[UI 명칭] [Menu UI] 이제 땡땡땡 아이콘 말고 진짜 이름으로 불러주세요.
여러분은 다양한 메뉴 아이콘들의 명칭에 대해 얼마나 알고 계시나요? 사용하는 위치나 클릭 시 보여주는 UI에 따라 메뉴 아이콘은 여러가지가 쓰이고 있습니다. 하지만 아이콘마다의 정확한 명칭은 알지 못하는 것이 대부분입니다. 정확히 통용되는 메뉴 아이콘의 명칭이라 하면 햄버거 메뉴(Hamberger Menu)가 전부이죠. 그래서 오늘은 메뉴 아이콘들의 실제 명칭에 대해 알아보았습니다. 재미있는 점은 글에서 설명하고 있는 UI 아이콘들을 보면 메뉴 아이콘들이 대부분 음식의 이름을 따서 만들었다는 것입니다~! 어떤 아이콘들이 어떤 이름들을 가지고 있을지 흥미롭게 봐주시면 좋겠습니다.
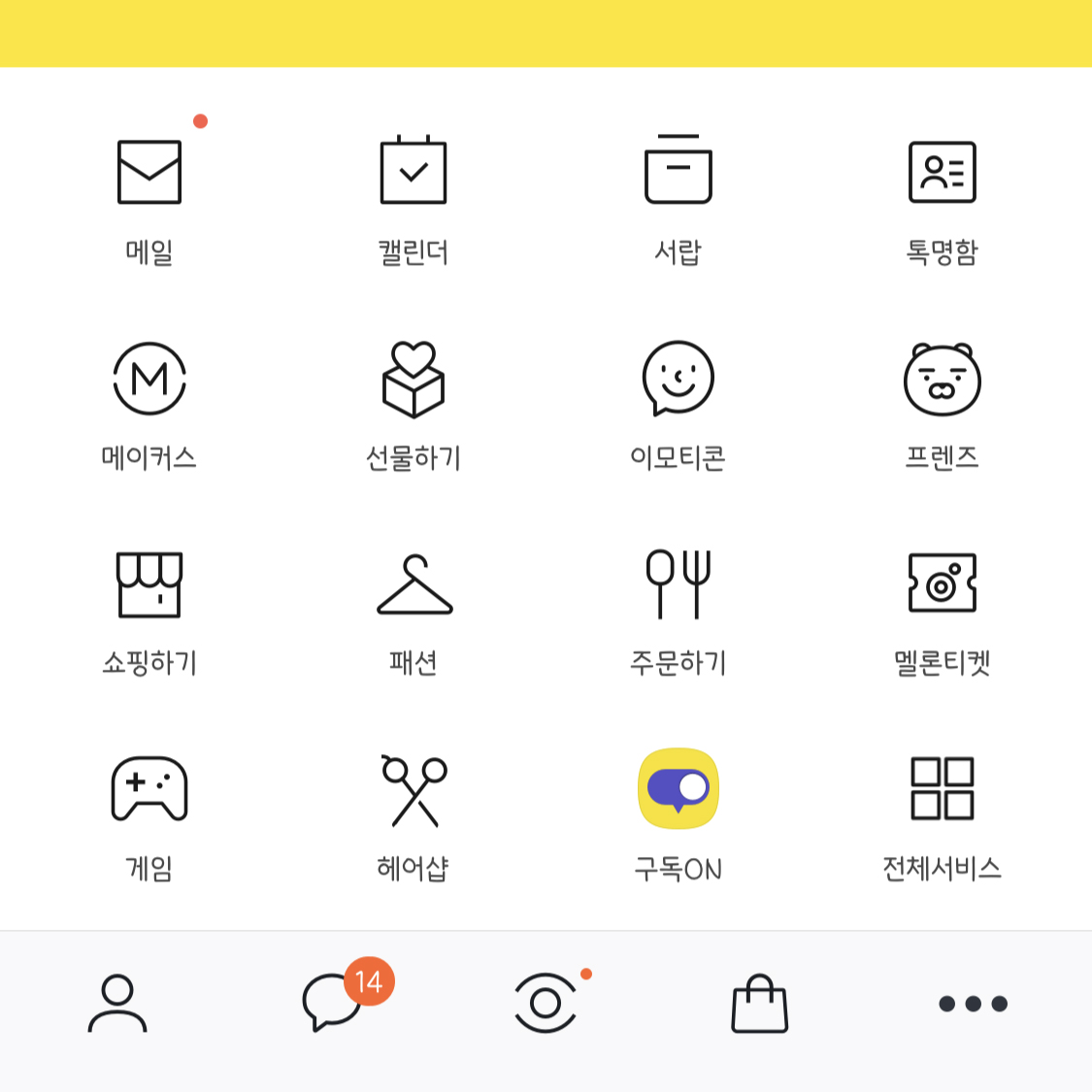
01. Bento Menu Iocn(벤또 메뉴 아이콘)
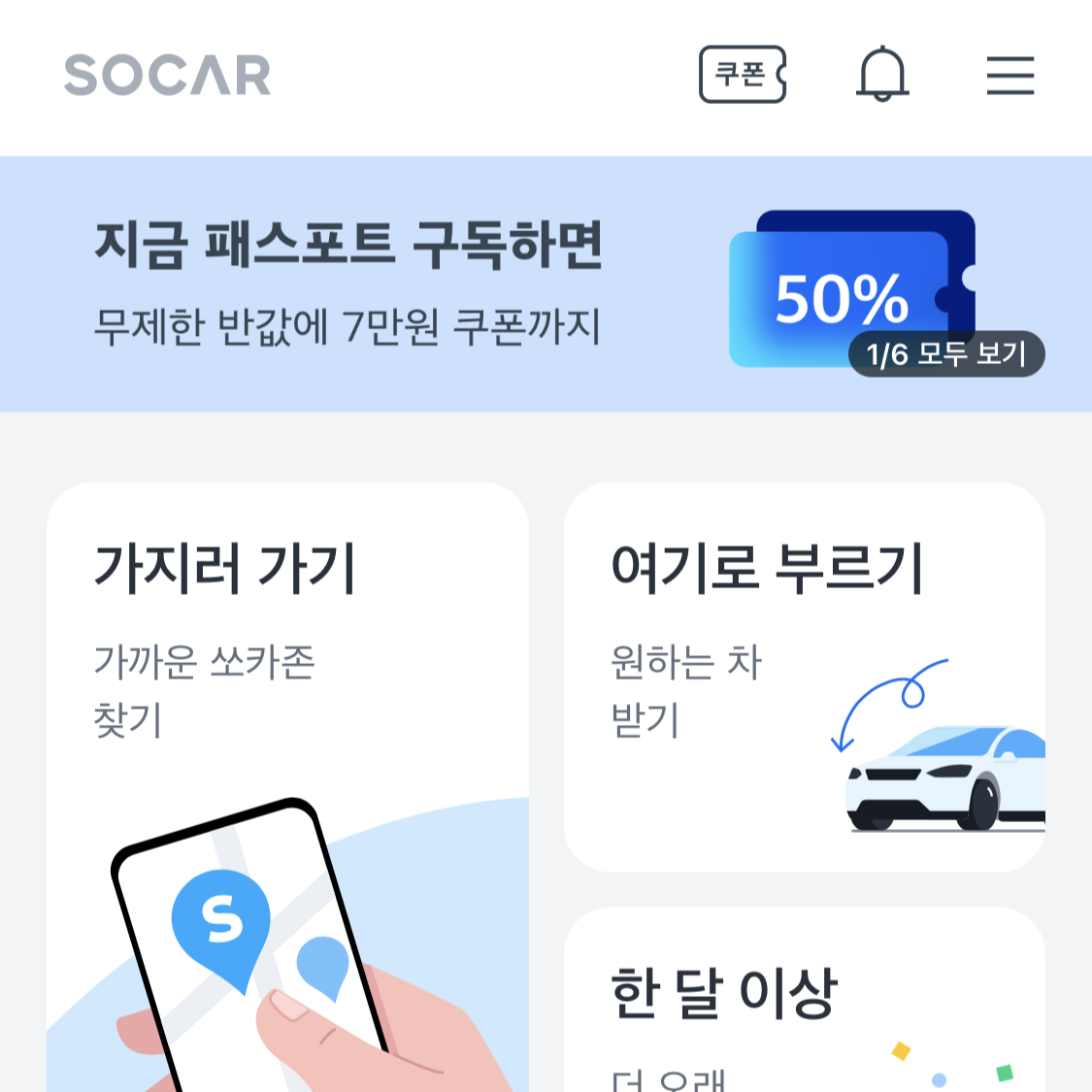
일본도시락 상자의 이름을 따서 만든 아이콘입니다. 여러 박스 형태가 모여있는 모양이 일본식 도시락인 '벤또(ベント)'와 닮았습니다. 우리나라에서는 도시락 메뉴라고도 많이 부른다고 합니다. Bento Menu icon은 대부분 그리드 메뉴를 나타냅니다. 국내에서는 '전체보기' 나 그리드형태의 목록을 나타낼 때 자주 이용하고 있습니다. 동일한 서비스 내에서 다른 어플리케이션이나 솔루션, 기능 등이 있는 메뉴를 열 때 사용되기도 합니다. Google의 PC웹, 모바일앱, 웹 등에서 많이 찾아볼 수 있습니다.



