[디자인 레퍼런스] 실제 서비스되고 있는 모바일앱 디자인 리서치 사이트 모음
실제로 서비스되고 있는 디자인 레퍼런스는 UIUX 작업 리서치를 할 때 많은 도움이 됩니다. 그래서인지 2020년도에 업로드하였던 레퍼런스 사이트에 대한 게시물이 아직도 많은 사랑을 받고 있는데요. 2024년까지 4년동안 디자인 레퍼런스 사이트에도 많은 변화가 생겼습니다. 오늘은 기존보다 더 다양한 자료들이 업데이트되고 디자이너들에게 훨씬 편한 방식으로 변화된 UIUX디자인 리서치 사이트들을 모아보았습니다. 실무 업무시 많은 참고가 되셨으면 좋겠습니다!
01. Designus
디자이너들 사이에서 유명한 디자이너 커뮤니티에서 파생된 사이트입니다. 카테고리, 컴포넌트, UI패턴별 분류는 당연하고 심지어는 필터로 제공되는 용어의 의미를 정확히 이해하도록 돕는 용어 정의 노션까지 제공하고 있어 신입 디자이너들에게는 더할나위없이 친절한 사이트라고 볼 수 있습니다. 특히, 다른 사이트와는 달리 웹에서 모바일앱을 노출하는 경우의 레퍼런스까지 제공하고 있습니다. w(°o°)w ui bowl에서 제공하던 스토어 스크린샷 이미지 제공까지 이번에 업데이트되어 더욱 풍성해졌습니다.
레퍼런스 | 디자이너스
모바일 UX UI 디자인 레퍼런스, 디자인 할 때 유용한 모든 앱 화면 모음을 지금 디자이너스(Designus)에서 확인하고 참고해보세요. 디자인 패턴, 디자인 시스템, 컴포넌트, 산업 별로 손쉽게 모아 볼
designus.io

02. ui bowl
가장 최근에 만들어진 디자인 리서치 사이트인만큼 UIUX 디자이너와 프로덕트 디자이너들에게 최적화되어 있는 사이트입니다. 카테고리별로 분류할 수 있는 것은 물론이고 UI 패턴별, 심지어 컬러별로도 분류가 가능합니다. 디자이너들에게 가장 중요한 트렌드를 간접적으로 반영할 수 있는 스크린샷의 업로드 날짜도 노출하고 있으며, 푸시알림과 스토어 스크린샷 이미지까지 함께 공유해주고 있어 정말 편리합니다. 깨알같이 MAU에 따른 필터도 제공하고 있어 재미있습니다.
유아이볼 | 매일 하루에 한개씩 업데이트 되는 패턴과 친해져요!
국내 UI/UX 패턴을 담은 공간, 유아이볼
uibowl.io

03. WWIT
최초의 한국판 mobbin이라고 볼 수 있는 사이트입니다. 국내 앱 스크린샷의 원조이며, 다양한 카테고리의 앱 스크린샷을 공유하고 있으며 패턴이나 컴포넌트별로도 분류하여 볼 수 있지만 스트린샷의 한계로 컴포넌트별 분류는 많지 않은 편입니다. 그래도 모든 스크린샷을 전부 캡쳐했다고 볼만큼 세세한 이미지를 보유하고 있어 참고하기 좋습니다.
Lifeplus
한국의 UI/UX 모바일 패턴을 수집합니다.
wwit.design

