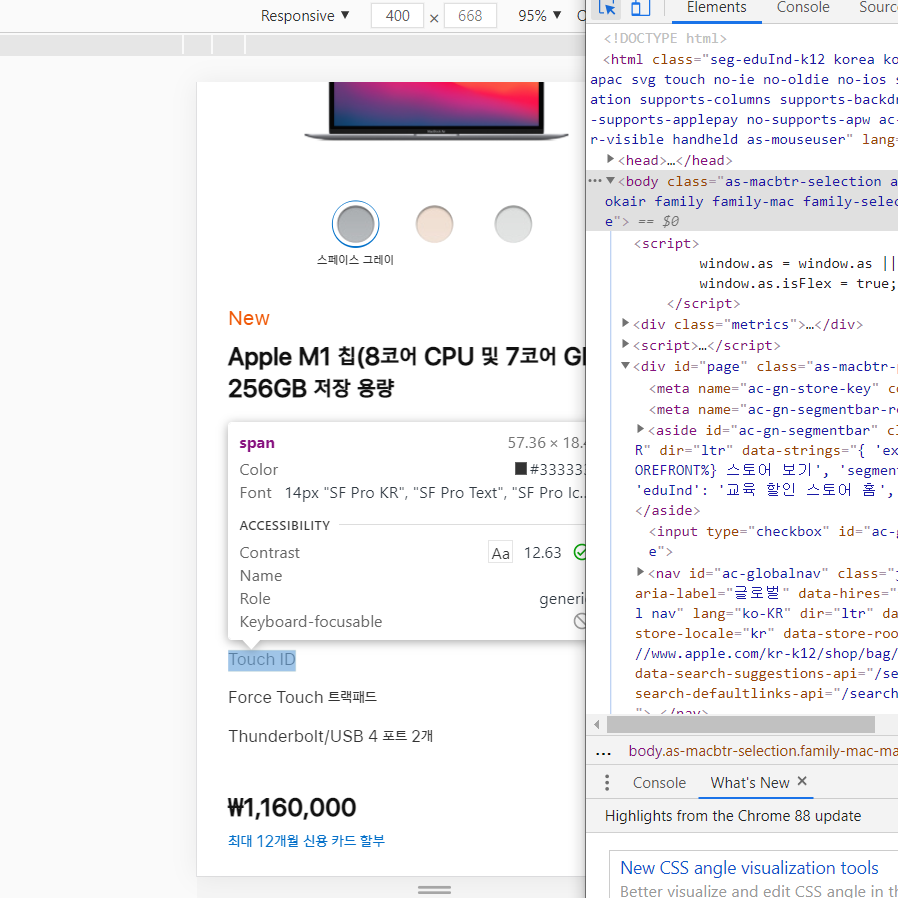
01. 내용이 다른 각각의 데이터의 글자 크기는 어떻게 디자인하는 것이 좋을까?
03. 모바일과 데스크탑 디자인을 함께 할 때에 어떤 작업을 먼저 시작하는 것이 좋을까?
04. 테두리 선을 사용하는 디자인을 할 때에 선의 위치는 inside, center, outside 중 어디에 맞춰야 할까?
05. 그리드는 어디까지 맞춰야 하고 지켜야 하는 걸까?
01. 내용이 다른 각각의 데이터의 글자 크기는 어떻게 디자인하는 것이 좋을까?
저번 게시물에서 데스크탑과 모바일은 폰트의 크기를 같게 맞추어야 한다고 말씀드렸습니다. 혹시 기억하시나요!? 기억이 안나신다면 아래의 링크에서 한번 더 확인하시면 좋겠네요ㅎㅎㅎ 본문 폰트의 크기는 14~17px정도로 설정하여 작업하면 좋습니다.


