[디자인가이드] 애플과 구글의 디자인 가이드 알아보기
여러분들은 애플이나 구글의 디자인가이드라인을 보신 적 있으신가요? 그렇게 큰 기업의 디자인가이드라인을 어떻게 볼 수 있냐고 하실 수도 있습니다. 하지만 애플과 구글은 디자인가이드라인을 웹사이트 형태로 제작해 누구나 볼 수 있도록 제공하고 있습니다. 우리가 사용하는 디바이스와 기기들을 만들고 배포하는 회사의 기본적인 디자인가이드라인을 안다면 배포된 디바이스에 들어가는 디자인을 제작할 때에도 큰 도움이 되겠죠?
그래서 오늘은 아시는 분들이 계실지도 모르지만 정확한 애플과 구글의 디자인가이드라인 사이트를 소개해드리려고 합니다!!
그럼 많은 도움 되시길 바랍니다~
01. 애플사 (Apple) - Human Interface Guidelines
developer.apple.com/design/human-interface-guidelines/
Human Interface Guidelines - Design - Apple Developer
Human Interface Guidelines Get in-depth information and UI resources for designing great apps that integrate seamlessly with Apple platforms.
developer.apple.com
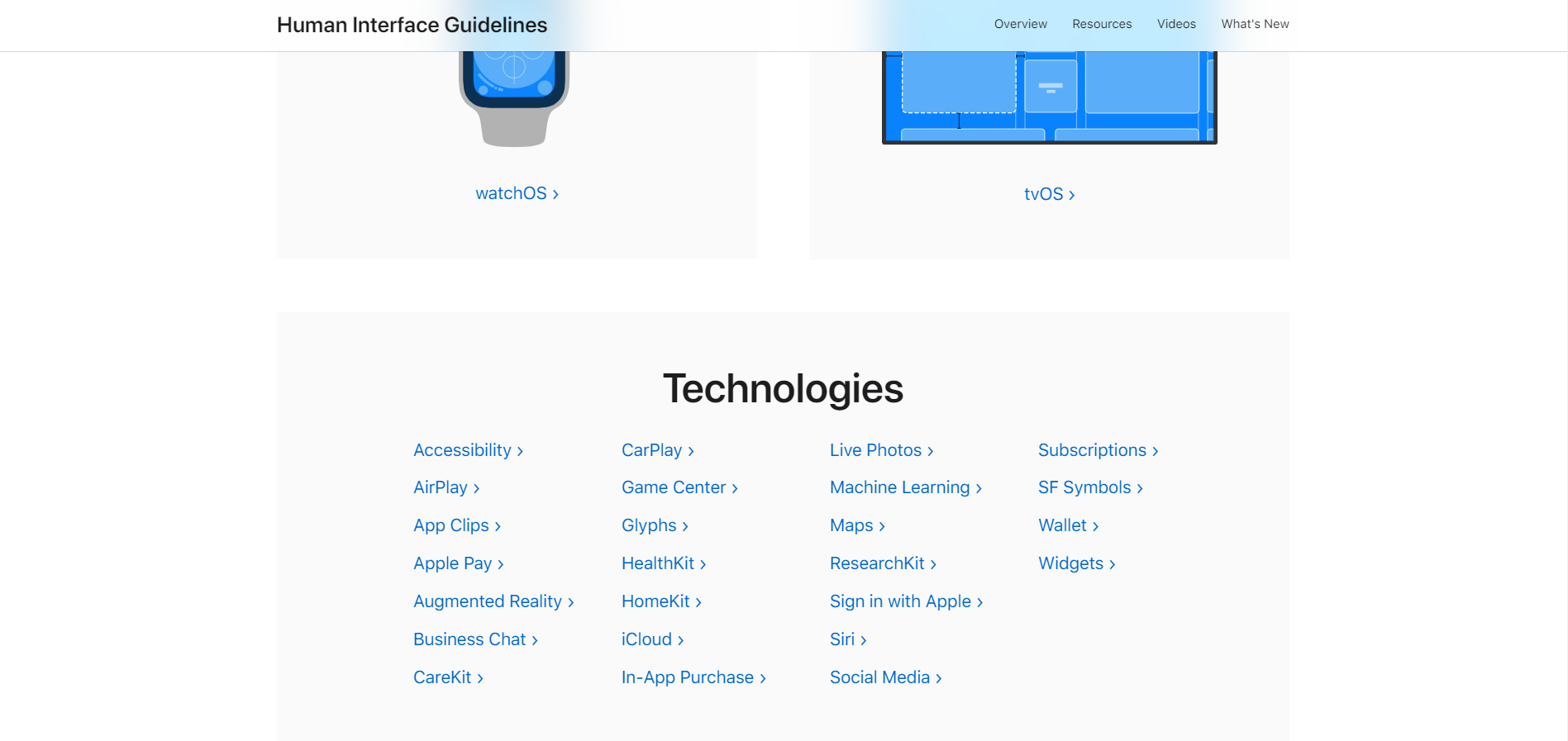
애플은 macOS, iOS, watchOS, tvOS로 나누어 디자인 가이드라인을 설명하고 있습니다. 부가적으로 AR서비스나 caeplay, 애플페이 등의 가이드라인도 제공하고 있지만 많이 사용하진 않을 것 같네요!