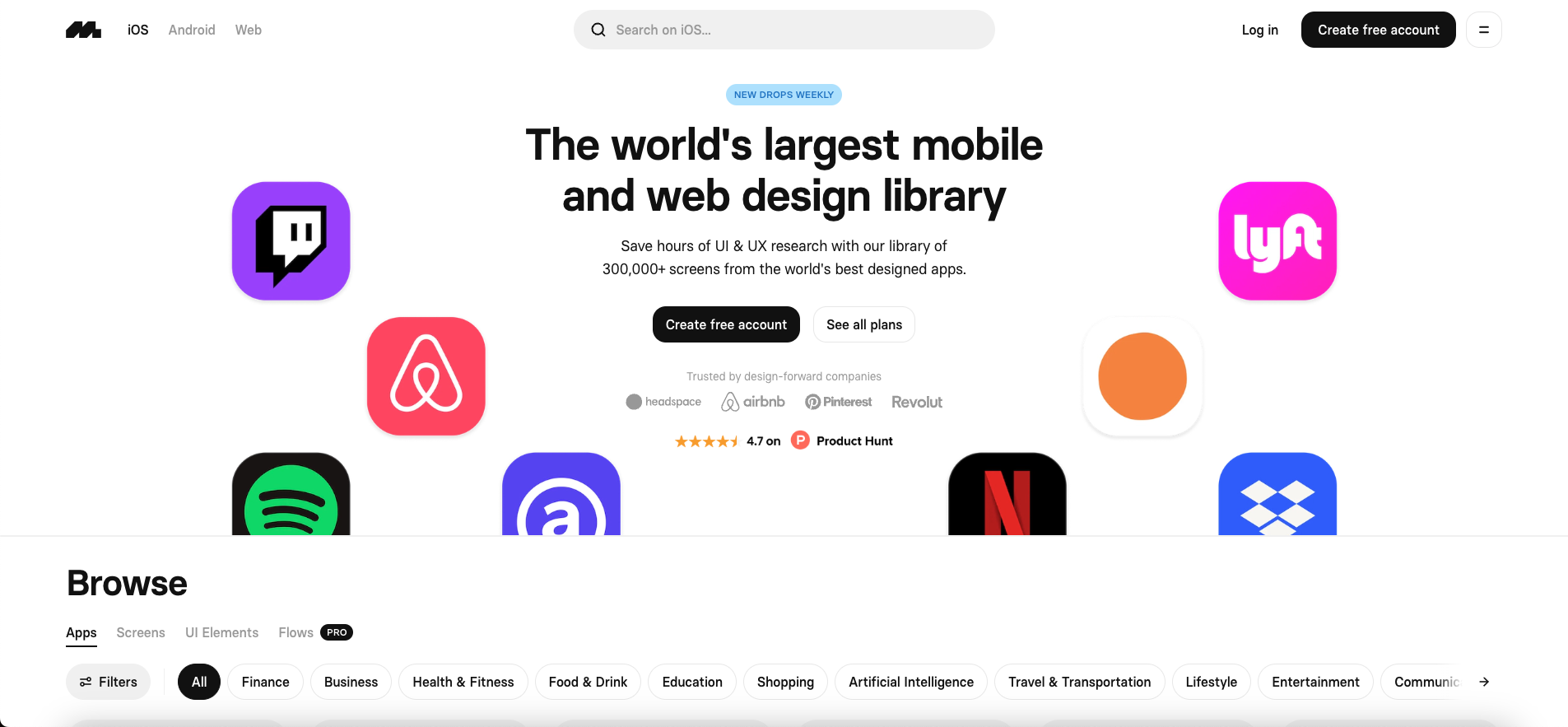
04. Mobbin
최초의 디자인 리서치 사이트답게 다양한 서비스를 제공하고 있습니다. 세분화된 분류는 물론이고 ios, android까지 분리하여 볼 수 있으며 웹 레퍼런스도 제공합니다. 프로 멤버십을 구독할 경우엔 서비스의 플로우까지 볼 수 있도록 분리하여 구체적으로 공유하고 있어 좋습니다. 하지만 역시 치명적인 단점이라고 한다면.. 해외 사이트이기 때문에 스크린샷이 한국 앱 서비스들이 아닌 해외 앱 서비스들로 이루어져 있다는 점입니다. 글로벌 서비스를 제작해야 하는 경우나, 새롭고 풍부한 리서치를 원하는 경우에 도움이 될 것 같습니다.
https://mobbin.com/browse/ios/apps