웹 상에서의 폰트 크기 관련 내용을 자세히 보고 싶으시다면 아래의 링크를 확인해주세요!!
chaeyeon-chaeyeon.tistory.com/21
[디자인팁] 웹/앱 디자인을 하면서 아무도 가르쳐 주지 않지만 알아서 지켜야 하는 규칙과 상식_1
안녕하세요 여러분~! 정말 오랜만에 하는 포스팅입니다! 제 본업이 갑자기 바빠져 말도 없이 한달정도를 쉬다 돌아오게 되었네요ㅜㅜ 처음 블로그 시작할 때 " 미리미리 컨텐츠와 글을 준비해
chaeyeon-chaeyeon.tistory.com
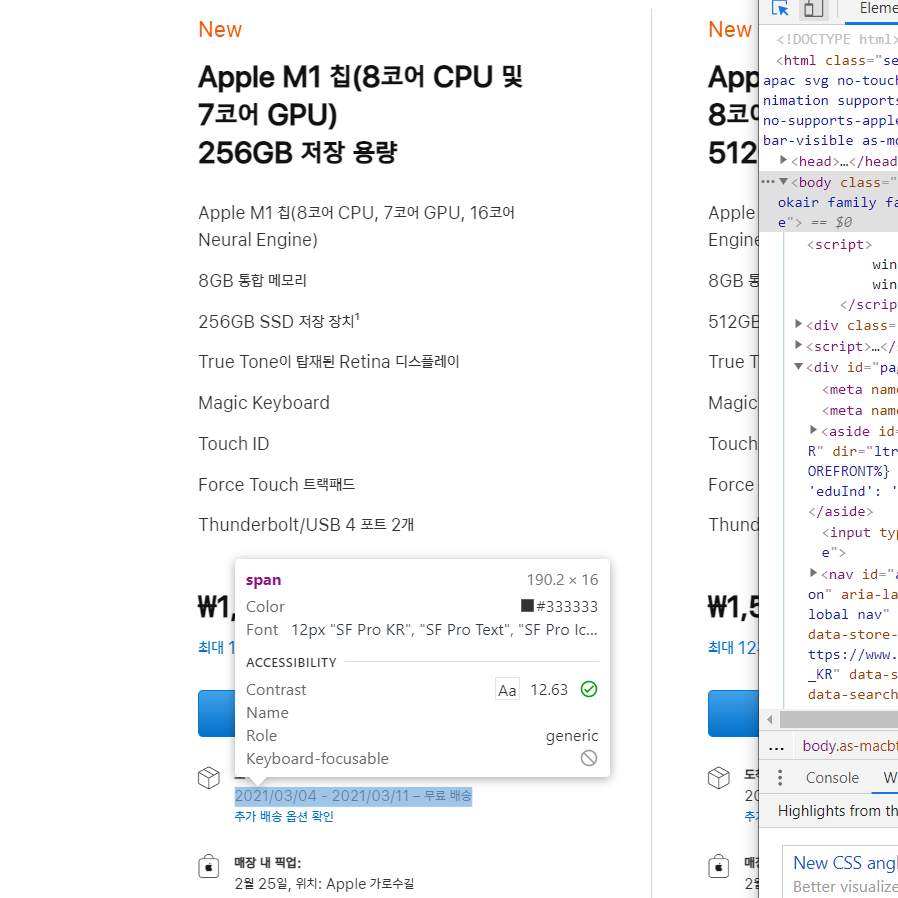
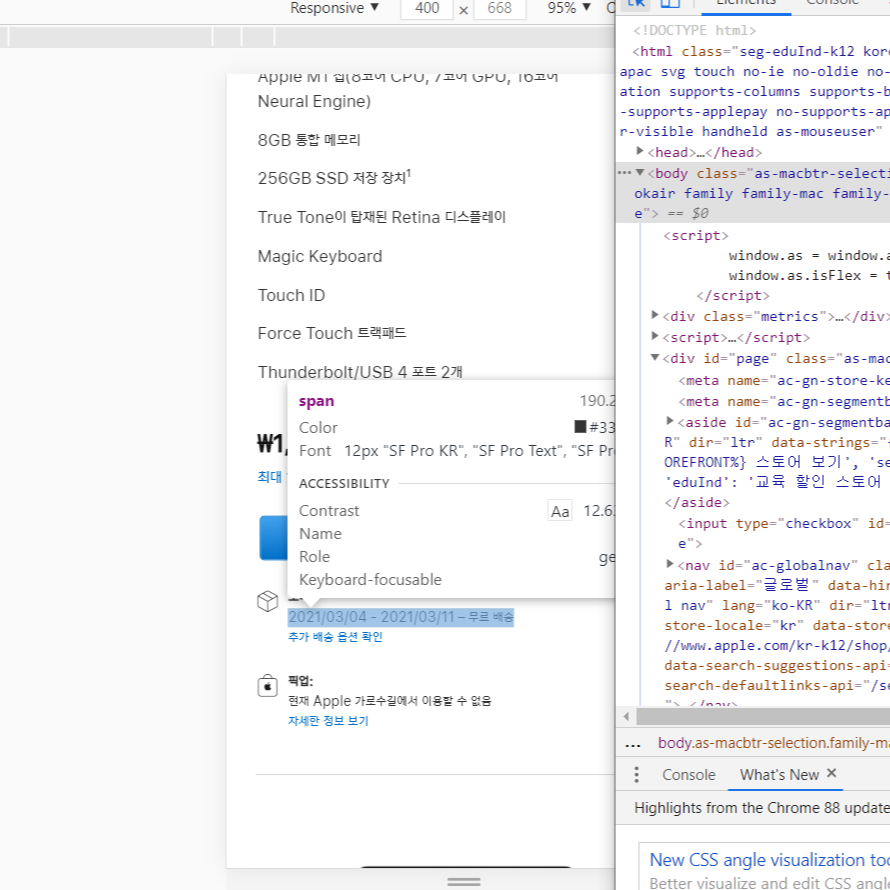
상품정보나 리뷰와 같은 부가적인 정보를 담는 데이터의 폰트 크기는 11~14px정도가 적당합니다.




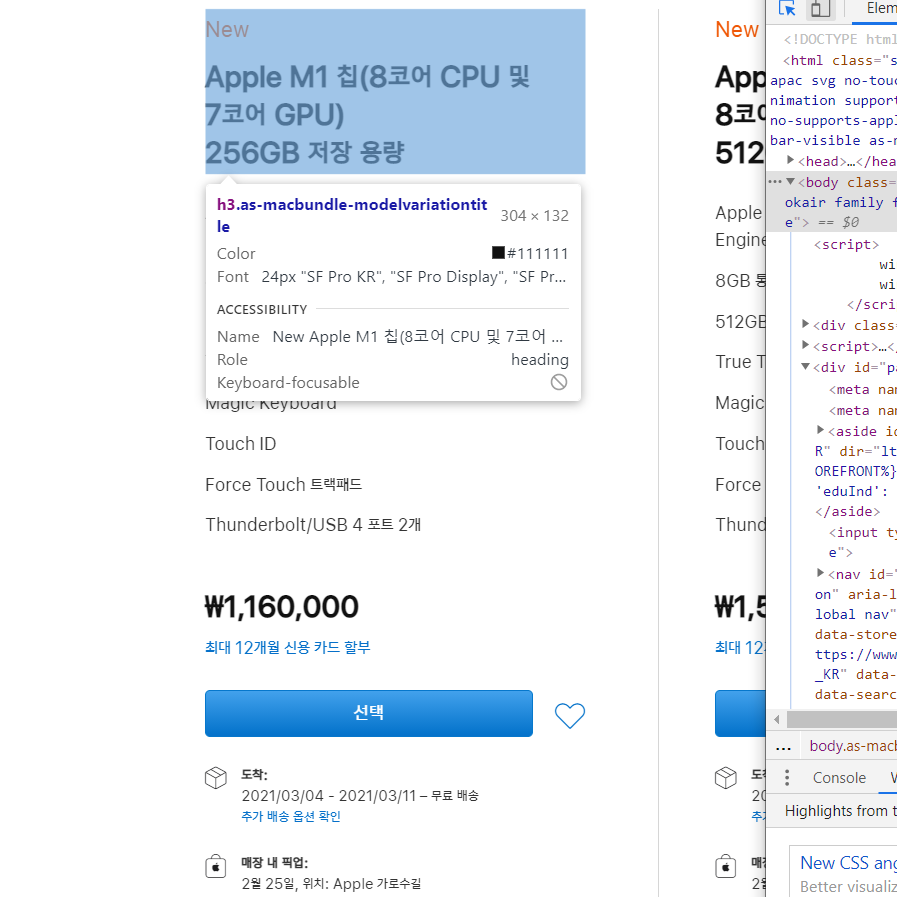