02. Hamburger Menu Icon(햄버거 메뉴 아이콘)
햄버거 메뉴 아이콘은 굉장히 익숙하실 거라고 생각합니다. 우리나라에서도 즐겨먹는 패스트푸드 중 하나인 햄버거 모양처럼 생겼다고 하여 이름 붙여졌습니다. 두개의 빵과 그 사이의 패티처럼 보이지 않나요!? 거의 대부분의 앱에서 많이 사용되고 있는 UI icon으로, 목록 메뉴를 나타내는 것이 일반적입니다. 앱의 왼쪽이나 오른쪽 상단 모서리부분에서 가장 많이 쓰이고 카테고리나 사이트맵 등을 담고 있는 경우가 많습니다.



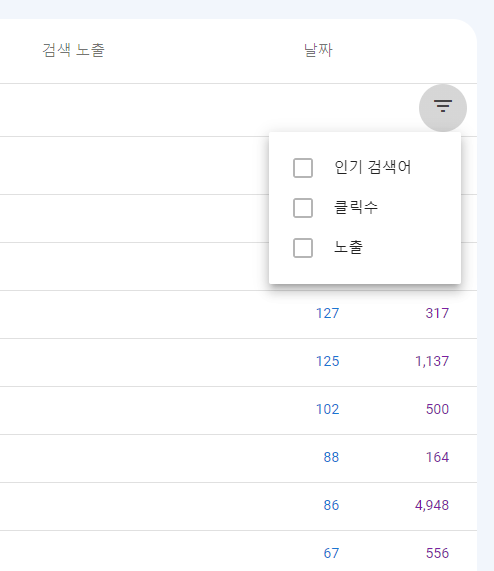
03. Döner Menu Icon(되네르 메뉴 아이콘)
되네르 메뉴 아이콘는 햄버거 메뉴 아이콘을 변형한 것으로 잘 알려져 있습니다. 햄버거 메뉴 아이콘처럼 같은 모양의 라인 3개를 이용하여 구성하지만 햄버거 메뉴 아이콘은 라인의 길이가 같은 반면, 되네르 메뉴 아이콘은 길이가 각각 다른 라인으로 구성되어 있습니다. 모양이 꼭 터키의 국민 음식인 회전 고기 구이, 되네르(Döner)와 닮았습니다. 되네르 메뉴 아이콘은 필터 요소를 표현할 때 주로 사용됩니다. 정렬 기준을 나타내는 텍스트 옵션과 사용하는 것이 좋지만 최근 서비스들에서는 아이콘만을 사용하기도 합니다. 하지만 요즘 많이 사용하는 형태의 필터 아이콘은 아닙니다.



04. Meatballs Menu Icon(미트볼 메뉴 아이콘)
미트볼 메뉴 아이콘은 3개의 작은 원으로 구성되어 있습니다. 작은 원 세개가 나란히 모여 있는 모습이 미트볼처럼 보여 붙인 이름입니다. 정말 귀여운 이름이네요ㅠ 미트볼 메뉴 아이콘은 클릭했을 때 관련 메뉴를 열거나 더 많은 옵션들을 볼 수 있다는 뜻으로 사용됩니다. 말줄임표와 비슷한 느낌이네요. 일반적으로 화면이나 카드 등의 오른쪽 상단 모서리쪽에 위치하곤 합니다. 가로형태이기에 웹, 표, 가로형태의 UI 등에서 사용하기 더 쉽다고 합니다. 예전에는 모바일에서 터치했을 때 바로 아래로 메뉴 선택이 가능한 플로팅 UI가 떨어지는 것이 일반적이었다면 요즘 모바일앱에서는 터치했을 때 바텀시트(Bottom Sheet)나 각 기기별 시스템 UI가 나오는게 일반적이었습니다.