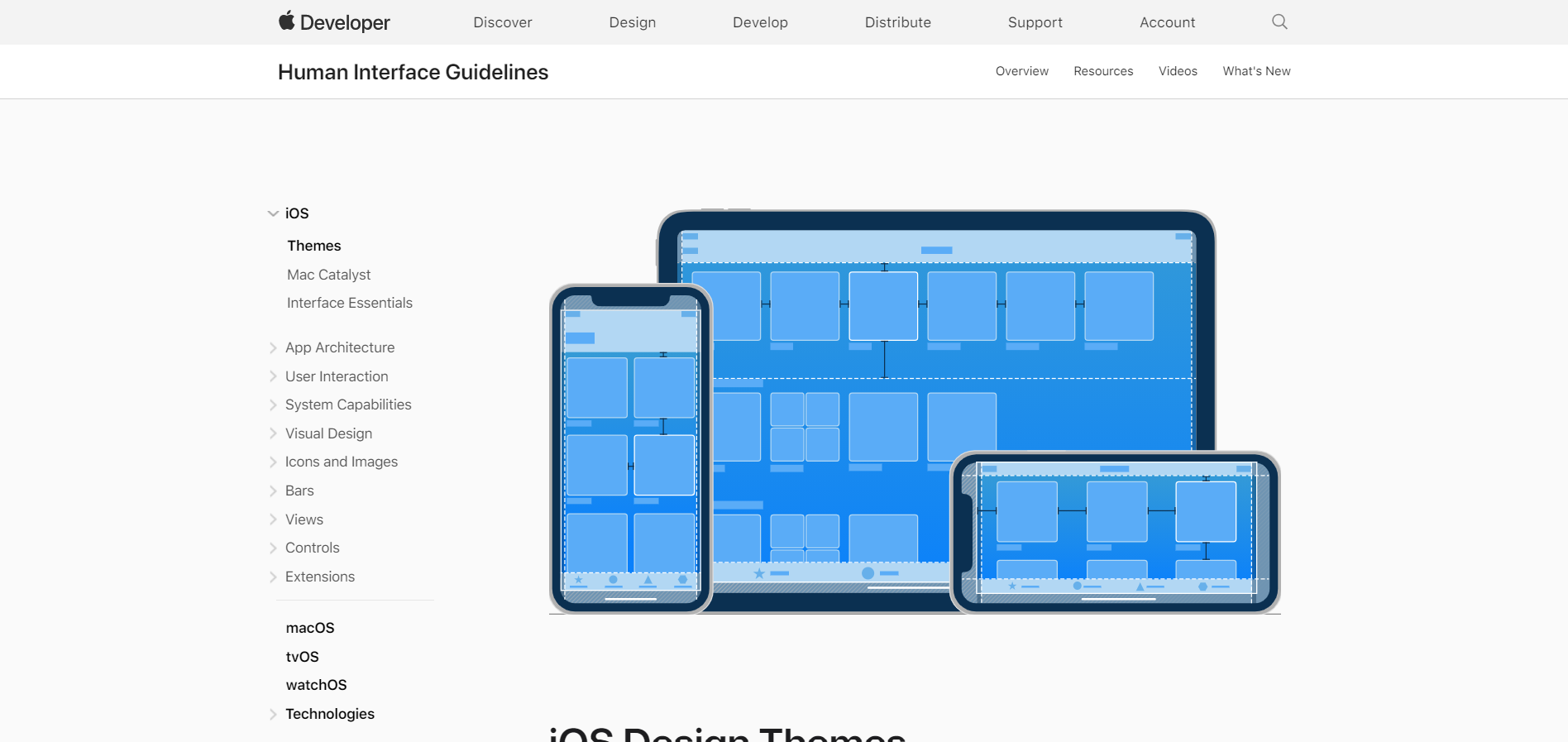
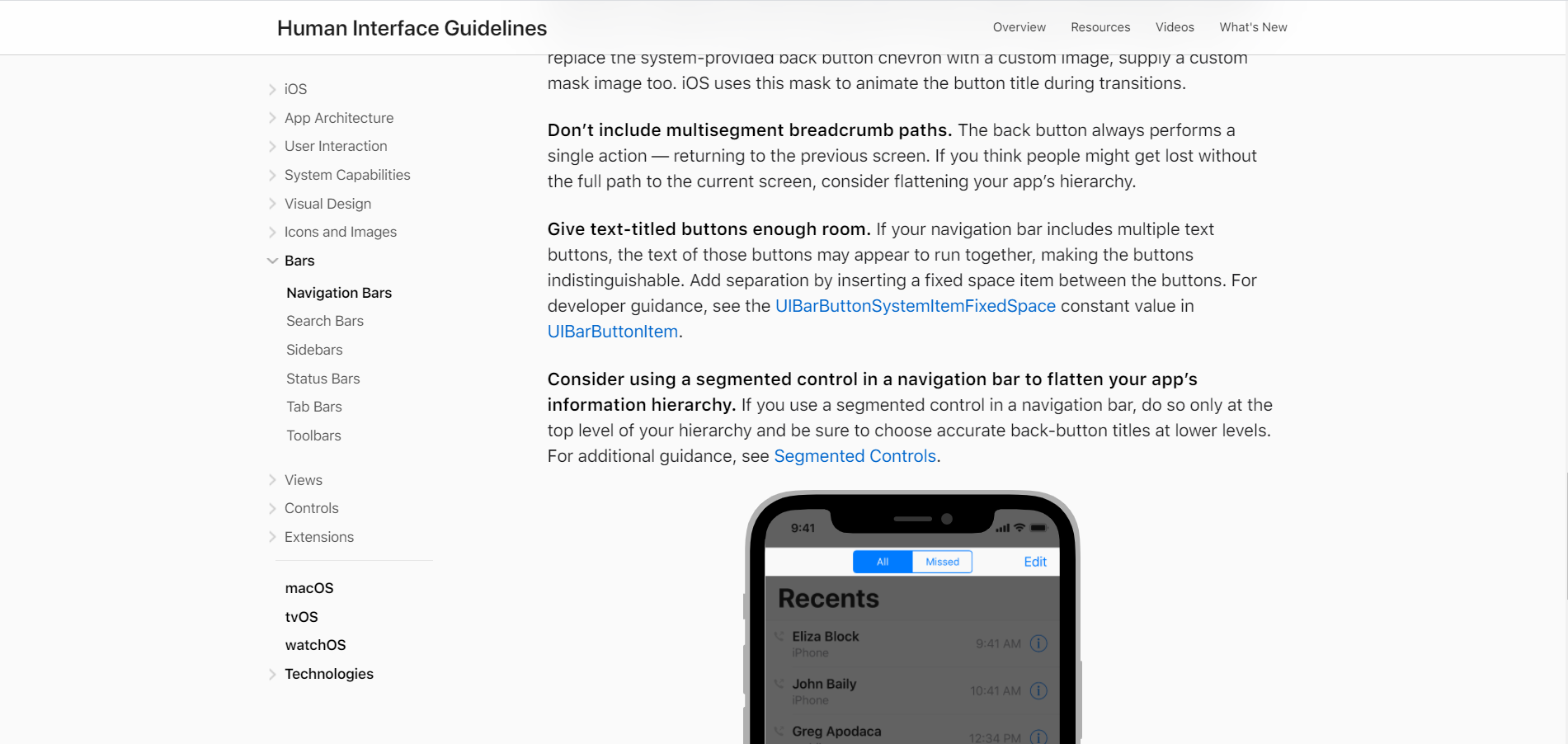
저는 예를 들어 iOS로 들어가 보았습니다. 다양한 카테고리로 인터페이스 디자인을 나누어 가이드라인을 제시하고 있습니다.

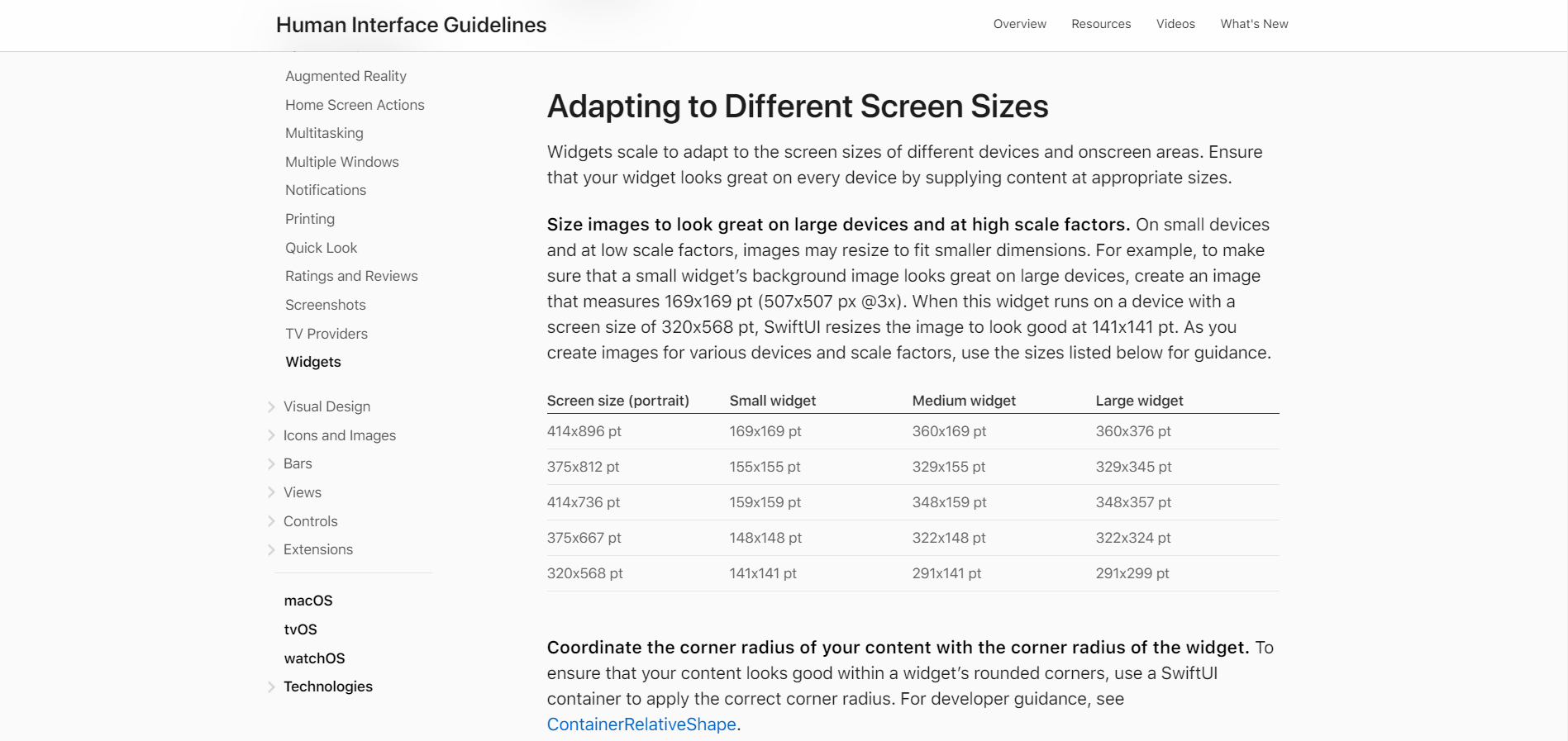
애플의 가이드라인은 인터페이스디자인을 설명하면서 그렇게 디자인한 이유도 함께 간략하게 설명합니다. 작은 테마나 기능까지도 전부 세세하게 설명하고 UX와 인터렉션까지 디자인한 이유와 근거를 말하고 있습니다. 디바이스에 따른 디자인의 크기도 표로 정리하여 한눈에 보기 쉽게 제시합니다.