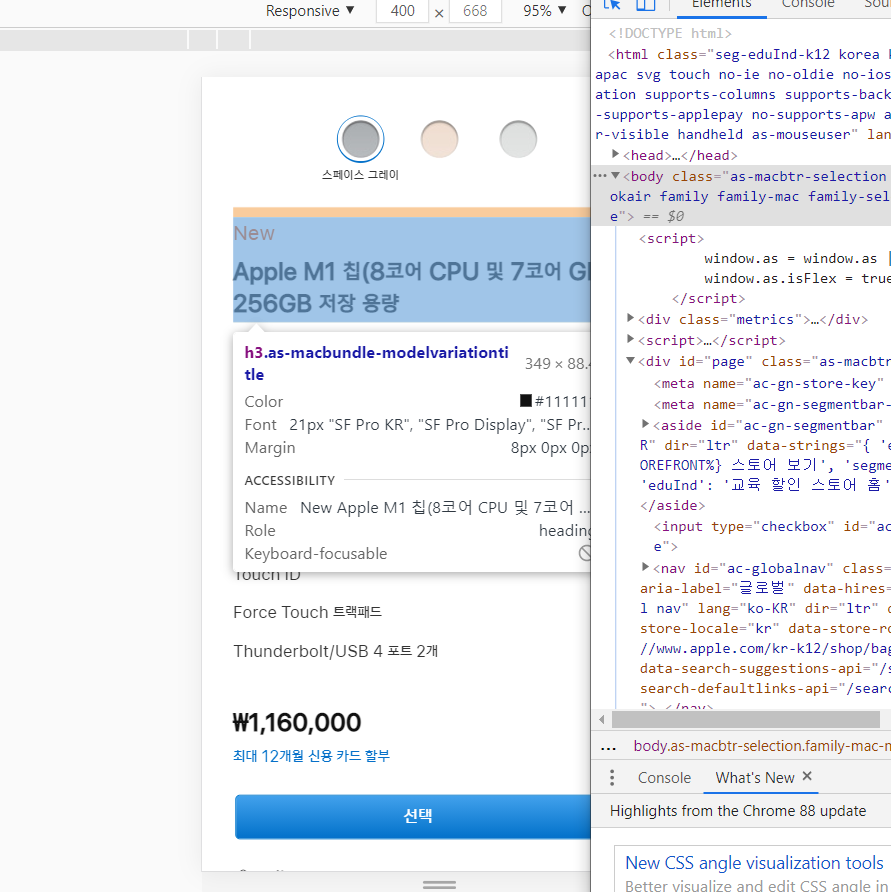
제목 크기는 데스크탑과 모바일 기기의 화면 크기가 달라 폰트와 여백이 주는 느낌의 차이가 있기 때문에 달리 하여 설정하는데 제목 크기는 사이트의 컨셉이나 보여주고자 하는 느낌에 따라 많이 차이가 날 수 있어 사이트 별로 통일된 값이 없이 대부분 다양합니다. 많이 사용하는 값은 20~34px 정도 입니다.