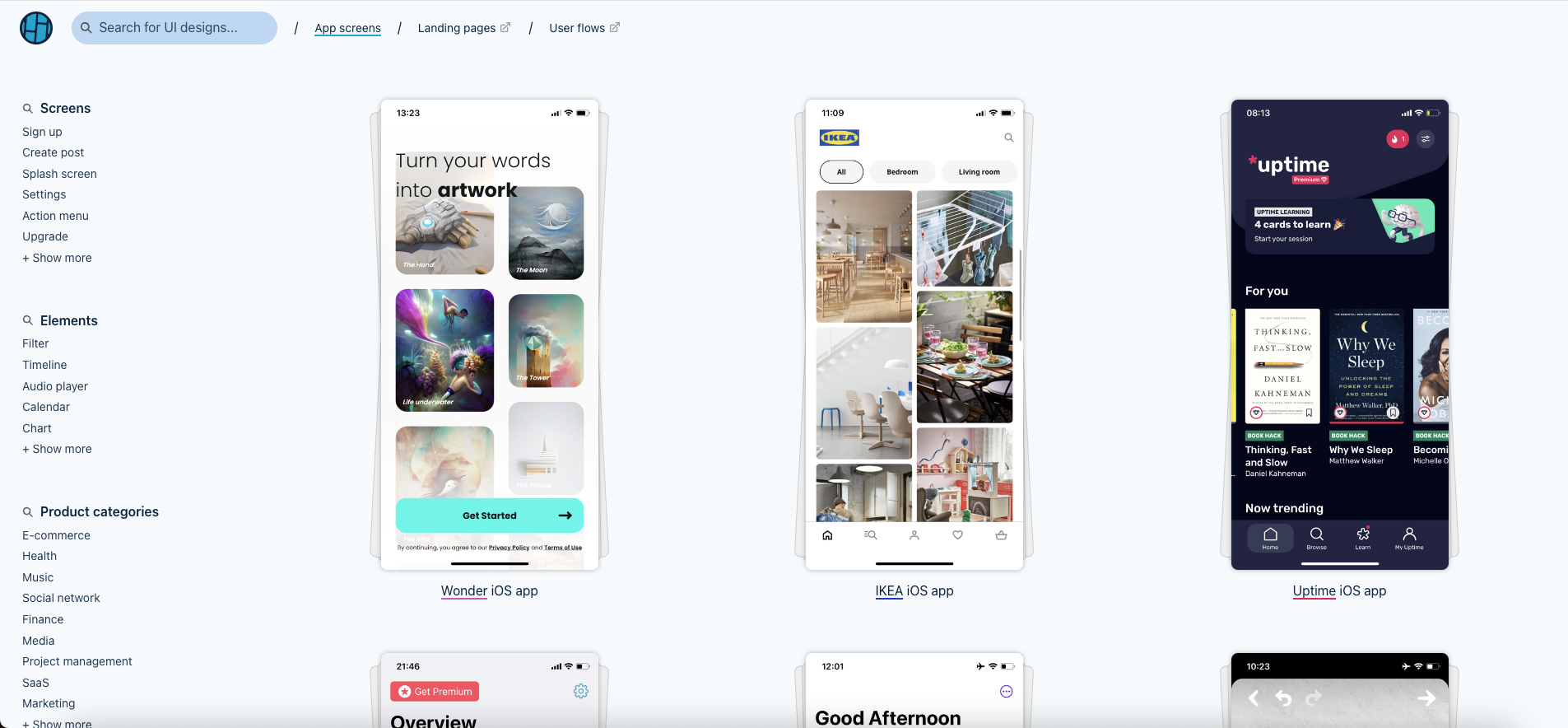
05. Screenlane
mobbin과 비슷한 해외 앱 서비스 사이트입니다. 레퍼런스 자료가 그리 많은 편은 아니지만 header와 footer에 달린 하이퍼링크를 통해 랜딩페이지 레퍼런스와 UI 플로우 레퍼런스도 제공하고 있습니다. 함께 참고하시면 도움되실 것 같습니다. 특이한 점은 스크린샷 이미지마다의 타이틀을 붙여주어 간단한 설명을 함께 제공하여 이해를 돕는다는 점일 것 같습니다.
Screenlane
Only the best mobile and web UI design inspiration, right in your inbox
screenlane.com

끝까지 봐주셔서 감사합니다! :-)