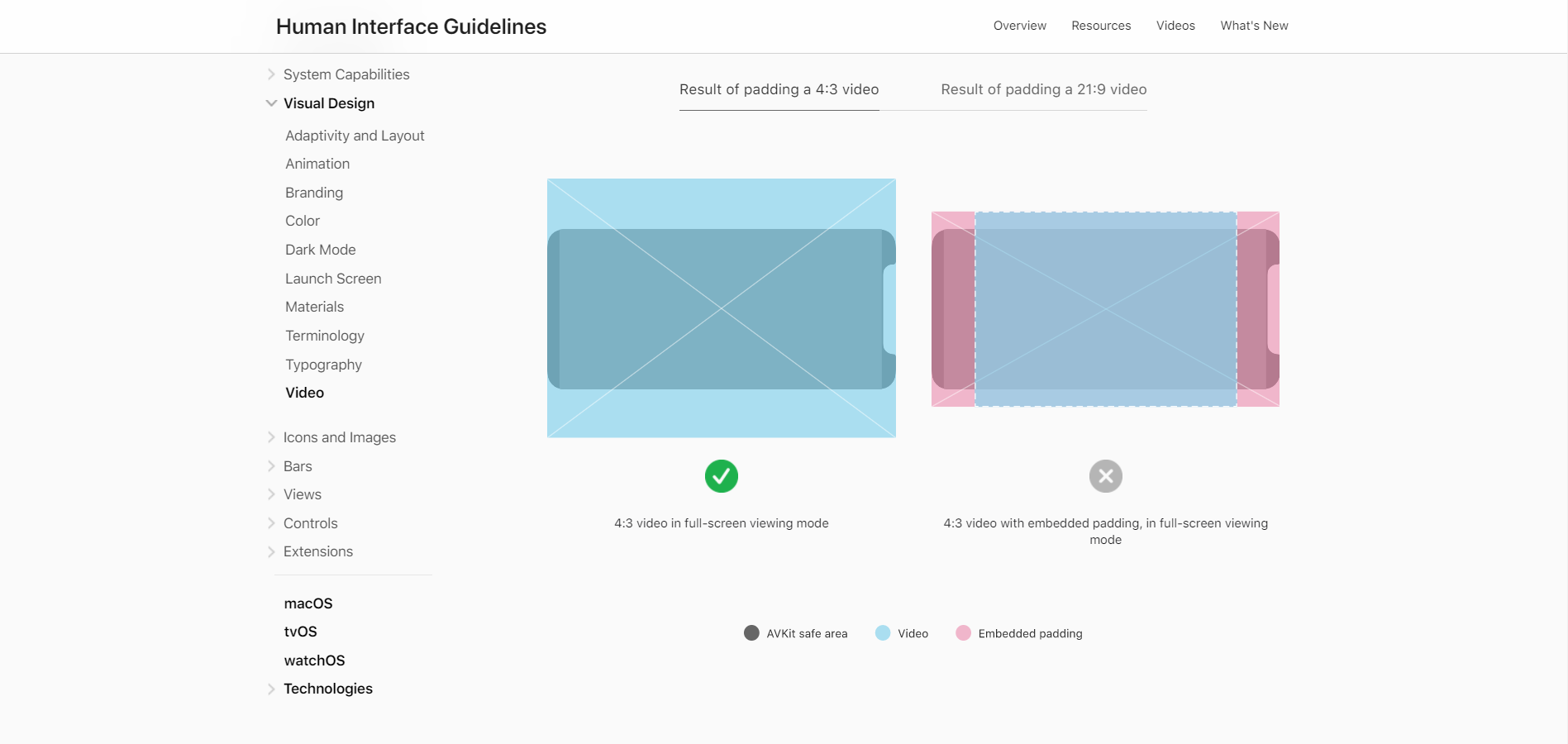
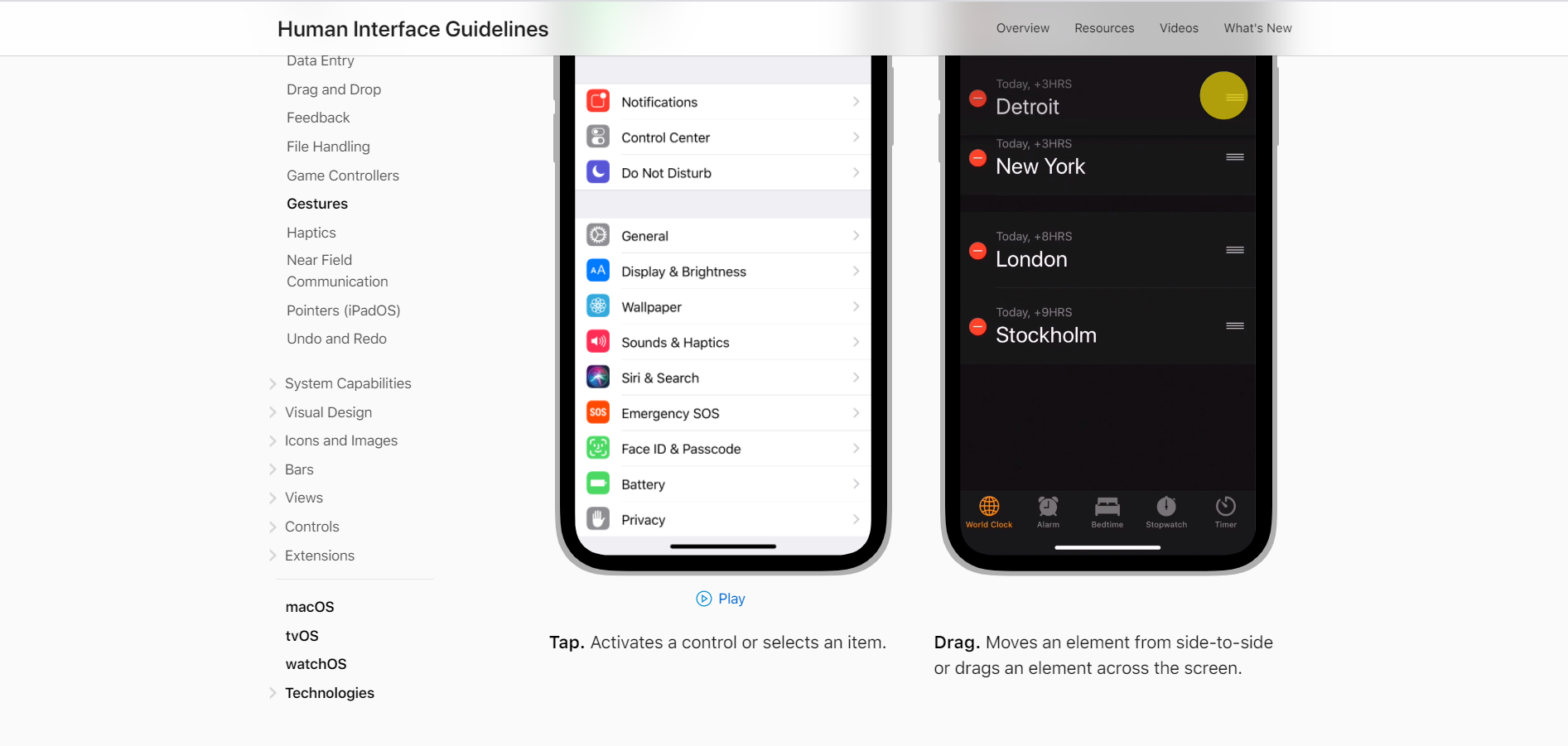
잘못된 디자인과 맞는 디자인 또한 설명하고 있습니다. 영상을 이용해 인터페이스의 인터렉션디자인도 함께 보여줍니다.


애플사의 제품을 사용하면서 궁금한 디자인이나 이유가 있다면 가이드라인을 참고해보면 좋을 것 같네요. 또한, 디자인 작업 중에 정확한 사이즈나 크기가 헷갈린다면 물어보거나 다른 블로그 글 등을 참고하기 보다는 애플 가이드라인 사이트에서 확인하면 좋겠죠!?
하지만 단점이라고 한다면 사이트가 조금 오래되어 보여서 최신 정보를 나타내고 있음에도 오래된 정보처럼 느껴진다는 점 일 것 같네요ㅎㅎㅎ
02. 구글사 (Google) - Material Design
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
구글은 가이드라인 사이트도 깔끔하게 정리되어 있습니다. 가이드라인 사이트 또한, 구글의 모든 디자인을 담당하고 있는 "머터리얼디자인" 을 사용하여 만들어져 있는 것 같습니다.

구글의 가이드라인 사이트는 전부 안드로이드와 웹 디자인 가이드로 구성되어 있습니다.