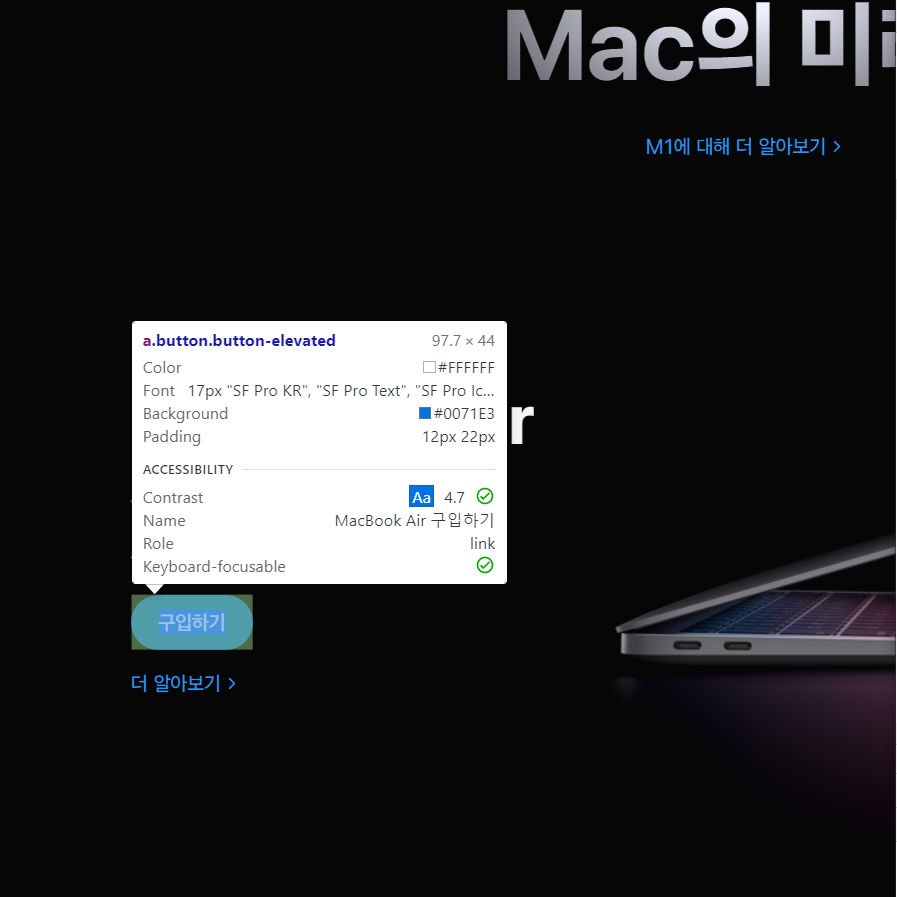
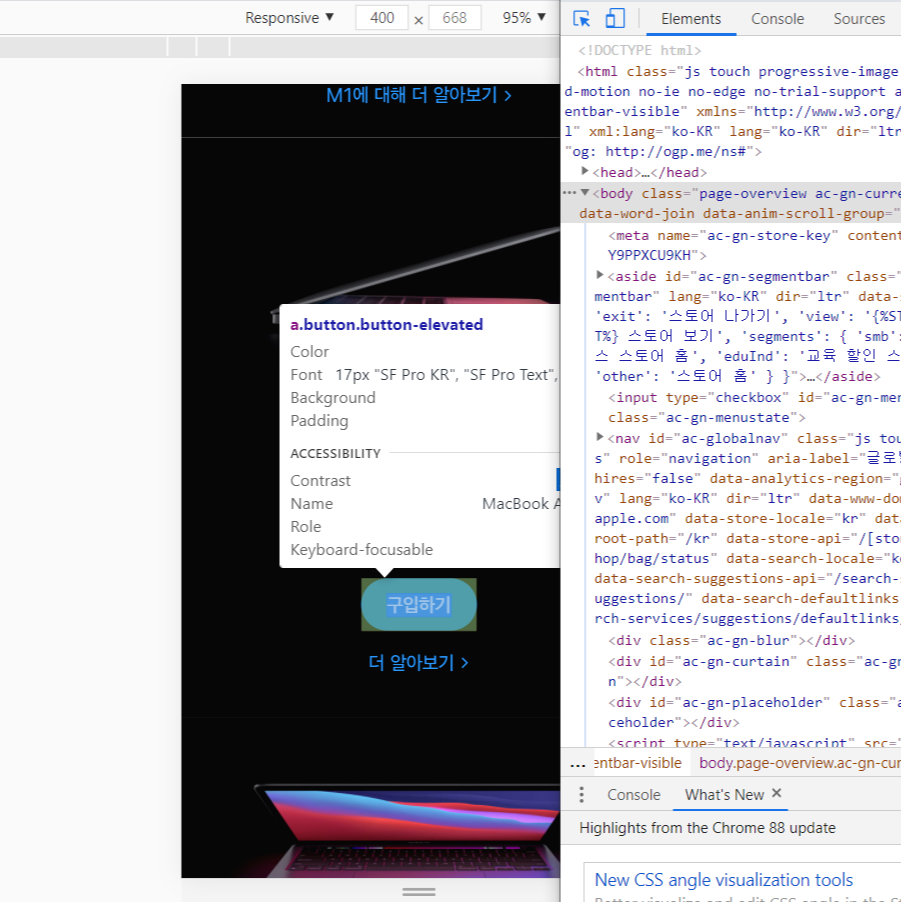
02. 버튼의 폰트 크기는 어느정도가 적당할까?