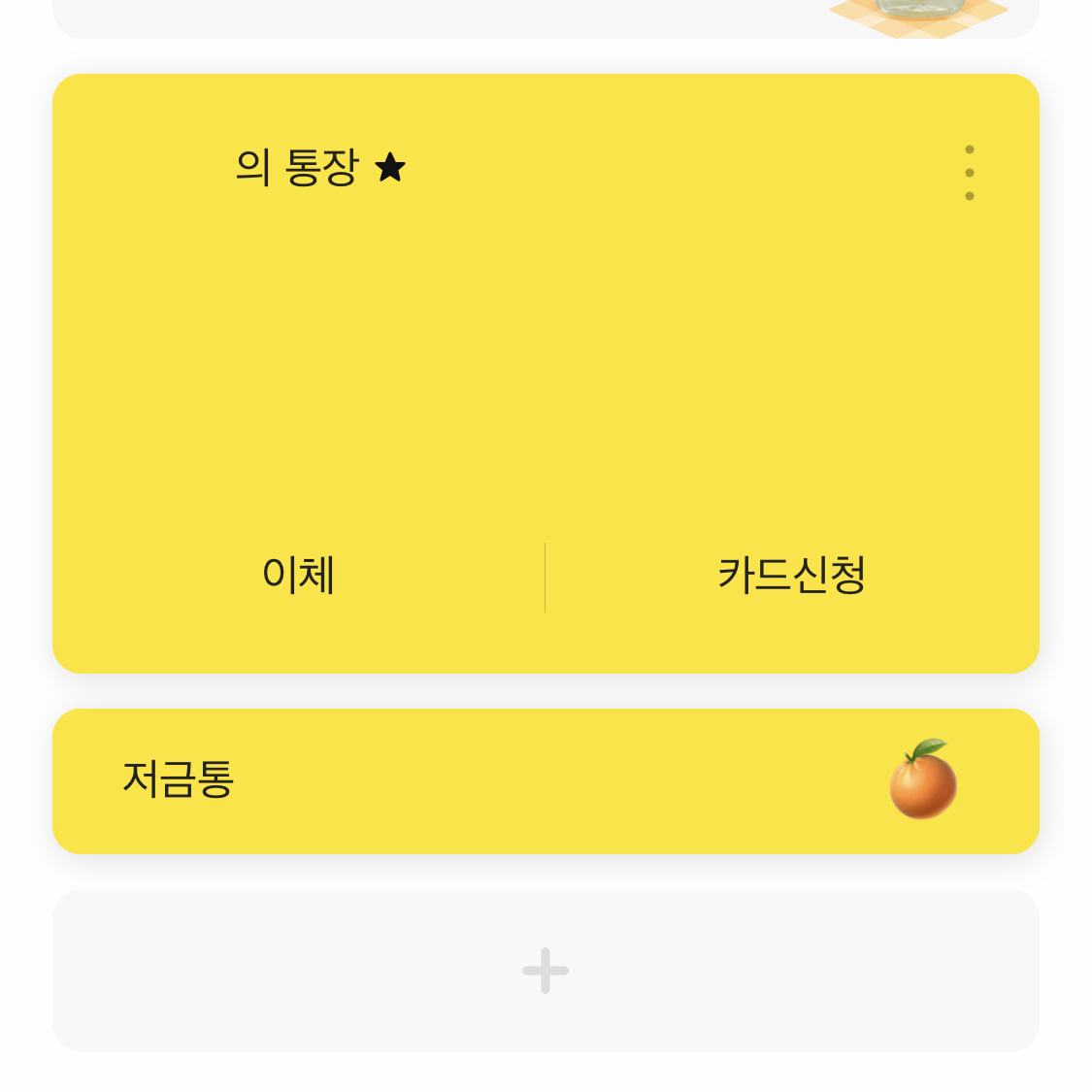
05. Kebab Menu Icon(케밥 메뉴 아이콘)
세로 형태의 원으로 구성된 케밥 메뉴 아이콘은 미트볼 메뉴 아이콘과 유사합니다. 아이콘의 형태가 터키에서 자주 먹는 케밥이라는 꼬치형태의 요리를 연상시켜 케밥 메뉴 아이콘이라는 이름이 붙여진 것 같습니다. 케밥 메뉴 아이콘은 어떠한 컨트롤에서 더 작은 메뉴를 열 때나 추가 옵션이 있는 메뉴를 확인하려고 할 때 주로 이용합니다. 대체로 화면이나 창 등의 오른쪽 상단 모서리 쪽에 위치합니다. 미트볼 메뉴 아이콘과 동일하게 모바일앱에서 터치했을 때 요즘은 바텀시트(Bottom Sheet)나 각 기기별 시스템 UI가 나오는게 대부분이었습니다.



끝까지 봐주셔서 감사합니다! :-)
참고사이트
https://www.behance.net/gallery/89736895/Know-Your-Menu-?tracking_source=search
https://training.qatestlab.com/blog/technical-articles/dictionary-of-basic-ui-ux-elements/
https://uxplanet.org/choose-correct-menu-icon-for-your-navigation-7ffc22df80ac