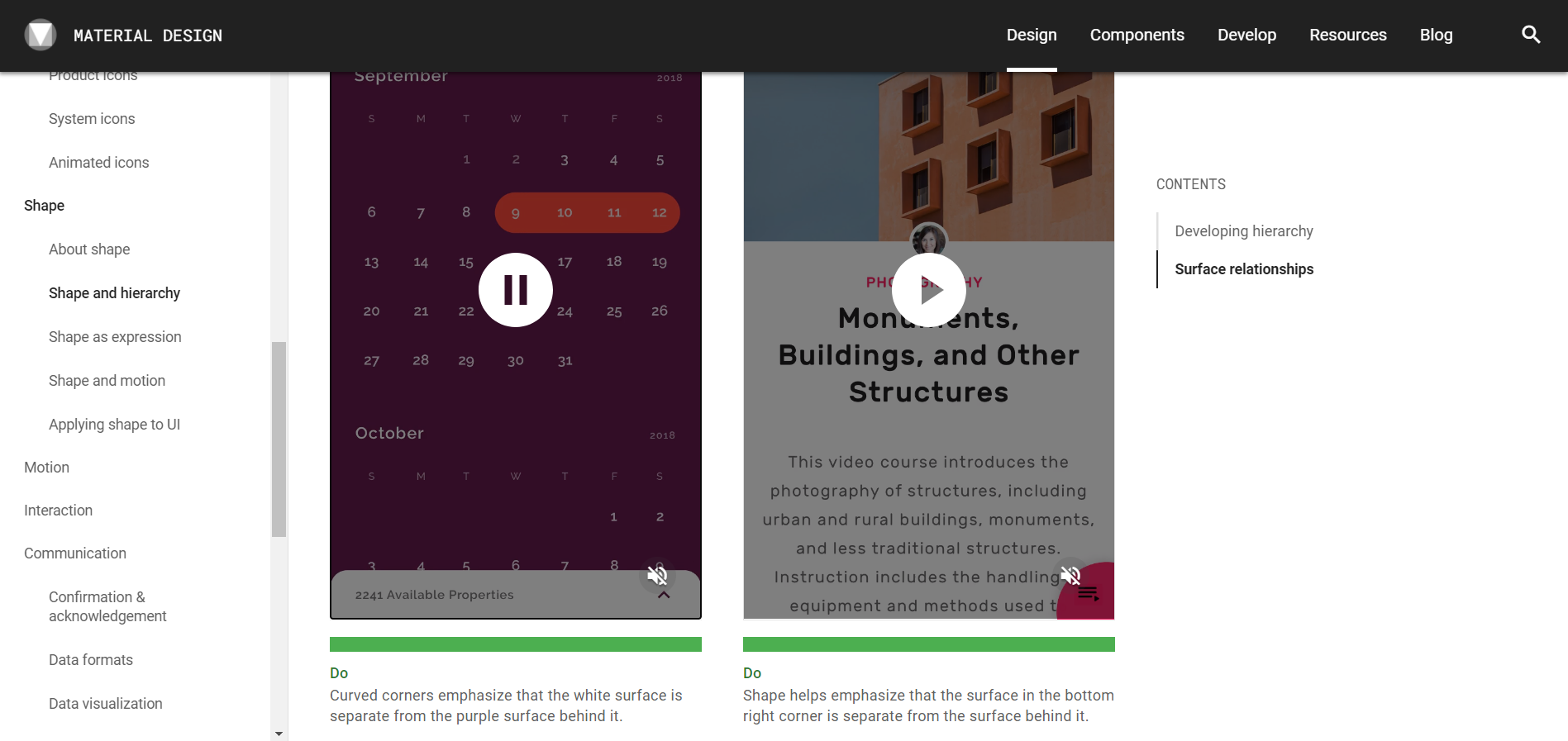
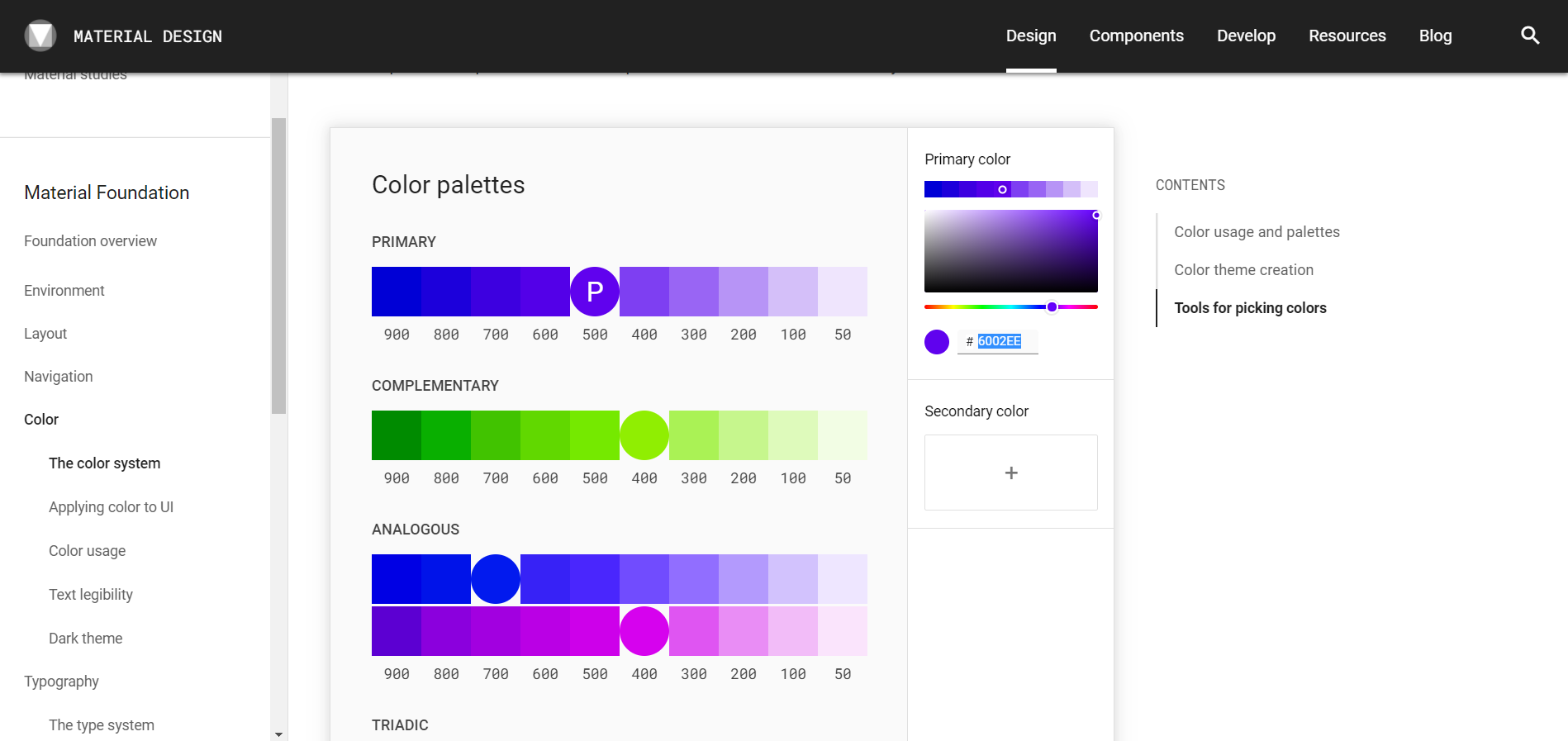
애플사만큼 디자인에 대한 설명이 세세하게 나타나 있진 않지만 인터렉션디자인을 영상이나 GIF로 설명하거나 사이트 내에서 