버튼의 폰트 크기는 본문 크기와 동일하게 14~17px정도로 설정하는 것이 적당합니다. (여기서 말씀드린 버튼은 CTA버튼 기준입니다.)


03. 모바일과 데스크탑 디자인을 함께 할때면 어떤 작업을 먼저 시작하는 것이 좋을까?
모바일과 데스크탑 두가지를 모두 만족시키는 반응형 디자인 같은 작업을 진행할 때에는 어떤 작업을 먼저 하는 지는 디자이너에 따라 다르고 개인적인 선택이지만 대부분 데스크탑을 먼저 작업합니다. 영역을 크게 사용하고 여러가지 디자인을 시도해본 후 보다 작은 기기에 적용할 때 더 다양한 디자인을 만들어 내기 쉽기 때문입니다.
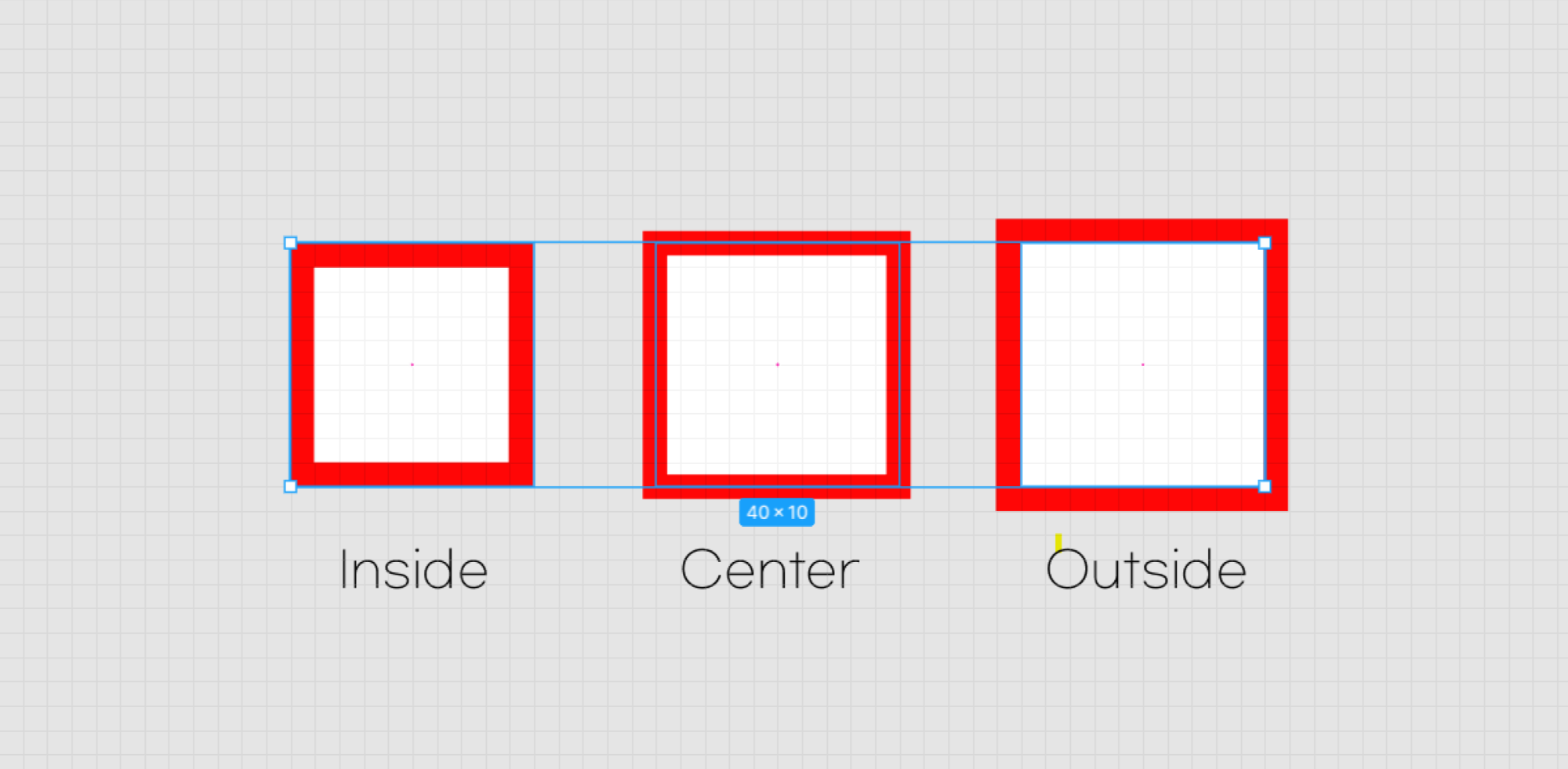
04. 테두리 선을 사용하는 디자인을 할때에 선의 위치는 inside, center, outside 중 어디에 맞춰야 할까?
테두리 선을 사용하는 디자인 중 그래픽 요소가 아닌 작업을 할 때에는 inside로 작업해야 합니다. 예를 들자면 셀렉트박스와 같은 컴포넌트 요소 등을 만들 때에는 무조건 안쪽으로 라인이 들어오도록 inside로 설정하여 작업을 진행해야 합니다. outside로 설정하는 것도 나쁜 방법은 아니지만 표를 만들 때나 개발자가 작업할 때, 이후에 디자인 가이드를 만들 때에 헷갈리기 쉽기 때문에 지양하는 것이 좋습니다. 