디자인을 확인할 수 있는 다양한 부가 기능이 포함되어 있는 등 구글의 머터리얼 디자인을 재미있게 구경하며 배울 수 있을 것 같습니다.


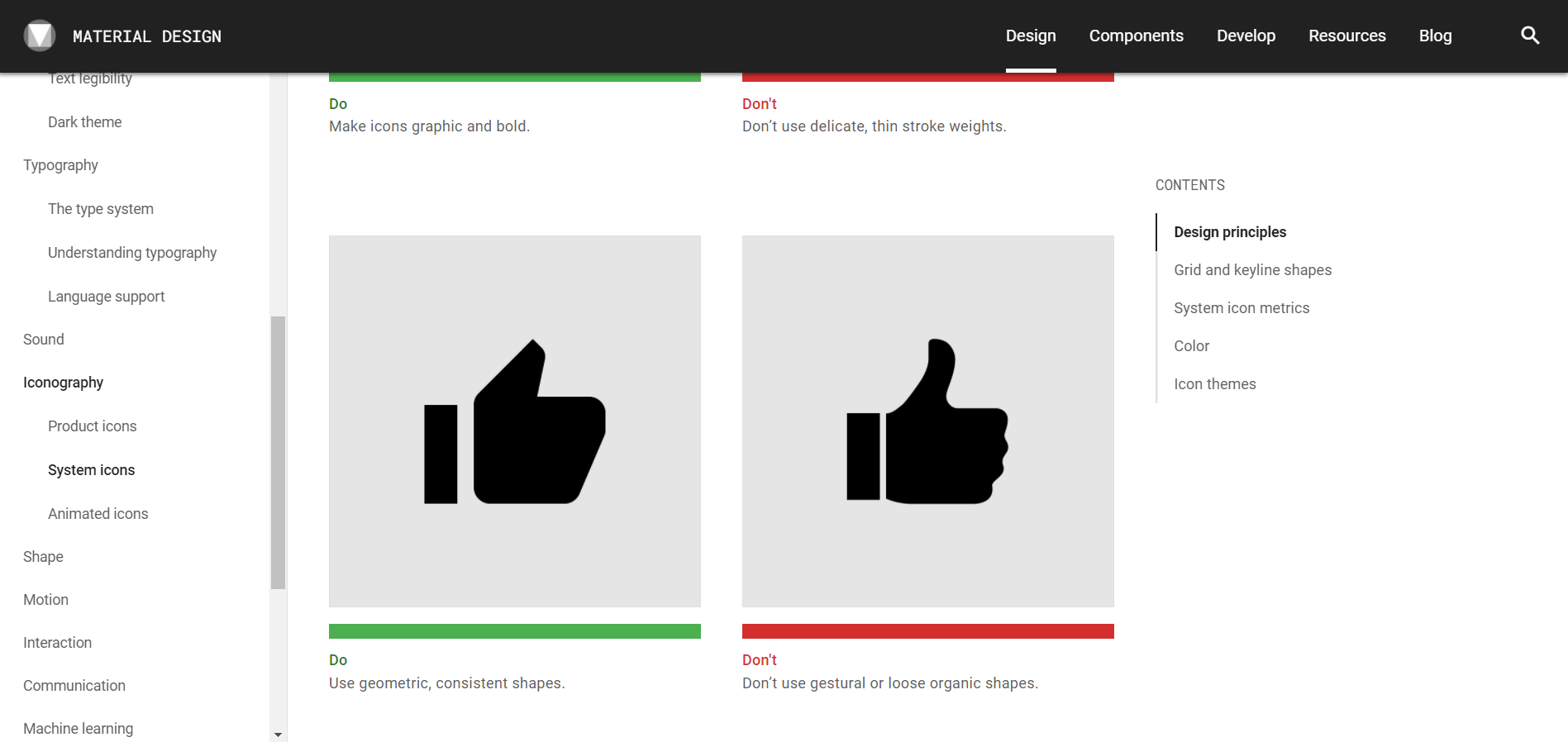
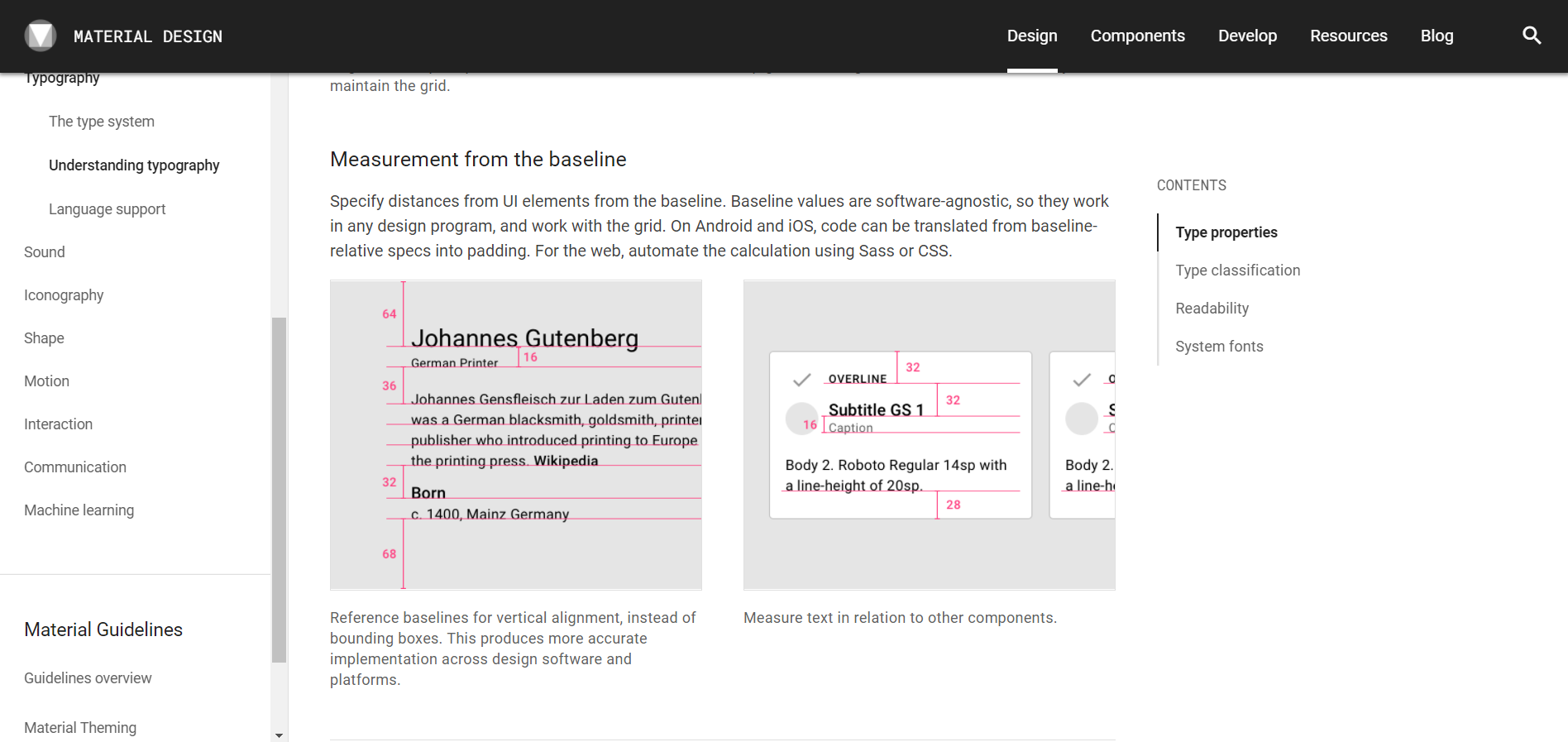
또한, 애플사처럼 잘못된 디자인과 맞는 디자인도 설명하고 있습니다. 특히나 구글에서 사용하는 여백가이드나 타이포그래피의 자간, 행간, 여백 등을 정확한 수치로 전부 알려주고 있는 점이 도움이 많이 될 듯 합니다.


끝까지 봐주셔서 감사합니다! :-)