또한, center는 절대로 사용해서는 안됩니다. center는 px을 벗어나서 라인을 그리기 때문에 개발작업을 원활하게 할 수도 없을 뿐만 아니라 가이드 작업을 할 때에 박스의 크기에 대한 정의가 부정확하게 됩니다. 아래의 예시를 보시면 박스의 크기 값을 10X10px로 같게 설정했음에도 시각적으로 보이는 크기는 모두 다른 것처럼 보이는 것을 알 수 있습니다.

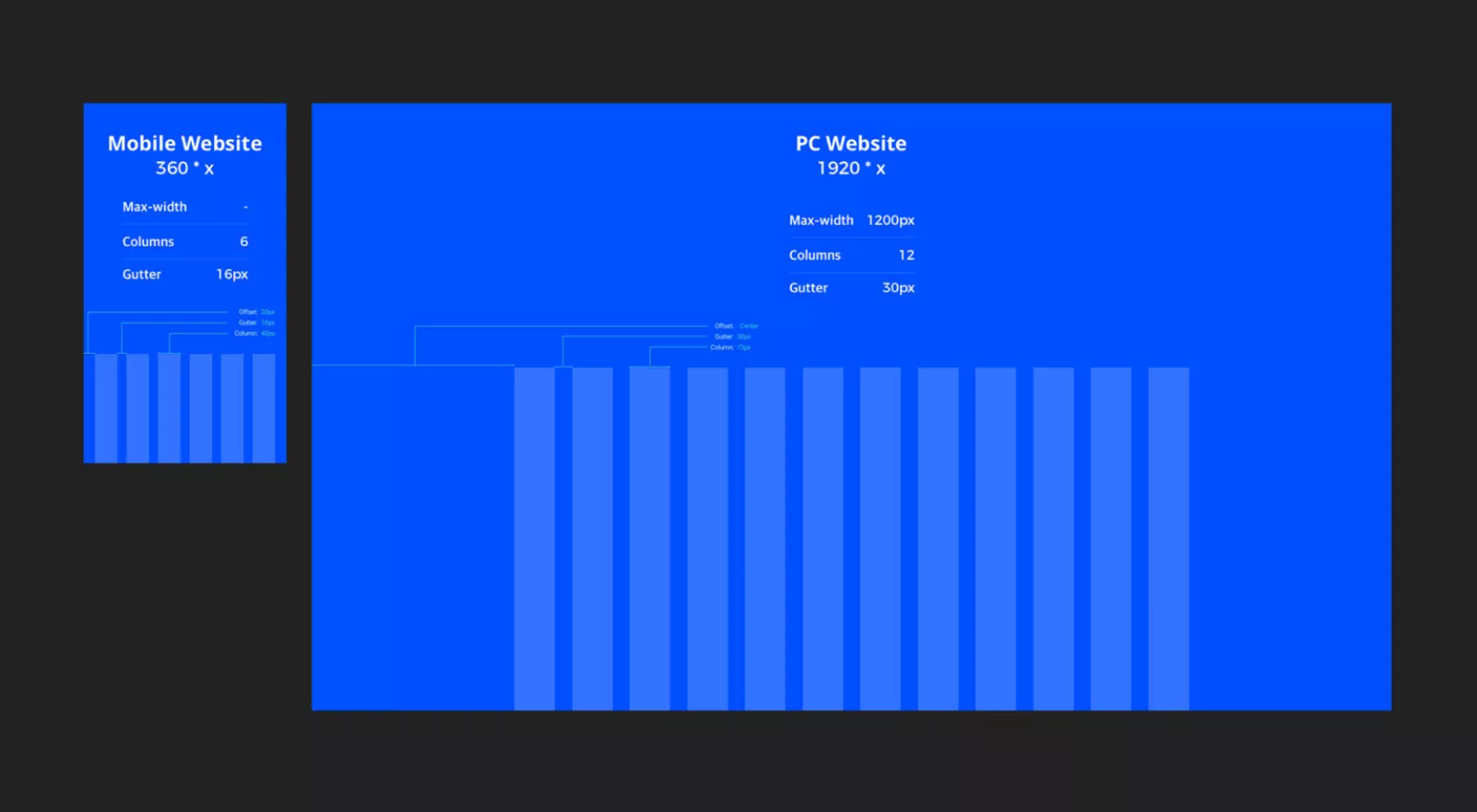
05. 그리드는 어디까지 맞춰야 하고 지켜야 하는 걸까?
그리드는 크게 2단그리드, 3단그리드, 4단그리드 처럼 가로 값을 세로로 나누어 사이트 전체의 통일감을 줄 수 있도록 하는 방법입니다.
가장 많이 사용하는 그리드는 12단 그리드 시스템입니다. 1단, 2단, 3단, 4단, 6단까지 여러가지의 그리드를 유연하게 사용할 수 있는 방법이기 때문입니다. 크게는 설정한 그리드에 맞춰서 컨텐츠의 영역을 설정하여 UI디자인을 시작하지만 모든 컨텐츠와 디자인을 그리드에 완벽하게 맞추어 디자인하는 것은 아닙니다. 작업하고자 하는 그리드를 정하고 크게 위치와 영역을 나누고 나면 그 영역을 벗어나지만 않도록 하여 영역 안에서는 그리드에 절대적으로 맞추지 않고 무조건 시각적으로 잘보이고 예쁜 모양을 찾아서 디자인해야 합니다.
그리드를 만들어볼 수 있는 사이트 : 1200px.com/
1200px Grid System
Why 1200? All modern monitors (mostly wide-screen) support at least 1280 x 1024 pixel resolution. In January 2010 76% of the computers where using a resolution higher than 1024 x 768 px. 1200 is divisible by 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 40
1200px.com

실무에서 디자인을 하시면서 가장 중요하게 기억하고 계셔야 할 것은 우리가 만들고 있는 GUI디자인은 개발이 된 후에는 계속해서 변화하고 움직인다는 것입니다. 그러니 너무 가이드나 그리드에 집착해서 맞추려고 노력하지 않는 것이 좋습니다! 그럼 모두 화이팅하세요! ( ᐛ )و
끝까지 봐주셔서 감사합니다! :-)